Do it! 스위프트로 아이폰 앱 만들기
10장 탭 바 컨트롤러 이용해 여러 개의 뷰 넣기
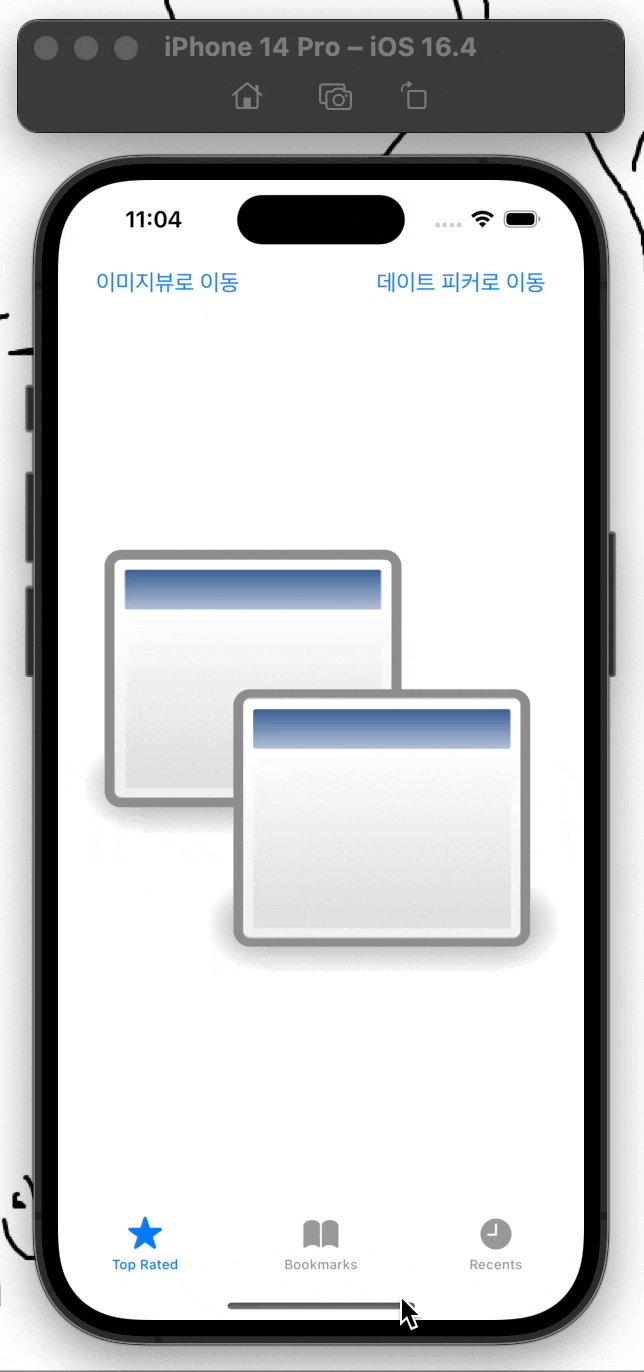
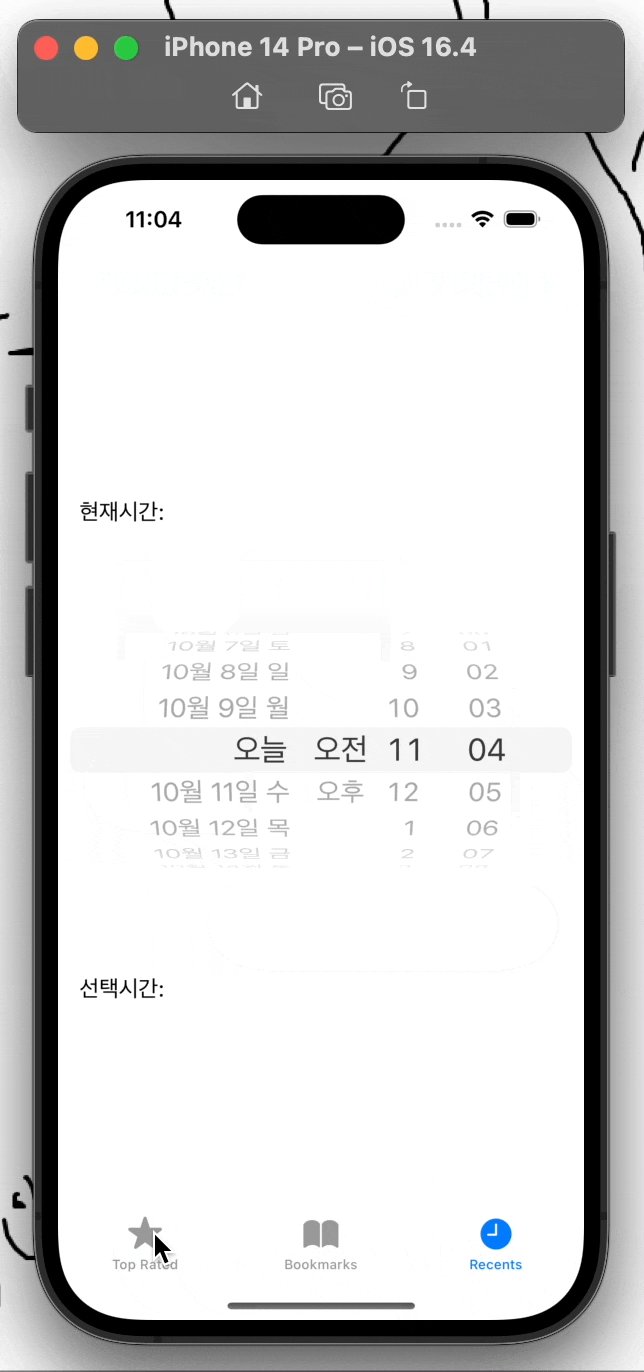
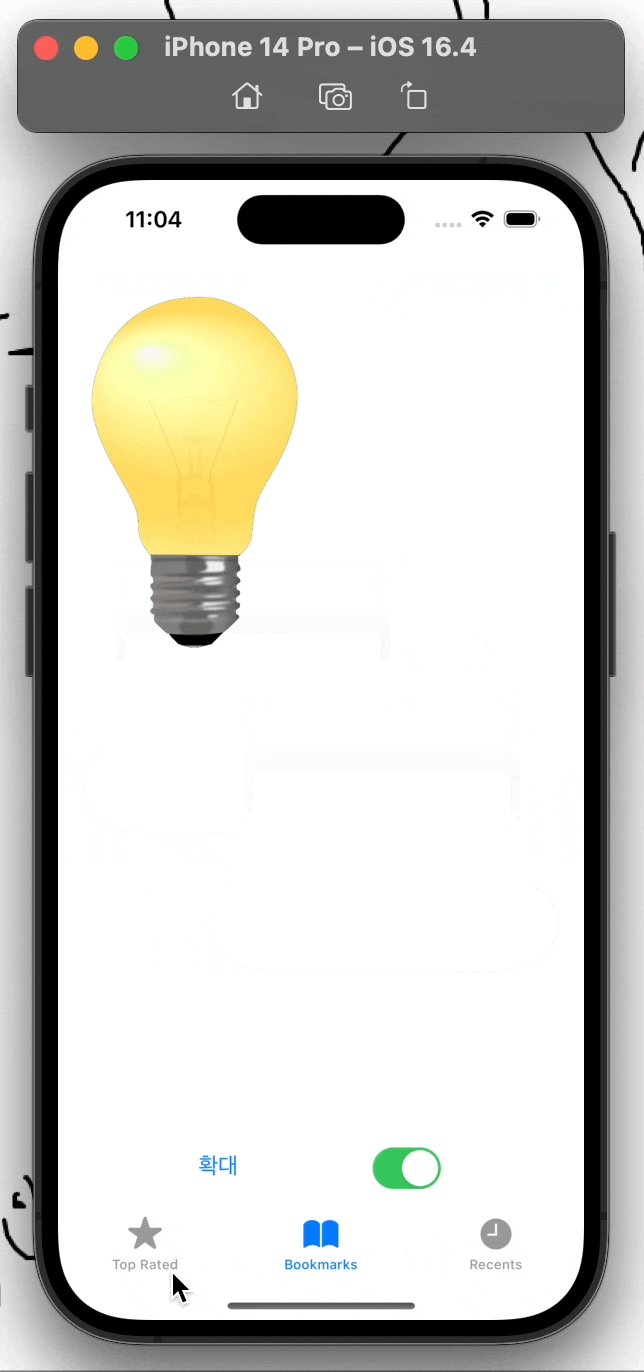
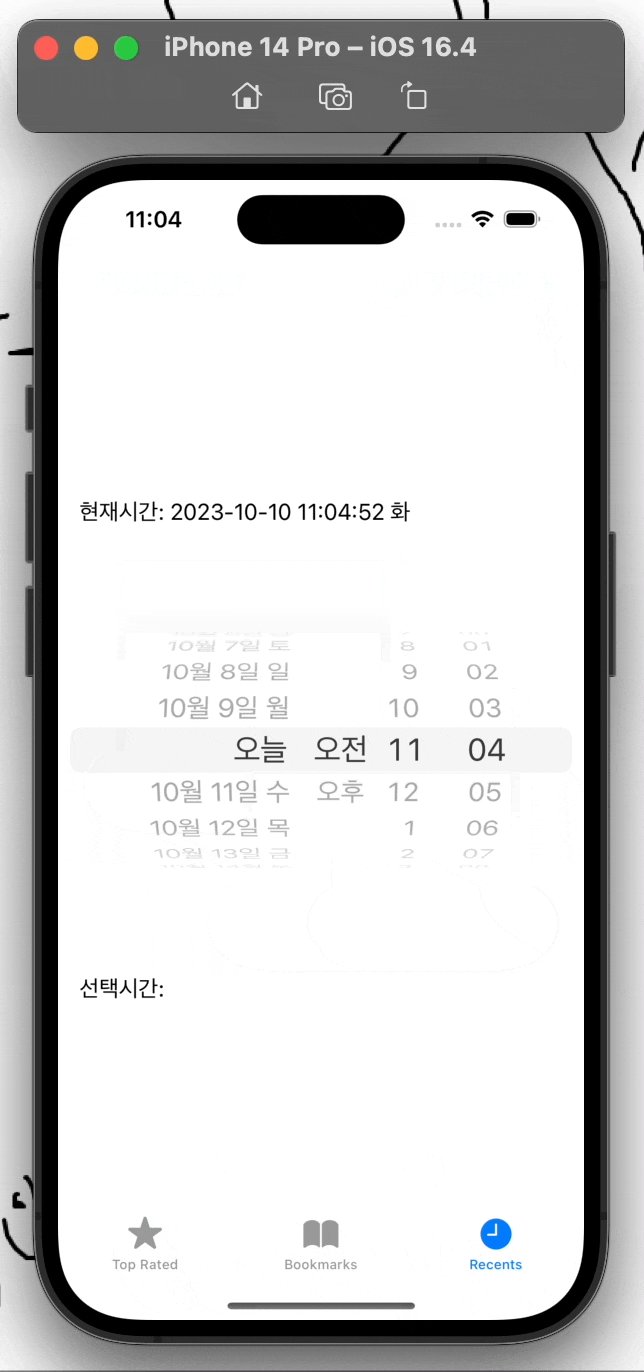
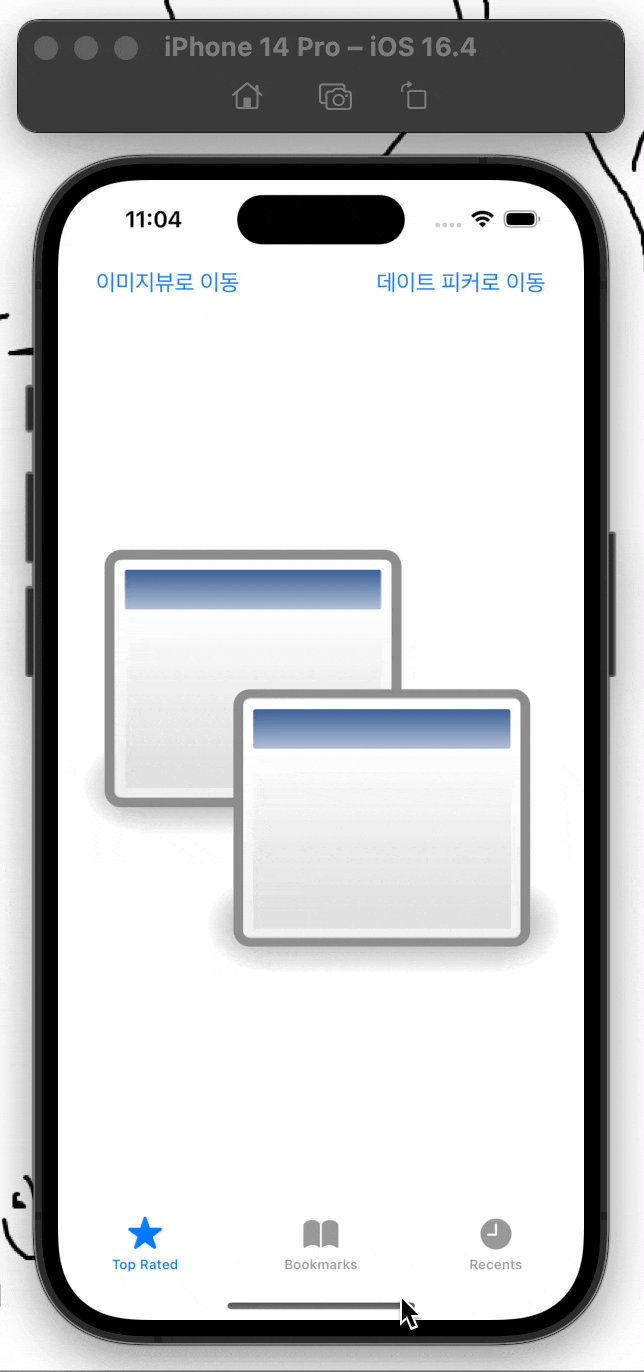
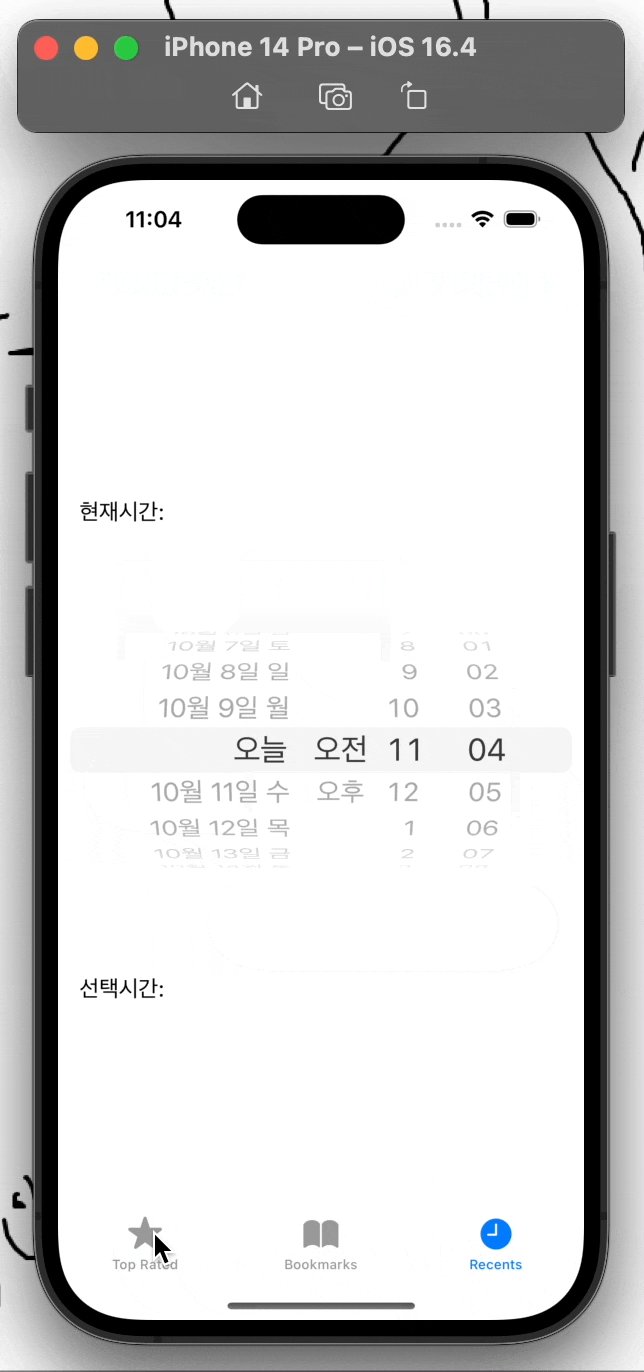
📱 실행 화면 📱

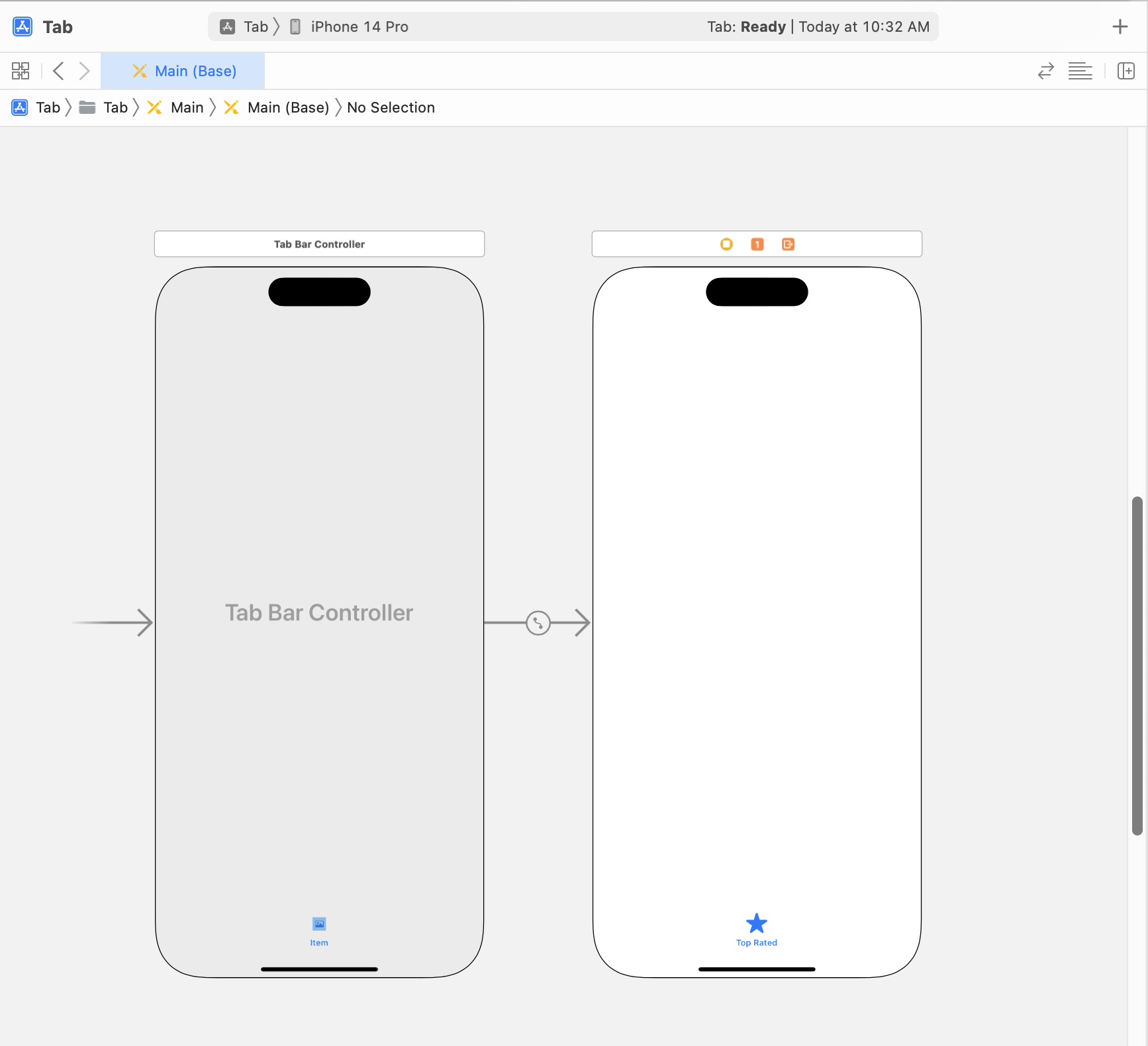
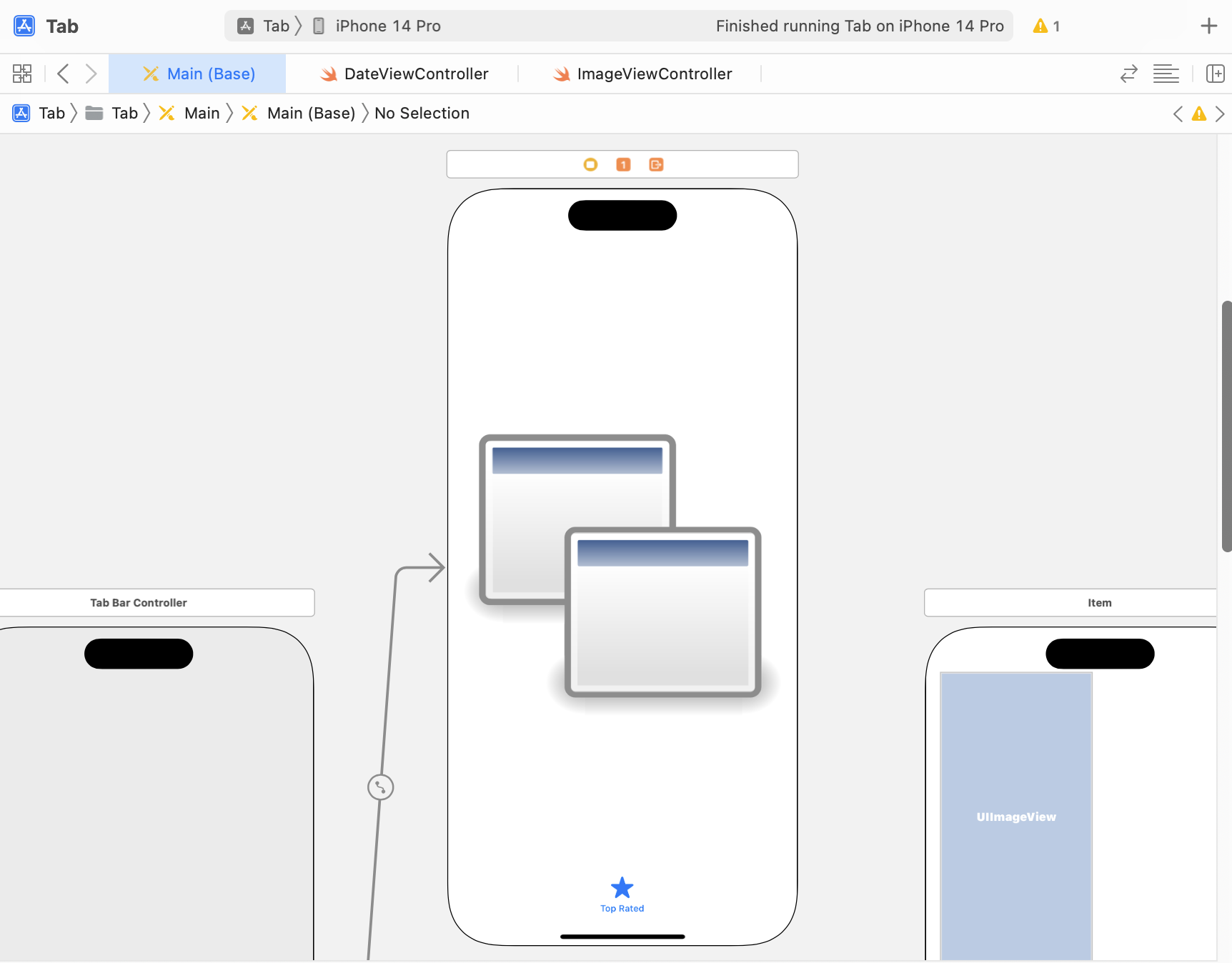
💻 Step 1. Tab Bar Controller 추가하기

- 아이폰 화면 전체를 드래그 한 후 메뉴에서
Editor -> Embed in -> Tab Bar Controller 선택하기- 오른쪽 아이폰 화면의 탭 바 아이콘을 Top Rated 로 바꾸기
💻 Step 2. 뷰 추가하기

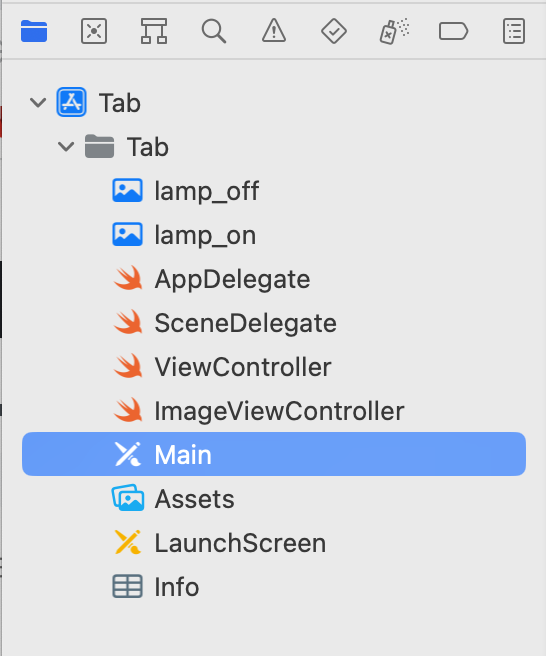
프로젝트 폴더 내에 사용할 사진과 Image View 의 ViewController 파일 추가하기

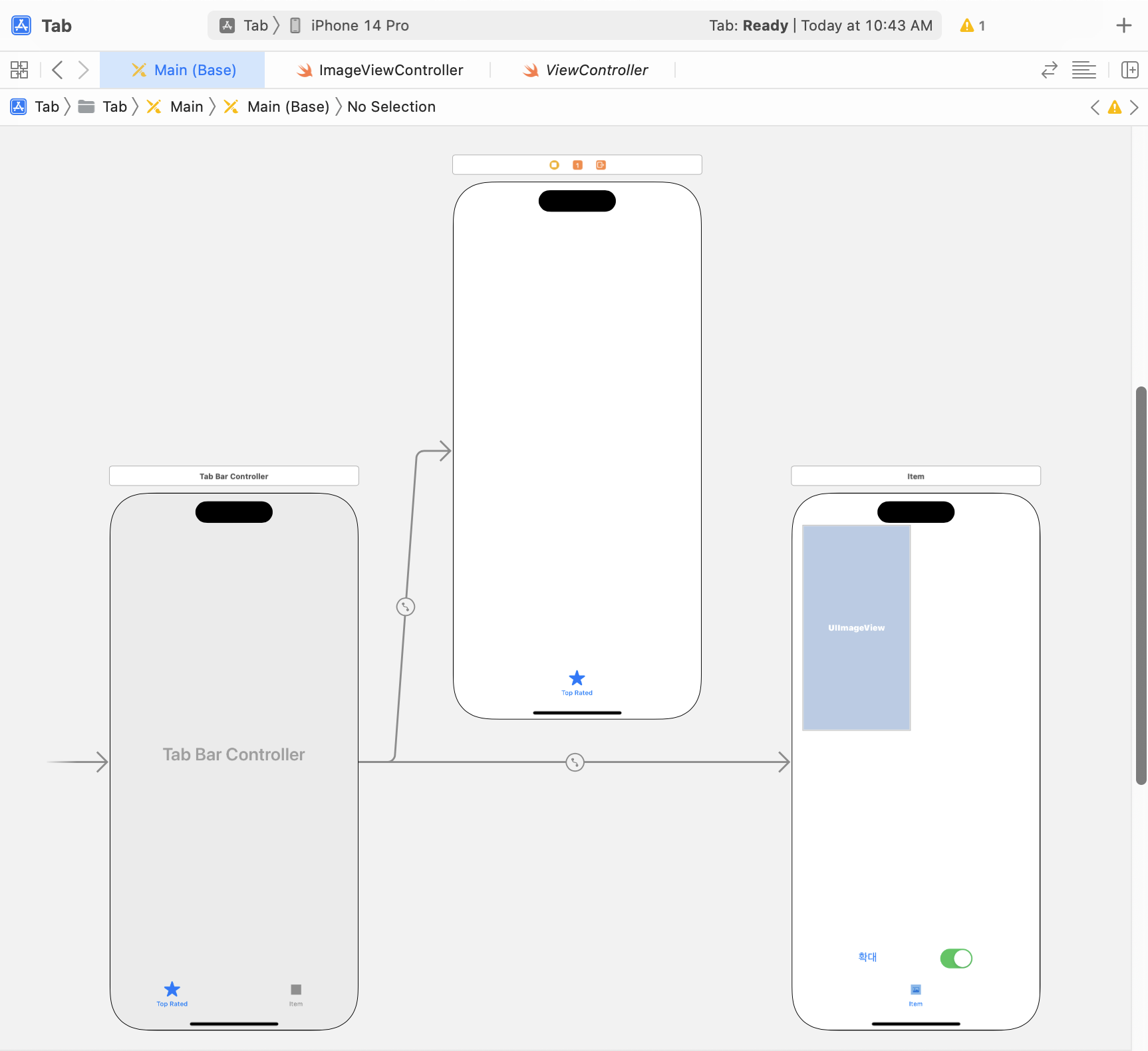
- Image View 의 메인 스토리보드를 복사하여 붙여넣고 Identity Inspector 에서 클래스를 ImageViewController 로 변경하기
- 탭 바 컨트롤러에서 우클릭 드래그 하여 복사한 스토리보드 위에 놓고 떼기
- Relationship Segue -> view controllers 선택하기

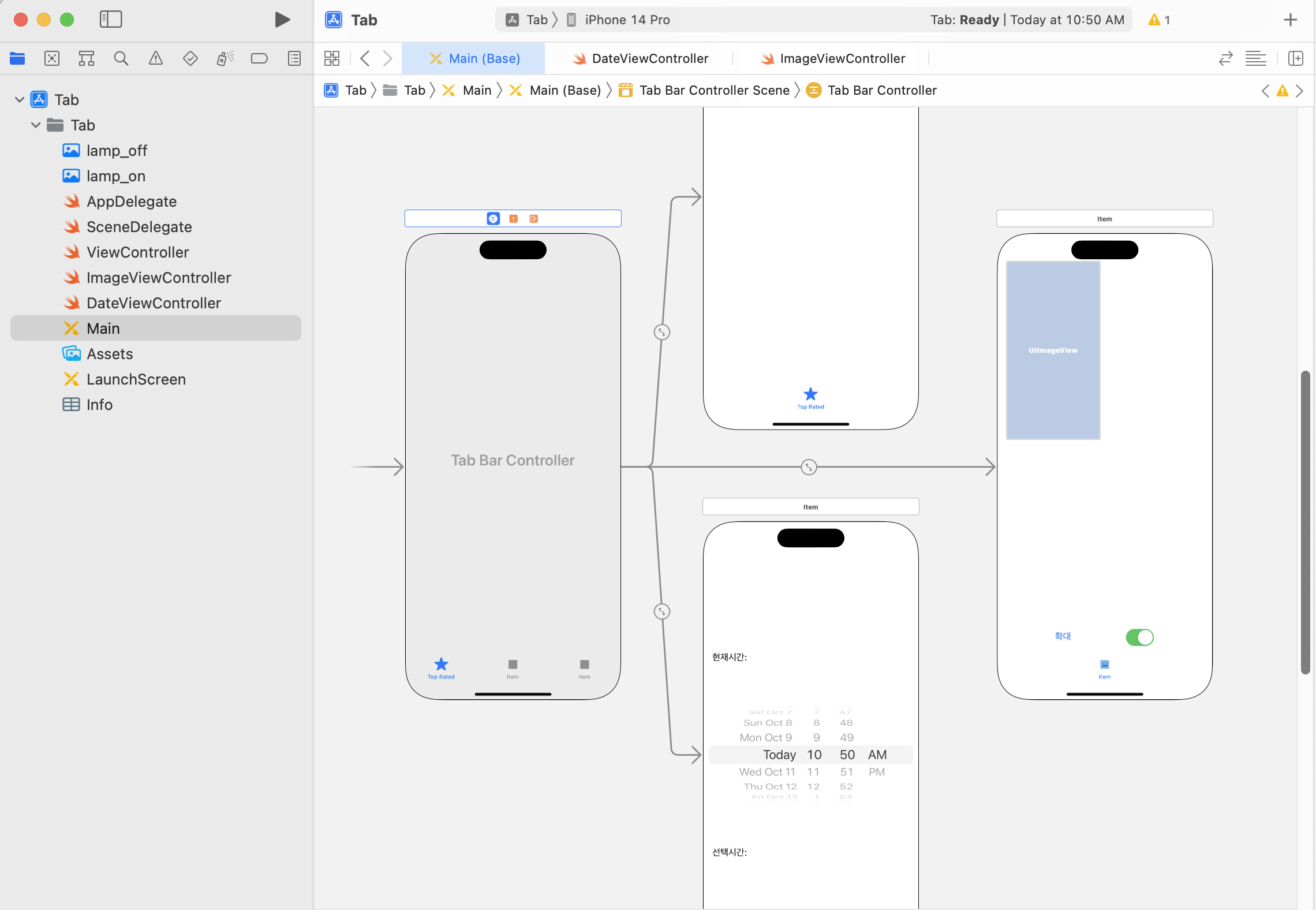
Date Picker 뷰도 같은 과정을 통해 추가하기
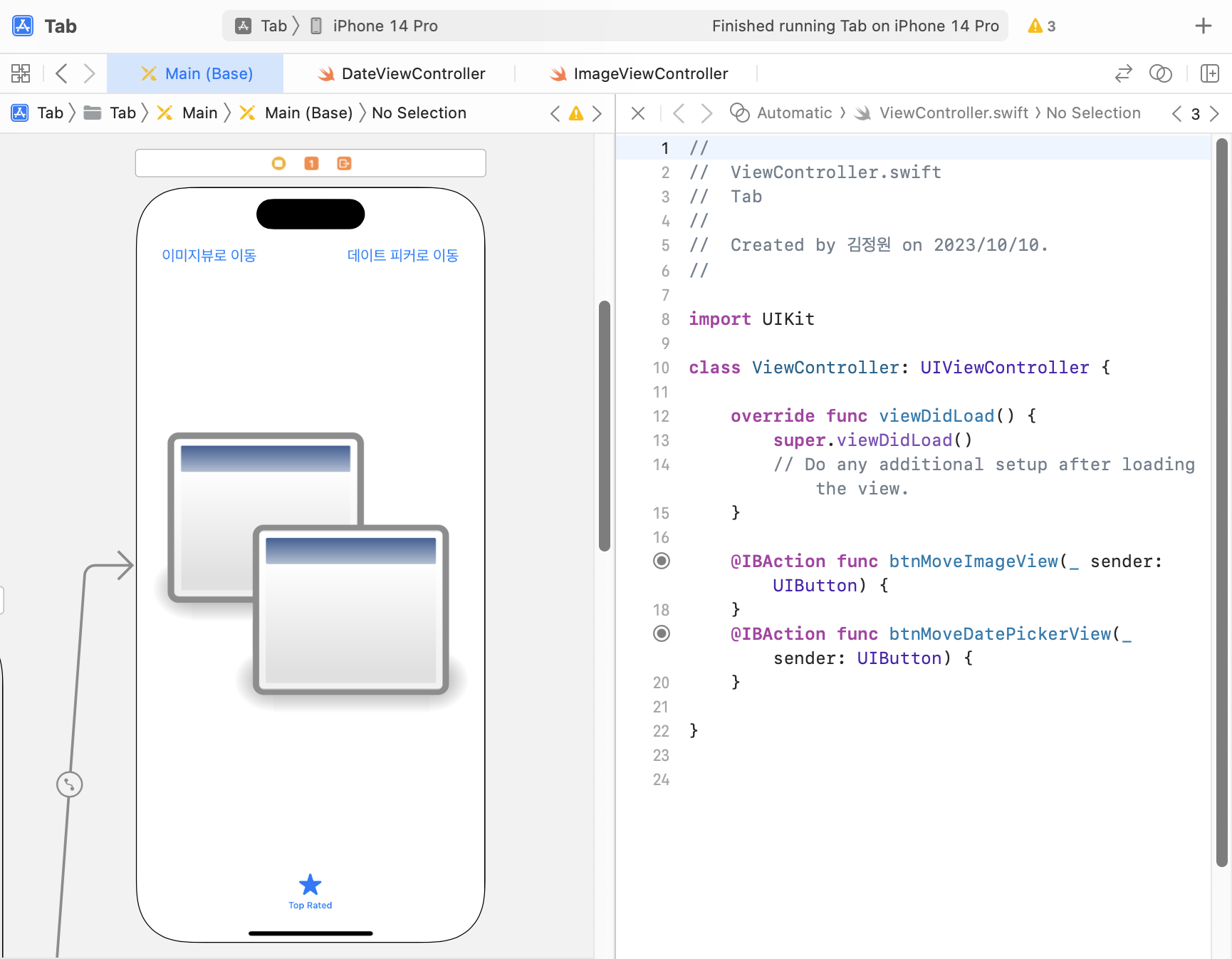
💻 Step 3. 첫 화면 스토리보드 수정하기

Image View 를 배치하고 Attributes inspector 의 image 에서 나타낼 사진 파일 선택하기

- 버튼 2개 배치하고 각 버튼의 액션 함수 추가하기
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func btnMoveImageView(_ sender: UIButton) {
tabBarController?.selectedIndex = 1
}
@IBAction func btnMoveDatePickerView(_ sender: UIButton) {
tabBarController?.selectedIndex = 2
}
}- 버튼을 클릭하면 탭 바 컨트롤러의 인덱스를 변경하기
- 인덱스 변경을 통해 뷰 전환이 이루어진다.


데이트 앱도 만들어줘요