계기
로스트아크 캐릭터 정보 검색 프로젝트를 진행하는 중에, 처음 겪는 문제를 맞딱뜨렸다.
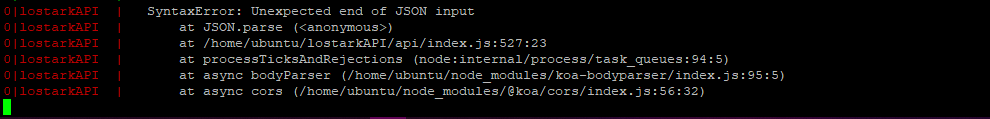
바로 이거다.
내가 만든 API는 로스트아크 전투정보실에서 크롤링을 해서 데이터를 긁어온다.
보통은 저 script 태그 안에 캐릭터의 정보가 JSON 형태로 담겨있고, 그걸 JSON.parse()한 다음 가공해서 정보를 뱉는 형식이다.
그런데 이 script 태그가 비어있는 케이스가 있는데, 해당 캐릭터를 만들기만 하고 아무것도 하지 않은 경우다. 아무것도 장착되어 있지 않고, 스킬도 배우지 않았고, 그냥 아무 정보가 안 담겨 있다.
이런 script 태그를 긁어오면 바로 에러가 난다.
JSON 객체를 파싱해야하는데 JSON 객체가 입력되지 않기 때문이다.
그럼 뭘 해주어야 하느냐? JSON.parse()가 실행되기 전에 이 script 태그의 내용물을 체크해주고, JSON 객체가 들어있지 않으면 ealry return 해주면 된다.
여기서 문제다. 저 빈 script 태그 안에 들어있는 게 무엇인가?
빈 script 태그의 내용물
결과부터 말하자면 개행문자 \n가 들어있었다. 이것을 어떻게 확인하는지 지금부터 설명하겠다.
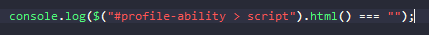
우선 이렇게해서 안에 뭐가 들었는지 확인하려고 했다.
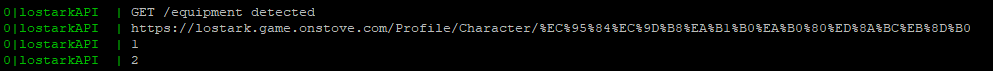
?
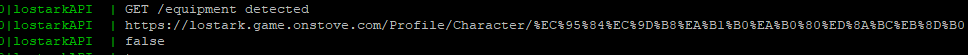
아무 것도 안 나온다. 그럼 이 값이 빈 문자열이냐?
그것도 아니랜다.
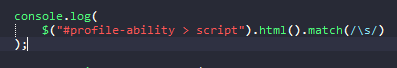
여기서 생각난 것은 cheerio 라이브러리의 $.html() 메소드의 반환값은 string type이다. 그리고 console.log()로 아무것도 출력되지 않았으니 아마도 공백문자가 담겨있으리라 생각했다. 공백문자를 확인하기 위해 사용한 방법은 String.match() 메소드를 사용하는 것이다.
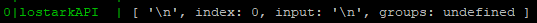
결과가 나왔다! 그렇다. 개행문자 \n이다.
그럼 이제 $("#profile-ability > script").html().match(/\s/).input === "\n" 이 true면 early return 하면 된다.
🎆
이렇게 해결했지만, 이것보다 더 편한 방법이 있을 것 같다. 혹시 찾게 되면 이 글에 덧붙이려 한다.