개요
사이드 프로젝트 작업물이 많아짐에 따라 포트폴리오의 작업물 파트의 UI도 바꿔야겠다는 생각이 들었다.
이 부분이 작업물 파트인데 작업물 하나당 100vh의 높이를 가지고 있다. 처음엔 작업물이 별로 없었으니 좀 풍성하게 보이려고 크기를 크게 만들었는데, 작업물이 많아짐에 따라 보는 게 불편해지기 시작했다.
그래서 카드, 그리드, 슬라이드 같은 디자인으로 바꿀 생각을 했고, 이 오래된 프로젝트를 업데이트 할 계획이다.
이 프로젝트의 react 버전은 17.0.1 이고, 현재 최신 버전은 18.2.0 이다. 나는 package의 모든 라이브러리를 최신화했는데, react 코드에 문제가 생겼다. 때문에 '어떻게 react의 버전을 마이그레이션 할 수 있을까?' 라는 포스트를 작성하면서 고치기로 했다.
react 마이그레이션
패키지 업데이트
우선 패키지 업데이트다. 라이브러리를 업데이트 하려면 npm 명령어를 사용하면 되지만, package 전체를 업데이트 하기 위해선 어떻게 해야할까? 바로 npm-check-updates 라이브러리를 사용한다.
이 라이브러리를 설치하고 ncu -u 명령어로 해당 프로젝트의 package의 모든 라이브러리의 버전을 최신화 할 수 있다.
lint 수정
일단 lint 오류부터 없애자.
{
"rules": {
"react/jsx-uses-react": "off",
"react/react-in-jsx-scope": "off"
},
}eslintrc.json 에 이 부분만 추가해주면 된다.
webpack 설정 변경
React 17 릴리즈 버전부터는 import React from 'react' 를 달지 않아도 jsx문법을 사용할 수 있게 바뀌었다. 그래서 그 부분을 제거했는데
원래 코드
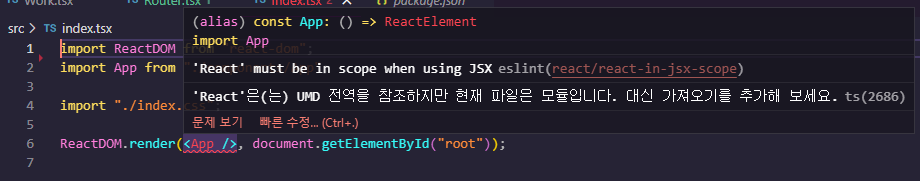
수정 했을 때 문법오류
이 모양이다. 그냥 문법 오류겠거니 생각하고 컴파일 했더니 컴파일 오류가 발생했다. 뭐가 문제일까?
React 공식문서를 뒤져보다가 How to Upgrade to the New JSX Transform? 이라는 문단을 발견했다. 이걸 보고 따라해보자.
기존의 @babel/preset-react의 runtime 옵션의 기본값은 classic이었고, 이걸 automatic으로 바꾸어 주라고 한다. 또한 babel 8 버전부터는 이 옵션의 기본값은 automatic으로 바뀐다고 한다.
// If you are using @babel/preset-react
{
"presets": [
["@babel/preset-react", {
"runtime": "automatic"
}]
]
}근데 babel 설정을 바꾸어 보아도 해결이 안 된다.
codemode 명령어 사용
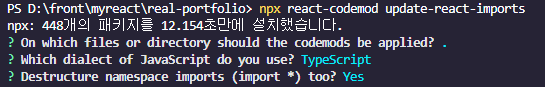
react 공식문서에 의하면 npx react-codemod update-react-imports를 실행하면 환경에 대한 몇 가지 질문 후에 자동으로 해당 프로젝트에 대한 JSX transform 업데이트가 진행된다고 한다.
1. 어떤 디렉토리에 해당 업데이트를 수행할지
2. 현재 어떤 JS 언어환경을 사용중인지
3. 업데이트를 진행하면서 해당 업데이트에 해당하는 필요없는 import를 모두 없앨 것인지
상기의 세가지 질문에 답하고 나면 업데이트가 진행된다.
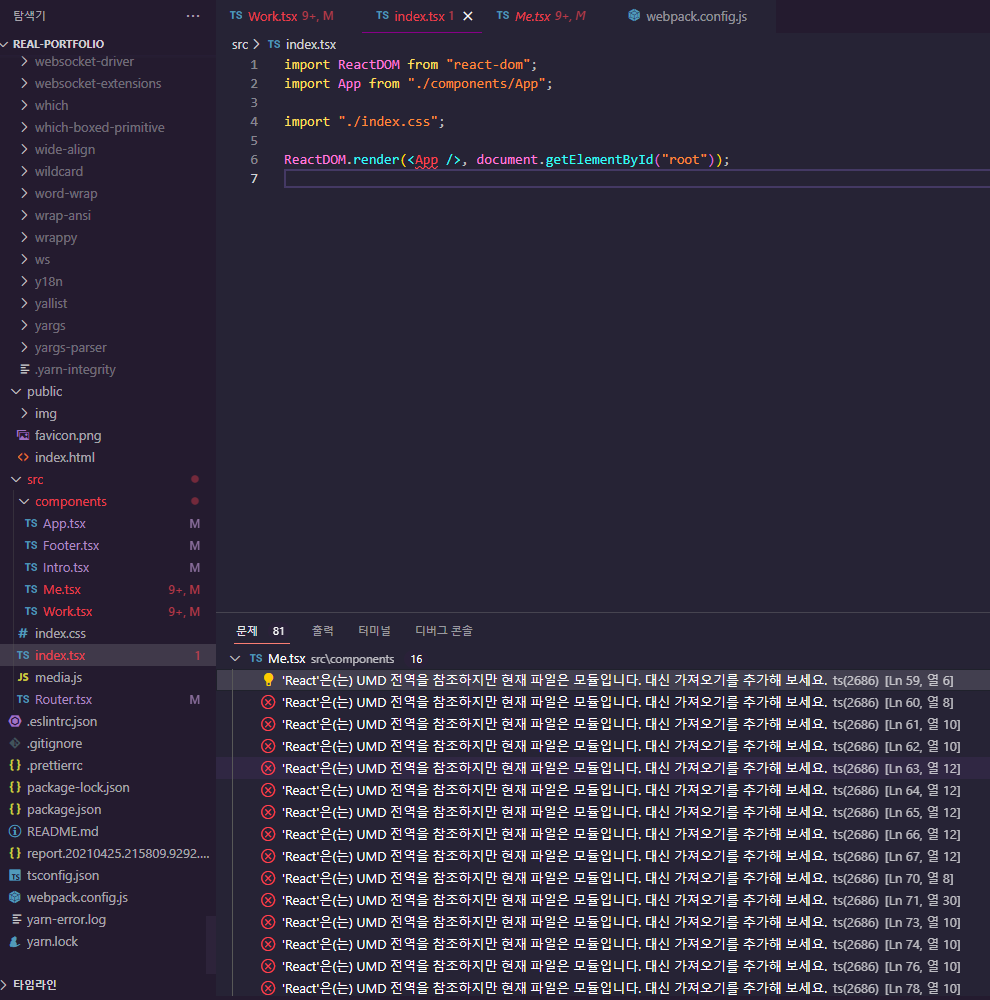
뭔가 업데이트가 적용되긴 했지만 여전히 JSX transform 문제는 해결되지 않았다.
tsconfig.json 수정
자꾸 ts오류가 생기니까 tsconfig.json을 수정할 생각이 들었다.
아무도! 구글에서 찾은 어느 포스트에서도 이 이야기를 해주지 않았다. react 공식문서에도
TypeScript supports the new JSX transform in v4.1 and up.
라고만 해놔서 Typescript는 안 건드려도 되는 줄 알았다.
{
"compilerOptions": {
"jsx": "react",
}
}
tsconfig.json의 이 부분을 react-jsx로 바꿔주면 된다.
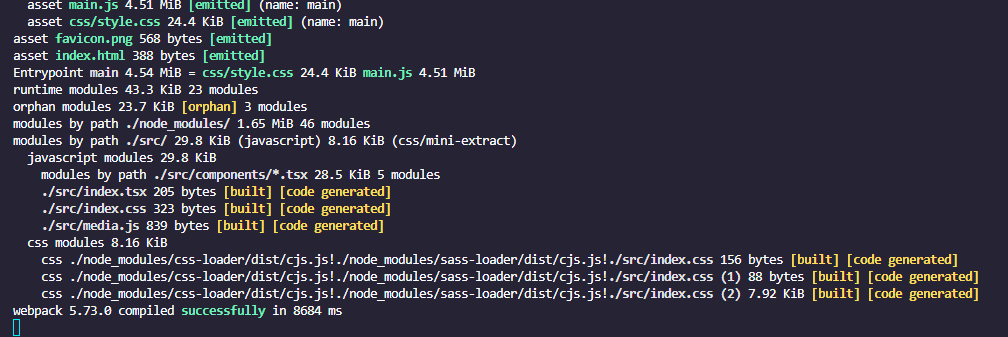
문법 오류 없음
컴파일 잘 됨
다른 오류도 발생하지 않는다.
내가 이겼다!
🍞
오늘은 때 늦은 React 마이그레이션 포스팅을 했다. 이런 작은 프로젝트의 환경을 업데이트 하는 것에 5시간이나 걸렸다. 하지만 배운 것이 많다. 다음에 이런 업데이트를 하면 좀 더 능숙하게 해결할 수 있을 것이다.
이제 옛날 코드에 새 코드를 용접할 차례다.