동기
프론트엔드 개발자로 취업한지도 2년하고 5개월이 지났다.
SPA로 구독형 서비스를 제공하는 SAAS 제품을 판매하는 회사에 취직했고, 프로젝트는 Next.js를 사용하고 있다.
프로젝트 하나를 가지고 계속해서 업데이트/유지보수하는 양상이기 때문에, 완전 새로운 기술을 실무에서 배울 일은 없다.
그래서 뭔가 사이드 프로젝트를 해야겠구나 싶은 마음을 먹은 게 2년 전이구요..
이제 실천하는겁니당
궁금한 것도 많고 배우고 싶은 것도 많은데, 일단 Svelte를 배워보려고 한다.
Svelte를 배우려는 가장 큰 이유는, 가볍고 생산성이 높다는듯 하여 사이드 프로젝트를 만들기 적합하다고 생각했다.
개요
React도 그렇고 Vue도 그렇고..
웹앱을 만드는 라이브러리를 배울 때, 가장 좋은 방법이 무엇이나면, 뭔가를 만들어보는 것이다.
나는 블로그를 만들어보면서 Svelte를 배우려고 한다.
그치만 Svelte에 대해 아무것도 모르는 상태로 블로그를 만들 수는 없으니까, 기본적인 튜토리얼은 읽어보려고 합니당..
공식 튜토리얼 문서가 있는데, 영어로 되어 있다.
찾아보니 한국어 번역 버전이 있긴한데, 아직 번역이 진행중이라는 것 같다..
영어버전/한국어버전 간에 내용의 차이는 없는 것 같으니, 일단 한국어버전으로 배워보려고 한다.
Svelte가 정확히 뭐하는 라이브러리일까요?
나의 사전 지식에 의하면
- Svelte는 컴파일러이다.
- Virtual DOM을 통해 실제 DOM을 변경하는 React와 다르게 그냥 실제 DOM을 수정한다.
정도를 알고 있다.
이제 공식문서에선 자기소개를 어떻게 하고 있는지 살펴보자.
스벨트는 웹 애플리케이션을 구축하기 위한 도구입니다. 다른 사용자 인터페이스 프레임워크와 마찬가지로 마크업, 스타일 및 동작을 결합한 구성 요소로 앱을 선언적으로 빌드할 수 있습니다.
이러한 컴포넌트는 작고 효율적인 자바스크립트 모듈로 컴파일 되어 기존 UI 프레임워크와 관련된 오버헤드를 제거합니다.
이 튜토리얼에서 다룰 스벨트킷과 같은 애플리케이션 프레임워크를 사용하여 전체 앱을 스벨트로 빌드하거나 기존 코드베이스에 점진적으로 추가할 수 있습니다. 또한 컴포넌트를 어디서나 작동하는 독립형 패키지로 제공할 수도 있습니다.
요약하면
- 웹 앱을 만들기 위한 도구
- 선언적으로 개발 가능
- 각 컴포넌트는 자바스크립트 모듈로 컴파일됨
- 스벨트킷이라고 하는 프레임워크도 제공하는듯 함
- 각 컴포넌트가 자바스크립트 모듈로 컴파일되기 때문에, 이들을 어디에서나 작동 가능한 독립 패키지로 제공할 수도 있다!
이다.
컴포넌트 처음 알아보기
Svelte에서의 컴포넌트는 React에서의 컴포넌트와 개념이 같은듯 하다.
컴포넌트는 재사용 가능한 독립적인 코드 블록으로, 함께 속해 있는 HTML, CSS 및 JavaScript를 '.svelte' 파일로 캡슐화하여 작성합니다.
문서를 읽고서, 아래와 같은 지식을 알게 되었다!
- 컴포넌트 파일은
*.svelte로 생성한다. - 컴포넌트 파일은 HTML, CSS, JS로 구성된다. 바꿔 말하자면 독립적인 성격의 HTML, CSS, JS 코드 블럭을 캡슐화한다는 겁니당,,
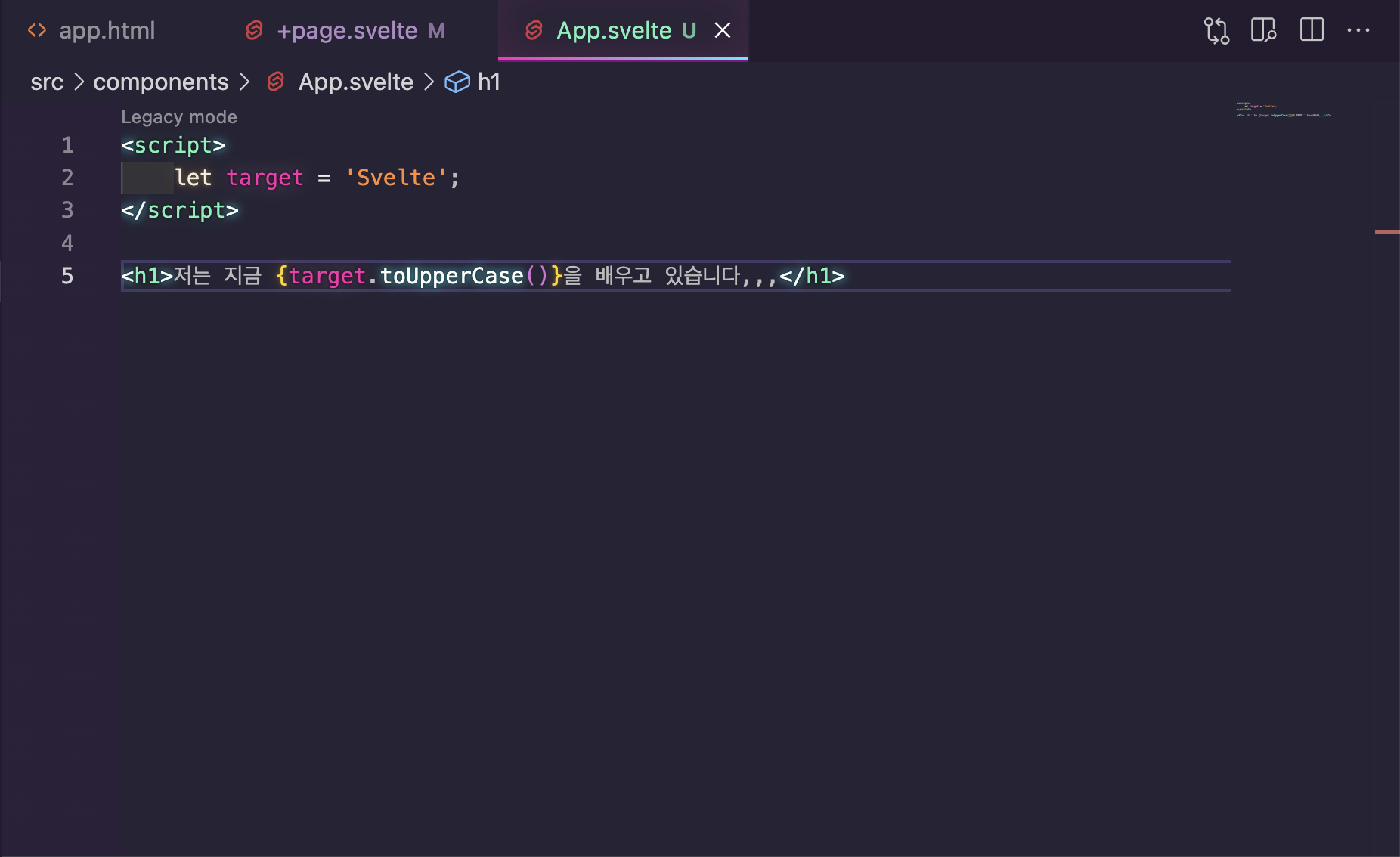
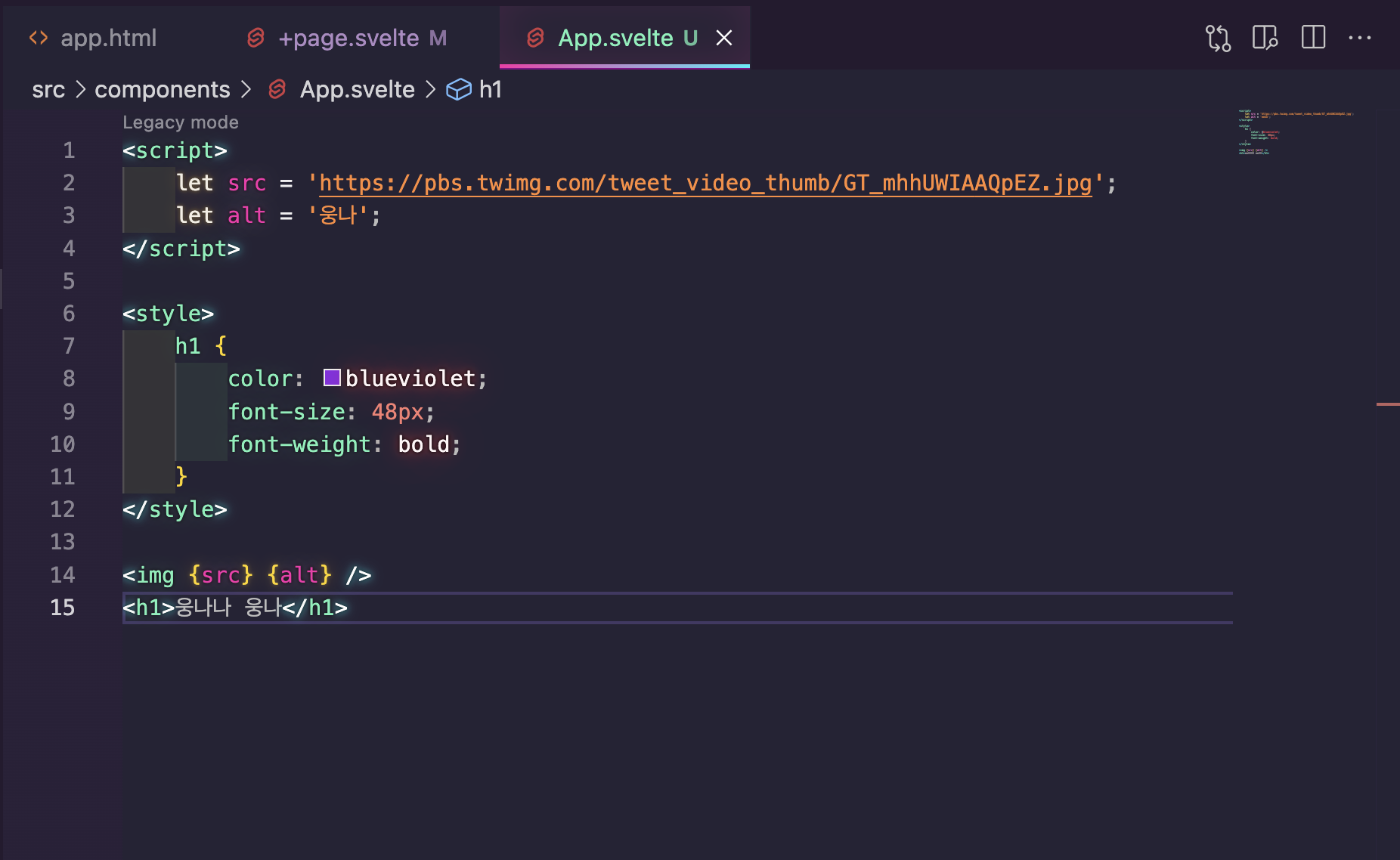
script내부에서 선언한 변수는 HTML 블럭 내부에서{변수}와 같이 불러올 수 있다.- 중괄호 안에서는 JS 코드를 사용할 수 있다.
파트를 다 읽고나니 요런 결과물이 나왔다.


문법이 React와 매우 흡사해서 배우기 아주 편하다!
동적 어트리뷰트
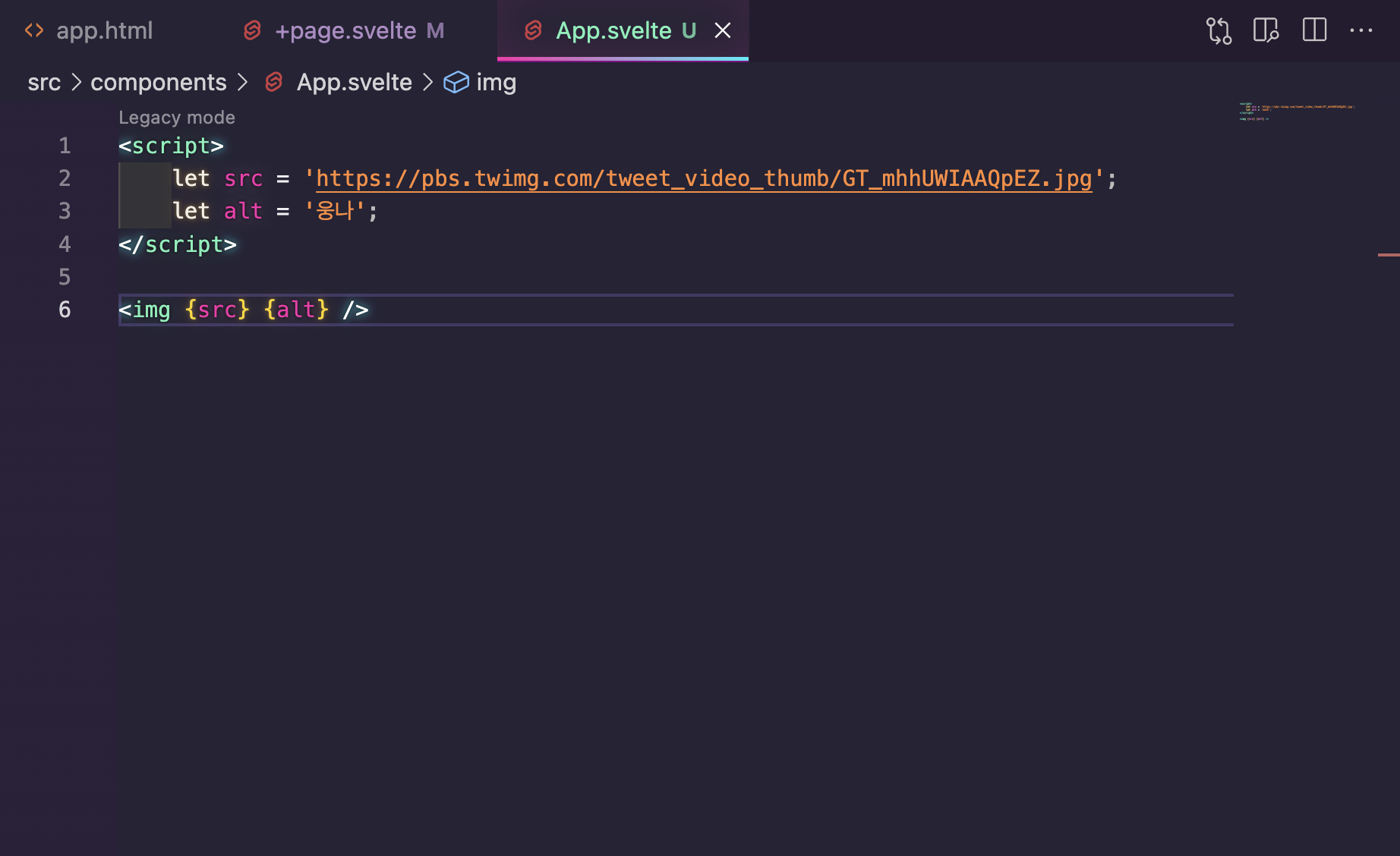
script블록에서 선언한 변수는 HTML 태그의 어트리뷰트에서 접근할 수도 있다.- 어트리뷰트 이름과 변수의 이름이 같다면,
src={src}를{src}로 줄일 수도 있다. 이것을 Shorthand attributes라고 부른다.


스타일링
styled블록 내에 css 코드를 선언할 수 있다.- 컴포넌트의
styled에 선언된 css 코드는, 컴포넌트의 HTML 코드에만 적용된다.


중첩된 컴포넌트
- 컴포넌트는 다른 컴포넌트를 불러와 마크업으로 사용할 수 있다.
이 역시 React에서 JSX 컴포넌트를 다루는 방식과 같다.
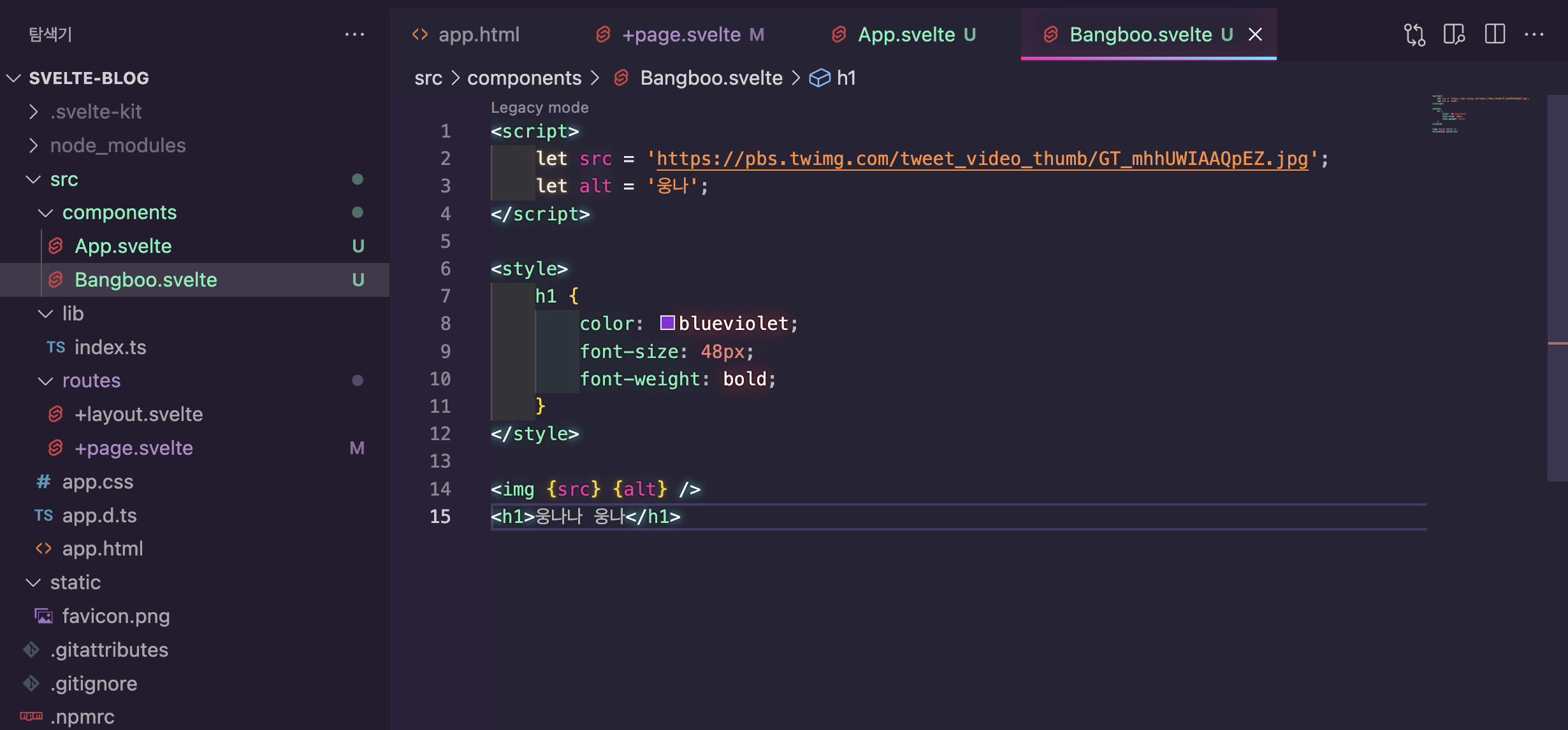
만지작거리던 코드를 Bangboo.svelte 파일으로 분리한다.

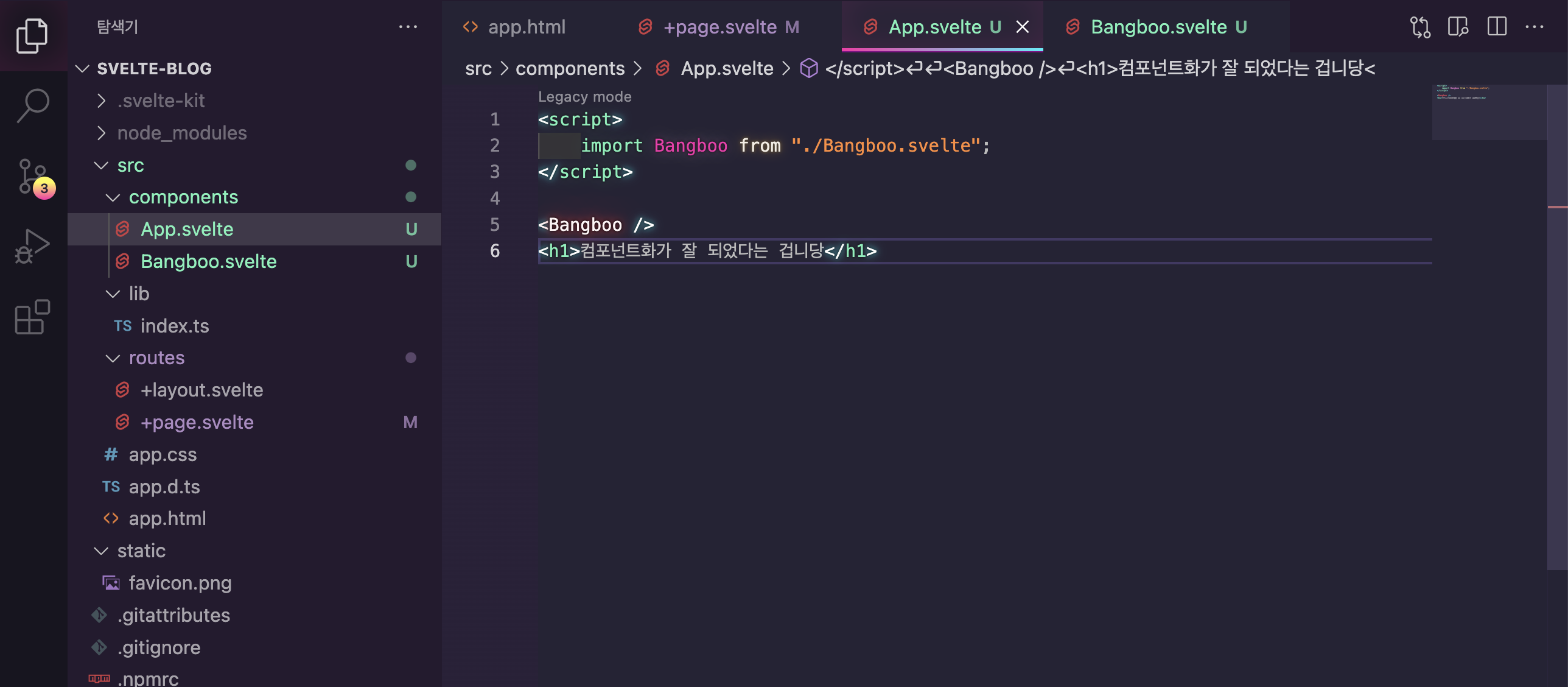
실제로 렌더링하는 컴포넌트인 App.svelte 에서, 분리했던 Bangboo.svelte 컴포넌트를 불러온다.
그리고 <Bangboo /> 와 같이 마크업으로 호출한다.
분리된 컴포넌트가 잘 불러와지는지 확인해볼 겸, 정말로 Bangboo.svelte 내부의 h1 선택자 css 코드가, 컴포넌트 바깥에 영향을 끼치지 않는지 확인하기 위해 h1 블록도 추가해봤다.


굿,,
HTML 태그
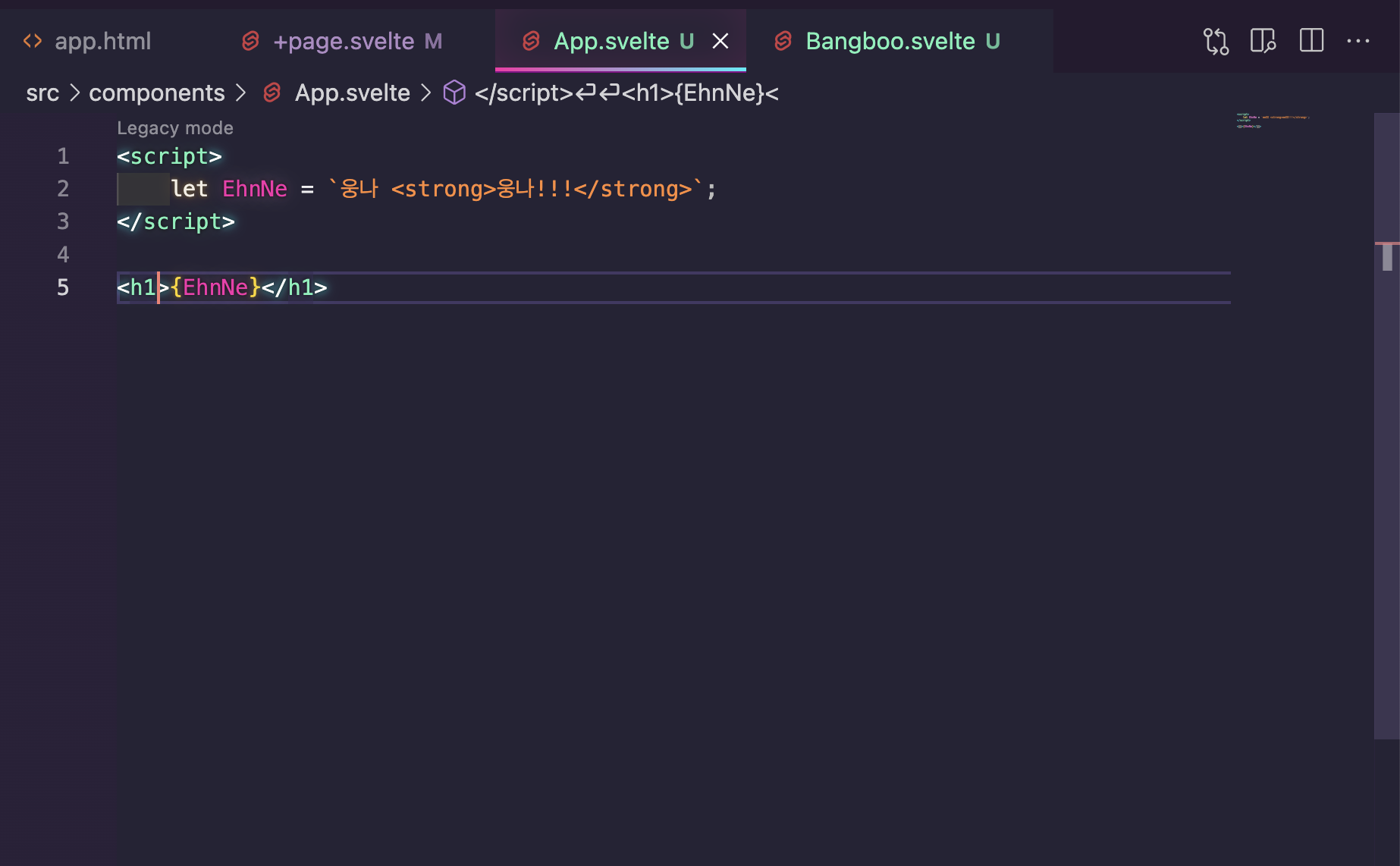
불러온 변수가 문자열이고, 문자열 내에 HTML 코드가 있는 경우, 그냥 변수를 불러오면 HTML 코드 문자열은 실행되지 않는다.
그야 그렇겠지. 그냥 문자열이니까..


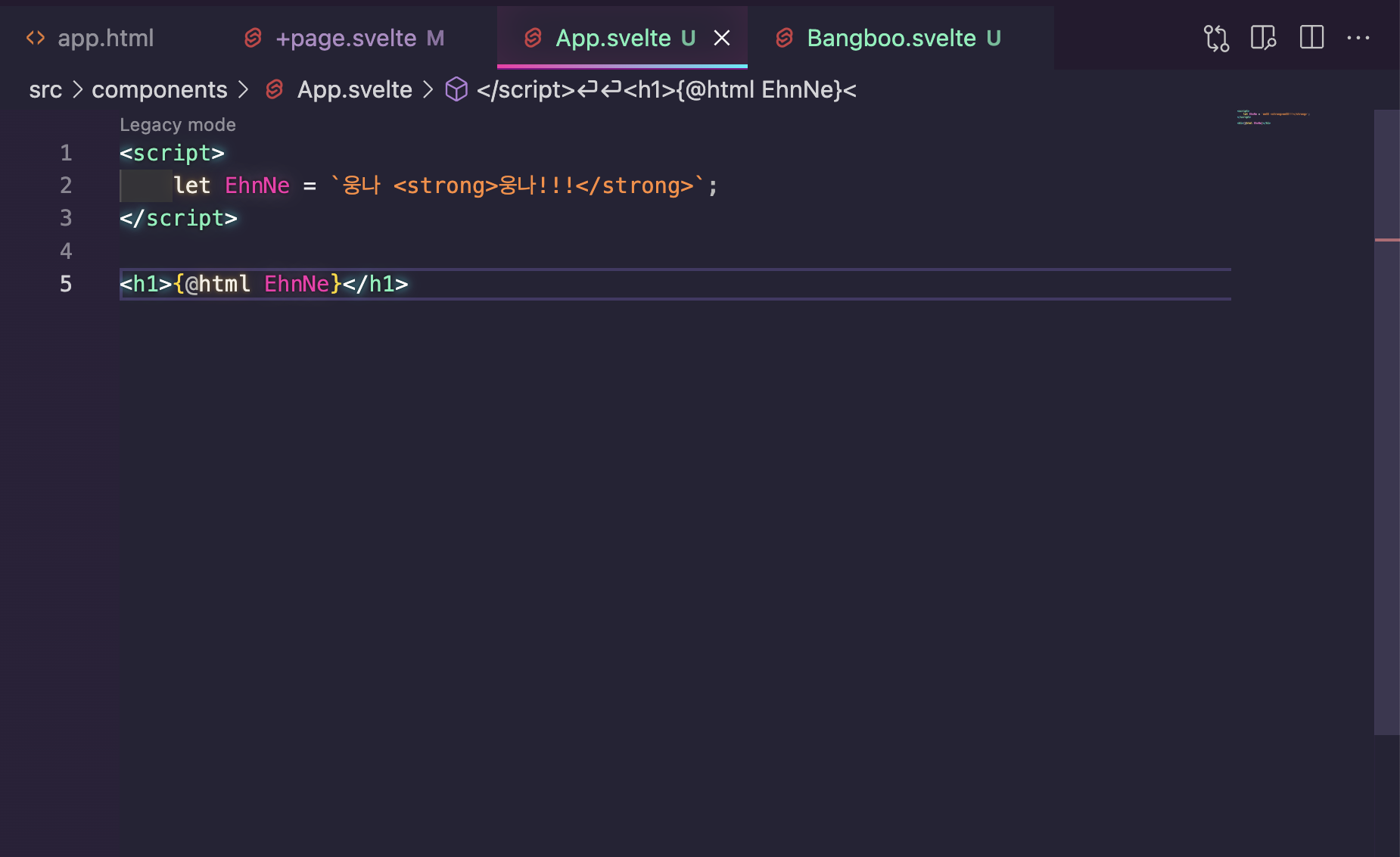
만약 문자열 내의 HTML 코드도 실행시키고 싶다면, 문자열 앞에 @html 을 붙이면 된다.


당연하지만 아무 HTML 코드를 실행시키면 어떤 식으로든 악용될 수 있기 때문에 막 쓰면 안 된다.
신뢰할 수 있는 출처의 문자열일 때만 사용하자..
마무리
여기까지가 공식문서의 Part1/소개 절 까지의 내용이다.
리액트랑 크게 다른 내용이 없어서 막힘 없는 느낌이 좋았고, 그러면서도 좀 더 원본에 가까운 JS, CSS, HTML 을 사용하는 느낌이 싫지 않달까??
음.. 근데 블로그에 기록하면서 배우니까 속도가 많이 떨어져서 튜토리얼 배우는 걸 계속 기록할지 말지는 좀 고민해볼 문제다.
러닝 커브가 이정도라면 튜토리얼을 빠르게 배우고 블로그 만드는 과정부터 기록해도 될 것 같다는 생각이다.
이렇게 블로그에 글 쓰면서 배웠던 건 취직 이래 처음이라, 취준생 때 생각도 나면서,, 좋네요.
