크로스브라우징(Cross Browsing)
어떤 웹 브라우저를 써도 화면이 똑같이 나오고, 브라우저에 따라 입력과 사용에 문제가 생기지 않도록 하는 작업.
👀크로스브라우징이 필요한 이유는?
브라우저마다 렌더링하는 기본 스타일이 다르기 때문!
브라우저 리셋하기
크로스브라우징의 첫 단계
모든 브라우저에서 동일한 화면을 볼 수 있도록 기본값을 초기화합니다.
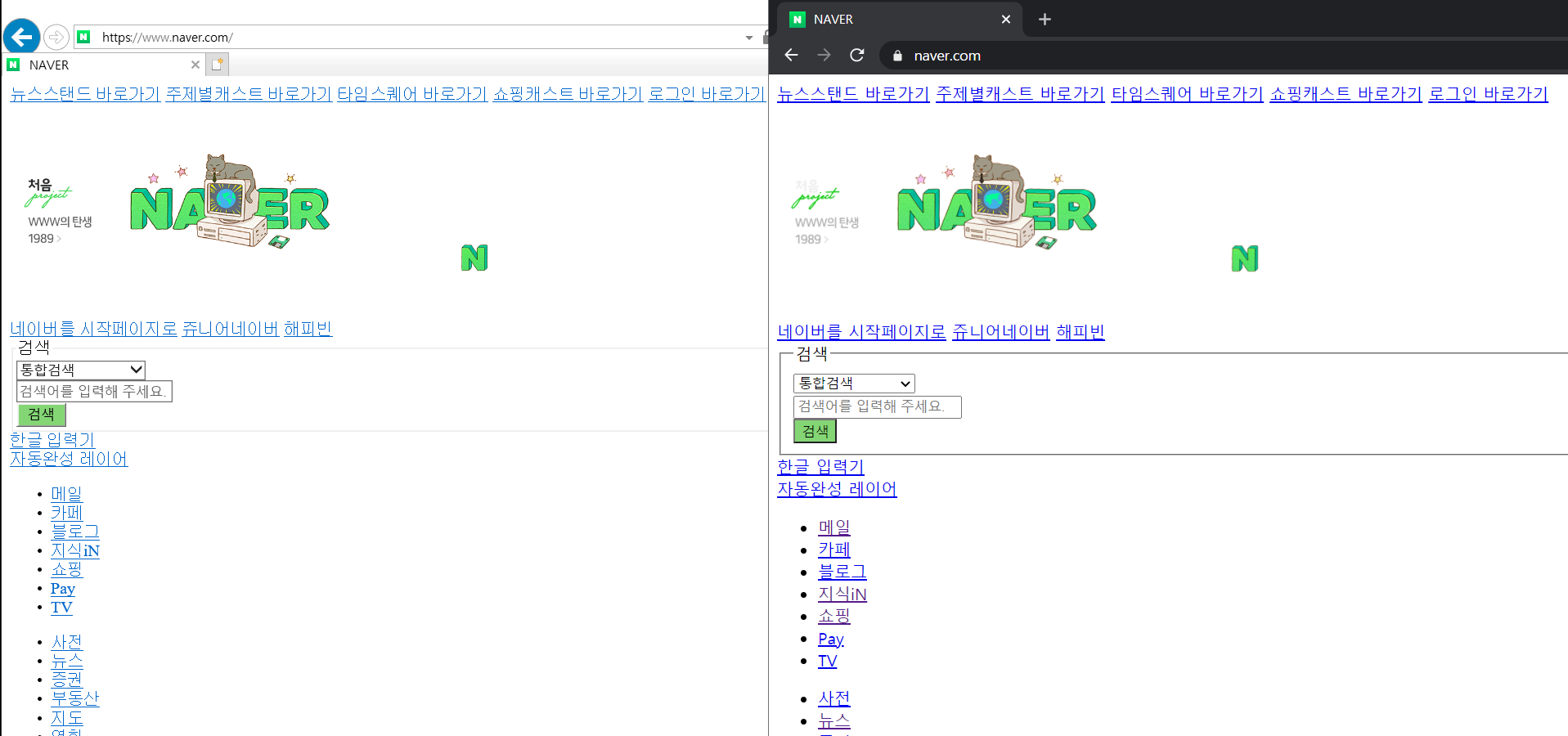
CSS 적용 전 - IE10 / Chrome (Windows)

네이버 화면으로 비교해보았습니다. 눈에 띄는 것은 보더 테두리가 다르고 글자간격에도 차이가 있습니다. 링크 색상도 다르고 여백도 다르게 적용되는 듯합니다.
CSS Reset
이와 같이 브라우저마다 적용되는 스타일이 다르기 때문에, 요구에 맞는 웹페이지를 구현하기 위해서 CSS를 작성할 때 초기화를 해야합니다.
CSS Reset은 정해진 형식이나 코드가 없기 때문에 프로젝트에 맞춰서 사용하면 됩니다. 모든 브라우저에서 동일한 뷰를 보여주기 위해 기본값을 초기화한다는 점을 기억‼
/ http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
/