REST Client
"Rest Client"는 HTTP 요청을 테스트하고 디버깅하는 데 사용되는 VS Code의 확장입니다.
외부 api를 많이 사용하는 회사에서 팀 내부적으로 공유하기도 좋고
코드레벨에서 형상관리도 가능할 것 같아 좋습니다.
설치
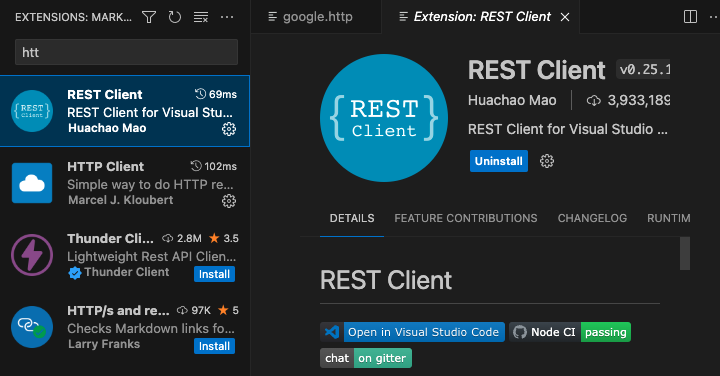
먼저 VS Code의 확장 탭에서 "Rest Client"를 검색하고 설치합니다.

테스트 파일 생성
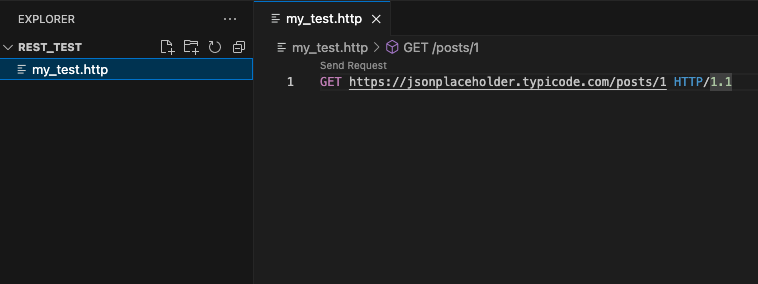
확장자가 .http 또는 .rest인 새 파일을 만듭니다.
GET으로 요청 보내보기
아래 이미지 처럼 Send Request라고 나오면 성공입니다.

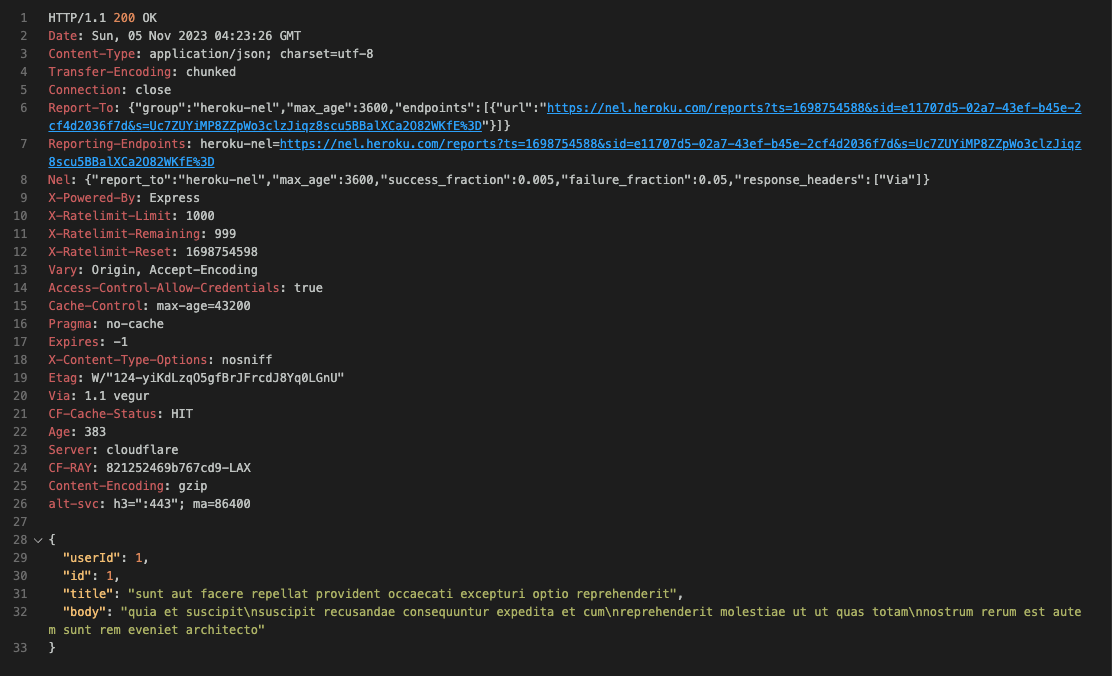
응답 확인

Http Method별 요청 보내기 샘플
GET
GET https://jsonplaceholder.typicode.com/posts/1 HTTP/1.1POST
POST https://jsonplaceholder.typicode.com/posts HTTP/1.1
Content-Type: application/json; charset=UTF-8
{
"name": "sample",
"time": "Wed, 21 Oct 2015 18:27:50 GMT"
}PUT
### 업데이트 요청
PUT https://jsonplaceholder.typicode.com/posts/1 HTTP/1.1
Content-Type: application/json; charset=UTF-8
{
"id": 1,
"title": "Updated Title",
"body": "Updated Body",
"userId": 1
}PATCH
### 패치 요청
PATCH https://jsonplaceholder.typicode.com/posts/1 HTTP/1.1
Content-Type: application/json; charset=UTF-8
{
"title": "Patched Title"
}DELETE
### 삭제 요청
DELETE https://jsonplaceholder.typicode.com/posts/1 HTTP/1.1상세 가이드
요청 header와 json body 세팅
PUT https://jsonplaceholder.typicode.com/posts/1 HTTP/1.1
User-Agent: rest-client
Accept-Language: en-GB,en-US;q=0.8,en;q=0.6,zh-CN;q=0.4
Content-Type: application/json
Authorization: bearer abcdef...
{
"id": 1,
"title": "Updated Title",
"body": "Updated Body",
"userId": 1
}Form 데이터 세팅
PUT https://jsonplaceholder.typicode.com/posts/1 HTTP/1.1
Content-Type: application/x-www-form-urlencoded
name=foo
&password=bar쿼리 스트링 세팅
GET https://jsonplaceholder.typicode.com/comments?postId=1환경변수 세팅
- .vscode 라는 디렉토리를 생성하고 settings.json 파일을 생성하여 아래와 같이 작성합니다.
{
"rest-client.environmentVariables": {
"$shared": {
"baseUrl": "https://jsonplaceholder.typicode.com",
"jwt": "testjwt"
},
"development": {
"title": "Development Title"
},
"production": {
"title": "Production Title"
}
}
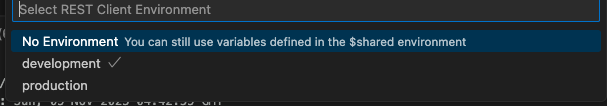
}- development 혹은 production 의 상태를 세팅합니다.
- 윈도우 : Ctrl + Alt +E
- 맥 : Cmd + Alt + e

- url가 jwt를 세팅하여 요청을 보냅니다.
POST {{baseUrl}}/posts HTTP/1.1
Content-Type: application/json
Authorization: bearer {{jwt}}
{
"title": "{{title}}"
}요청변수 세팅
응답 결과를 변수로 세팅하여 보낼 수 있는 기능입니다.
다음 예제는 첫번째 요청의 응답의 title을 가져와 두번째 예제에서 변수로 활용하는 기능을 수행합니다.
# @name getPost
GET https://jsonplaceholder.typicode.com/posts HTTP/1.1
### Create Post
POST https://jsonplaceholder.typicode.com/posts HTTP/1.1
Content-Type: application/json
{
"title": "{{getPost.response.body.$[0].title}}",
"content-type": "{{getPost.response.headers.Content-Type}}"
}주석
// 혹은 #을 이용하여 주석을 작성합니다.
요청 내역 확인
- 윈도우 : Ctrl + Alt + h
- 맥 : Cmd + Alt + h

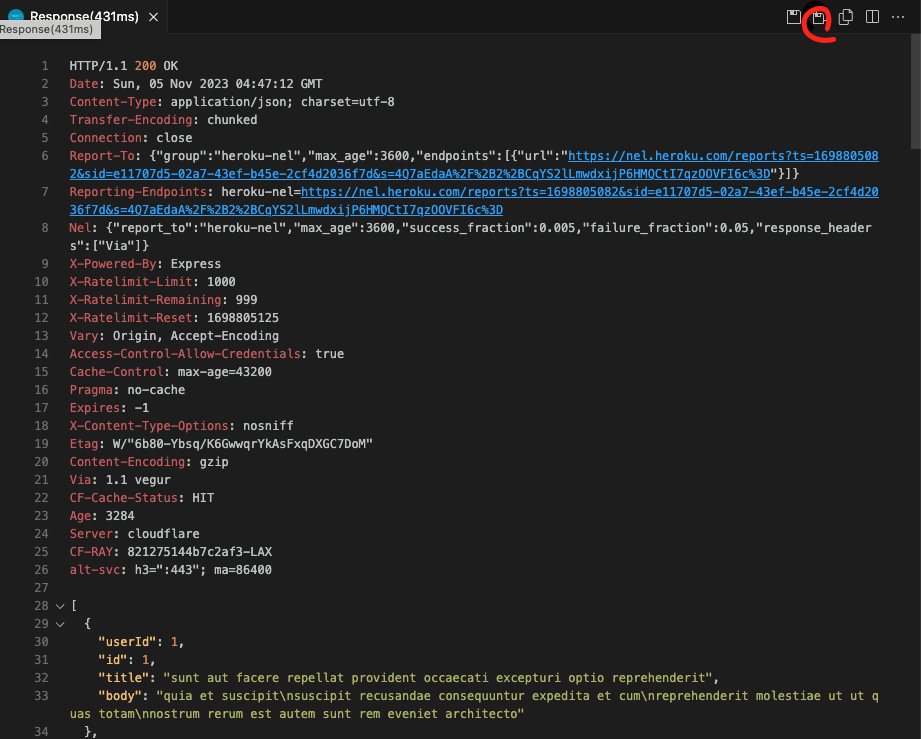
response 저장
아래 이미지의 빨간 부분의 버튼을 이용해 response를 저장할 수 있습니다.

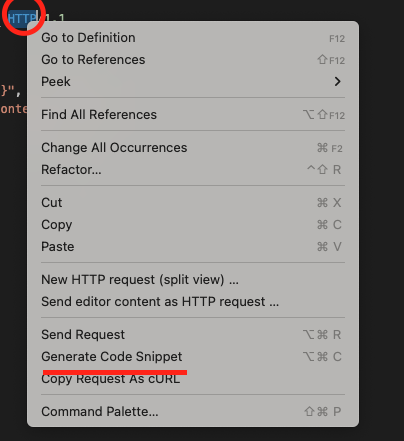
코드 스니펫 생성하기
-
성한 요청 의 "HTTP"부분만 드래그하고 우 클릭
-
Generate Code Snippet 클릭

-
생성할 언어 선택
