Do it! 스위프트로 아이폰 앱 만들기
06장 얼럿 사용해 경고 메시지 표시하기
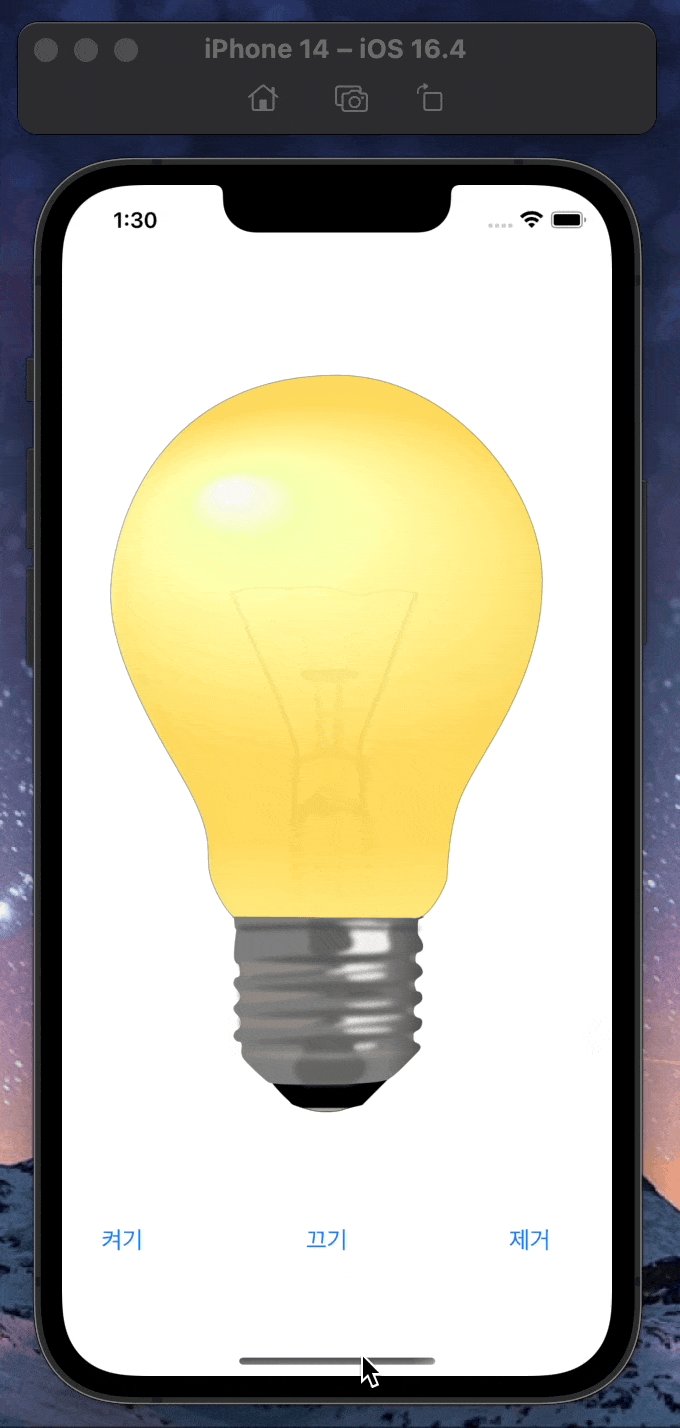
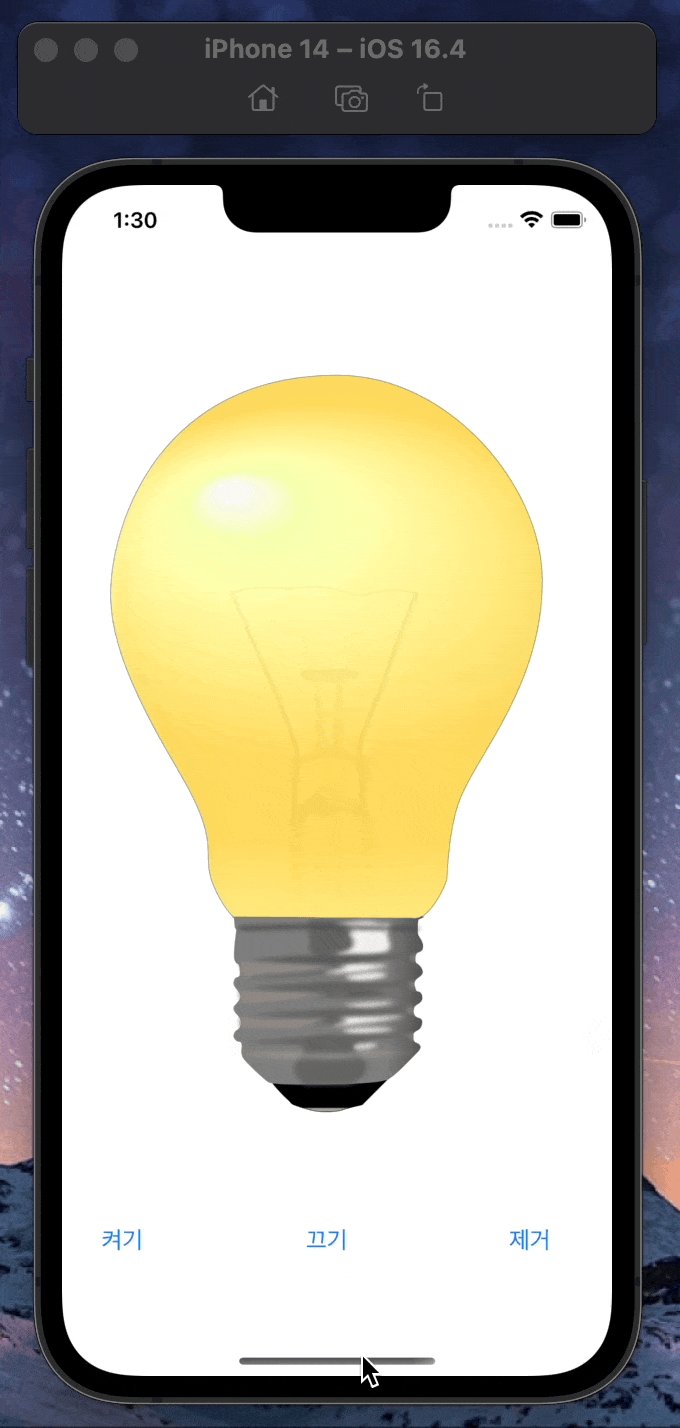
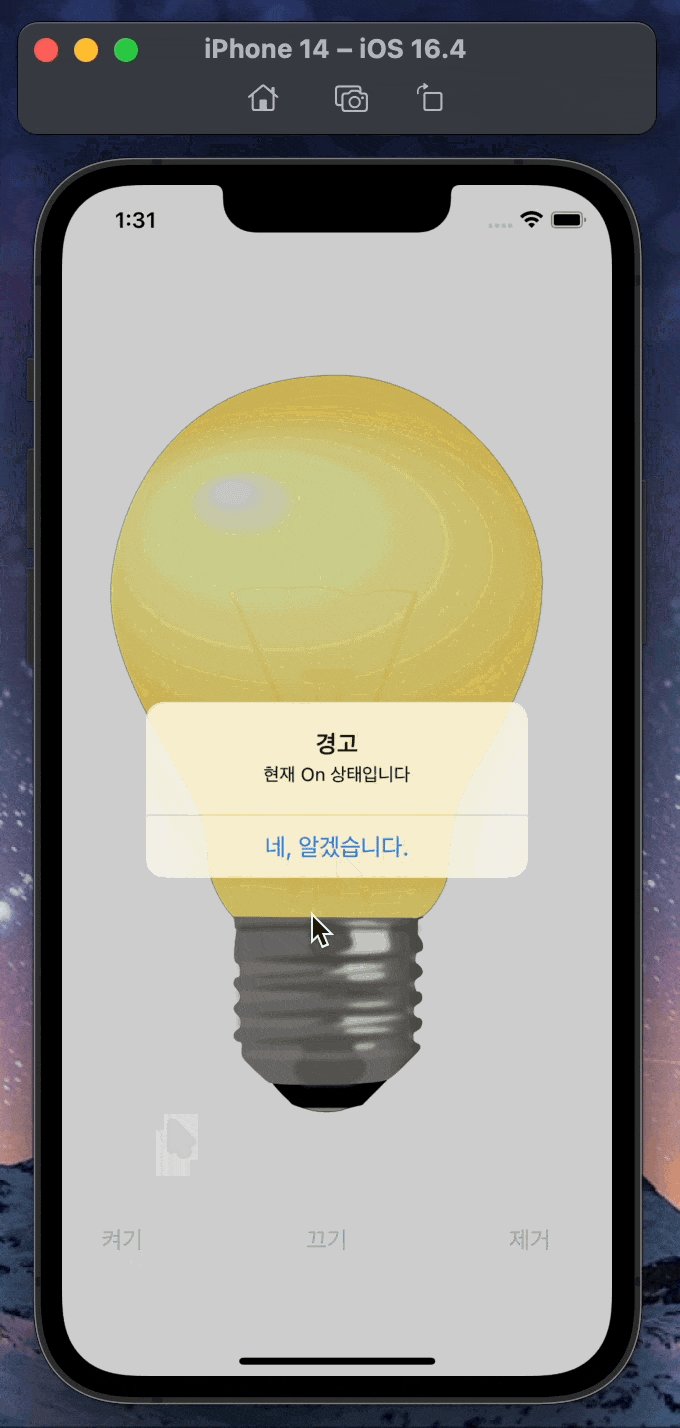
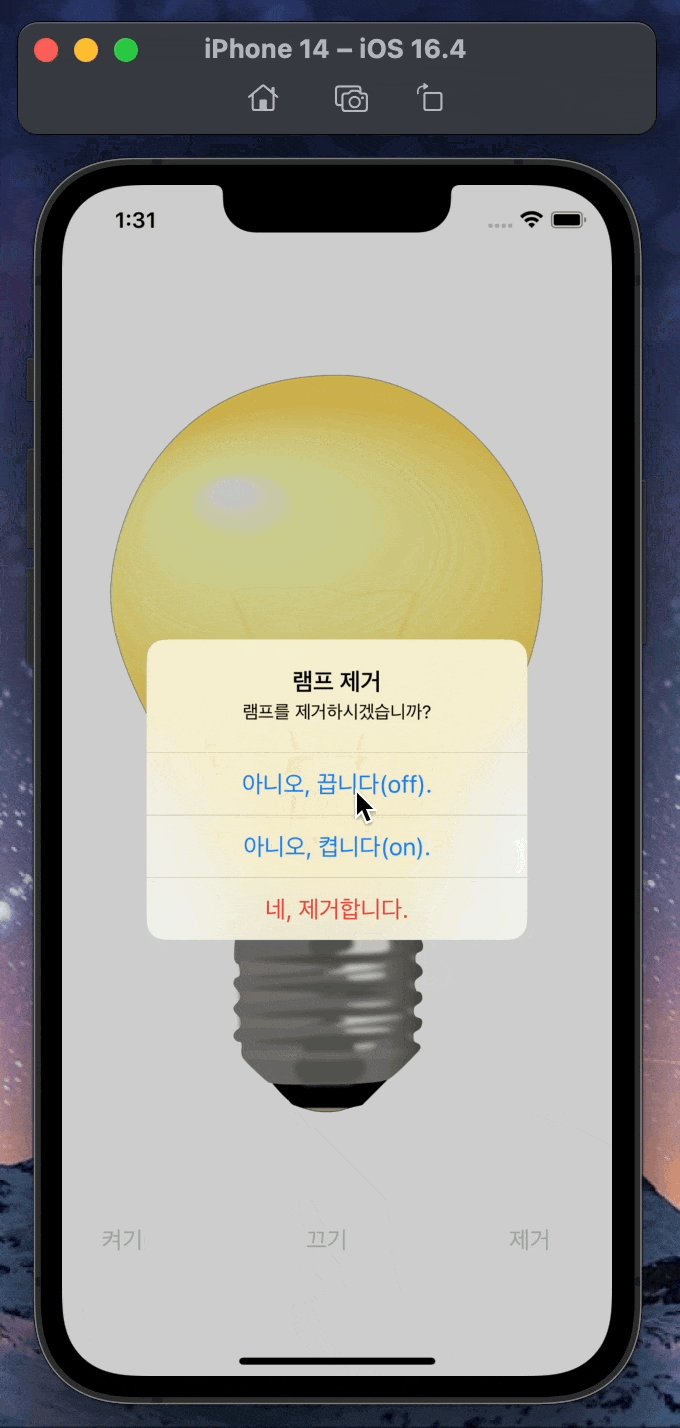
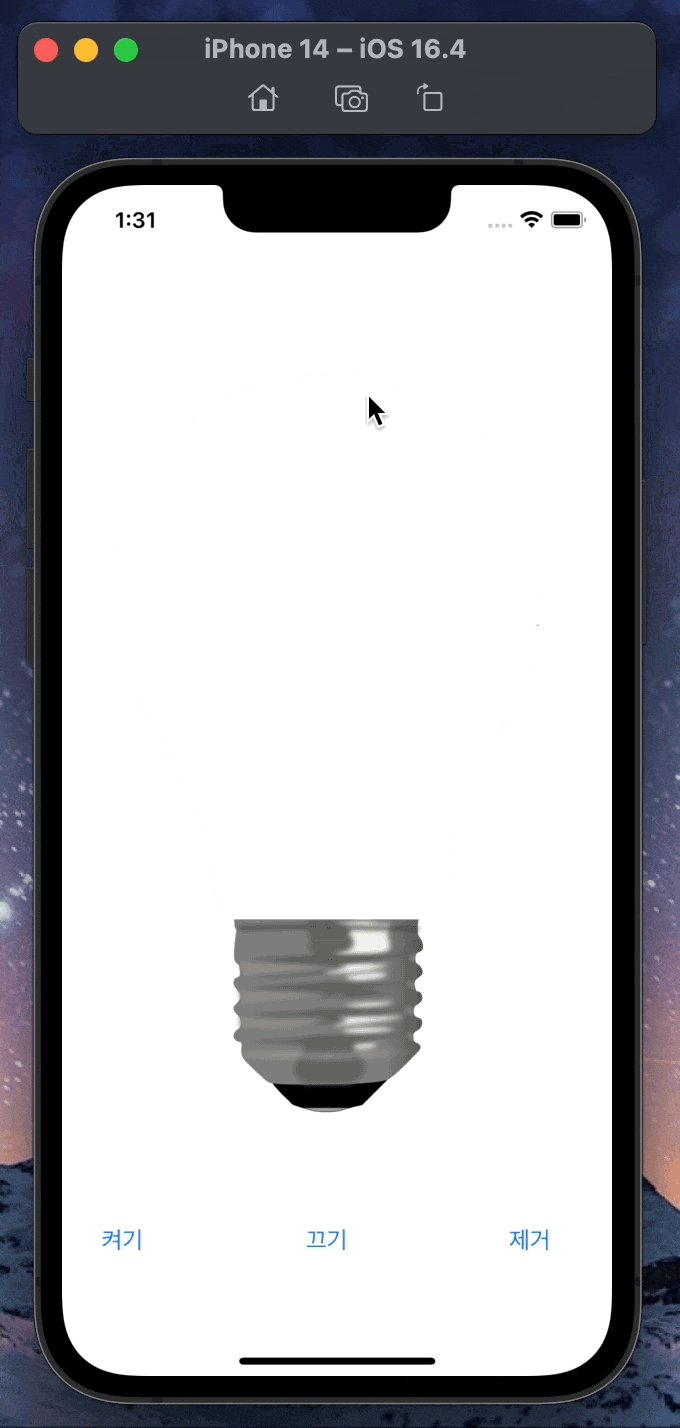
📱 실행 화면 📱

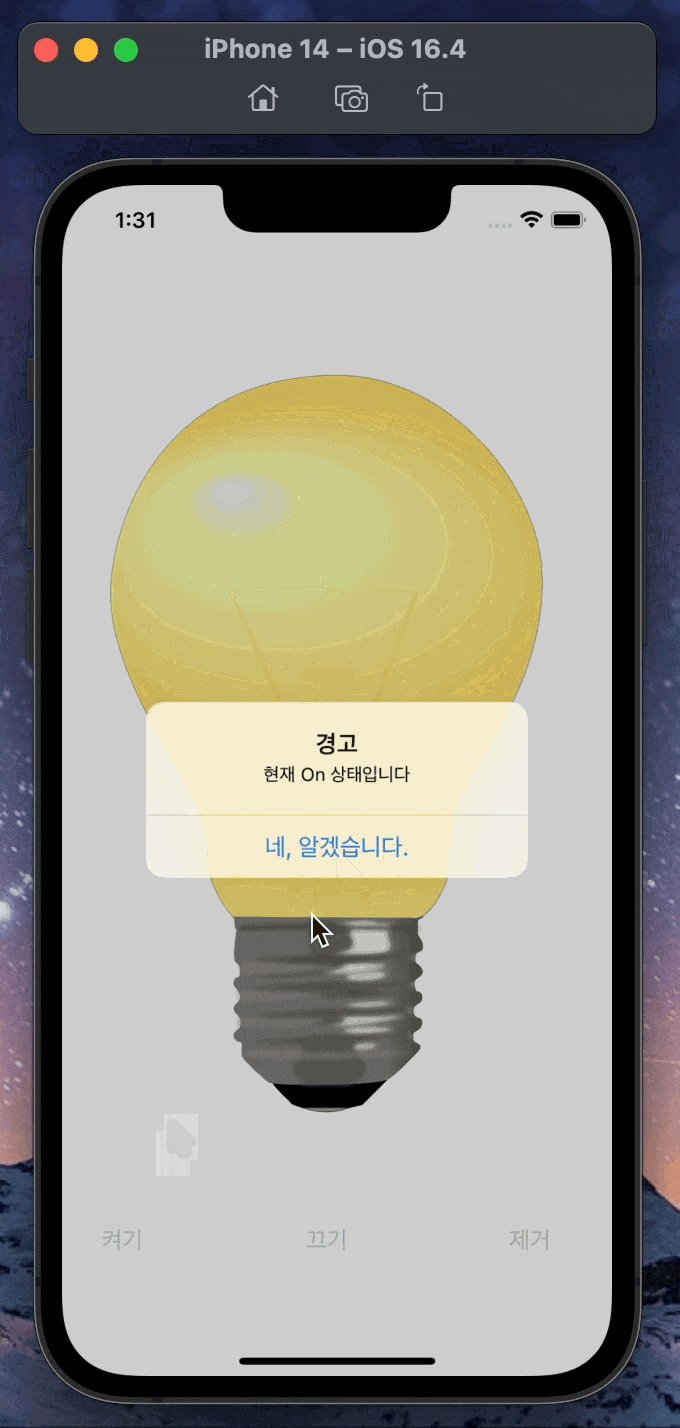
⇨ 전구가 꺼진 상태에서 켜기를 누르면 전구가 켜지고, 켜진 상태에서 켜기를 누르면 경고 창이 팝업된다.
⇨ 전구가 켜진 상태에서 끄기를 누르면 끌 지 말 지에 대한 경고 창이 팝업된다.
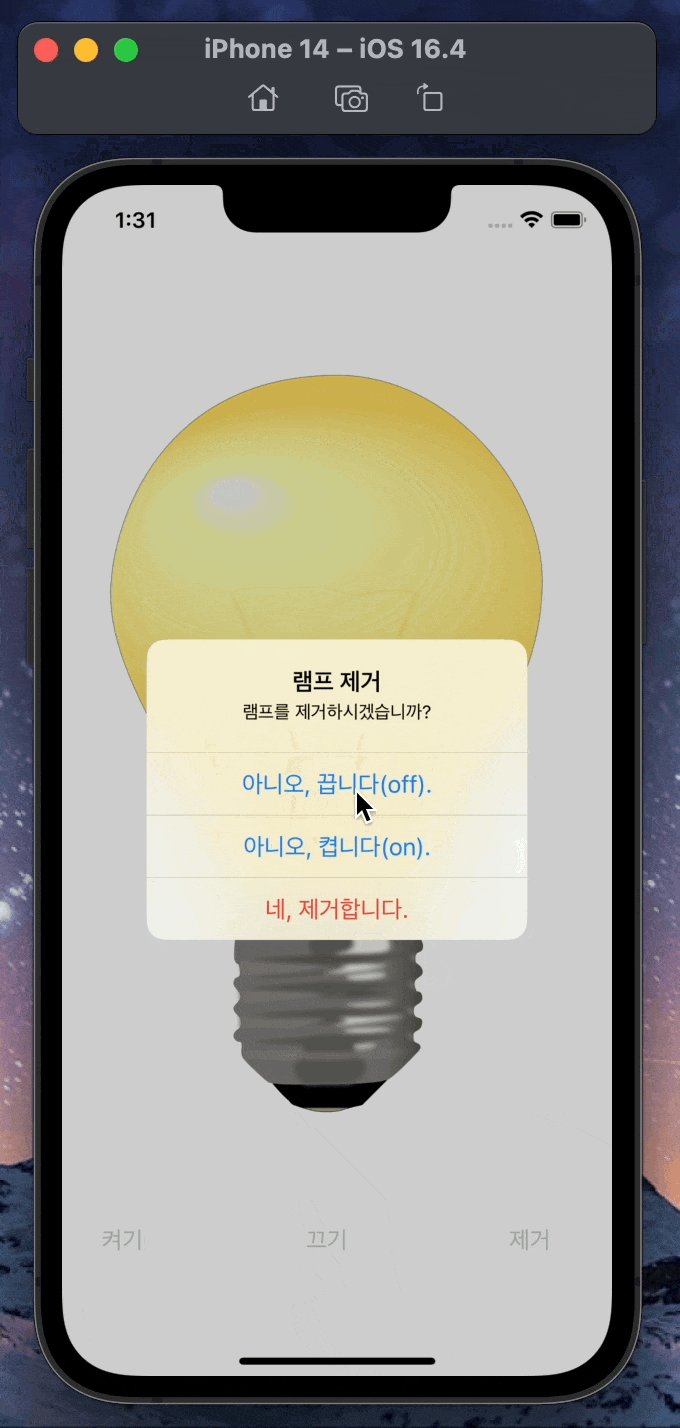
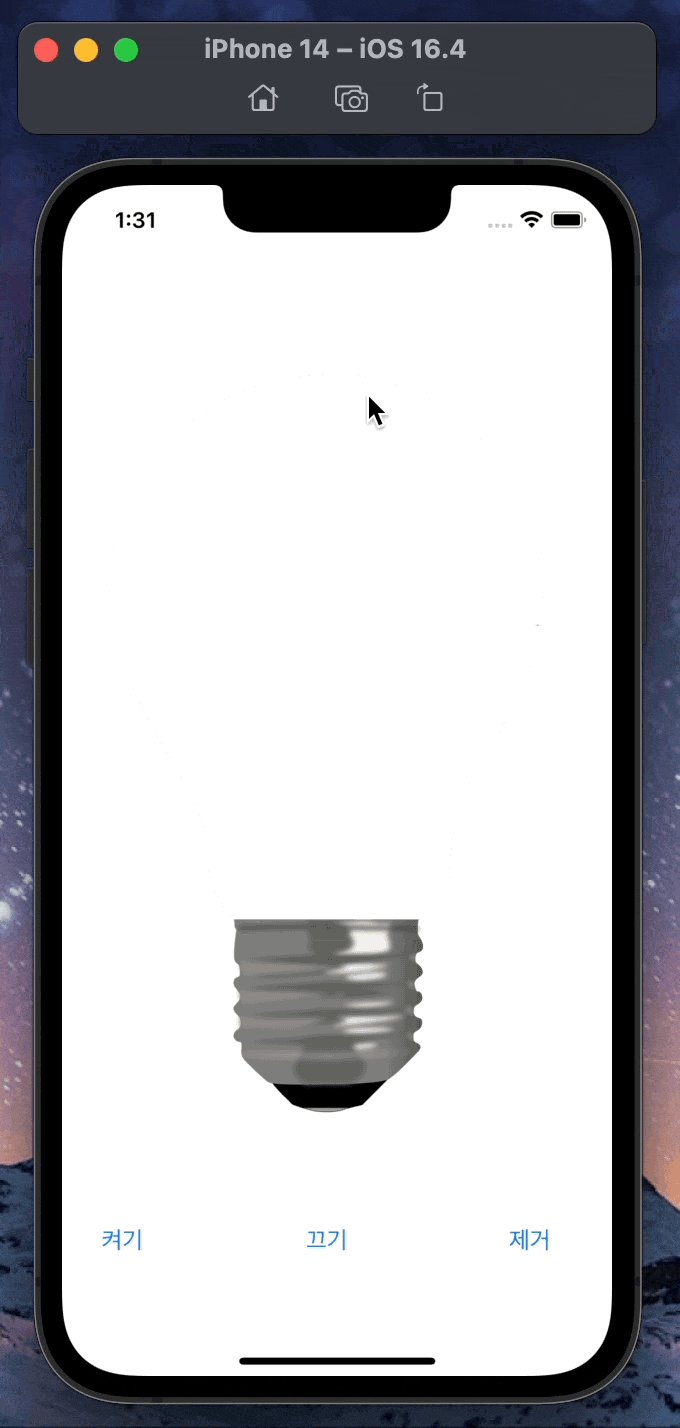
⇨ 제거를 누르면 끌 지, 켤 지, 제거할 지에 대한 경고 창이 팝업된다.
💻 Step 1. 사진 추가하기

💻 Step 2. 필요한 객체 배치하기

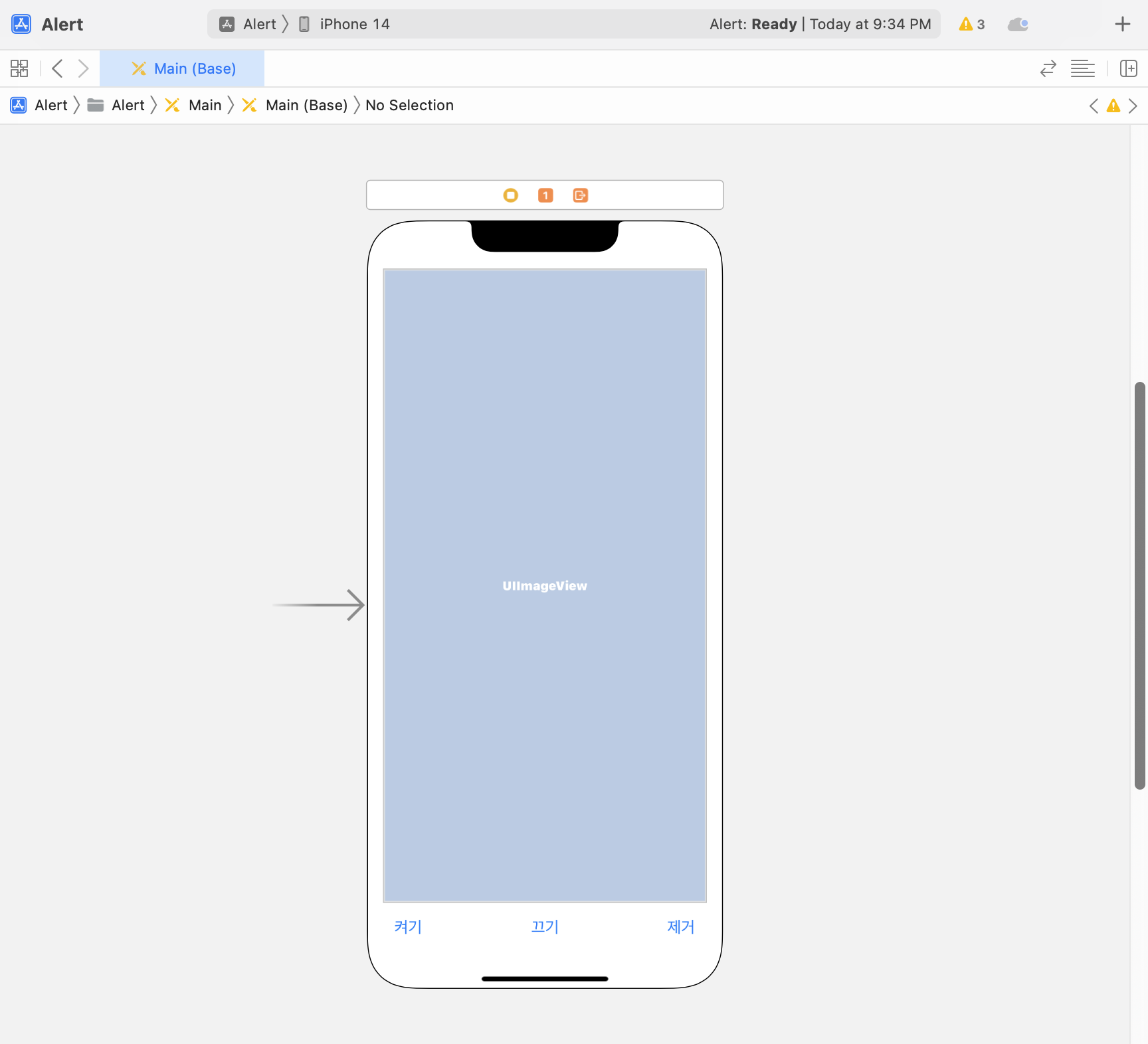
이미지 뷰, 버튼 3개 스토리보드에 배치하기
이미지 뷰는의 Content Mode 는 Aspect Fit로 설정하기
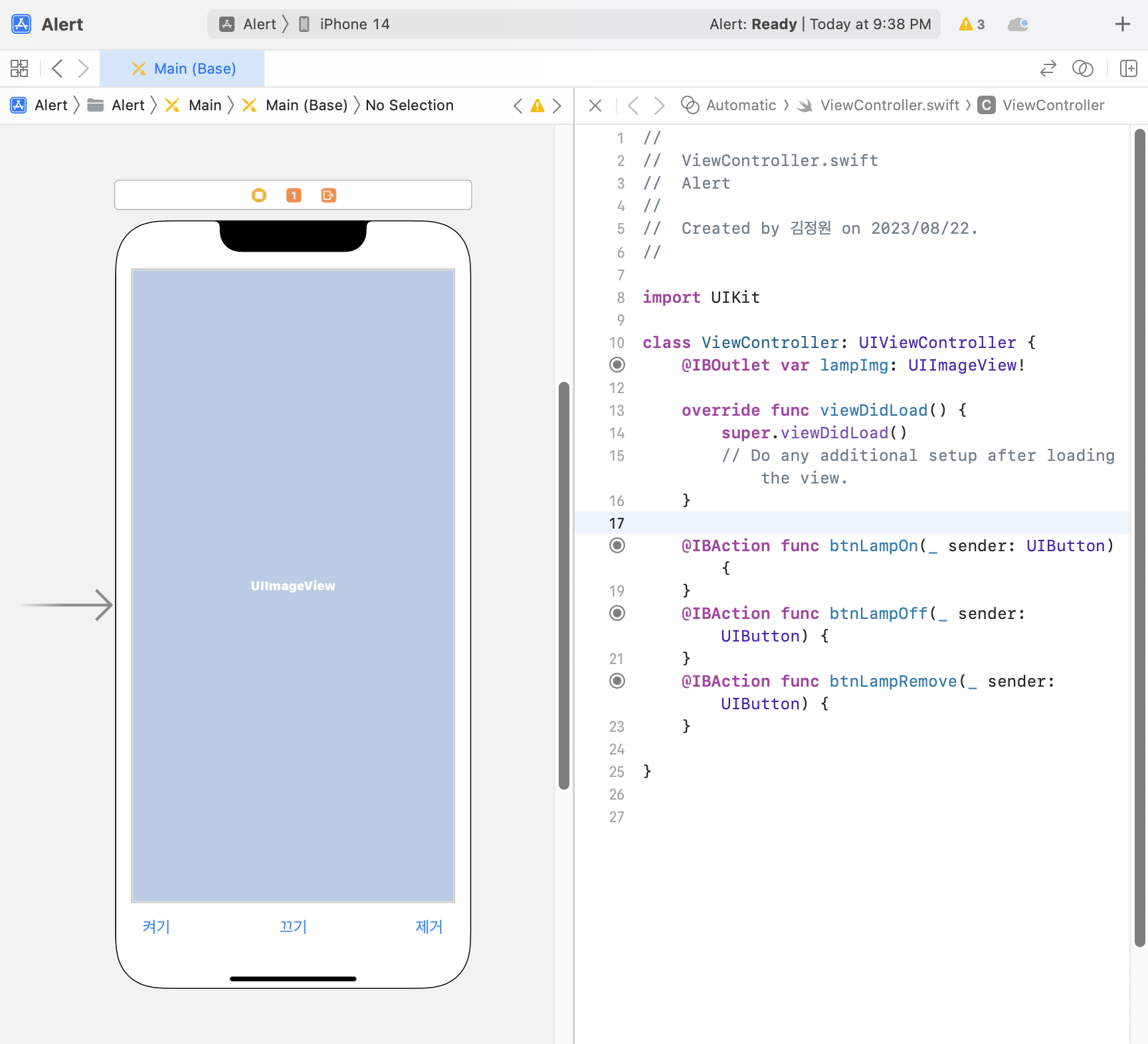
💻 Step 3. Outlet 변수, Action 함수 추가하기

이미지 뷰에 대한 아웃렛 변수 추가하기
버튼 3개에 대한 액션 함수 추가하기
💻 Step 4. 소스 코드 작성하기
let imgOn = UIImage(named: "lamp-on")
let imgOff = UIImage(named: "lamp-off")
let imgRemove = UIImage(named: "lamp-remove")
var isLampOn = true- 3개의 이미지를 저장할 세 상수 선언하기
- 현재 전구가 켜져 있는 지에 대한 Bool 형 변수 선언하기
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
lampImg.image = imgOn
}
- 뷰가 로드되었을 때 켜진 전구 사진 보여주기
@IBAction func btnLampOn(_ sender: UIButton) {
if isLampOn {
let lampOnAlert = UIAlertController(title: "경고", message: "현재 On 상태입니다", preferredStyle: UIAlertController.Style.alert)
let onAction = UIAlertAction(title: "네, 알겠습니다.", style: UIAlertAction.Style.default, handler: nil)
lampOnAlert.addAction(onAction)
present(lampOnAlert, animated: true, completion: nil)
}
else {
lampImg = imgOn
isLampOn = true
}
}- 켜기 버튼을 눌렀을 때의 동작 소스 코드
- isLampOn == true 인 상태에서 켜기를 눌렀을 때
- UIAlertController 생성하기
- UIAlertAction 생성하기 (경고 창의 버튼 역할)
- lampOnAlert에 OnAction 추가하기
- 화면에 팝업 창 띄우기 - isLampOn == false 인 상태에서 켜기를 눌렀을 때
- 이미지 뷰에 꺼진 전구 사진 보여주기
- isLampOn 상태 변경하기
@IBAction func btnLampOff(_ sender: UIButton) {
if isLampOn {
let lampOffAlert = UIAlertController(title: "램프 끄기", message: "램프를 끄시겠습니까?", preferredStyle: UIAlertController.Style.alert)
let offAction = UIAlertAction(title: "네", style: UIAlertAction.Style.default, handler: { ACTION in self.lampImg.image = self.imgOff
self.isLampOn = false
})
let cancelAction = UIAlertAction(title: "아니오", style: UIAlertAction.Style.default, handler: nil)
lampOffAlert.addAction(offAction)
lampOffAlert.addAction(cancelAction)
present(lampOffAlert, animated: true, completion: nil)
}
}- 끄기 버튼을 눌렀을 때의 동작 소스 코드
- isLampOn == true 일 때만 처리하기
- UIAlertController 생성하기
- UIAlertAction 2개 생성하기 (네, 아니오)
- lampOffAlert 에 액션 2개 추가하기
- 팝업 창 띄우기
@IBAction func btnLampRemove(_ sender: UIButton) {
let lampRemoveAlert = UIAlertController(title: "램프 제거", message: "램프를 제거하시겠습니까?", preferredStyle: UIAlertController.Style.alert)
let offAction = UIAlertAction(title: "아니오, 끕니다(off).", style: UIAlertAction.Style.default, handler: { ACTION in self.lampImg.image = self.imgOff; self.isLampOn = false })
let onAction = UIAlertAction(title: "아니오, 켭니다(on).", style: UIAlertAction.Style.default, handler: { ACTION in self.lampImg.image = self.imgOn; self.isLampOn = true })
let removeAction = UIAlertAction(title: "네, 제거합니다.", style: UIAlertAction.Style.destructive, handler: { ACTION in self.lampImg.image = self.imgRemove; self.isLampOn = false })
lampRemoveAlert.addAction(offAction)
lampRemoveAlert.addAction(onAction)
lampRemoveAlert.addAction(removeAction)
present(lampRemoveAlert, animated: true, completion: nil)
}- 제거 버튼을 눌렀을 때의 동작 소스 코드
- UIAlertController 생성하기
- UIAlertAction 3개 생성하기 (끄기, 켜기, 제거)
- removeAction 의 destructive 스타일: 데이터를 바꾸거나 삭제하는 액션을 암시하는 스타일로 빨간 글씨로 나타난다. - lampRemoveAlert 에 액션 3개 추가하기
- 팝업 창 띄우기
💻 Final Step. ViewController.swift 전체 소스 코드
import UIKit
class ViewController: UIViewController {
let imgOn = UIImage(named: "lamp-on")
let imgOff = UIImage(named: "lamp-off")
let imgRemove = UIImage(named: "lamp-remove")
var isLampOn = true
@IBOutlet var lampImg: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
lampImg.image = imgOn
}
@IBAction func btnLampOn(_ sender: UIButton) {
if isLampOn {
let lampOnAlert = UIAlertController(title: "경고", message: "현재 On 상태입니다", preferredStyle: UIAlertController.Style.alert)
let onAction = UIAlertAction(title: "네, 알겠습니다.", style: UIAlertAction.Style.default, handler: nil)
lampOnAlert.addAction(onAction)
present(lampOnAlert, animated: true, completion: nil)
}
else {
lampImg.image = imgOn
isLampOn = true
}
}
@IBAction func btnLampOff(_ sender: UIButton) {
if isLampOn {
let lampOffAlert = UIAlertController(title: "램프 끄기", message: "램프를 끄시겠습니까?", preferredStyle: UIAlertController.Style.alert)
let offAction = UIAlertAction(title: "네", style: UIAlertAction.Style.default, handler: { ACTION in self.lampImg.image = self.imgOff
self.isLampOn = false
})
let cancelAction = UIAlertAction(title: "아니오", style: UIAlertAction.Style.default, handler: nil)
lampOffAlert.addAction(offAction)
lampOffAlert.addAction(cancelAction)
present(lampOffAlert, animated: true, completion: nil)
}
}
@IBAction func btnLampRemove(_ sender: UIButton) {
let lampRemoveAlert = UIAlertController(title: "램프 제거", message: "램프를 제거하시겠습니까?", preferredStyle: UIAlertController.Style.alert)
let offAction = UIAlertAction(title: "아니오, 끕니다(off).", style: UIAlertAction.Style.default, handler: { ACTION in self.lampImg.image = self.imgOff; self.isLampOn = false })
let onAction = UIAlertAction(title: "아니오, 켭니다(on).", style: UIAlertAction.Style.default, handler: { ACTION in self.lampImg.image = self.imgOn; self.isLampOn = true })
let removeAction = UIAlertAction(title: "네, 제거합니다.", style: UIAlertAction.Style.destructive, handler: { ACTION in self.lampImg.image = self.imgRemove; self.isLampOn = false })
lampRemoveAlert.addAction(offAction)
lampRemoveAlert.addAction(onAction)
lampRemoveAlert.addAction(removeAction)
present(lampRemoveAlert, animated: true, completion: nil)
}
}✏️ 개념 알고가기
- UIAlertController : Alert 를 위한 사용자 인터페이스
- title : 경고 창의 제목
- message : 경고 창의 본문 내용
- preferredStyle : 경고 창 스타일
- UIAlertAction : UIAlertController 의 버튼(액션)
- title : 버튼의 텍스트
- style : 버튼 스타일
- handler : 버튼을 선택했을 때 실행할 동작
- present : 모달 팝업 창 표시
- animated : 애니메이션 사용 여부
- completion : 애니메이션 완료 후 실행할 클로저