색상에 그라데이션 효과를 주기위해서는 LinearGradient를 사용해야 한다.
LinearGradient(gradient: Gradient(colors: [.green, .blue, .purple]), startPoint: .leading, endPoint: .trailing))그라데이션을 나타낼 두 개의 색과 이 색들이 들어갈 StartPoint와, EndPoint를 지정해주면 된다.
예시코드
import SwiftUI
struct ContentView: View {
@State private var texT = ""
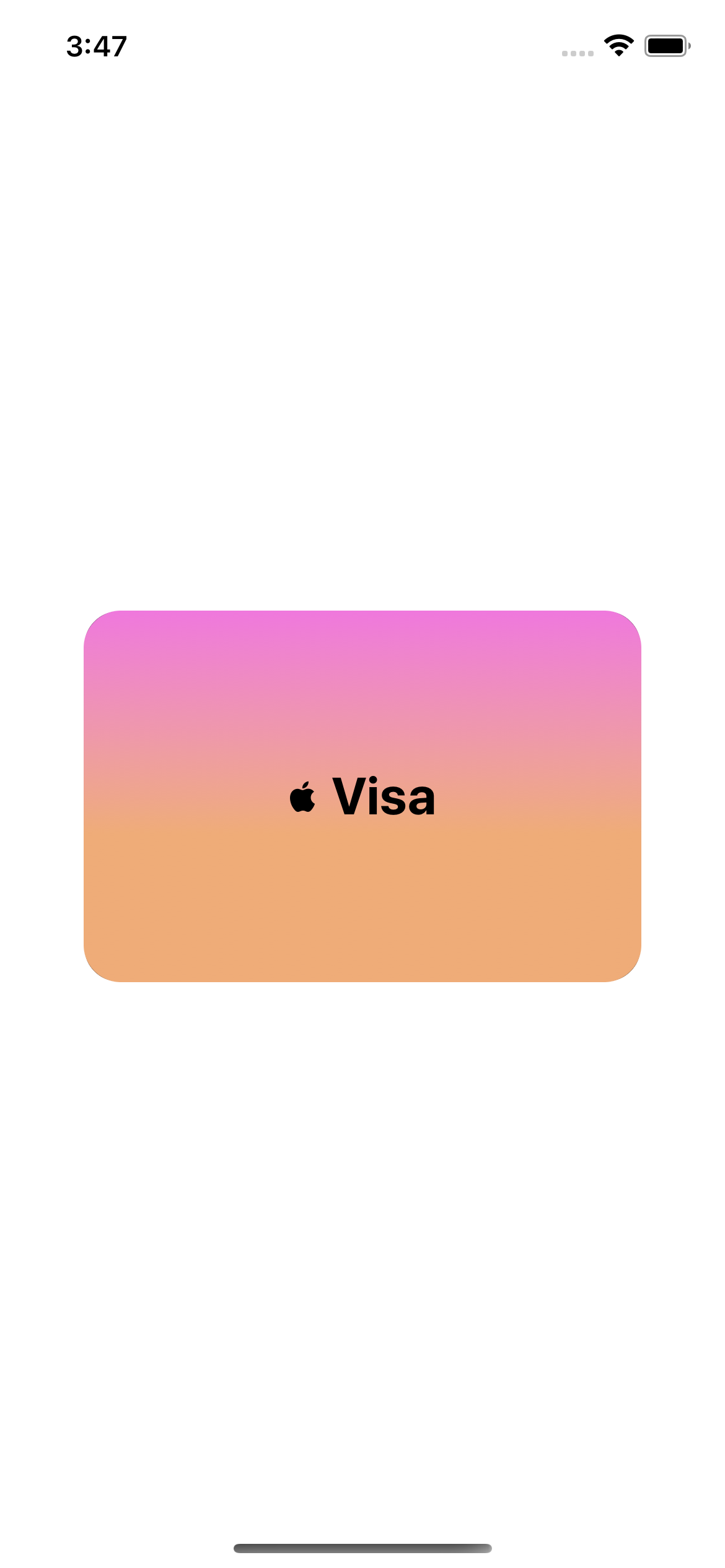
static let gradientStart = Color(red: 239.0 / 255, green: 120.0 / 255, blue: 221.0 / 255)
static let gradientEnd = Color(red: 239.0 / 255, green: 172.0 / 255, blue: 120.0 / 255)
var body: some View {
VStack {
ZStack {
RoundedRectangle(cornerRadius: 20, style: .continuous)
.overlay(LinearGradient(
gradient: .init(colors: [Self.gradientStart, Self.gradientEnd]),
startPoint: .init(x: 0.5, y: 0),
endPoint: .init(x: 0.5, y: 0.6)
))
.frame(width: 300, height: 200)
.cornerRadius(20)
Spacer(minLength: 0)
VStack(spacing: 10) {
HStack {
Image(systemName: "apple.logo")
Text("Visa")
.font(.title)
.bold()
.frame(height: 50)
}
}
}
}
}
}구현