리액트 공부를 시작하고 스터디원들과 스토어팜 (https://smartstore.naver.com/freshmentor) 클론코딩을 시작했습니다. 해당 포스트는 스터디를 진행하며 발생한 문제점과 해결과정을 기록합니다 !
일단 1차적으로 이번 클론코딩에서 제가 맡은 부분은 Header와 GNB였습니다. 어렵지 않게 코드를 짤 수 있을 거라고 생각했지만 이제 막 리액트 공부를 시작한 저에게는 예상외로 어려움이 많았는데요 .. 🥲
1. 빈배열은 어떻게 map을 돌리지 ?
첫번째 문제는 GNB에서 발생했습니다. GNB의 one depth는 맵을 돌려 수월하게 만들었지만 two depth는 축산물, 식품명인 카테고리와 같이 하위 카테고리가 없는 항목이 있었어요.
GNB를 확인하기 전에는 'one depth를 map으로 돌리고 tow depth도 map으로 돌려 두 카테고리를 합치면 되겠다!' 생각했었는데요 하위카테고리가 없는 항목은 변수를 어떻게 짜야하지 ..? 어렵더라고요 ㅜㅜ
const LINKS = [
{ mainLink: '베스트', subLink: null },
{
mainLink: '농산물',
subLink: ['과일', '채소', '곡물'],
},
{ mainLink: '수산물', subLink: ['제철', '건어물'] },
{ mainLink: '축산물', subLink: null },
{
mainLink: '가공식품',
subLink: ['일반', '반찬', '차류', '벌꿀', '간편간식'],
},
{ mainLink: '전체상품', subLink: null },
];그런데 예상외로 간단하게 null값을 반환하면 되는 거 였어요. 이렇게 LINKS 변수를 짜고
props.category.subCategory?.map((categoryItem, i)=>{
return <Link key={i}>{categoryItem}</Link>
})옵셔널 체이닝으로 map을 돌리면 null일 때는 불필요한 하위 요소를 만들지 않기 때문에 two depth를 무사히 짤 수 있었습니다. 사실 이번에 GNB를 만들며 옵셔널 체이닝 개념을 처음 알게되었는데요
🔎 옵셔널 체이닝이란 ?
참조가 nullish (null 또는 undefined)일 경우, 에러가 발생하는 대신 표현식의 리턴 값을 undefined를 반환하는 문법입니다.
‘?.’로 간단하게 작성할 수 있는 옵셔널 체이닝 덕분에 null 값이 있는 객체를 문제없이 map으로 돌려 문제를 해결할 수 있었습니다.
2. 그냥 querySelector 쓰면 안될까요 ..?
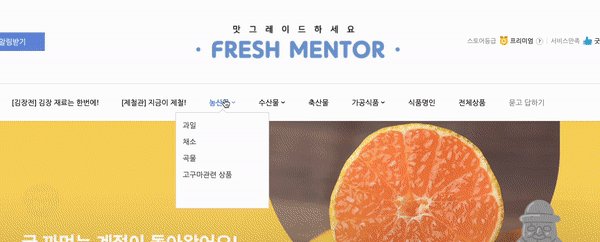
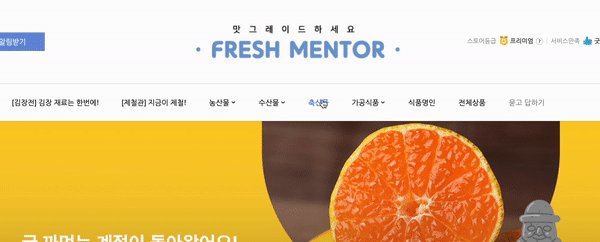
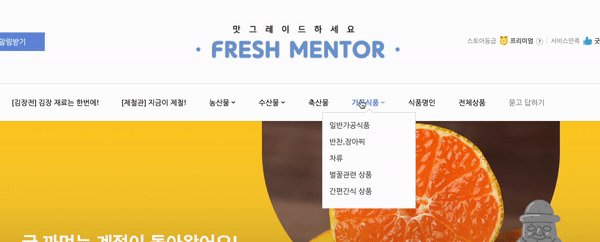
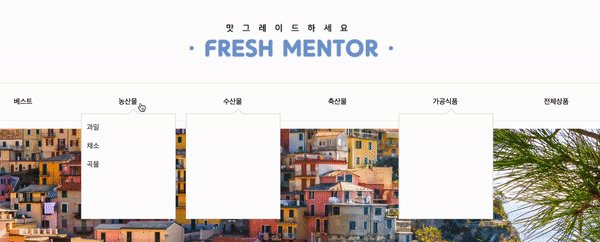
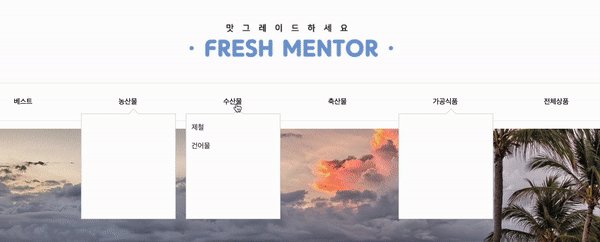
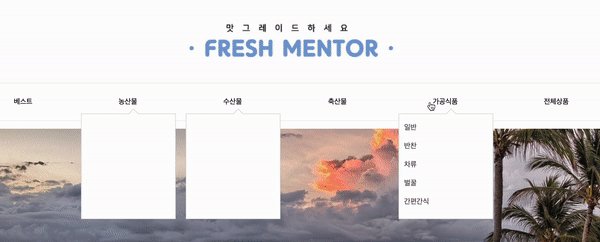
두 번째로는 어려움을 겪은 부분은 two depth의 전체 카테고리가 호버할 경우 한 번에 뜨는 것이 아니라

이렇게 개별적으로 뜨게 만들어야 한다는 것이었습니다. 자바스크립트였다면 querySelector, getElementById 등을 써서 직접 돔요소를 선택해 코드를 짜 무지 쉬웠을텐데요 .. 리액트는 virtual DOM을 사용하기 때문에 그럴 수 없어 답답한 부분이 많았습니다.
🔎 그런데 리액트에서는 왜 직접 DOM 요소를 선택하면 안될까요 ?
바로 document.querySelector와 같은 css 선택자로 요소를 불러올 경우, 실제 DOM의 요소를 가져오기 때문입니다. 전역 셀렉터는 코드를 쓴 컴포넌트가 아닌 전체 document를 대상으로 합니다. 그렇기 때문에 제가 원하는 특정 DOM 이 아닌 다른 컴포넌트에 있는 DOM 에 접근할지도 모른다는 것 ..
따라서 우리는 state를 사용해 내부 요소를 제어해야하는데요 .. 저는 이 state의 개념이 와닿지가 않아 코드를 짜는 것이 어려웠습니다.
const [isHovering, setIsHovering] = useState(false);
const [targetGnb, setTargetGnb] = useState('');먼저 GNB를 제어하기 위해서 useState 훅을 사용해 마우스를 호버했을 때의 상태값을 바꾸기 위한 isHovering, 타켓이 된 GNB 카테고리를 찾기 위한 targetGnb 변수 두 개를 설정했습니다.
const handleMouseOver = (e) => {
setIsHovering(true);
if(e.target.nodeName === 'A'){
setTargetGnb(e.target.dataset.categoryItem)
}
console.log(targetGnb)
};handleMouseOver 함수는 GNB에 onMouseOver가 발생했을 때 작동하는 함수로 먼저 IsHovering의 상태를 true로 만들고 targetGnb를 선택된 요소의 data-category-item으로 불러옵니다. 호버 됐을 때 해당 node의 이름이 A라면 targetGnb를 dataset.catetoryItem으로 받아서 targetGnb를 업데이트를 합니다.
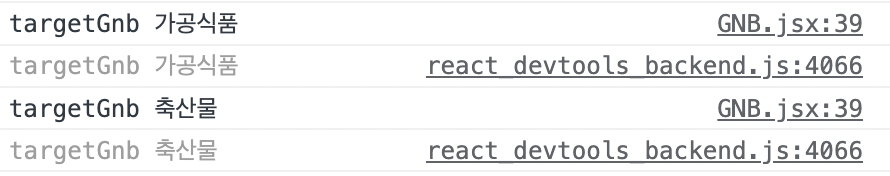
targetGnb가 예상대로 잘 업데이트 되고 있는지 콘솔에 중간중간 찍어보며 확인해봅니다 !
어라라 그런데 말이죠 ..
콘솔에는 targetGnb의 이전 값이 출력되고 업데이트 되지 않는 것을 발견했습니다 ^^
문제가 무엇인가 보아하니 .. console.log(targetGnb)의 위치가 잘못되었더라고요.
useState는 state 값의 변화를 감지하고, 리액트는 state가 변화하였을 때 해당 컴포넌트를 리랜더링 합니다.
따라서 handleMouseOver 함수 내에서 콘솔에 targetGnb 값을 찍게 될 경우, 전체 컴포넌트가 다시 호출되기 전이기 때문에 업데이트가 되지 않은 값을 반환하는 것이었습니다. 변경된 targetGnb 값을 확인하고 싶다면 handleMouseOver 함수 밖에서 console.log(targetGnb)을 작성하면 됩니다.

수정하고 콘솔을 확인해보니 targetGnb가 들어오고 있군요 👍
{
props.category.mainCategory === props.targetGnb ?
props.category.subCategory && props.category.subCategory.map((categoryItem, i)=>{
return <Link key={i}>{categoryItem}</Link>
}) : ''
}이제 targetGnb와 GNB에서 선택한 카테고리가 같을 경우에 two depth 항목으로 map을 돌립니다.
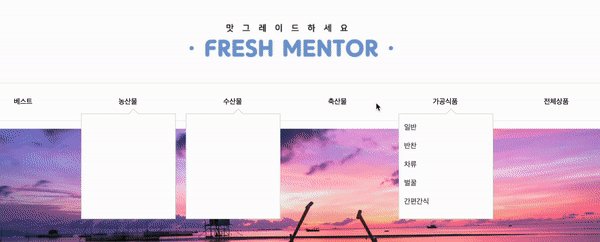
이렇게 two depth를 맵으로 돌리면

짜잔 ! 이렇게 targetGnb에 해당하는 two depth 리스트가 출력되는 것을 볼 수 있습니다. 하지만 ul 박스가 해당되는 targetGnb 일 때만 뜨는 게 아니라 모든 ul이 한 번에 뜨고 있네요 .. ^^
{props.links.subLink && props.links.mainLink === props.targetGnb ? (<ul className={style.twoDep} data-main={props.targetGnb}>
{
props.links.mainLink === props.targetGnb ?
props.links.subLink && props.links.subLink.map((link, i)=>{
return <li key={i} className={selected === i ? style.selectedList : style.list} onMouseOver={()=>{handleMouseOver(i); console.log(selected)}}><Link className={style.link} to={`/category/${link}`} key={i}>{link}</Link></li>
}) : ''
}
</ul>) : ''}이 문제는 li에 map을 돌리는 조건을 ul에도 똑같이 설정해줬더니 금새 해결되었습니다 !
3. 영역 설정을 명확히 !

one depth은 무사히 구현이 되었지만 two depth 카테고리를 클릭하려고 하면 li들이 모두 사라져버리는 문제가 발생했습니다 .. 이유가 무엇일까 코드를 보니
const handleMouseOver = (e) => {
setIsHovering(true);
if(e.target.nodeName === 'A'){
setTargetGnb(e.target.dataset.categoryItem)
}
};targetGnb가 노드네임이 A일 때만 업데이트가 되어 해당된 영역을 벗어나면 targetGnb값이 사라지고 있었습니다.
const handleMouseOver = (e) => {
if(!e.target.dataset.link) return
setTargetGnb(event.target.dataset.link)
};따라서 e.target.dataset.link 값이 없을 때는 함수를 종료하여 해당 카테고리가 이전의 targetGnb값을 계속 가지고 있도록 수정하고, setTargetGnb의 영역을 축소하던 if문을 지우니 간단하게 문제가 해결되었습니다.
4. 이벤트 핸들러에서 화살표 함수를 쓰는 경우는 ?
다음 문제는 tow depth 각각을 클릭했을 때 배경색과 글씨색을 바꾸는 handleMouseOver 함수를 호출할 때 발생했습니다.
one depth에서 onMouseOver 이벤트를 실행했던 것과 마찬가지로 handleMouseOver(i) 함수를 호출하자
Unhandled Thrown Error!
Too many re-renders. React limits the number of renders to prevent an infinite loop.
위와 같은 오류가 발생했습니다. 내용을 보니 너무 많은 리렌더가 일어나고 있는 상황이었는데요..
<li onMouseOver={handleMouseOver}>
{link}
</li>one depth 에서는 이렇게 handleMouseOver 함수 자체를 전달해도 문제가 없었는데 왜 two depth에서는 문제가 생긴걸까요 ?
<li onMouseOver={handleMouseOver(i)}>
{link}
</li>바로 two depth의 경우, i라는 인자를 넘겨주고 있기 때문이었습니다. 위와 같이 작성하면 함수 자체가 전달되는 것이 아니라 함수를 호출하는 형태가 되어버립니다. 따라서 onMouseOver와 관계없이 바로 실행됩니다.
<li onMouseOver={()=>{handleMouseOver(i)}>
{link}
</li>그렇기 때문에 이벤트 함수에 인자를 전달해야할 경우, 화살표 함수를 이용해 해당 함수의 호출부에서 인자를 넘겨주면 됩니다.