[1] 이벤트 사용시 주의 사항
1. 이벤트 이름은 카멜 케이스로 작성한다.
HTML의 onclick은 리액트에서는 onClick으로 작성한다.
onkeyup은 onKeyUp으로 작성한다.
2. 이벤트에 실행할 자바스크립트 코드를 작성하는 것이 아닌, 함수 형태의 값을 전달한다.
HTML에서 이벤트는 큰따옴표 안에 실행할 코드를 넣었지만 리액트에서는 함수 형태의 객체를 전달한다. 화살표 함수를 만들어 바로 전달해도 되며, 렌더링 부분 외부에서 미리 만들어서 전달해도 된다.
3. DOM 요소에만 이벤트를 설정할 수 있다.
div, button, input, form, span 등의 DOM 요소에는 이벤트를 설정할 수 있지만 사용자가 만든 컴포넌트에는 이벤트를 설정할 수 없다
<MyComponent onClick = {doSomeThing} />
//불가능하다.MyComponent에 onClick을 설정한다면 MyComponent를 클릭할 때 doSomeThing 함수를 실행하는 것이 아니라, 그저 이름이 onClick인 props를 myComponent에 전달해 줄 뿐이다.
<div onClick={this.props.onClick}>
{/*(...)*/}
</div>[2] 이벤트 핸들링 해보기
input 요소를 렌더링하는 코드와 해당 요소에 onChange 이벤트를 설정하는 코드를 작성했다. 그리고 인풋에 아무것이나 입력해보고 콘솔을 확인하면
import { Component } from 'react';
class EventPractice extends Component {
render() {
return (
<div>
<h1>이벤트 연습할거임!!</h1>
<input
type="text"
name="message"
placeholder='아무거나'
onChange={
(e) => {
console.log(e)
}
}
></input>
</div>
)
}
}
export default EventPractice;
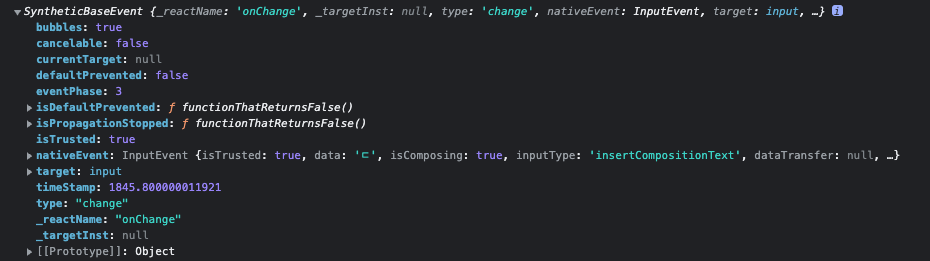
이벤트 객체가 콘솔에 나타난 것을 확인할 수 있다. 콘솔에 기록되는 e 객체는 SyntheticEvent로 웹 브라우저의 네이티브 이벤트를 감싸는 객체이다.
https://ko.reactjs.org/docs/events.html (합성이벤트 참고자료)
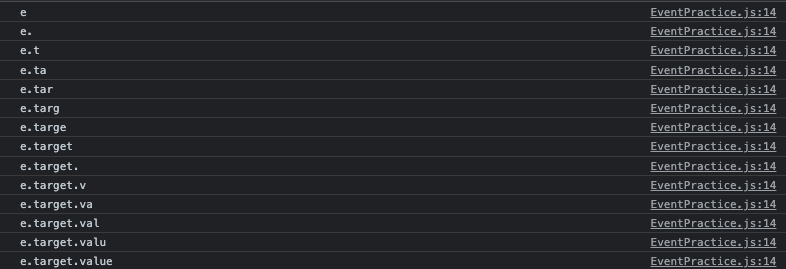
onChange 이벤트가 발생할 때, 변하는 인풋 값인 e.target.value를 콘솔에 나타내 보면
onChange = {
(e) => {
console.log(e.target.value);
}
}
값이 바뀔 때마다 바뀌는 값이 콘솔에 잘 보여준다.
[2-1] state에 input 넣기
class EventPractice extends Component {
state = {
message: ''
}
render() {
return (
<div>
<h1>이벤트 연습할거임!!</h1>
<input
type="text"
name="message"
placeholder='아무거나'
value={this.state.message}
onChange={
(e) => {
this.setState({
message: e.target.value
})
}
}
></input>
</div>
)
}
}생성자 메소드인 constructor에서 state 초기값을 설정하고, 이벤트 핸들링 함수 내부에서 this.setState를 호출하여 state를 업데이트 한다.
[2-2] state에 값이 잘 들어가는지 확인하기
class EventPractice extends Component {
state = {
message: ''
}
render() {
return (
<div>
<h1>이벤트 연습할거임!!</h1>
<input
type="text"
name="message"
placeholder='아무거나'
value={this.state.message}
onChange={
(e) => {
this.setState({
message: e.target.value
})
}
}
></input>
<button onClick={() => {
alert(this.state.message)
this.setState({
message: ''
})
}}>확인</button>
</div>
)
}
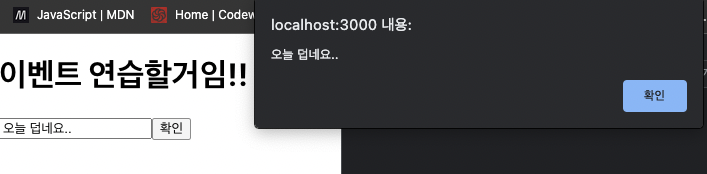
}input 태그 아래에 button을 만들고 클릭 이벤트가 발생하면 현재 comment를 alert박스로 띄우고 comment값을 공백이 되게 했다.

출력이 잘 되는 것을 확인했다.
위 과정은 이벤트를 처리할때 렌더링 되는 동시에 함수를 만들어서 전달해 주었다. 하지만 함수를 미리 준비하여 전달하는 방법도 있다. 성능의 차이도 거의 없지만 가독성은 훨씬 높다! 앞에서 준비한 onChange, onClick에 전달할 함수를 따로 빼내서 만들어보자.
[2-3] 메소드 만들기
import { Component } from 'react';
class EventPractice extends Component {
state = {
message: ''
}
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
this.handClick = this.handClick.bind(this);
}
handleChange(e) {
this.setState({
message: e.target.value
});
}
handClick() {
alert(this.state.message);
this.setState({
message: ''
})
}
render() {
return (
<div>
<h1>이벤트 연습할거임!!</h1>
<input
type="text"
name="message"
placeholder='아무거나'
value={this.state.message}
onChange={this.handleChange}
></input>
<button onClick={this.handClick}>확인</button>
</div>
)
}
}
export default EventPractice;함수가 호출될 때 this는 호출부에 따라 결정되므로, 클래스의 임의 메서드가 특정 HTML 요소의 이벤트로 등록되는 과정에서 this와의 관계가 끊어진다. 하여 this가 컴포넌트 자신으로 제대로 가리키기 위해서는 메서드를 this와 바인딩(binding)하는 작업이 필요하다.
construtor 함수에서 함수를 바인딩하고 있다.