Ajax(Asynchronous Javascript XML)
비동기 통신. 클라이언트 - 서버 간에 XML 또는 JSON 데이터를 주고 받는 기술이다.
페이지 이동 없이 데이터 처리가 가능하다. 새로 고침 없이 화면이 변한다!
제이쿼리 - Ajax 사용법
$.ajax({
type:'post or get',
async:'true or false',
url:'요청할 url',
data:{서버로 전송할 데이터},
dataType: '서버에서 전송받을 데이터 형식',
success: {
//정상 요청, 응답 시 처리 작업
},
error : function(xhr,status,error) {
//오류 발생 시 처리
},
complete:function(data,textStatus) {
//작업 완료 후 처리
}
});| 속성 | 설명 |
|---|---|
| type | 통신 타입을 설정 |
| url | 요청할 url |
| async | 비동기로 할 거냐 말 거냐 |
| data | 서버에 요청할 때 보낼 매개변수 설정 |
| dataType | 응답 받을 데이터 타입(XML,JSON,TEXT,HTML 등) |
| success | 요청/응답에 성공했을 때 처리할 구문 |
| error | 요청/응답에 실패했을 때 처리할 구문 |
| complete | 작업을 마친 후에 처리할 구문 |
Ajax를 이용해서 ID 중복 체크 해보기
- 화면에서 입력 받은 id를 ajax통신을 이용해서 데이터를 서버로 보낸다.
- 서버는 DB와 연결해서 입력 받은 ID가 존재하는지, 존재하지 않는지 여부를 확인 할 수 있는 쿼리문을 전송한다.
-- mysql
select if(count(\*)=1, 'true', 'false') as result
from t\_member
where id = '검사할 아이디'-
결과가 true라면, 존재, false라면 존재하지 않는 것이다. 결과를 다시 클라이언트로 전송한다.
-
결과 데이터를 해석(true or false)해서, 화면에 메세지를 띄운다.
MemberVO.java
public class MemberVO {
private String id;
private String pwd;
private String name;
private String email;
private Date regdate;
... getter setter 생략
}MemberDAO.java
DataSource관련된 정보는 이곳 참고
public class MemberDAO {
private Connection con;
private PreparedStatement pstmt;
private DataSource ds;
//DataSource 초기화
public MemberDAO() {
try {
Context context = new InitialContext();
Context envContext = (Context) context.lookup("java:/comp/env");
ds = (DataSource) envContext.lookup("jdbc/mysql");
} catch (NamingException e) {
e.printStackTrace();
}
} //MemberDAO()
public boolean idCheck(String id) {
if(id == null || id.length() == 0) throw new NullPointerException("아이디가 없습니다.");
System.out.println("id : " + id);
final String SQL = "select if(count(*)=1, 'true', 'false') as result"
+ " from t_member"
+" where id = ?";
System.out.println("SQL : " + SQL);
try {
//DB연결 - 쿼리 등록 - '?'에 값 매핑 - 쿼리 전송 - 결과
con = ds.getConnection();
pstmt = con.prepareStatement(SQL);
pstmt.setString(1, id);
ResultSet rs = pstmt.executeQuery();
//'result'라는 컬럼의 값을 받아온다.
rs.next();
String result = rs.getString(1);
System.out.println("result : " +result);
return Boolean.parseBoolean(result);
} catch (SQLException e) {
e.printStackTrace();
}
return false;
}LoginCheck.java
@WebServlet("/loginCheck")
public class LoginCheck extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
MemberDAO dao = new MemberDAO();
String id = request.getParameter("id");
PrintWriter out = response.getWriter();
boolean checkID = dao.idCheck(id);
if(checkID) {
out.print("not-usable");
} else {
out.print("usable");
}
}
}idCheck.html
...
<form method='post'>
<input type='text' id='id' name='id' placeholder='아이디를 입력하세요...' >
<input type='submit' id='checkBtn' value='중복확인' >
</form>
<div id='message'></div>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
$('#checkBtn').on("click", (e) => {
const id = $('#id').val();
e.preventDefault()
console.log('btn click')
if(id.length === 0 || id === null) return alert("아이디를 입력하세요")
$.ajax({
type:'post',
async:false, //false가 기본값임 - 비동기
url:'http://localhost:8080/loginCheck',
dataType:'text',
data:{id:id},
success: function(data, textStatus) {
if(data === 'usable') {
$('#message').text('사용할 수 있는 ID입니다.')
$('#checkBtn').prop('disabled', true) // 사용할 수 있는 ID면 버튼을 비활성화 시킨다.
} else {
$('#message').text('이미 사용 중인 아이디입니다.')
}
},
error:function (data, textStatus) {
console.log('error');
}
}) //ajax
})
</script>
...JSON
Javascript Object Notation
JSON은 name/vale 쌍으로 이루어진 데이터 객체를 전달할 때 쓰는 개방형 표준 데이터 형식이다. XML은 복잡하기 때문에 이를 대체한다.
JSON 기본 자료형
-
수 Number
- 정수
- 고정소수점 실수
- 부동소수점 실수
-
문자열
- 문자열
- 제어 문자 \b(백스페이스), \n(개행), \r(캐리지), \t(tab) 등...
-
배열
-
배열은 대괄호[ ]로 나타낸다.
-
배열의 각 요소는 기본 자료형이거나 배열 객체다.
-
각 요소는 쉼표로 구분한다.
"members":[ {"name":"김탱","age":22,"nick":"tang"}, {"name":"이탱","age":26,"nick":"Leetang"}, {"name":"박통","age":11,"nick":"mimi"} ]
-
-
객체
-
JSON객체는 중괄호{}로 둘러싸서 표현한다.
-
쉼표를 사용해서 여러 프로퍼티를 포함할 수 있다.
{"name":"박통","age":11,"nick":"mimi"}
-
예제
<input type='submit' id='checkJson' value='OK'>
<div id='output'></div>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
$(function() {
$('#checkJson').on('click', () => {
const jsonStr = '{"member":[{"name":"김공","age":26,"nick":"kimball"},'
+ '{"name":"이불","age":21,"nick":"FireLee"}]}'
console.log(jsonStr)
const jsonInfo = JSON.parse(jsonStr)
let output = '회원 정보<hr>'
for(const i in jsonInfo.member) {
output += '이름 : ' + jsonInfo.member[i].name + '<br>'
output += '나이 : ' + jsonInfo.member[i].age + '<br>'
output += '별명 : ' + jsonInfo.member[i].nick + '<hr>'
}
$('#output').html(output)
})
})
</script>Ajax를 이용해 서버-JSON 데이터 주고 받기
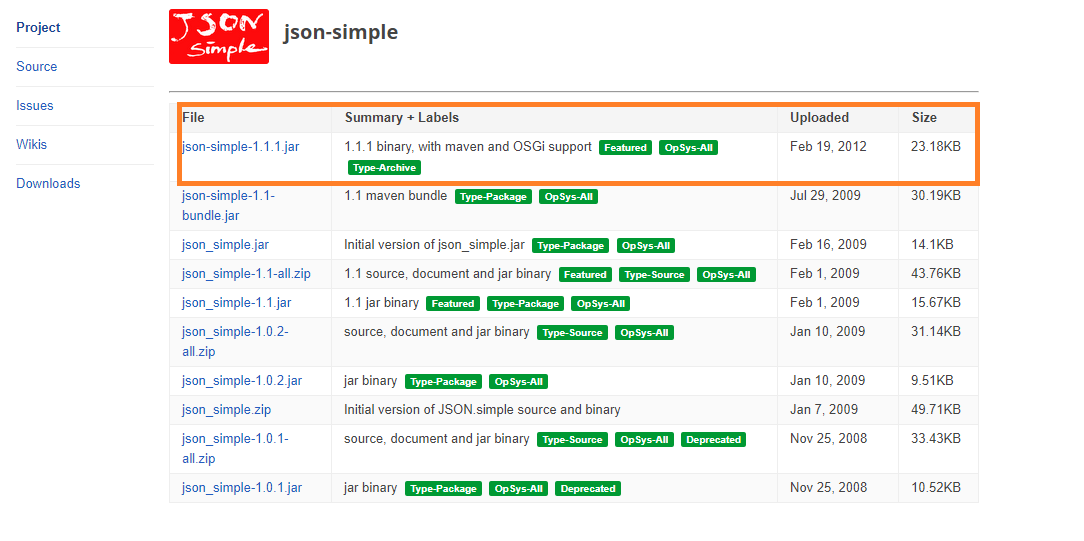
라이브러리를 다운 받는다. 링크

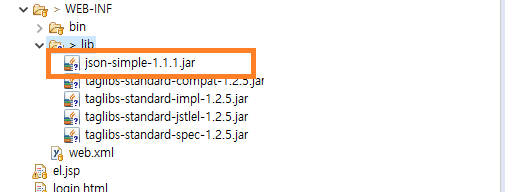
다운 받은 라이브러리를 WEB-INF - lib 폴더에 넣으면 된다.

간단한 제이슨 데이터를 서버에서 화면으로 보내는 예제
Servlet
@WebServlet("/jsonServlet2")
public class JsonServlet2 extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request,response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doHandle(request,response);
}
protected void doHandle(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
//배열을 저장할 totalObject
JSONObject totalObject = new JSONObject();
//memberInfo JSON 객체를 저장할 배열
JSONArray memberArray = new JSONArray();
JSONObject memberInfo = new JSONObject();
//{"name":"김네임", "age":25, "nick":"하하"}
memberInfo.put("name", "김네임");
memberInfo.put("age", 25);
memberInfo.put("nick", "하하");
//[{"name":"김네임", "age":25, "nick":"하하"}]
memberArray.add(memberInfo);
//"members":[{"name":"김네임", "age":25, "nick":"하하"}]
totalObject.put("members", memberArray);
String jsonInfo = totalObject.toJSONString();
out.print(jsonInfo);
}
}...
...
<script>
$(function() {
$('#checkJson').on('click', () => {
const jsonInfo = '{"name":"루루","age":25,"nick":"이땅콩"}';
$.ajax({
type:'post',
url:'/jsonServlet2',
success:function (data, textStatus) {
console.log('data')
console.log(data)
const jsonInfo = JSON.parse(data)
let memberInfo = '회원 정보 <hr>'
for(const i in jsonInfo.members) {
memberInfo += '이름 : ' + jsonInfo.members[i].name + '<br>'
memberInfo += '나이 : ' + jsonInfo.members[i].age + '<br>'
memberInfo += '별명 : ' + jsonInfo.members[i].nick + '<hr>'
$('#output').html(memberInfo)
}
},
error : function(data,textStatus) {
console.log('error!!')
}
}) //ajax
}) //checkJson
})
</script>
...

감사합니다 큰 도움되었습니다