Do it! 스위프트로 아이폰 앱 만들기
14장 비디오 재생 앱 만들기
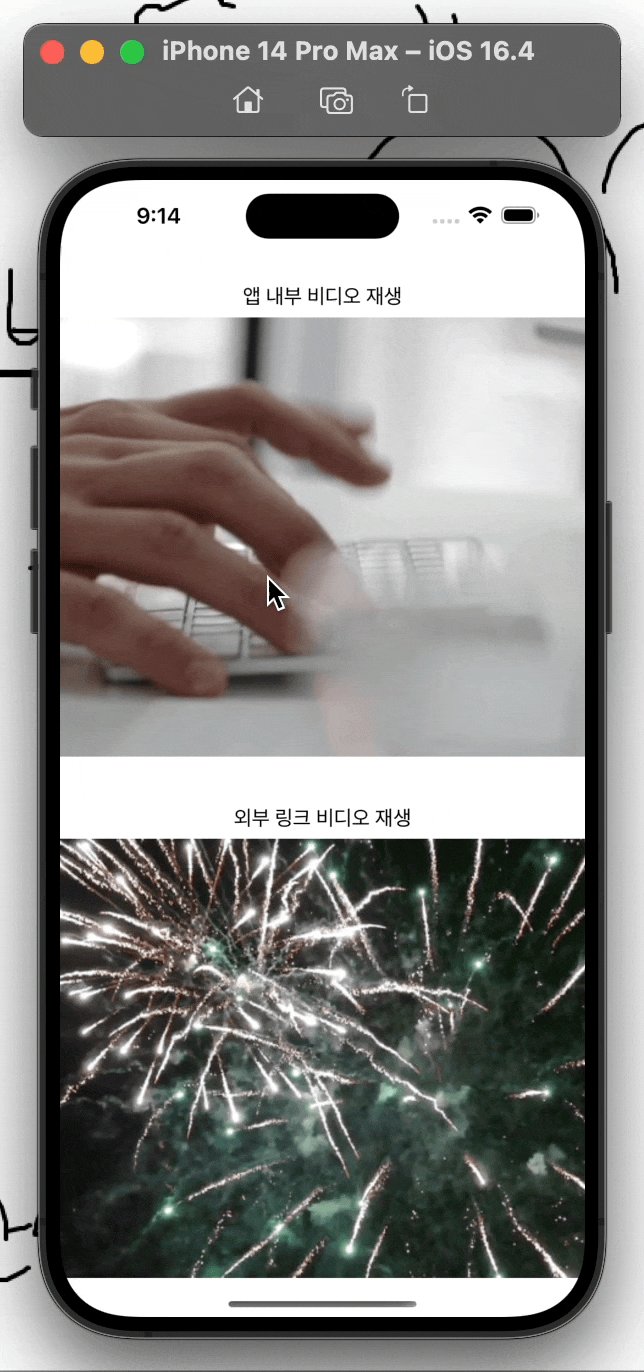
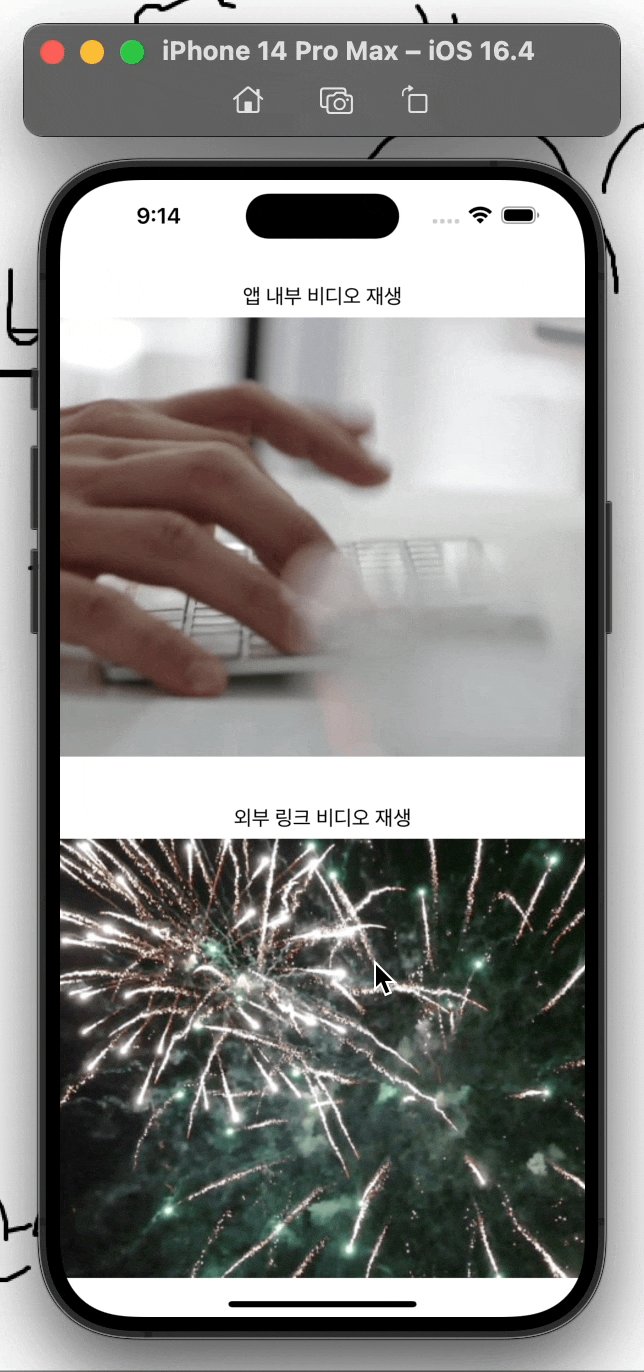
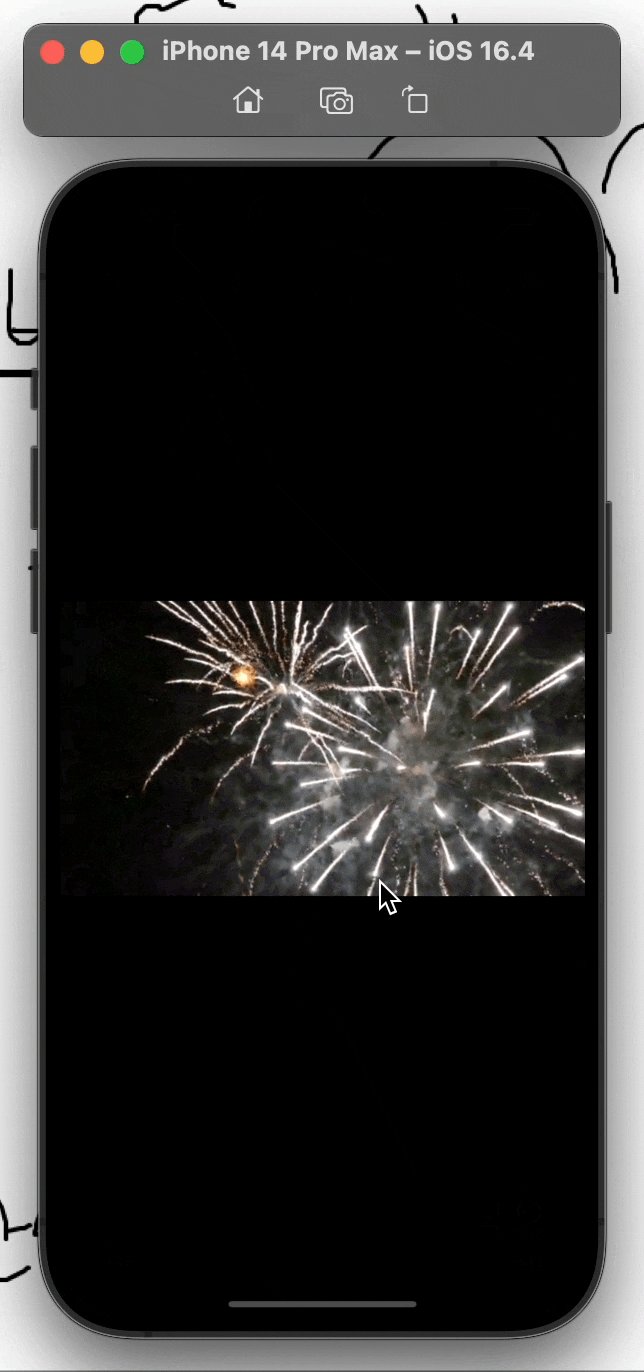
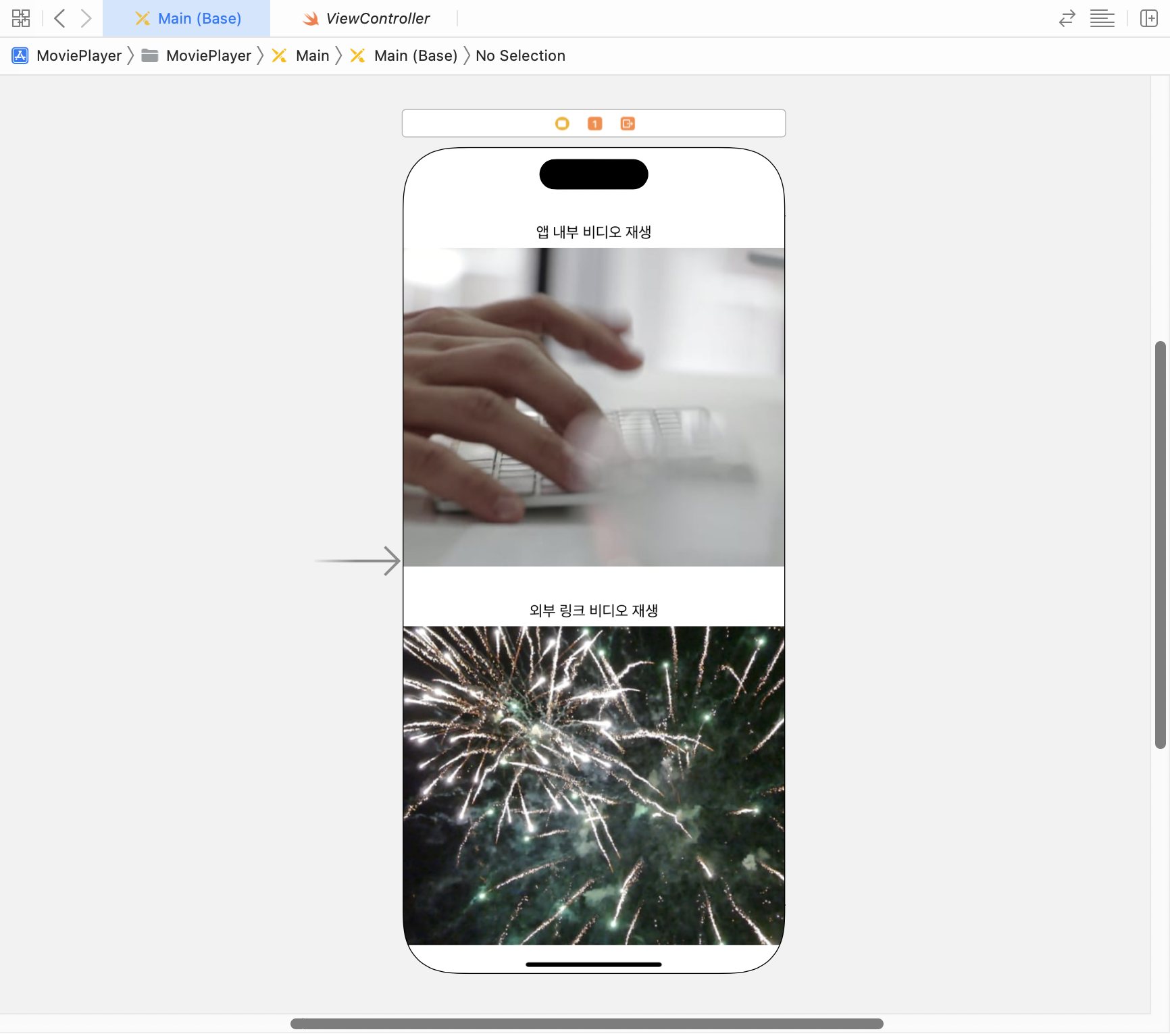
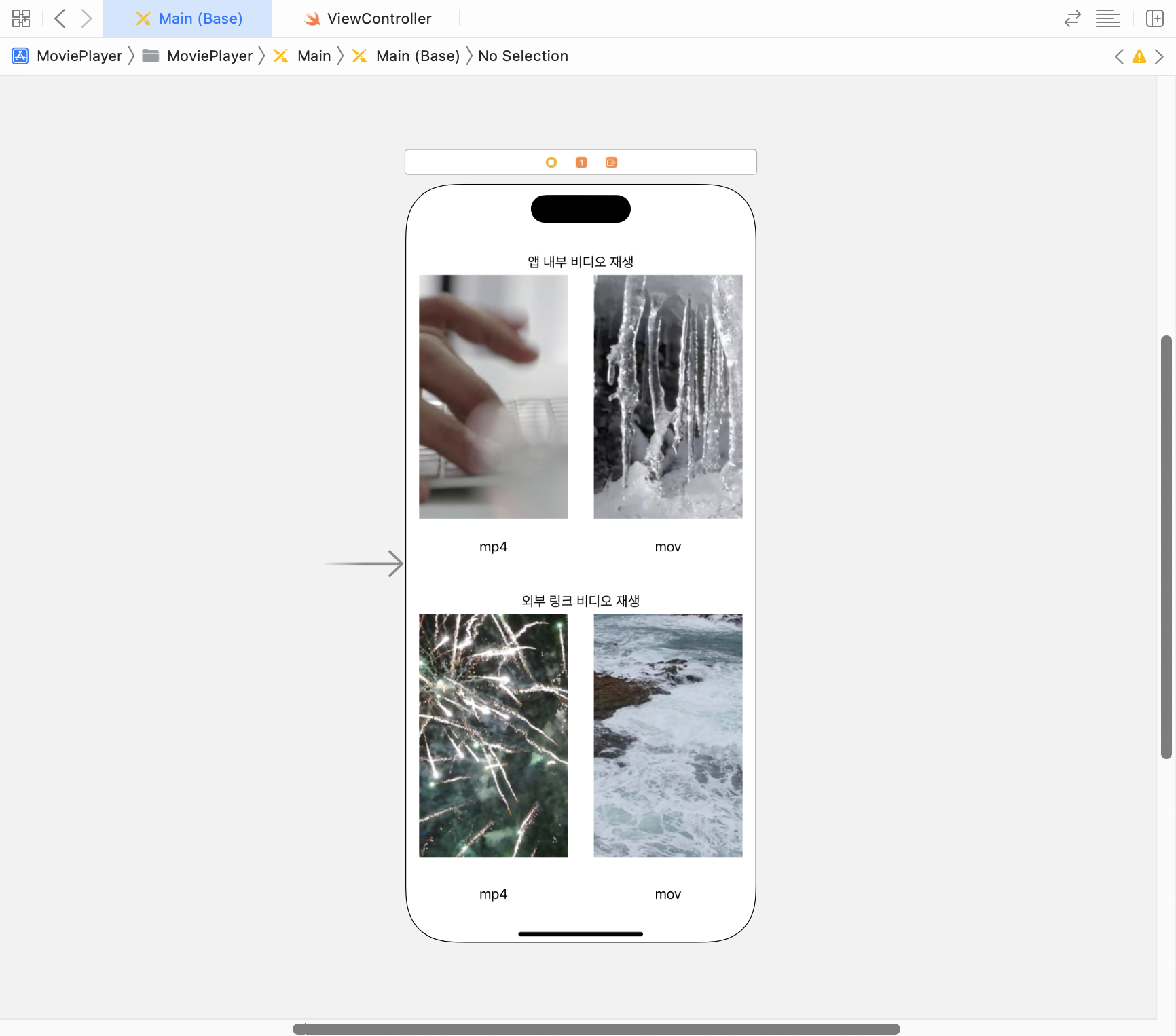
📱 실행 화면 📱

💻 Step 1. 기본 환경 구성하기

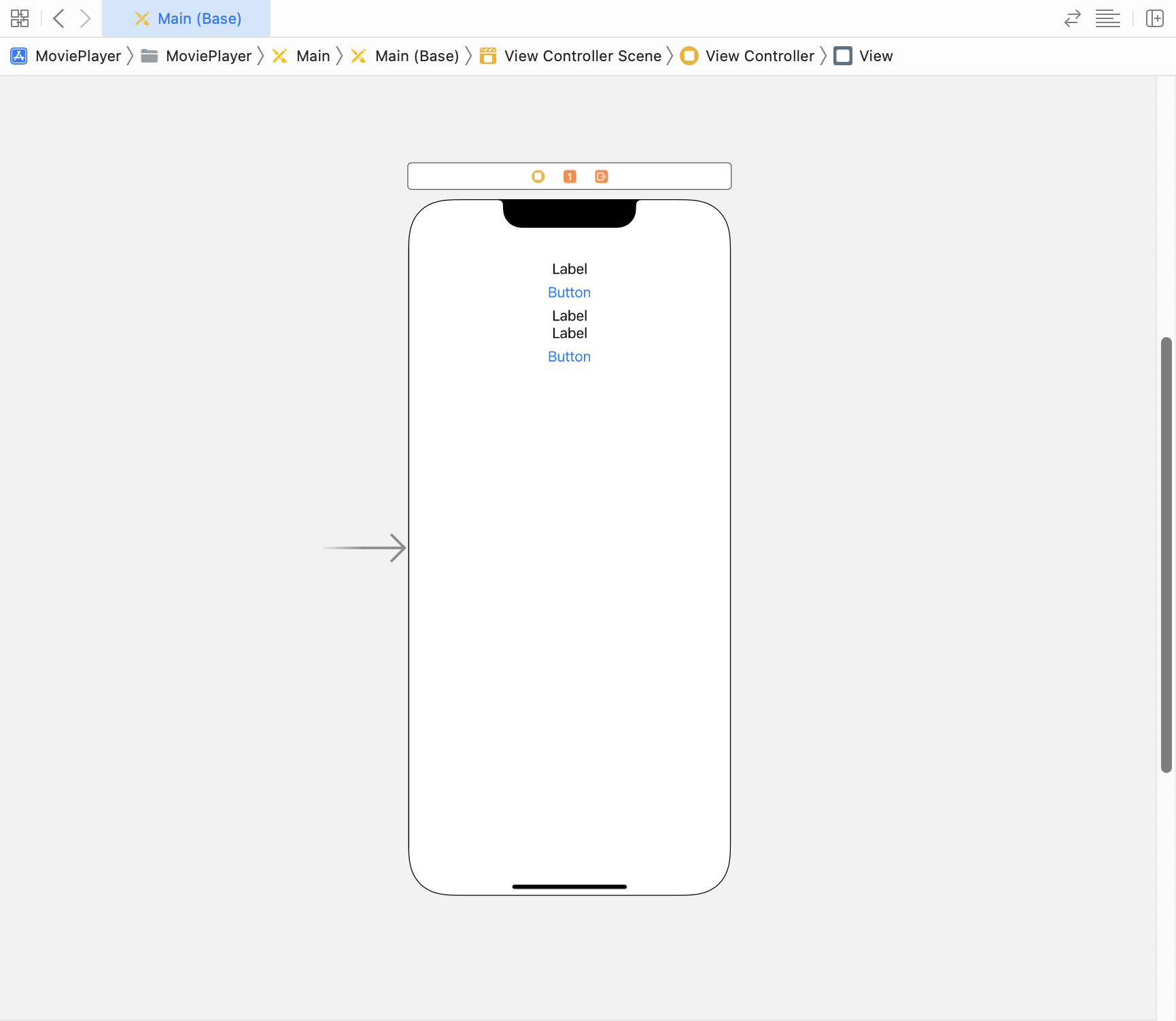
- Horizontal Stack View 를 스토리보드 위에 배치하기
- [Attributes inspector] -> Alignment 를 Center 로 설정하기
- [Add New Constraints] 에서 위:20, 왼쪽:16, 오른쪽:16 설정하기
- 위에서부터 차례로 레이블과 버튼 배치하기

- 각 레이블마다 [Add New Constraints] -> Height = 32 로 설정하기
- 각 버튼마다 [Attributes inspector] -> Image 에서 이미지 설정하기
- 세로 스택 뷰를 선택하고 [Add New Constraints] 에서 아래:30 로 설정하기
- 아래쪽 이미지 버튼을 우클릭 드래그 하여 위쪽 이미지 버튼에 놓고 [Equal Height] 선택하기
- 버튼의 [Size inspector] -> [Proportional Height to Button] -> [Multiplier] = 1 로 설정하기
하 이거 이미지가 버튼 크기보다 넘쳐서 짤리는데 왜 이러는 거야
미리보기는 또 왜 없어졌어?
💻 Step 2. Action 함수 추가하기

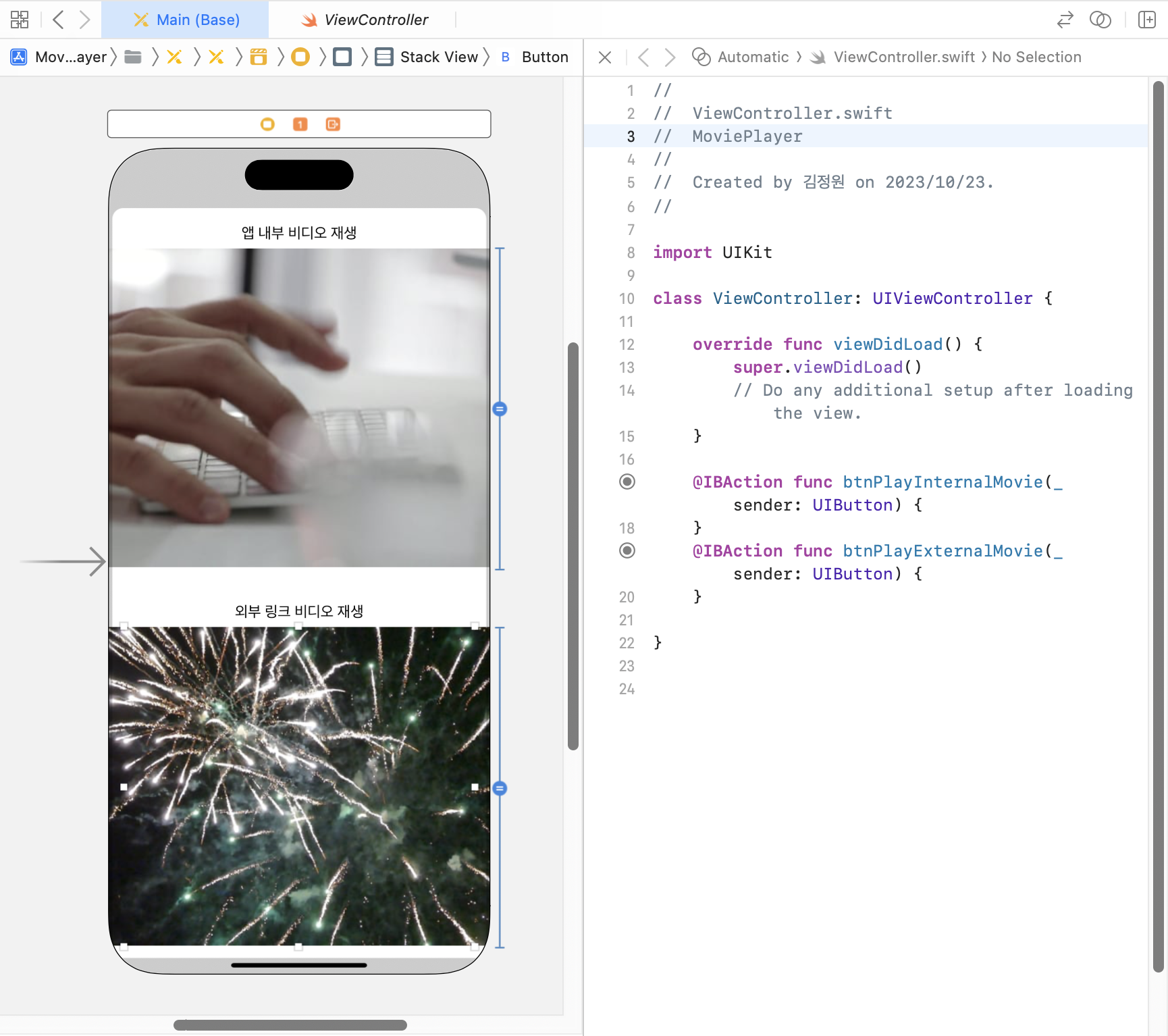
- 버튼 2개에 대한 액션 함수 추가하기
💻 Step 3. 비디오 재생 앱 기능 구현하기
import UIKit
import AVKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func btnPlayInternalMovie(_ sender: UIButton) {
let filePath: String? = Bundle.main.path(forResource: "FastTyping", ofType: "mp4")
let url = NSURL(fileURLWithPath: filePath!)
playVideo(url: url)
}
@IBAction func btnPlayExternalMovie(_ sender: UIButton) {
let url = NSURL(string: "https://dl.dropboxusercontent.com/s/e38auz050w2mvud/Fireworks.mp4")!
playVideo(url: url)
}
private func playVideo(url: NSURL) {
let playerController = AVPlayerViewController()
let player = AVPlayer(url: url as URL)
playerController.player = player
self.present(playerController, animated: true) {
player.play()
}
}
}
- filePath ~ : 비디오가 저장된 앱 내부의 파일 경로를 불러 온다.
- AVPlayerViewController
- 비디오 재생을 위한 기본적인 미디어 플레이어 인터페이스를 제공한다.
- 앱 내에서 비디오 콘텐츠를 재생하고 관리할 수 있다.
- AVPlayer 객체와 함께 사용되어 비디오 콘텐츠를 재생한다.
- 인터페이스의 커스터마이징이나 이벤트 처리도 가능하다.
- AVPlayer
- 동영상 파일이나 스트리밍 서비스 등의 소스로부터 비디오 데이터를 가져와 재생하는 역할을 한다.
- self.present ~ : playerController 를 화면에 모달 형식으로 표시한다.
💻 도전! Mission 다른 포맷의 비디오 추가하기

버튼 이미지 넘치는거 [Attributes inspector] -> [Drawing] -> [Clips to Bounds] 선택하니까 그나마 이뻐지긴 했는데 생각했던 대로 안되네...
import UIKit
import AVKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func btnPlayInternalMovie(_ sender: UIButton) {
let filePath: String? = Bundle.main.path(forResource: "FastTyping", ofType: "mp4")
let url = NSURL(fileURLWithPath: filePath!)
playVideo(url: url)
}
@IBAction func btnPlayExternalMovie(_ sender: UIButton) {
let url = NSURL(string: "https://dl.dropboxusercontent.com/s/e38auz050w2mvud/Fireworks.mp4")!
playVideo(url: url)
}
@IBAction func btnPlayInternalMov(_ sender: UIButton) {
let filePath: String? = Bundle.main.path(forResource: "Mountaineering", ofType: "mov")
let url = NSURL(fileURLWithPath: filePath!)
playVideo(url: url)
}
@IBAction func btnPlayExternalMov(_ sender: UIButton) {
let url = NSURL(string: "https://dl.dropboxusercontent.com/s/ijybpprsmx0bgre/Seascape.mov")!
playVideo(url: url)
}
private func playVideo(url: NSURL) {
let playerController = AVPlayerViewController()
let player = AVPlayer(url: url as URL)
playerController.player = player
self.present(playerController, animated: true) {
player.play()
}
}
}