npm install react-router-dom패키지를 인스톨 하고 프로젝트에 Import 시켜야 한다.
import {BrowserRouter as Router, Switch, Route, Link}보통 Link와 Route를 많이 사용한다.

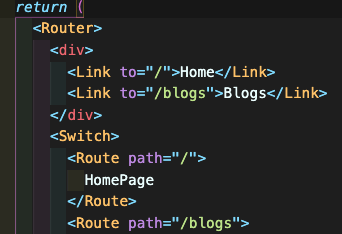
필자의 현재 코드 상태이다. 리턴문 다음에 Router를 씌워주고 Link to를 사용해 주소가 '/'일때는 Home 화면으로, '/blogs/' 일때는 Blogs 화면을 보여주기 위해 설정했다.
그러기 위해서는 Route Path 경로가 일치해야 한다.
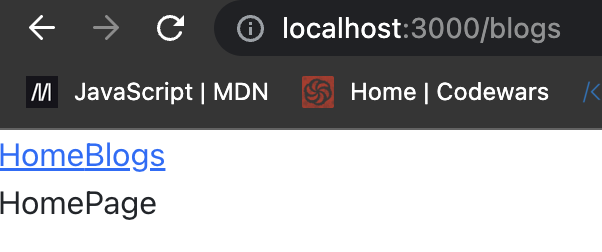
'/blogs'인 링크를 누르면 주소가 /blogs인 곳으로 이동하게 된다.