이번 포스팅에선 eject 없이 CRA의 webpack.config를 수정하는 기능을 지원하는 라이브러리에 대해 알아본다.
customize-cra
왜 사용하는가?
CRA로 만든 프로젝트는 종속된 모든 라이브러리나 설정이 보여지지 않는다.
CRA의 숨겨진 종속성 및 설정을 확인 및 수정하기 위해서는 eject 명령어를 사용하면 된다.
하지만 많은 포스트가 CRA에서 이 eject 명령어를 사용하지 않을 것을 권장하고 있다.
이유는 다음과 같다.
eject명렁어는 단방향 프로세스이다. 한 번 실행하면 다시 원상태로 복구할 수 없다.eject명령어를 사용한 이후 웹앱의 유지보수가 온전히 개발자의 몫이 된다.
그렇다면 CRA에서 eject 명령어를 사용하지 않고 webpack.config 같은 설정 파일을 수정할 수는 없는 걸까? 당연히 가능하다.
그런 생각을 한 개발자가 한 둘이 아니기 때문이다.
그리고 그게 가능하게 해주는 라이브러리가 바로 customize-cra이다.
사용법
customize-cra 공식문서에 나와 있기로는 cusotmize-cra 로 수정할 수 있는 설정은 webpack, webpackdev,MobX 뿐인 듯 하다. 사용법이 이거 세 개만 소개되어 있기 때문이다.
이 포스트에선 customize-cra의 모든 기능에 대해 소개하진 않는다.
customize-cra의 API 문서에서 제공하는 모든 기능에 대해 배울 수 있다.
customize-cra를 사용하기 위해선 일단 customize-cra 와 react-app-rewired 를 설치해야한다.
설치가 끝났다면 프로젝트 내의 package.json과 같은 레벨의 위치에 config-overrides.js 파일을 만들어야 한다. 이 파일 안에 우리가 수정할 내용을 작성해야한다.
나는 CRA에 적용된 코드 분할이 실제로 어떻게 이루어지는지 알기 위해 webpack-bundle-analyzer를 적용하려고 한다. 코드는 아래와 같이 작성한다.
// config-overrides.js
const { override, addWebpackPlugin } = require("customize-cra");
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = override(
addWebpackPlugin(new BundleAnalyzerPlugin())
);그리고 pacakage.json의 script를 수정해야한다.
// pacakage.json
{
...,
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
...
},
...
}react-scripts 를 react-app-rewired 로 치환하면 된다.
이제 yarn start로 CRA를 실행해보자.

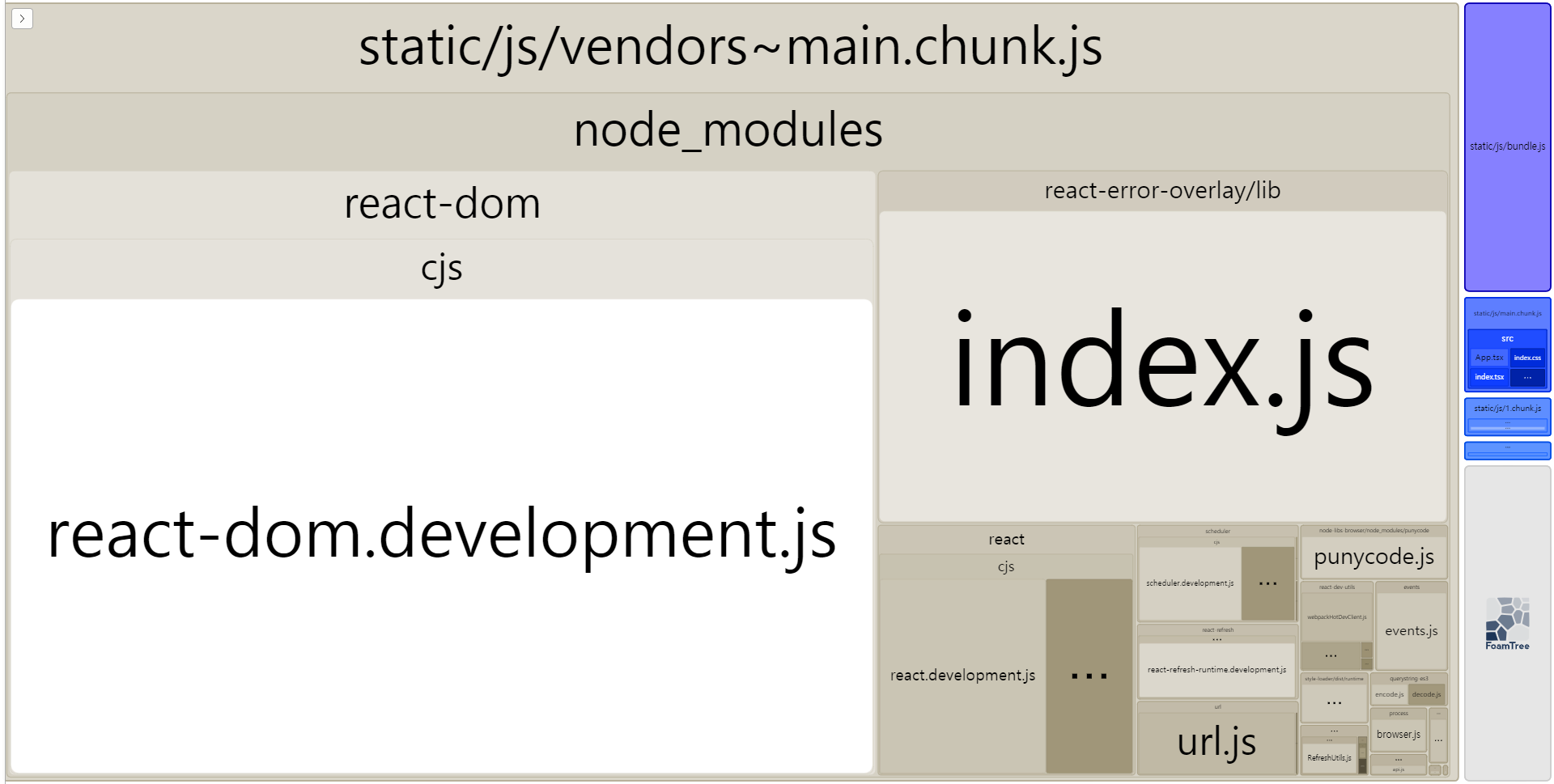
webpack-bundle-analyzer 가 잘 적용된 것이 보인다. eject 명령어를 사용하지 않고도 CRA의 webpack.config의 plugin을 수정했다.
☕
이번 포스팅에선 eject 명령어 없이 CRA의 webpack.config을 수정하는 방법에 대해 알아보았다.
모든 기능을 하나하나 설명하기엔 기능이 꽤 많기 때문에 내가 배우게 된 계기인 기능에 대해서만 작성했다.
어떤 부분에 대해 불편하다고 느끼면, 그 불편함을 해결하기 위한 라이브러리는 거의 항상 존재한다. 불편한 부분이 생겼을때에 직접 자신이 해결한다면, 해결할 수 있다면 그게 Best이지만, 이렇게 CRA의 캡슐화된 webpack.config을 eject없이 수정하는 일을 직접 하기는 쉬운 일은 아닐 뿐더러 시간도 오래 걸릴 것이다.
그러니 개발 도중 코드에 관련한 불편함이 생겼을 때에는 직접 해결할 때에 드는 비용과 해당 문제를 해결할 수 있는 라이브러리의 크기, 의존성 관리 등에 대해 저울질 해 볼 것을 권장하는 바이다.
