이 시리즈는 내가 밤낮을 앓아가며 왜 안 되는지 고민하며 화내며 좌절하며 짜증내다가 결국 내가 멍청한 것이 원인이었던 실수들을 기록하여, 코드가 원하는 대로 동작하지 않는 것은 항상 코드의 탓이 아니라 내가 멍청한 탓임을 의식하고자 만들어졌다.
이슈 내용
// PopUp.js
import styled from "styled-components";
const PopUpBlock = styled.div`
position: absolute;
bottom: 60px;
left: 0;
width: 1400px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
border-bottom: 1px solid #ccc;
overflow: hidden;
transition: height 0.3s;
`;
const PopUp = ({ children, isPopUp }) => {
return <PopUpBlock isPopUp={isPopUp}>{children}</PopUpBlock>;
};
export default PopUp;
// Info.js
import Popup from './PopUp';
const InfoPopUp = styled(PopUp)`
${(props) => {
if (props.isPopUp === false) {
return css`
height: 0;
border: none;
`;
}
}}
`;
const Info = ({isPopUp}) => {
return (
<InfoPopUp isPopUp={isPopUp.info}>
<InfoRoom></InfoRoom>
</InfoPopUp>
);
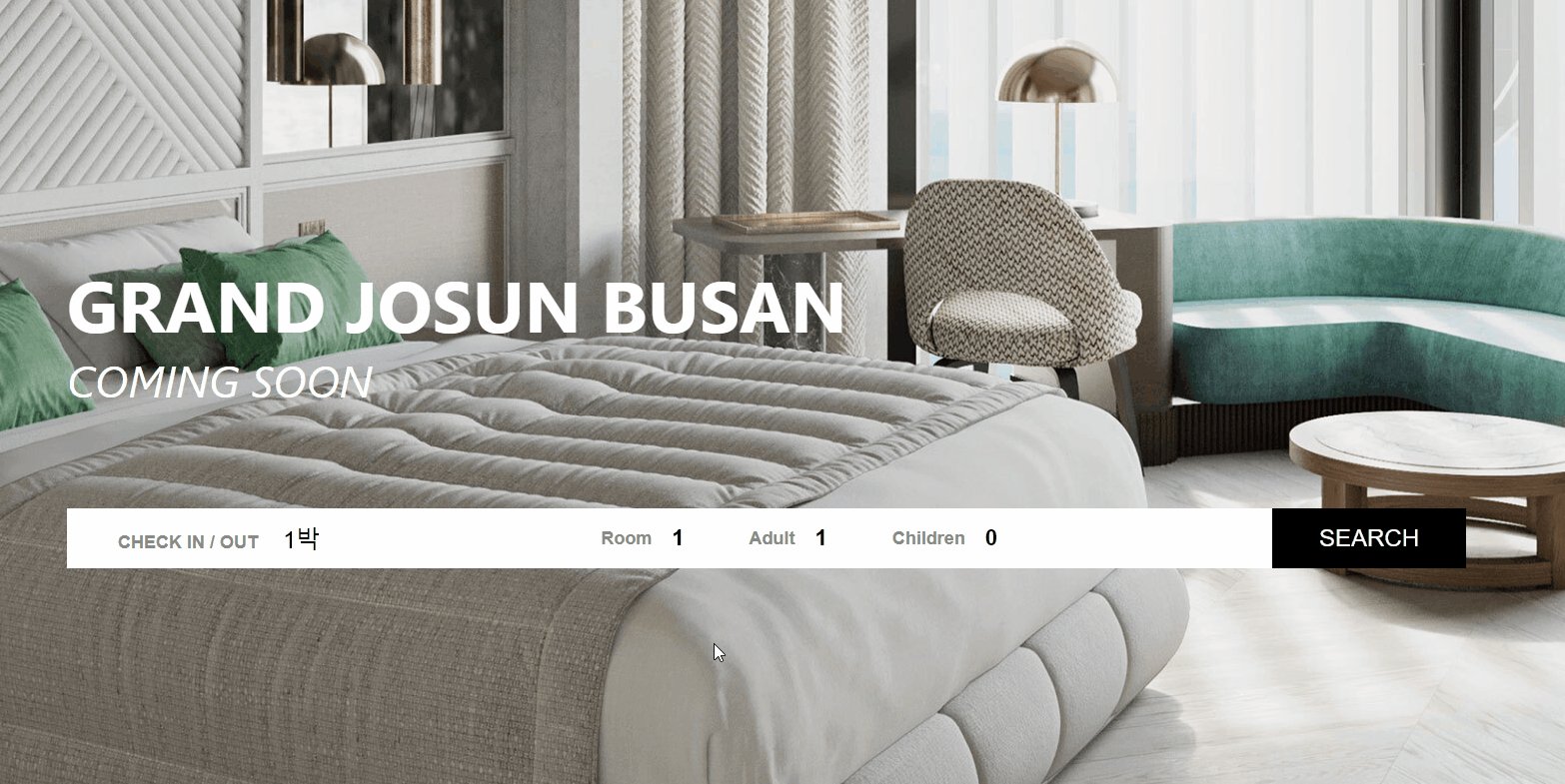
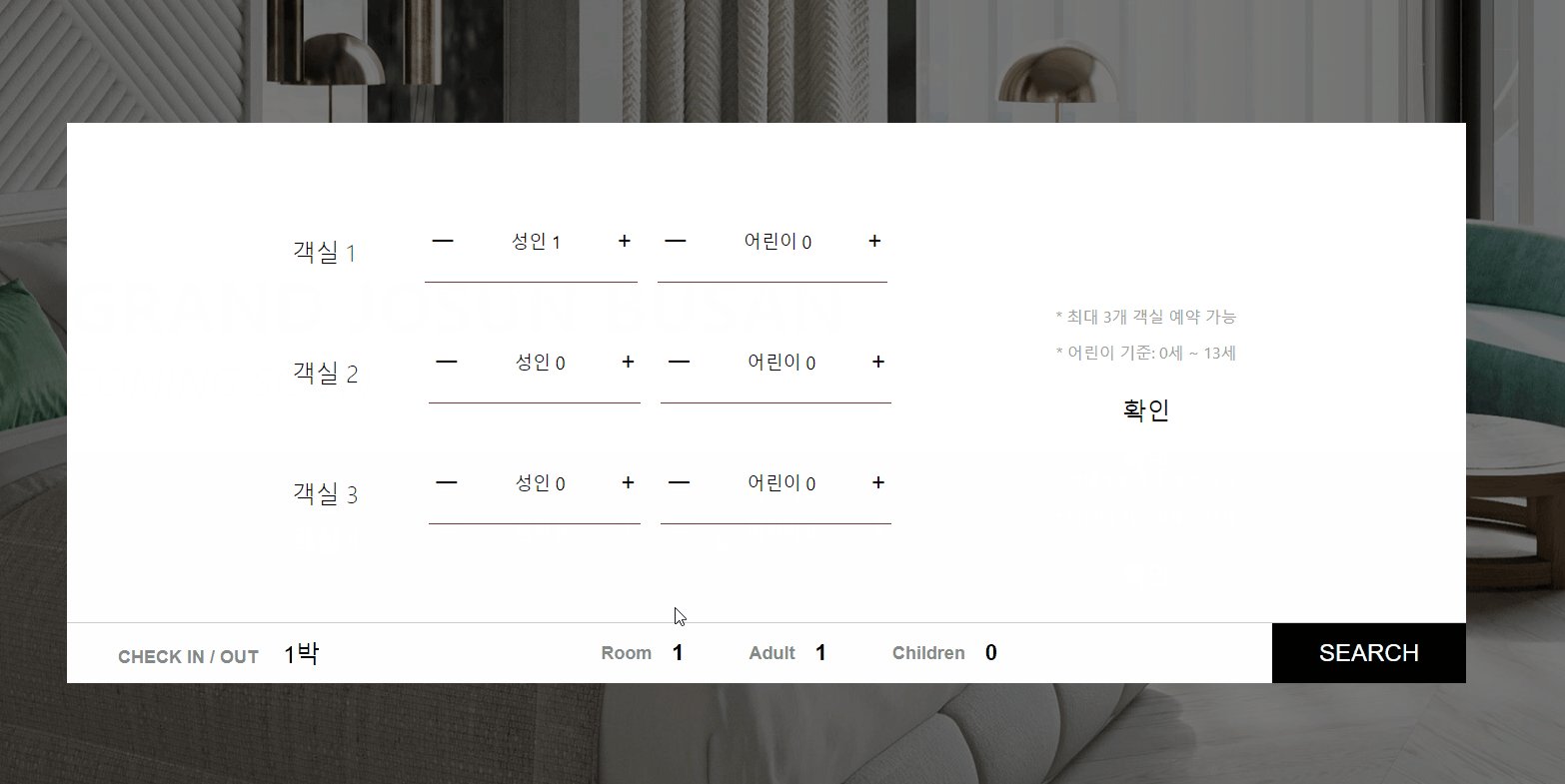
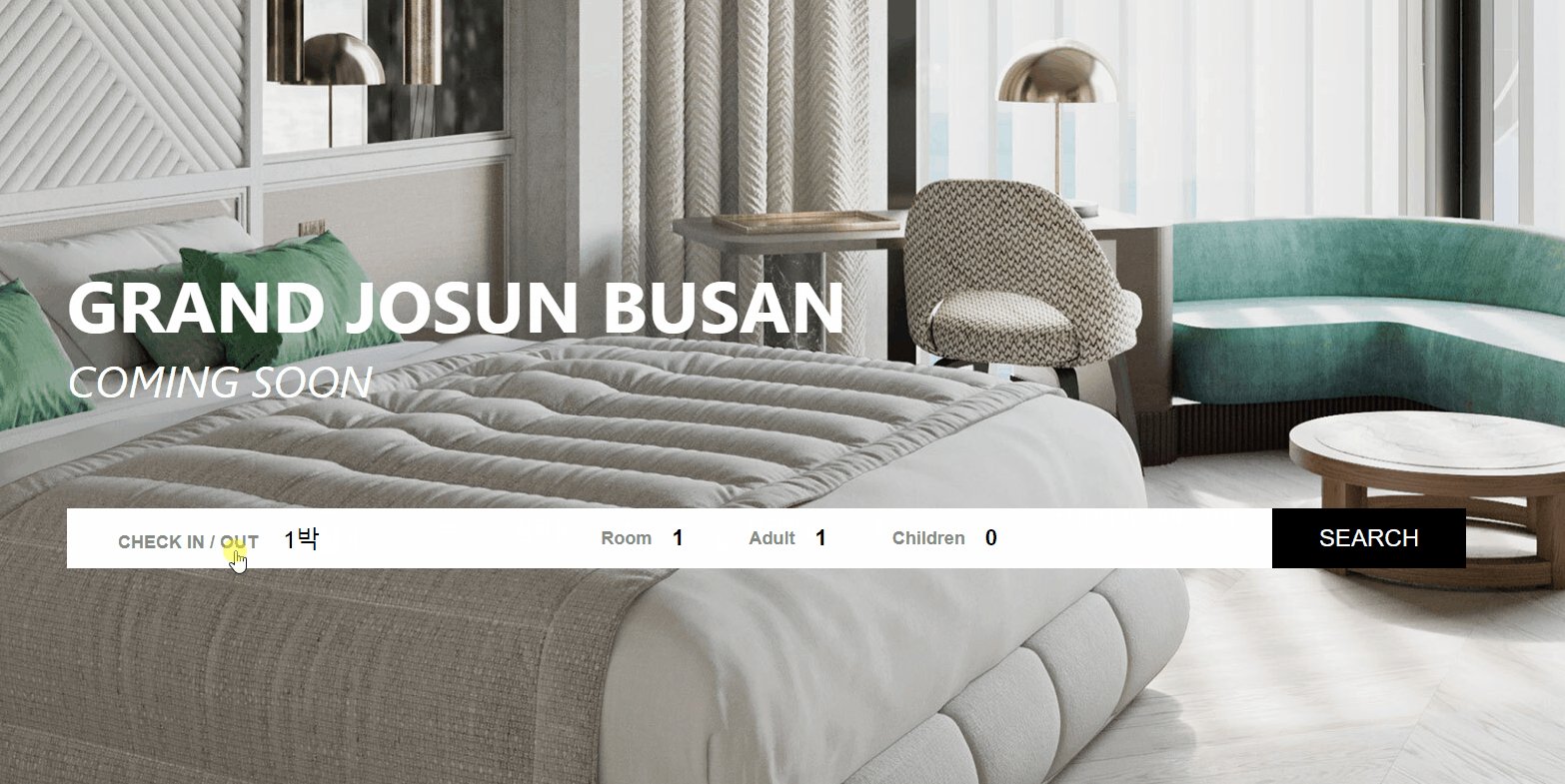
}PopUp기능을 구현하는 도중에 발생한 이슈이다. 위 코드는 버튼을 클릭했을 때 나타나는 팝업창의 디자인은 같으나 내용이 달라 PopUp 컴포넌트를 만들고 각 컴포넌트에서 styled-components의 extend 기능을 사용해 PopUp 컴포넌트를 불러와 자신의 isPopUp props를 전달함으로써 각자 독립된 팝업창을 가지게끔 설계한 코드이다.
그런데 extend가 적용이 안 되는 것이다. 왜 안 되었을까? 정답은 styled 함수에 PopUp 함수형 컴포넌트를 전달하고 있었기 때문이다. styled 함수에는 styled component를 전달해야한다. 그러니까 위의 코드에서는 PopUpBlock을 전달해야 한다.
// PopUp.js
import styled from "styled-components";
export const PopUpBlock = styled.div`
position: absolute;
bottom: 60px;
left: 0;
width: 1400px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
border-bottom: 1px solid #ccc;
overflow: hidden;
transition: height 0.3s;
`;
// 사실 이 아래로는 필요하지도 않다.
const PopUp = ({ children, isPopUp }) => {
return <PopUpBlock isPopUp={isPopUp}>{children}</PopUpBlock>;
};
export default PopUp;
// Info.js
import { PopUpBlock } from './PopUp';
const InfoPopUp = styled(PopUpBlock)`
${(props) => {
if (props.isPopUp === false) {
return css`
height: 0;
border: none;
`;
}
}}
`;
const Info = ({isPopUp}) => {
return (
<InfoPopUp isPopUp={isPopUp.info}>
<InfoRoom></InfoRoom>
</InfoPopUp>
);
}
내가 이겼다...
마치며
사실 이 이슈는 1달도 더 전에 발생했고, 나는 해결을 위해 5일 정도를 사용했으나 감도 못 잡고 있었다. 그리고 내 부족함을 사무치게... 정말 뼈 저리게 느끼고 JS의 기본부터, React의 기본부터 다시 배우며 블로그에 포스팅하고자 했다. 이 이슈가 계기가 된 것이다.
1달정도 지난 지금 내 선택에 아주 만족한다. 나는 정말 아무것도 모르는 애송이가 맞았고 배울 것이 산처럼 많았다. 물론 지금도 그렇지만, 적어도 그 때의 나보다 성장해 있다. 이런 곳에서 오는 성취감이야말로 내가 개발자를 목표로 하는 이유이다.
아무튼... 이 시리즈는 꽤나 많이 포스팅 될 것이다. 그리고 그 실수들을 곱씹어가며 앞으로 나아가고자 한다.