리액트에서 자바스크립트 배열 객체의 내장 함수인 map 함수를 사용해서 반복되는 컴포넌트를 렌더링 할 수 있다.
문법
arr.map(callback, [thisArg])파라미터
- callback : 새로운 배열의 요소를 생성하는 함수로 파라미터는 다음 세 가지이다.
- currentValue : 현재 처리하고 있는 요소
- index : 현재 처리하고 있는 요소의 index 값
- array : 현재 처리하고 있는 원본 배열
- thisArg(optional) : callback 함수 내부에서 사용할 this 레퍼런스
예제
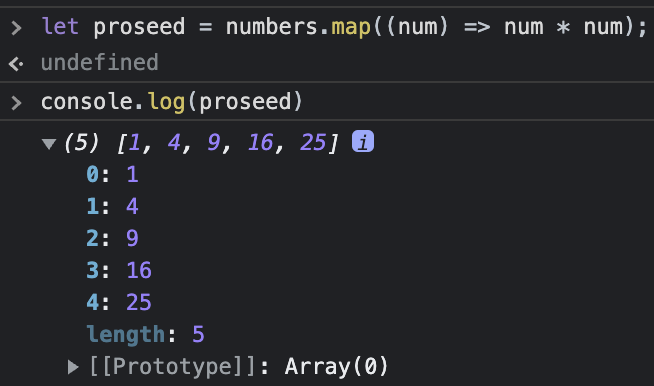
map 함수를 사용해서 배열 [1, 2, 3, 4, 5]의 각 요소를 제곱해서 새로운 배열을 생성해보자
let numbers = [1, 2, 3, 4, 5]
const doubleNum = numbers.map(funtion(num){
return num * num;
});
console.log(doubleNum)
// [1, 4, 9, 16, 25]리팩토링

es6에 추가된 화살표 함수를 사용했다. let 대신 const를 사용하면 더욱 좋은 코드였을 것 같다.
map은 기존 배열로 '새로운' 배열을 만드는 역할을 한다.