오늘의 삽질 주제는 webpack-dev-server에 관한 문제이다.
요 몇 주동안 토이 프로젝트를 만들다가, 문득 내가 만든 프로젝트를 배포할 줄 모른다는 게 이상하게 느껴져 webpack에 대해서 공부했었다.
그리고 webpack config을 직접 만들어서 bundling하는데 까지 성공했고, 프로젝트에서 외부 API를 사용하고 있어 webpack-dev-server를 사용해 proxy기능을 쓰려고 했다. 여기서 내 webpack.config.js는 아래와 같다.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
main: './src/index.tsx',
},
output: {
filename: '[name].js',
path: path.resolve('./dist'),
},
module: {
rules: [
{
test: /\.(tsx|ts)$/,
loader: 'ts-loader',
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
{
test: /\.png$/,
loader: 'url-loader',
options: {
name: '[name].[ext]?[hash]',
limit: 10000,
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
new CleanWebpackPlugin(),
],
resolve: {
modules: ['node_modules'],
extensions: ['.ts', '.tsx', '.js'],
},
devServer: {
contentBase: path.join(__dirname, 'dist'),
overlay: true,
stats: 'errors-only',
proxy: {
'/api': 'http://localhost:4000',
'/v1': 'https://openapi.naver.com',
},
},
target: 'web',
};그리고 npx webpack-dev-server명령어를 사용했더니...? 오류가 난 것이다.
Cannot Find module 'webpack-cli/bin/config-yargs'
$ npx webpack-dev-server
internal/modules/cjs/loader.js:983
throw err;
^
Error: Cannot find module 'webpack-cli/bin/config-yargs'
Require Stack:
...config-yargs라는 module이 필요한데 없다는 모양이다. 근데 webpack-cli 안에 종속된 module인 것으로 보아 내가 잘못한 게 아니다. webpack-dev-server와 webpack-cli가 뭔가 호환이 잘 안 되고 있는 것 같다.
구글링을 해보면 나와 같은 에러가 난 사람이 꽤 많았다. 또한 꽤 오래된 이슈인지 17년도 1월부터 20년도 1월까지 꾸준히 질문글이 게시되어 있었다. 그리고 답변들이 하나같이 'webpack, webpack-cli, webpack-dev-server가 최신 버전인지 확인하십시오.', 'webpack의 버전을 ~으로 다운그레이드 하십시오.', 'webpack-cli가 설치되어 있는지 확인하십시오.' 따위인 것도 확인할 수 있었다.
이 패키지들은 불과 어젯밤에 설치했지만, 그래도 최신 버전으로 업데이트 해보기로 했다. 프로그래머가 에러를 해결하기위해 뭔들 못 하겠는가.
webpack, webpack-cli, webpack-dev-server 최신버전으로 업데이트 하기 ❌
node-check-updates 라이브러리를 사용해서 패키지들을 최신 버전으로 업데이트 했다.
$ ncu --packageFile package.json
Checking D:\front\myreact\book-app\front\package.json
web-vitals ^0.2.4 ?? ^1.0.1
Run ncu -u to upgrade package.json그러나 web-vitals가 업데이트 될 뿐이었다. 즉 내 패키지들은 전부 최신버전이다.
webpack serve 명령어 사용하기 ✔
계속해서 stackoverflow를 뒤져보다 이런 답변을 발견했다.
If you're using webpack-cli 4, try to change from webpack to webpack serve.
webpack-cli의 major version이 4 이상이라면 webpack serve 명령어를 사용해보라는 내용이다. 그래서 npx webpack serve 명령어를 사용해 봤더니...?
$ npx webpack serve
i 節쥄ds節?[39m: Project is running at http://localhost:8080/
i 節쥄ds節?[39m: webpack output is served from undefined
i 節쥄ds節?[39m: Content not from webpack is served from D:\front\myreact\book-app\front\dist
(node:14480) [DEP_WEBPACK_COMPILATION_ASSETS] DeprecationWarning: Compilation.assets will be frozen in future, all modifications are deprecated.
BREAKING CHANGE: No more changes should happen to Compilation.assets after sealing the Compilation.
Do changes to assets earlier, e. g. in Compilation.hooks.processAssets.
Make sure to select an appropriate stage from Compilation.PROCESS_ASSETS_STAGE_*.
i 節쥄dm節?[39m: Compiled successfully.warning이 하나 뜨긴 했지만 아무튼 서버가 가동된 듯한 모양새이다. localhost:8080으로 들어가보자.

잘 된다! 다만 API를 호출했을 때 504 error가 난다.
이제 webpack serve가 무슨 명령어인지 알아보기로 했다.
webpack serve 명령어
webpack-cli documentation을 읽어보면 webpack serve 명령어에 대해 'Run the webpack Dev Server' 라는 설명만이 적혀있다.
webpack-cli github의 cli command 항목을 읽어보니 다음과 같이 설명하고 있었다.
This package contains the logic to run webpack-dev-server to serve your webpack app and provide live reloading.
webpack-dev-server를 실행해서 live reloading과 webpack app을 제공하는 logic이 포함되어 있다고 한다. 그렇다는 건 결국 내부적으로는 webpack-dev-server를 사용한다는 게 아닌가?
여기서 나는 webpack-cli/serve가 webpack.config의 devServer option을 읽는지 안 읽는지 궁금해졌다. 나는 내부적으로 webpack-dev-server를 사용하고 있다면 devServer option을 읽을 수 있을 것이라고 생각한다.
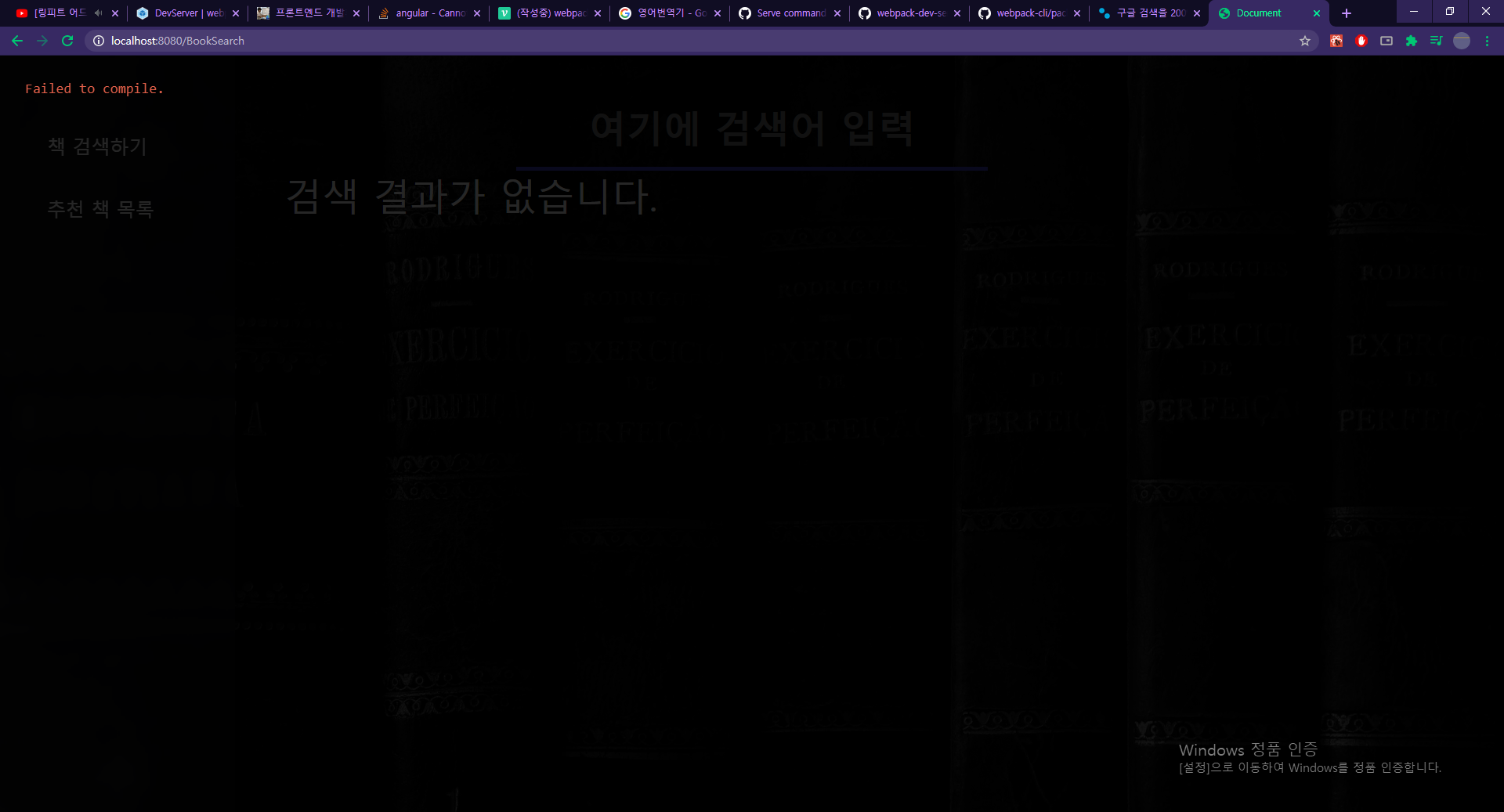
devServer.overlay를 true로 바꾸고 의도적으로 error를 내보기로 했다.

overlay option이 잘 작동하는 듯하다. 혹시 몰라 다시 devServer.overlay를 false로 바꾸어 보았다.

이번엔 error overlay가 나타나지 않았으니, webpack-cli/serve는 webpack.config의 devServer option에 영향을 받는다는 것을 알았다!
그렇다는 건 내가 proxy 설정을 이상하게 해서 외부 API에 요청을 하지 못 한다는 뜻이다.
외부 API 연동 이슈
서버도 안 켜고 요청을 보내고 있었다.
추천 책 목록 메뉴를 누르면 localhost:4000/api/posts에 GET 요청을 보내게끔 되어있는데, 자꾸 504 error가 나서 왜 안 되나 싶었다. webpack.config의 devServer 설정은 이렇다.
devServer: {
contentBase: path.join(__dirname, 'dist'),
port: 8080,
overlay: true,
stats: 'errors-only',
proxy: {
'/api/*': {
target: 'http://localhost:4000',
changeOrigin: true,
},
'/v1/*': {
target: 'https://openapi.naver.com',
changeOrigin: true,
},
},
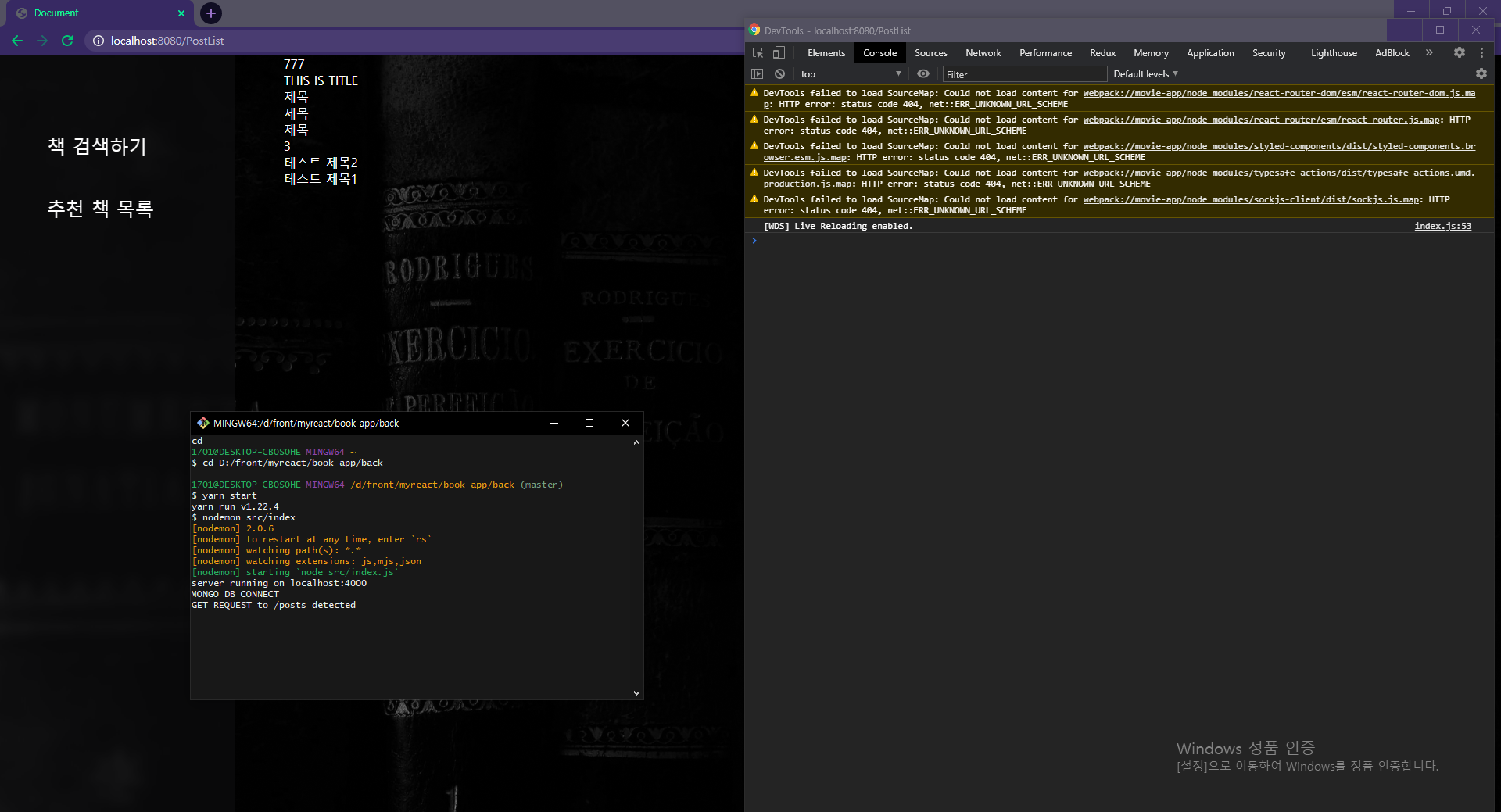
},아 근데 서버를 안 켜지도 않고서 요청하고 있었다!
서버를 가동하니 잘 된다.

Webpack에서 환경변수 사용하기
하지만 책 검색하기 페이지에서 naver open API로 요청을 보내는 부분은 여전히 문제였다.
책 검색하기 페이지의 input에 검색어를 입력하고 submit하면 검색어를 query로 삼아 naver 책 검색 API에 GET 요청을 보내게끔 되어있다. 이 부분은 redux-saga를 이용했다.
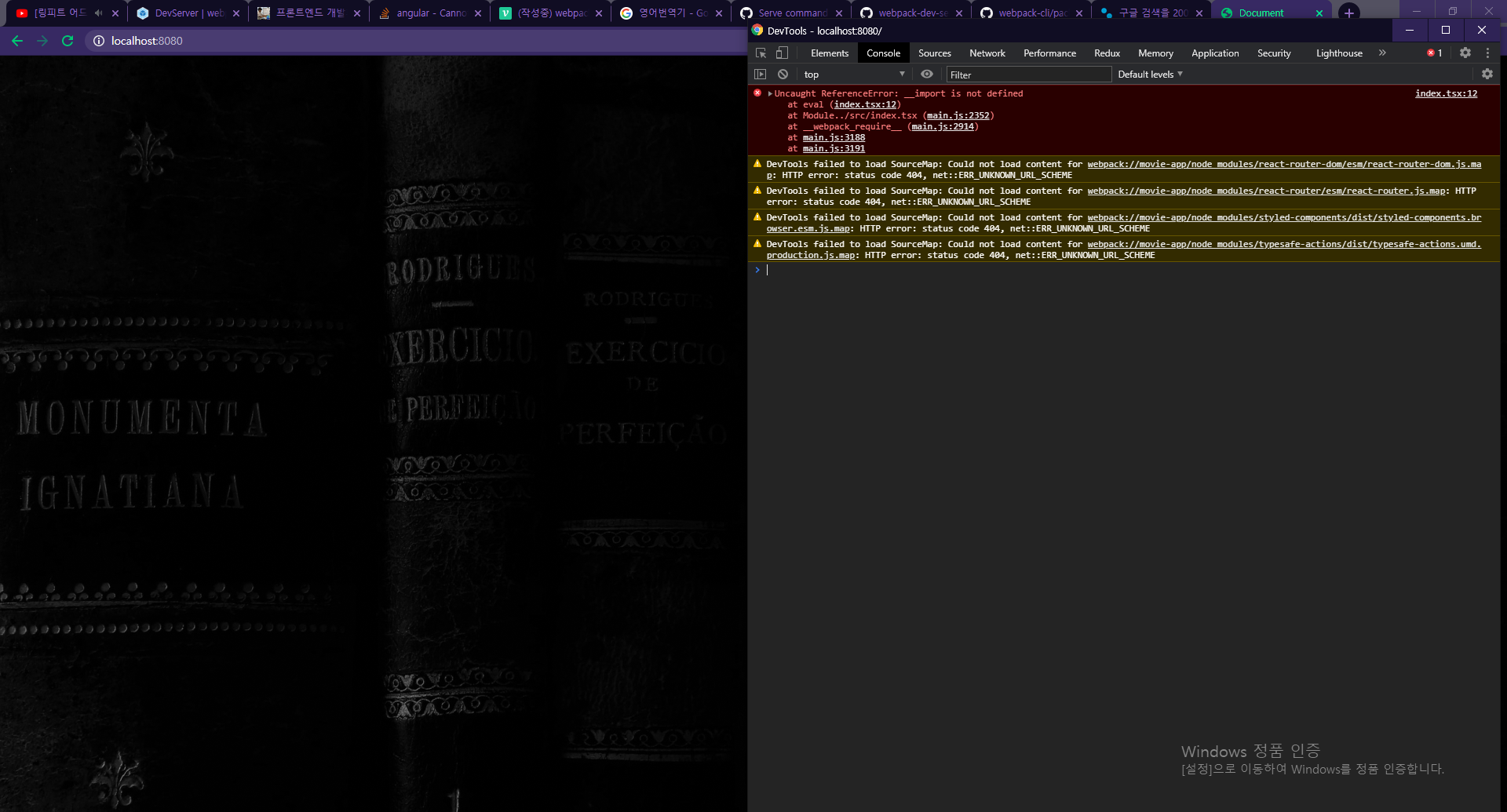
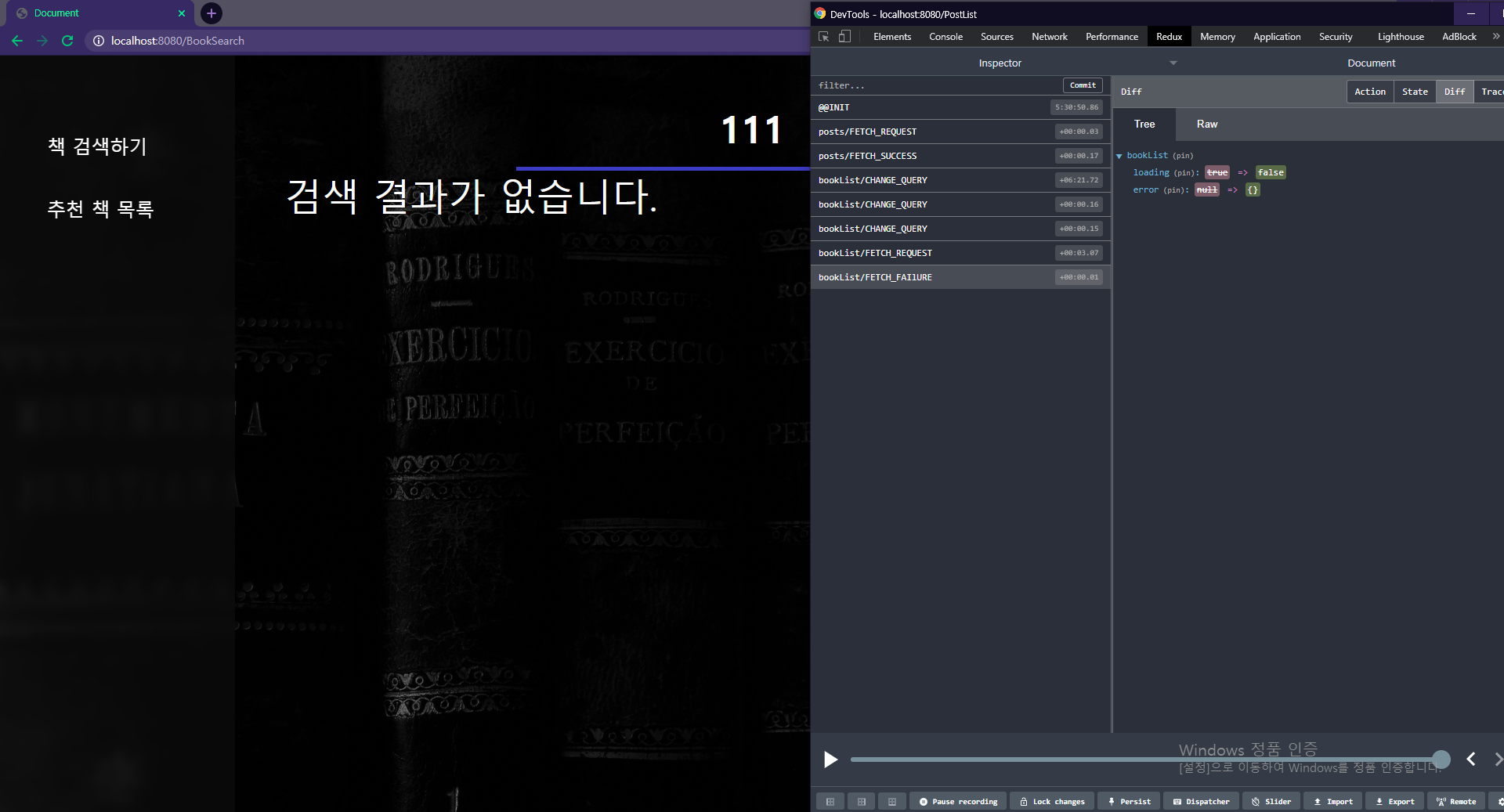
그런데 검색어를 입력하고 submit 했는데 자꾸 FETCH_FAILURE action이 dispatch 되는 것이다.

요상한건 error를 catch했으면 redux state에 저장해야하는데 error는 없고 빈 객체만 저장되고 있다는 것이다. catch(e) { console.log(e); ... }로 error를 직접 보려고 하니 process가 undefined라는 referense error만 났다.
'process? 어디서 나온 변수지?' 생각하고 있으니 naver API를 요청할 때 Client-Secret Key를 .env에 분리시켜놓고 process.env로 읽어온 것이 생각났다.
원래 dotenv 라이브러리로 환경변수를 사용하고 있었는데, dotenv는 원래 nodejs에서 사용하는 라이브러리라서 webpack으로 bundle할 때에 dotenv 라이브러리 내부의 fs와 path module이 문제가 되어 지워뒀던 것이다.
그리고 webpack에서 환경변수를 사용하는 방법을 찾는 내용은 다음 포스트에 작성하겠다.
마치며
개발환경을 설정하는 게 너무 어렵다! 처음 배우는 거니까 모르는 게 당연하지만... 그래도 어렵다!
정말 삽질이 따로 없다. 하지만 프로젝트 초반에 개발환경을 제대로 갖추는 것이 개발비용을 줄이는 열쇠라는 것 또한 배웠다.
생각해보면 webpack이나 babel이니 loader plugin preset... 모르는 것 투성이라 무의식중에 접하는 것을 피해왔던 것 같다. 하지만 프론트엔드 개발자가 되고자 한 이상 언젠가 정복해야할 산이라고 생각되어 요즈음 배우고 있다. 물론 이슈가 빵빵 터지고 있어서 생각대로 잘 되지는 않는다.

설명 잘 읽었습니다. 감사합니다. 😊