📚 자바 웹을 다루는 기술을 정리한 내용입니다.
서블릿의 기본 기능
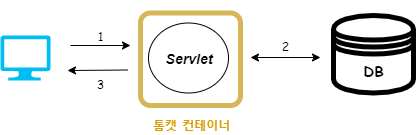
톰캣과 같은 Web Application Server(이하 WAS)가 처음 나왔을 때 웹 브라우저 요청을 쓰레드 방식으로 처리하는 기술이 서블릿이었다. 서블릿은 자바로 웹 프로그래밍을 하는 데 있어서 가장 기초가 되는 내용이다.
- 서블릿 기본 기능 수행 과정

- 클라이언트로 요청을 받는다.
- 데이터 베이스와 연동 하여 비즈니스 로직을 처리한다.
- 처리된 결과를 다시 클라이언트에게 돌려준다.
HttpServletRequest & HttpServletReponse
-
HttpServletRequest
요청을 돕기 위한 클래스 -
HttpServletResponse
응답을 돕기 위한 클래스
요청과 응답
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<form name="login" method="post" action="login">
아이디 : <input type="text" name="id"><br>
비밀번호:<input type="password" name="password">
<button>확인</button>
</form>
</body>
</html>LoginServlet.java
package com.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
public void init() throws ServletException {
//한 번만 실행
System.out.println("init()........");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("doGet().........");
//doGet을 호출하면 login.html을 띄운다.
response.sendRedirect("/login.html");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//전송 받은 데이터를 UTF-8로 인코딩
request.setCharacterEncoding("utf-8");
//getParameter()는 input tag의 name을 입력하면 value값을 받아올 수 있다.
String id = request.getParameter("id");
String pw = request.getParameter("password");
System.out.println("아이디 : " + id);
System.out.println("비밀번호 : " + pw);
}
@Override
public void destroy() {
System.out.println("destroy().......");
}
}
/*
결과
init()........
doGet().........
아이디 : cocoLee
비밀번호 : 1234
*/여러 값 전송할 때 요청 처리
login.html
<!-- 변경된 부분-->
<form name="login" method="post" action="login">
아이디 : <input type="text" name="id"><br>
비밀번호:<input type="password" name="password">
<input type="checkbox" name="subject" value="java" checked> Java
<input type="checkbox" name="subject" value="C언어"> C
<input type="checkbox" name="subject" value="JSP"> jsp
<input type="checkbox" name="subject" value="Android"> Android
<button>확인</button>LoginServlet.java 변경된 부분
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//전송 받은 데이터를 UTF-8로 인코딩
request.setCharacterEncoding("utf-8");
//하나의 name으로 여러 값을 전송하는 경우 getParameterValues()를 이용해 배열로 반환한다.
String[] subject = request.getParameterValues("subject");
//하나씩 전송된 값은 getParameter()를 이용한다
String id = request.getParameter("id");
String pw = request.getParameter("password");
System.out.println("아이디 : " + id);
System.out.println("비밀번호 : " + pw);
System.out.println("subject : " + Arrays.toString(subject));
}
/*
결과
init()........
아이디 : cocoLee
비밀번호 : 1234
subject : [java, JSP]
*/서블릿 응답처리 방법
- doGet(), doPost() 안에서 처리
- javax.servlet.http.HttpServletResponse객체 이용
- setContentType()을 이용해 MIME-TYPE 지정
- 클라이언트와 서블릿 통신은 자바 I/O의 스트림을 이용
MIME-TYPE

웹은 기본적으로 I/O다. 웹 브라우저가 네트워크를 통해 서블릿 데이터를 보내는 경우, 서블릿은 네트워크로부터 데이터를 입력 받는다. 반대로 서블릿이 웹 브라우저로 데이터를 전송하는 경우, 서블릿은 네트워크로 데이터를 출력한다.
서버(서블릿)에서 브라우저로 데이터를 전송할 때, 어떤 종류의 데이터를 전송하는지 브라우저에게 알려줘야 한다. 그게 이미지인지, 텍스트인지 오디오인지 브라우저가 알고 있어야 더 빠르게 처리할 수 있다. 서블릿은 톰캣 컨테이너에서 제공하는 데이터 종류 중 하나를 지정해서 브라우저로 전송한다. 이처럼 미리 설정해놓은 데이터 종류를 MIME-TYPE이라고 한다.
-
text/html
HTML로 전송할 때 -
text/plain
일반 텍스트로 전송할 때 -
application/xml
XML 데이터로 전송할 때Response과정
- setContentType()으로 MIME-TYPE 지정
- 데이터를 출력할 PrintWriter객체 생성
- 출력 데이터 HTML형식으로 만들기
- PrintWriter의 print()나 println()을 이용해 데이터 출력
login.html body
<body>
<form name="login" method="get" action="login2">
아이디 : <input type="text" name="id"><br>
비밀번호:<input type="password" name="password">
<button>확인</button>
</form>
</body>LoginServlet2.java
package com.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/login2")
public class LoginServlet2 extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//인코딩 설정
request.setCharacterEncoding("utf-8");
//MIME-TYPE설정 응답할 데이터 종류가 html임을 미리 알림.
response.setContentType("text/html;charset=utf-8");
//HttpServletResponse객체의 getWriter()를 이용해
//출력 스트림 PrintWriter 객체를 받아온다.
PrintWriter out = response.getWriter();
String id = request.getParameter("id");
String pw = request.getParameter("password");
String data = "<html>";
data += "<body>";
data += "아이디 : " +id;
data += "<br>";
data += "비밀번호 : " + pw;
data += "</body>";
data += "</html>";
out.print(data);
}
} 
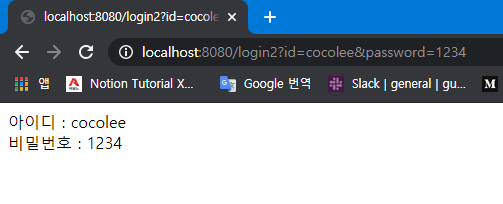
위와 같은 결과를 브라우저에서 확인할 수 있다.
