Do it! 스위프트로 아이폰 앱 만들기
05장 피커 뷰 사용해 원하는 항목 선택하기
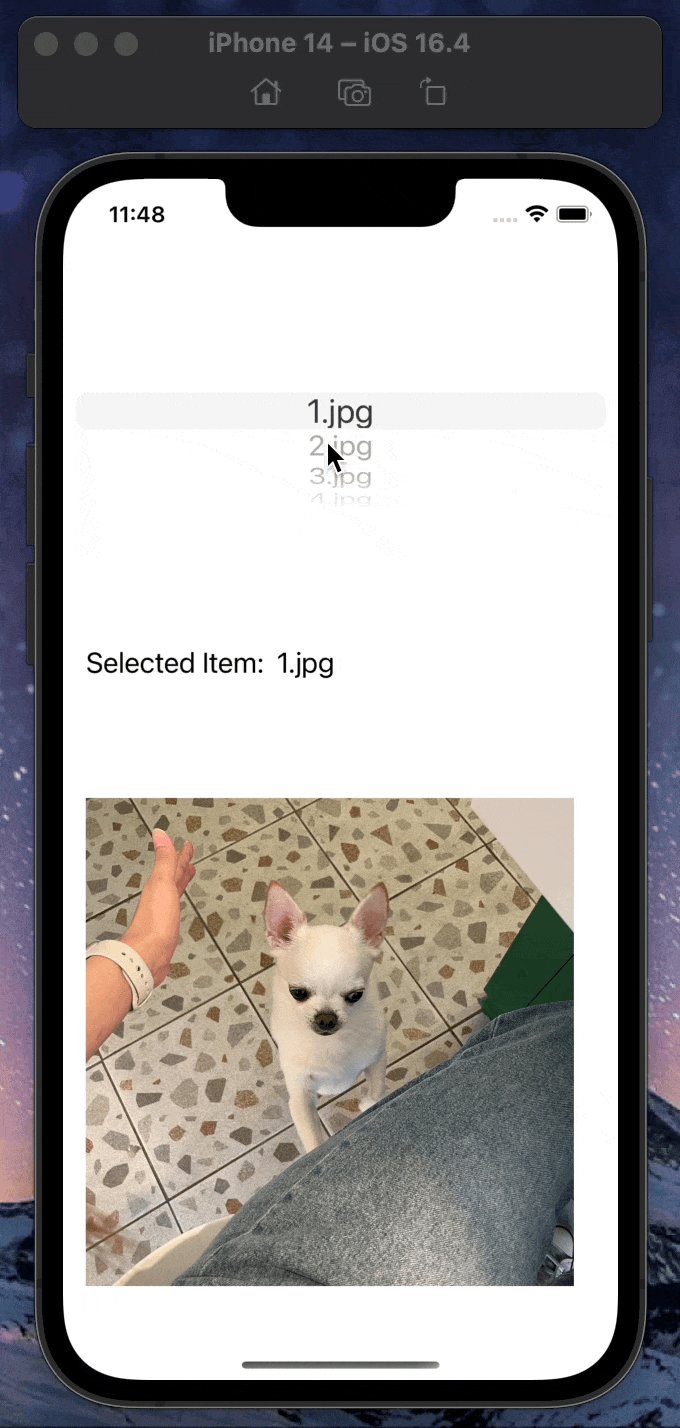
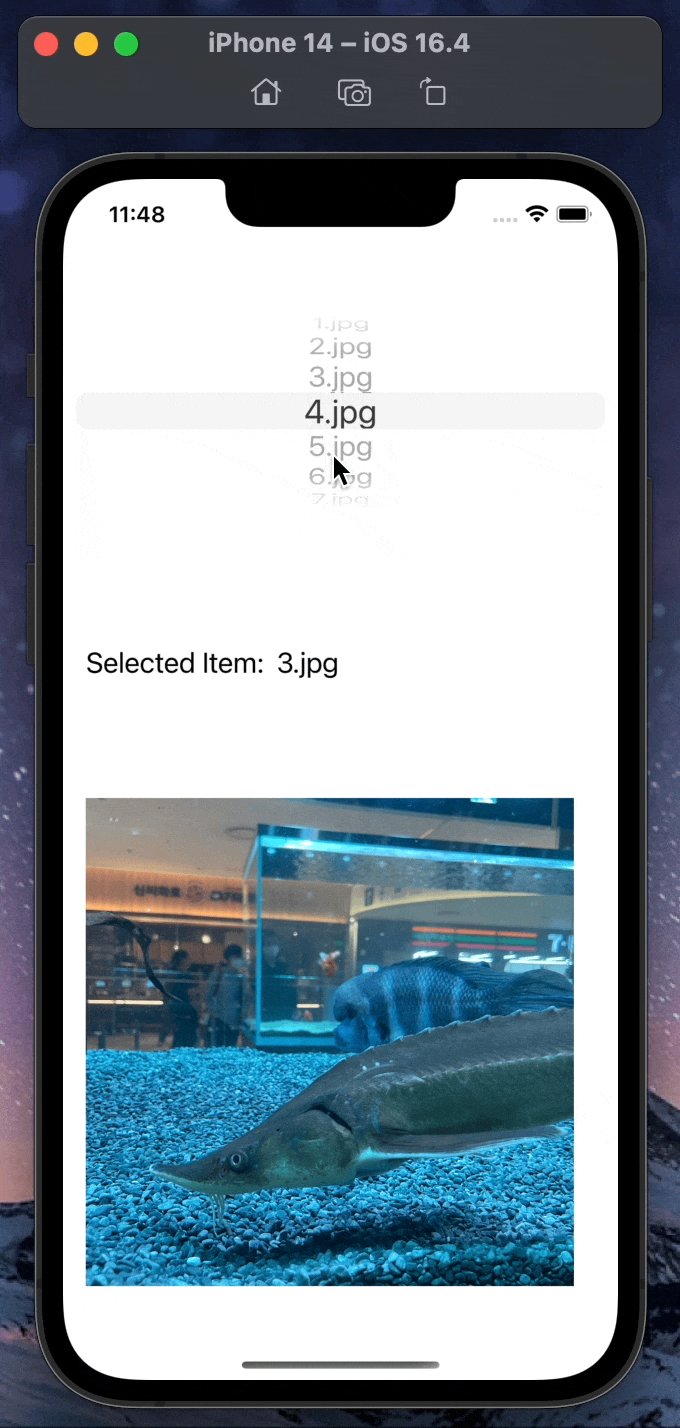
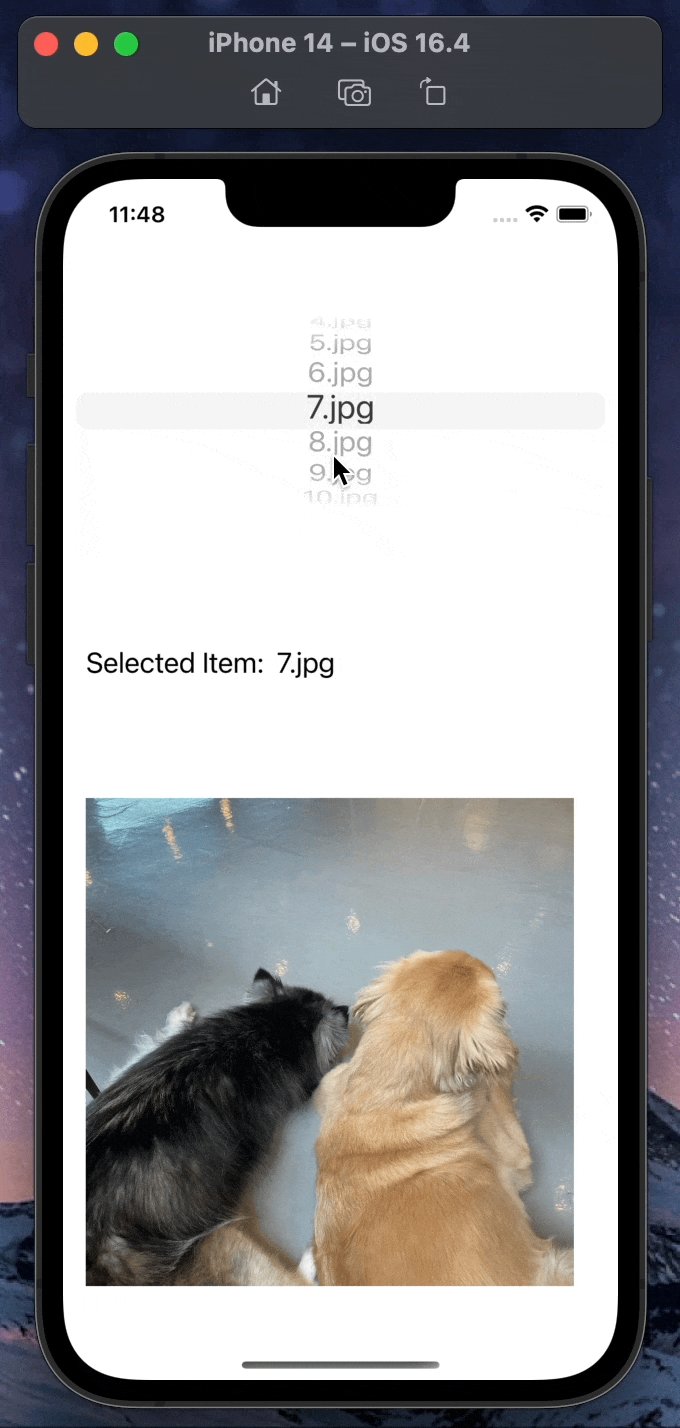
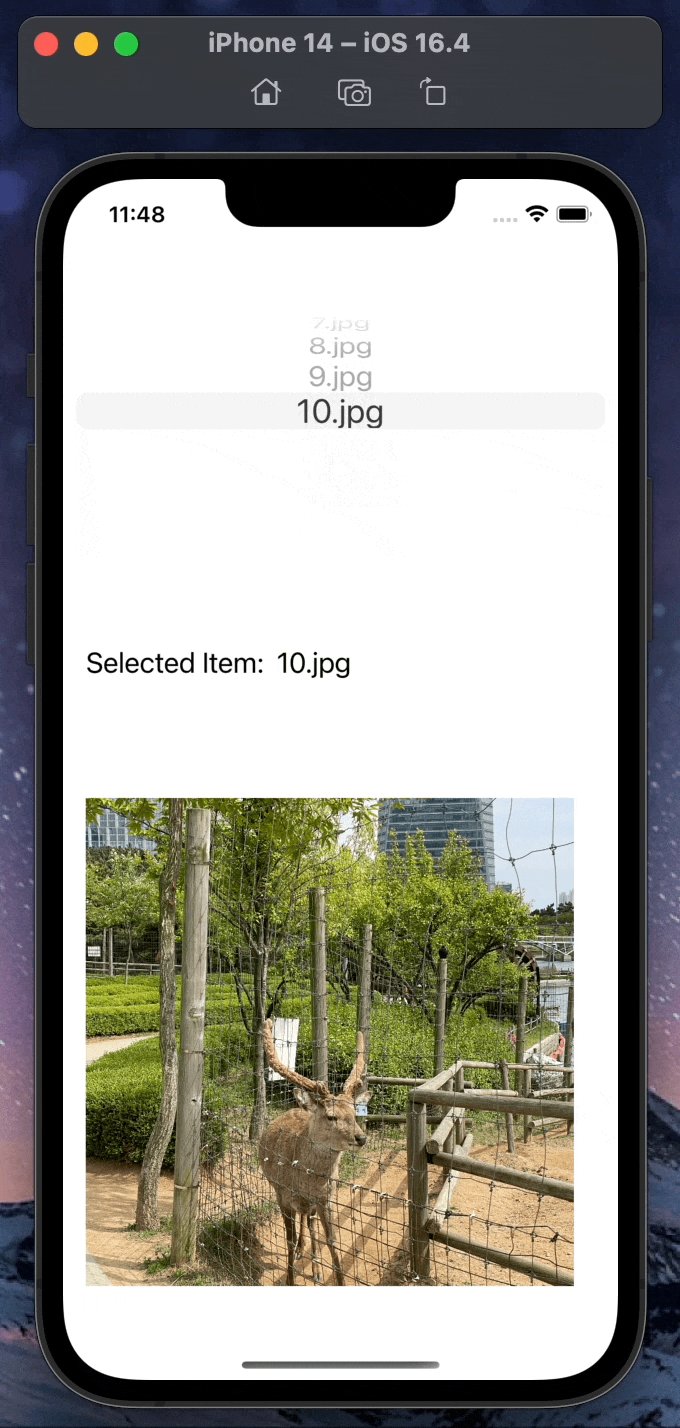
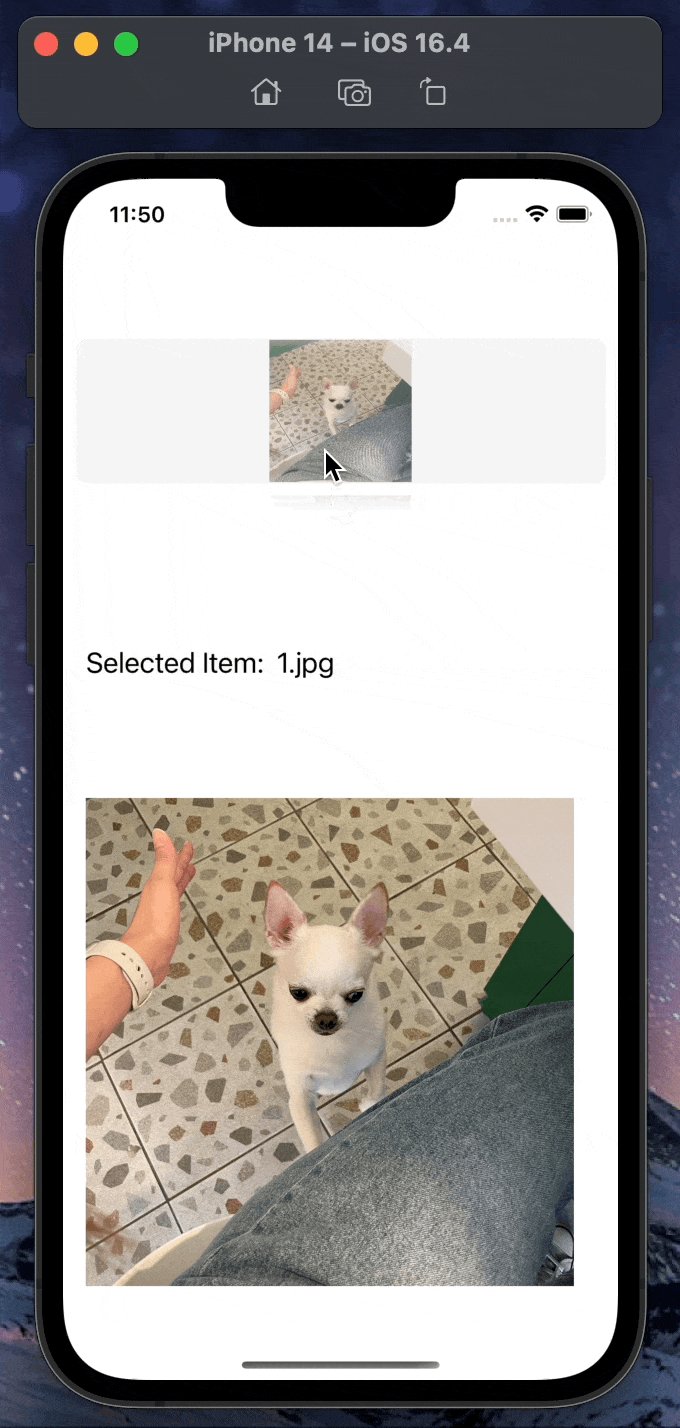
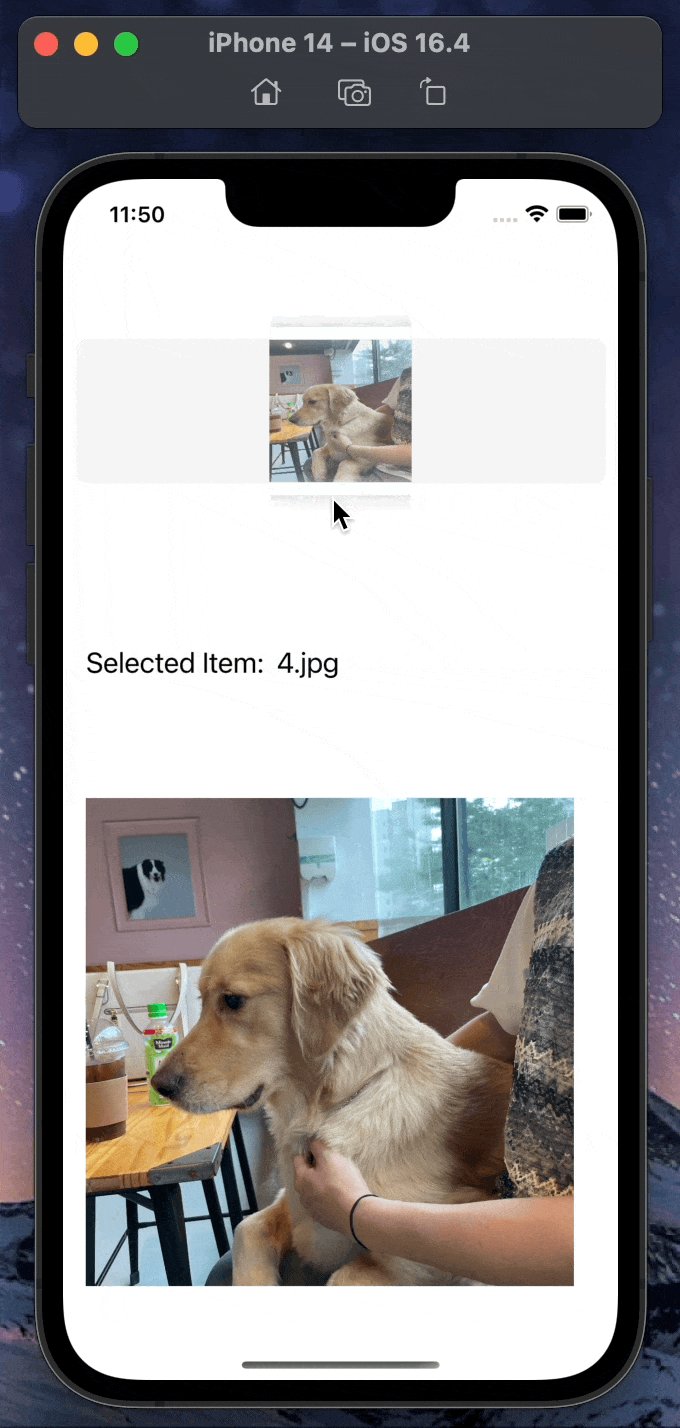
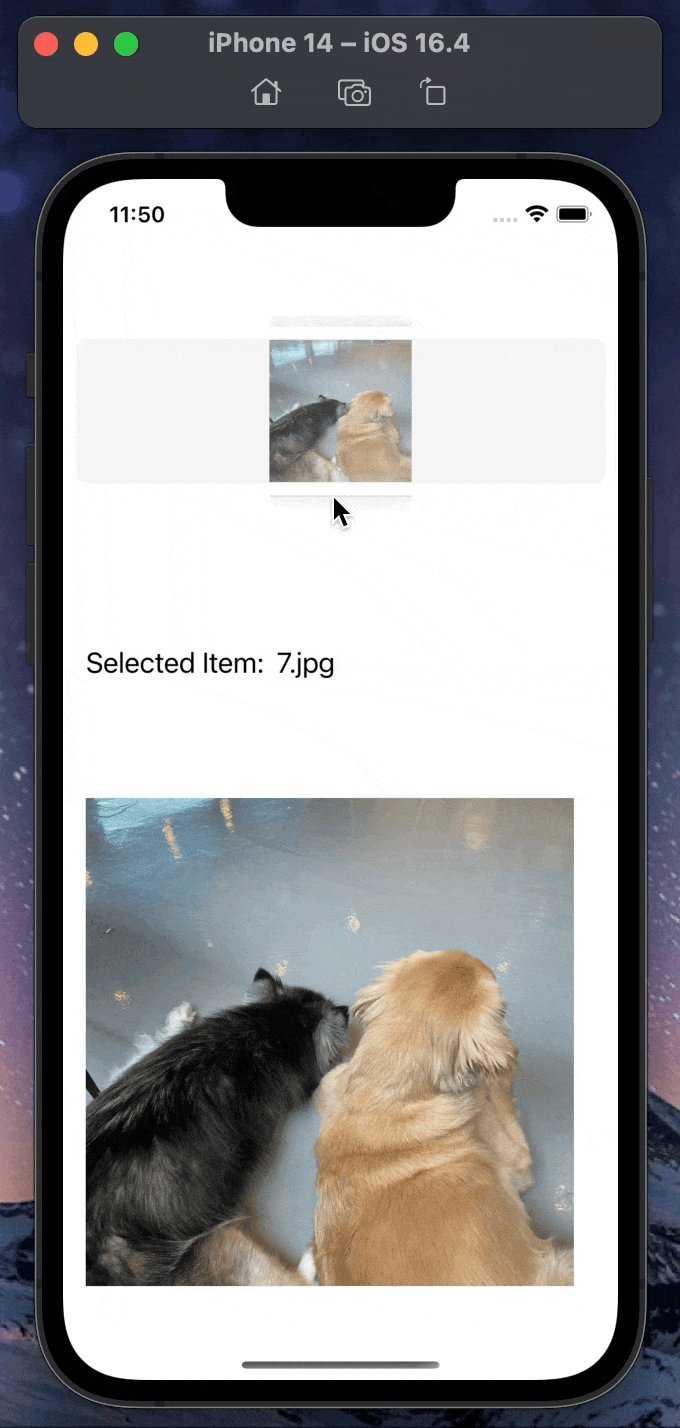
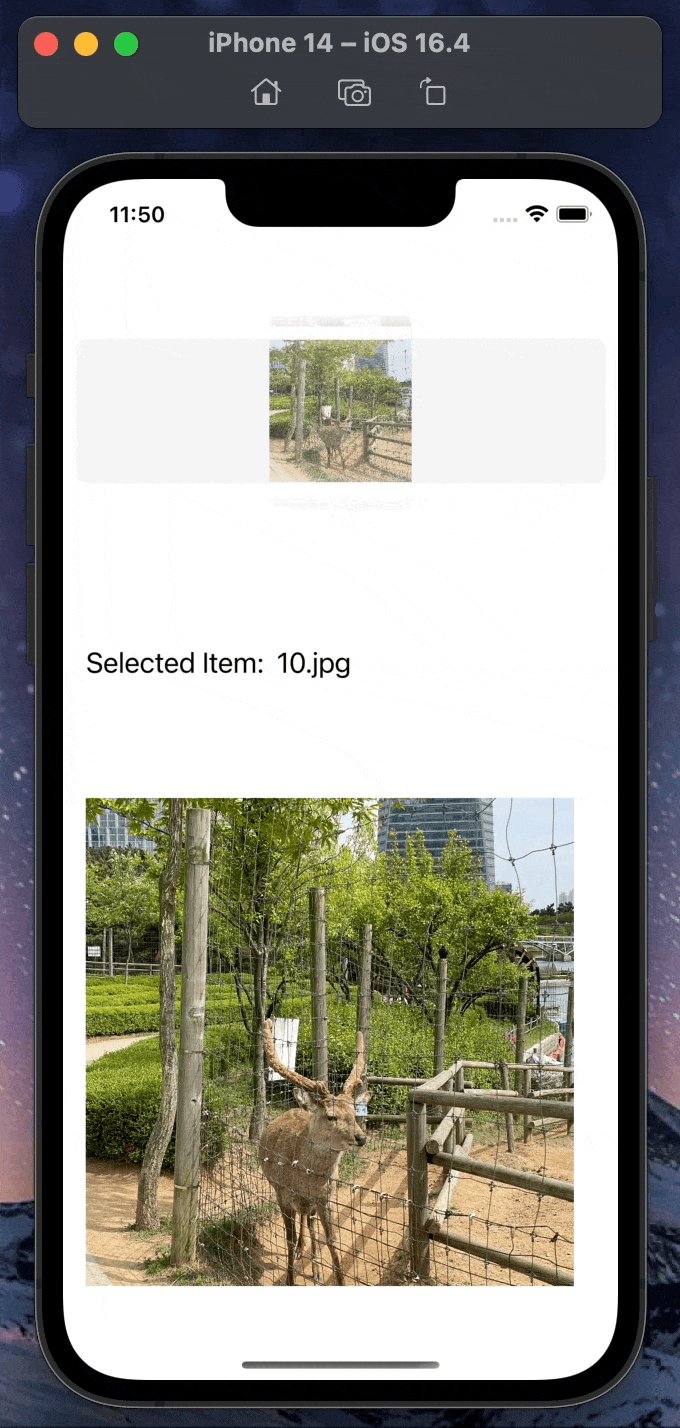
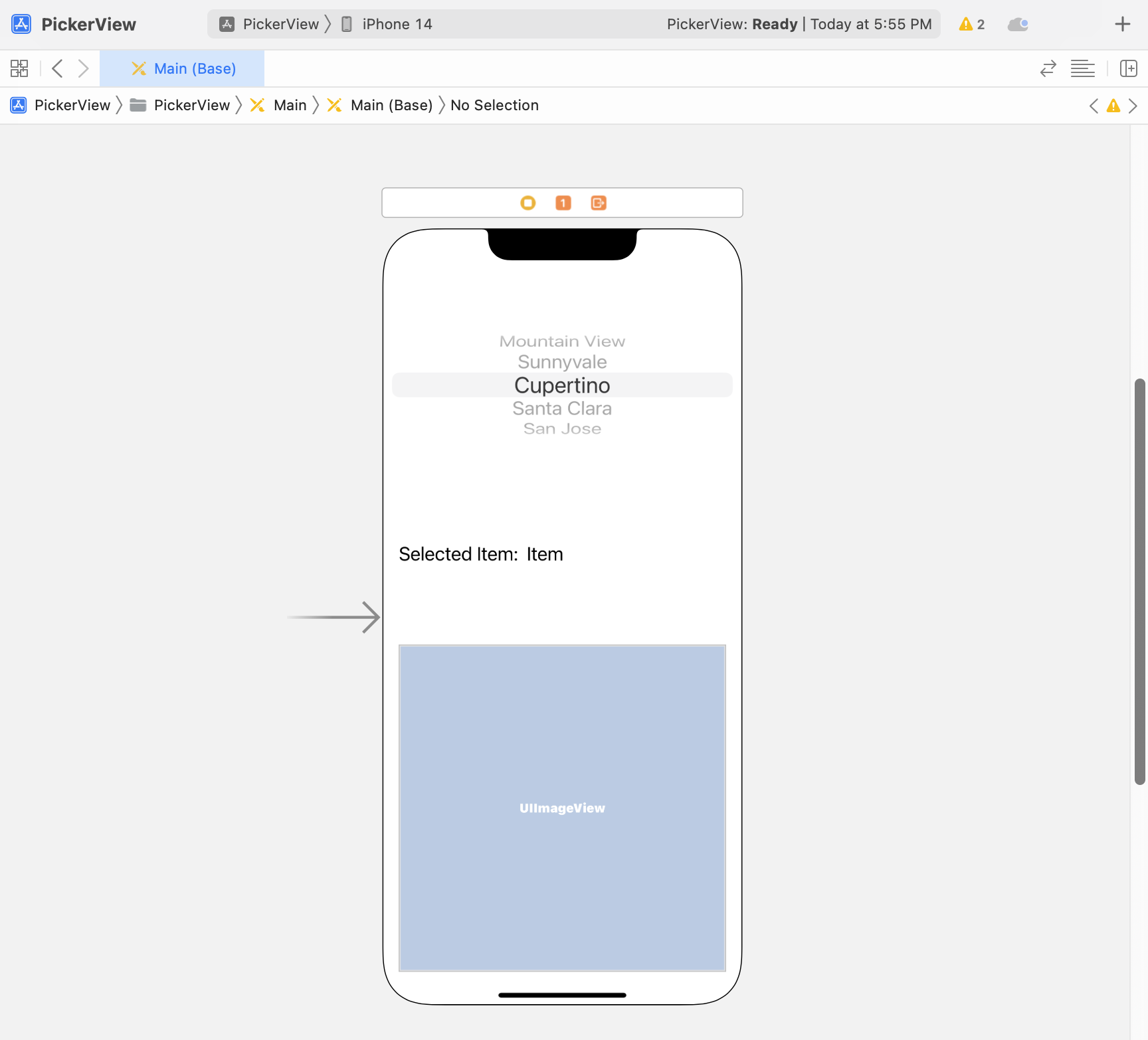
📱 실행 화면 📱
 |  |
|---|
⇨ 피커 뷰에서 특정 행을 선택하면 해당 파일명과 이미지를 출력한다.
💻 Step 1. 스토리보드에 객체 배치하기

Library(+) 에서 Picker View 를 찾아 배치하기
"Selected Item:", "Item"을 출력할 2개의 레이블 배치하기
이미지 뷰 배치하고 Aspect Fill 로 설정하기
💡 Aspect Fill: 이미지 비율은 유지하면서 이미지 뷰를 채운다. 이미지 뷰와 이미지 비율이 맞지 않으면 이미지가 잘릴 수 있다.
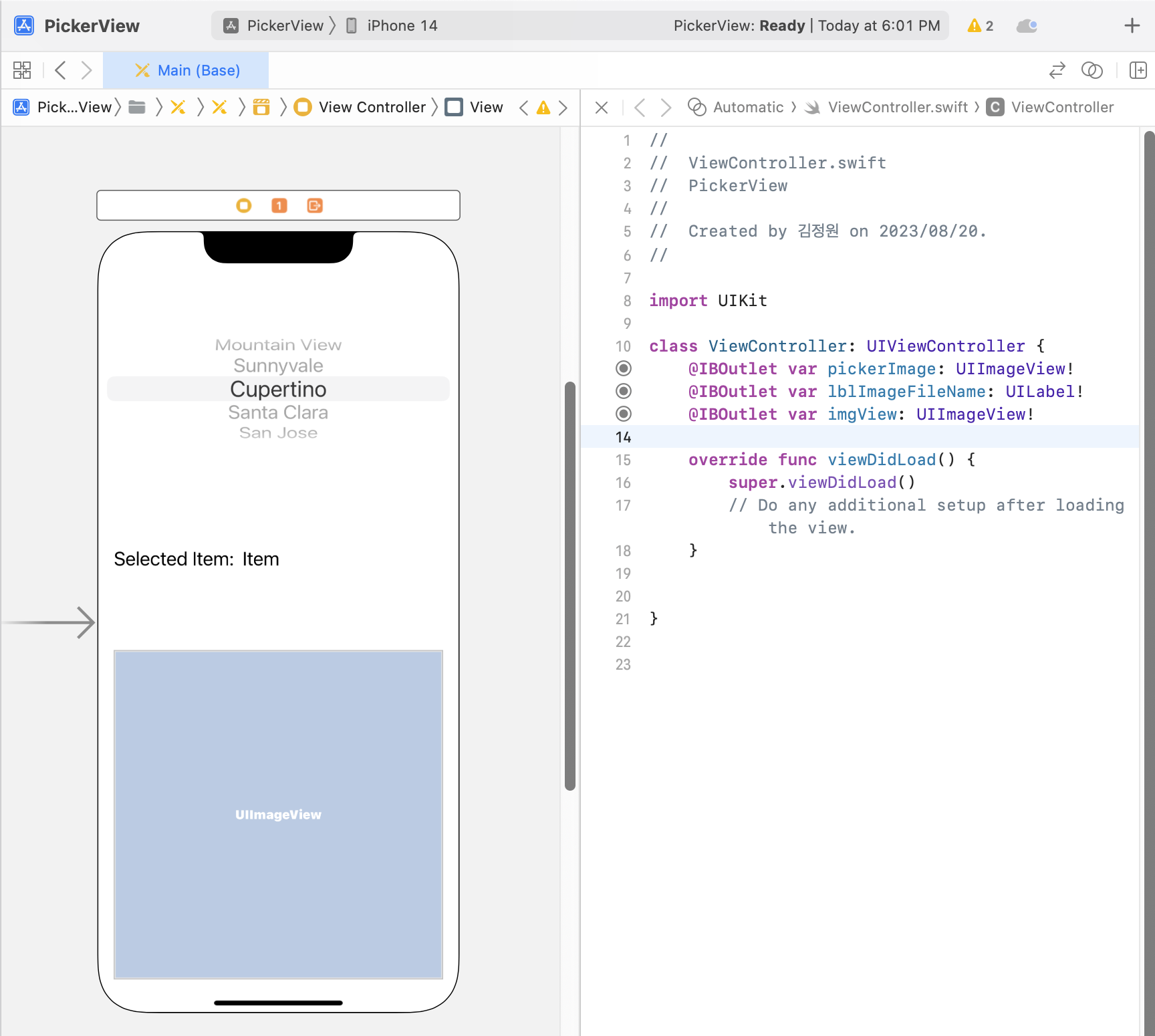
💻 Step 2. Outlet 변수 추가하기

피커 뷰, "Item" 레이블, 이미지 뷰에 대한 아웃렛 변수 추가하기
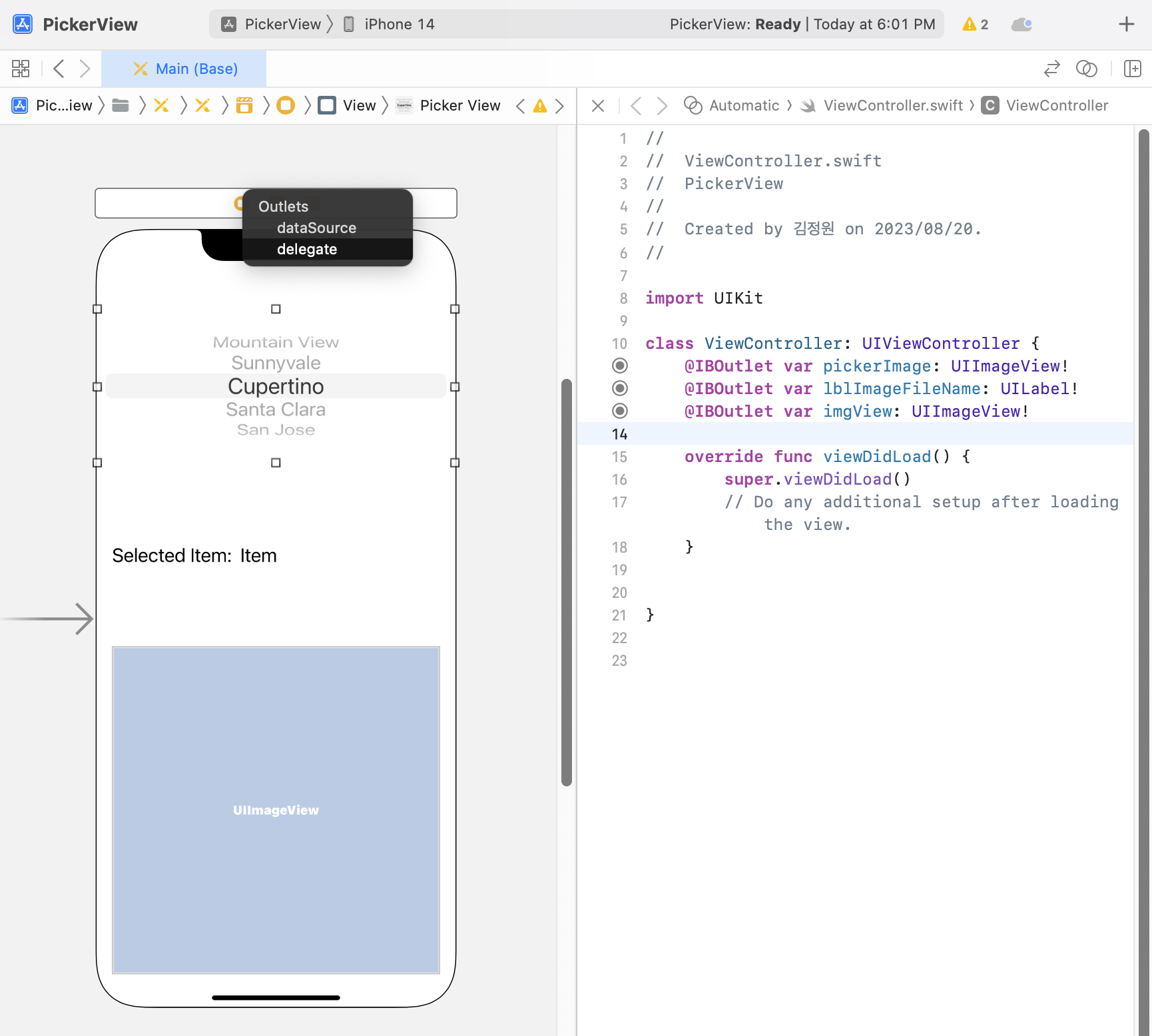
💻 Step 3. Picker View 의 Delegate 설정하기

피커 뷰를 우클릭 드래그 하여 상단바 첫번째 아이콘(View Controller)에 놓고 delegate 클릭하기
💻 Step 4. Picker View 동작 코드 작성하기
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {- UIPickerViewDelegate, UIPickerDatasource 클래스 상속받기
let MAX_ARRAY_NUM = 10
let COLUMN = 1
var imageFileName = (1...10).map { String($0) + ".jpg" }
var imageArray = [UIImage?]()- MAX_ARRAY_NUM: 배열의 최대 크기
- COLUMN: 피커 뷰의 열 개수
- imageFileName: 피커 뷰에 나타낼 파일명이 담긴 배열
- imageArray: 이미지를 저장할 배열
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imageFileName.forEach { imageArray.append(UIImage(named: $0)) }
lblImageFileName.text = imageFileName[0]
imgView.image = imageArray[0]
}- 뷰가 로드되면 imageArray 초기화하기
- "Item" 레이블에 첫번째 파일명 출력하기
- 이미지 뷰에 첫번째 이미지 출력하기
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return COLUMN
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return imageFileName.count
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return imageFileName[row]
}- 델리게이트 메소드 추가하기
- numberOfComponents: 피커 뷰에게 컴포넌트 수, 즉 열의 개수를 전달하는 메소드
- pickerView(numberOfRowsInComponent): 피커 뷰에게 컴포넌트의 행의 개수를 전달하는 메소드
- pickerView(titleForRow): 피커 뷰에게 컴포넌트 각 행의 타이틀을 전달하는 메소드
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
lblImageFileName.text = imageFileName[row]
imgView.image = imageArray[row]
}- 피커 뷰에서 특정 행을 선택했을 때 행 번호에 맞는 파일명과 이미지 출력하기
+ 피커 뷰 룰렛에 파일명 대신 이미지 출력하기
func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView {
let imageView = UIImageView(image: imageArray[row])
imageView.frame = CGRect(x: 0, y: 0, width: 100, height: 100)
return imageView
}
func pickerView(_ pickerView: UIPickerView, rowHeightForComponent component: Int) -> CGFloat {
return CGFloat(100)
}- pickerView(viewForRow): 피커 뷰에게 컴포넌트 각 행의 이미지를 전달하는 메소드
- pickerView(titleForRow) 대신에 사용한다. - pickerView(rowHeightForComponent): 컴포넌트 각 행의 높이를 지정하는 메소드
💻 Final Step. ViewController.swift 전체 소스 코드
import UIKit
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
let MAX_ARRAY_NUM = 10
let COLUMN = 1
var imageFileName = (1...10).map { String($0) + ".jpg" }
var imageArray = [UIImage?]()
@IBOutlet var pickerImage: UIImageView!
@IBOutlet var lblImageFileName: UILabel!
@IBOutlet var imgView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imageFileName.forEach { imageArray.append(UIImage(named: $0)) }
lblImageFileName.text = imageFileName[0]
imgView.image = imageArray[0]
}
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return COLUMN
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return imageFileName.count
}
//컴포넌트 룰렛 파일명 출력
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return imageFileName[row]
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
lblImageFileName.text = imageFileName[row]
imgView.image = imageArray[row]
}
/* 컴포넌트 룰렛 이미지 출력
func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView {
let imageView = UIImageView(image: imageArray[row])
imageView.frame = CGRect(x: 0, y: 0, width: 100, height: 100)
return imageView
}
func pickerView(_ pickerView: UIPickerView, rowHeightForComponent component: Int) -> CGFloat {
return CGFloat(100)
}
*/
}