웹페이지를 로그인 시키기 위해 네이버 로그인을 연동하여 사용해보자
준비사항
-
네이버 개발자 센터에 들어간다.
url: https://developers.naver.com/main/ -
애플리케이션을 등록
-
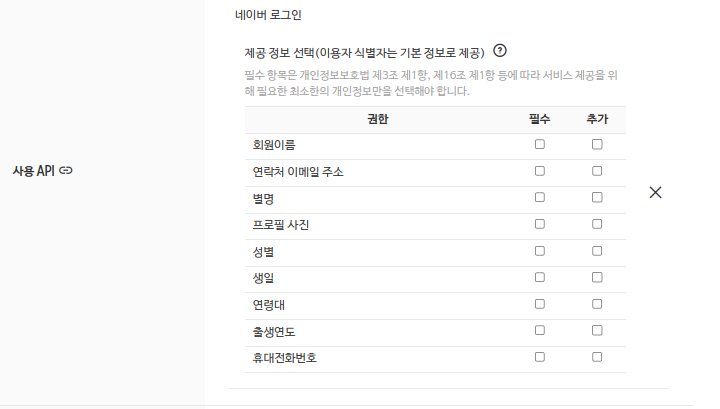
payload에 사용자 정보로 받아올 항목들을 지정한다.

-
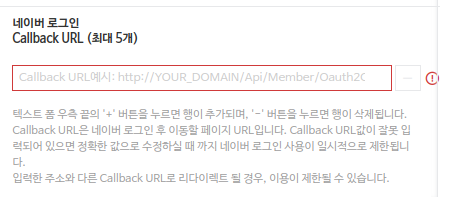
인증코드를 받을 redirect url을 등록한다. 이게 있어야 access token을 받고
token안에 사용자 정보가 담긴 payload를 가져올 수 있다.

-
내 애플리케이션에가서 만들어진 애프리케이션을 클릭하고 client id와 client secret을 발급받는다.
API 연동
- 네이버 로그인 인증을 요청한여 코드 값을 받는다.
요청
https://nid.naver.com/oauth2.0/authorize
?response_type=code
&client_id=CLIENTID
&state=STATE
&redirect_uri=REDIRECTURL응답
https://redirecturl?code=CODE&state=STATE- 코드 값으로 access_token을 발급한다.
요청
https://nid.naver.com/oauth2.0/token
?grant_type=authorization_code
&client_id=client id
&client_secret=client secret
&code=CODE
&state=STATE_STRING응답
{
"access_token":"ACCESSTOKEN",
"refresh_token":"REFRESHTOKEN",
"token_type":"bearer",
"expires_in":"3600"
}- 유저의 정보를 받아온다
요청
curl -XGET "https://openapi.naver.com/v1/nid/me" \
-H "Authorization: Bearer ACCESSTOKEN"응답
{
"resultcode": "00",
"message": "success",
"response": {
"id": "ID",
"nickname": "닉데임",
"email": "mymail@naver.com"
}
}이제 이 정보를 회원 가입시에 등록해 주고
로그인 할때 등록 여부를 체크만 해주면 된다.
