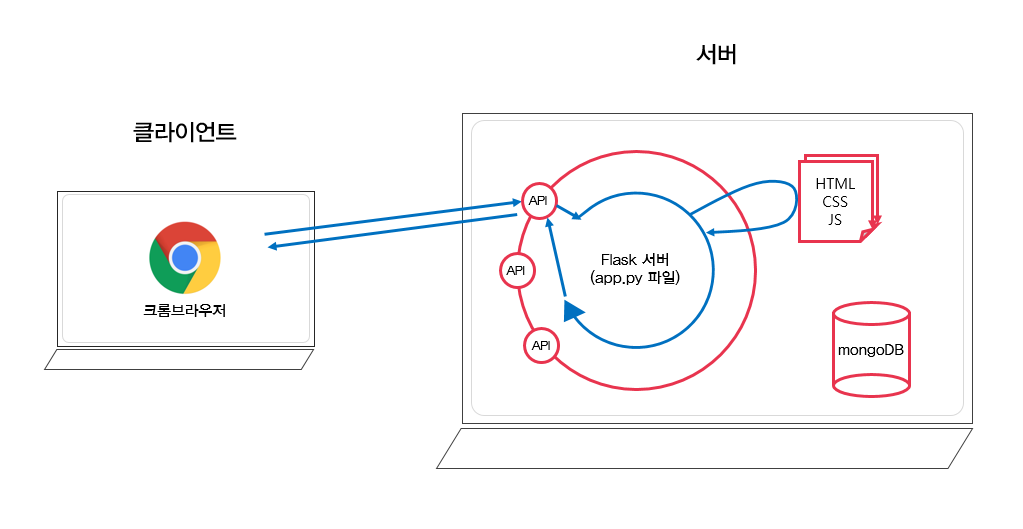
웹의 동작 개념 (데이터만 받는 경우)
우리가 보는 웹페이지는 모두 서버에서 미리 준비해두었던 것을 "받아서","그려주는" 것입니다.
즉, 브라우저(예: Chrome)가 하는 일은
첫째. 요청을 보내고,
둘째. 받은 HTML 파일을 그려주는 일 뿐이죠.
서버가 만들어 놓은 "API"라는 창구에 미리 정해진 약속대로 요청을 보낸다
예) https://naver.com/
→ 이것은 "naver.com"이라는 이름의 서버에 있는, "/" 창구에 요청을 보낸 것!

웹의 동작 개념 (데이터만 받는 경우) [JSON 형식]
항상 이렇게 HTML만 내려주냐구요?
no, 데이터만 내려 줄 때가 더~ 많아요.
사실 HTML도 줄글로 쓰면 이게 다 '데이터'아닌가요?
자, 공연 티켓을 예매하고 있는 상황을 상상해봅시다!
좌석이 차고 꺼질때마다 보던 페이지가 리프레시 되면 난감하겠죠ㅠ?
이럴 때! 데이터만 받아서 받아 끼우게 된답니다.