
HTML, CSS를 공부하며 이해가 되지 않았거나 새로 알게 된 내용을 기록처음 시작하는 HTML5
HTML 기본 다지기
HTML이란 무엇일까?
웹 문서를 작성하는 프로그램을 '웹 편집기(web editor)', 웹 문서를 보는 프로그램을 '웹 브라우저(web browser)'라고 한다.
HTML (Hypertext Markup Language)
'하이퍼텍스트'란 웹 사이트에서 링크를 클릭해 다른 문서나 사이트로 즉시 이동할 수 있는 기능
'마크업'이란 태그(tag)를 사용해 문서에서 표시하는 것
즉, 웹에서 자유롭게 오갈 수 있는 웹 문서를 만드는 언어가 HTML이다!
왜 HTML5와 CSS3를 공부해야 할까?
- 최신 웹 표준에 맞는 웹 사이트를 제작하기 위해
- 앱 화면을 디자인하기 위한 기초
- 소스 코드를 이해해 웹 사이트와 블로그를 수정하기 쉽다
⚙환경 세팅⚙
IDE: Visual Studio Code
왼쪽 확장 아이콘에서 "korean language pack for visual studio code" 설치하면 한글로 적용
"Live Server" 설치 - 비쥬얼 스튜디오 코드 편집 창의 빈 공간에서 마우스 오른쪽 버튼을 클릭한 후 [Open with Live Server]메뉴를 선택
코드 편집하고 저장하면 바로 웹 브라우저에서 반영😲
HTML 문서 기본 구조
<!DOCTYPE html> 1️⃣
<html lang="ko"> 2️⃣
<head> 3️⃣
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML 문서</title>
</head>
<body> 4️⃣
<h1>HTML입니다.</h1>
<p>HTML 문서 기본 구조를 확인하고 있어요</p>
</body>
</html> <!DOCTYPE html> - 현재 문서가 HTML5 언어로 작성된 웹 문서 [문서 유형]
<html> ~ </html> - 웹 문서의 시작과 끝을 나타내는 태그 [웹 문서 시작과 끝]
<head> ~ </head> - 웹 브라우저가 웹 문서를 해석하기 위해 필요한 정보들을 입력하는 부분 [브라우저에게 정보 제공]
<meta> - 문자 세트를 비롯한 문서 정보
<body> ~ </body> - 실제로 웹 브라우저 화면에 나타날 내용특수 기호를 사용하려면❔
공백, '*', '<'과 같은 특수 문자를 html코드로 인식하기 때문에 특수문자를 사용할 때에는 미리 약속한 이름이나 표기법을 사용해야 한다. 이 표기법을 '엔티티 이름' 또는 '엔티티 기호'라고 합니다.
W3C 에서 제공하는 엔티티 코드 표에서 확인
엔티티 이름이나 엔티티 코드 뒤에 오는 세미콜론(;)은 꼭 붙이는 것을 잊지 말자.
웹 문서 만들고 업로드하기
호스팅 서버 준비
HTML로 웹 사이트를 만들고 그 내용을 다른 사람들이 볼 수 있도록 하려면 HTML로 만든 웹 문서를 모두 서버 컴퓨터로 옮겨야 한다.
개인은 웹 서버를 마련하기 어렵기 때문에 서버의 일부 공간을 매달 또는 몇 년마다 일정 금액을 내고 사용하는 서비스를 이용 - '서버 호스팅 서비스(웹 호스팅 서비스)'
닷홈에 무료 호스팅 서비스 신청 (feat. Filezilla)
닷홈 회원 가입하기 ➡ 무료 호스팅 신청하기
 쨘!🎉 서버를 신청하긴 했는데 서버에 파일을 어떻게 올리고 내리지..?
쨘!🎉 서버를 신청하긴 했는데 서버에 파일을 어떻게 올리고 내리지..?
이때 필요한 것이 F T P 프 로 그 램
Filezilla 설치 ➡ FTP 서버와 연결하기 ➡ 파일 서버에 올리기 ➡ 웹 브라우저에서 확인하기 ➡ 서버 연결 종료하기
 ✨🎉🎊🎉✨🎊🧨✨🎉✨🧨🎇🧨🎈🎈🧨✨🎉🎉🎊🎊
✨🎉🎊🎉✨🎊🧨✨🎉✨🧨🎇🧨🎈🎈🧨✨🎉🎉🎊🎊
텍스트 관련 태그들
텍스트를 덩어리로 묶어 주는 태그
<hn> - 제목 표시하기
<p> - 단락 만들기
<br> - 줄 바꾸기
<hr> - 분위기 전환을 위한 수평 줄 넣기
<blockquote> - 인용문 넣기
<pre> - 입력하는 그대로 화면에 표시하기
📌 웹 접근성을 고려해 대체 텍스트를 추가하는 것이 좋다 텍스트를 한 줄로 표시하는 태그
<strong>, <b> - 굵게 강조, 굵게 표시
<em>, <i> - 이탤릭체로 강조, 이탤릭체로 표시
"눈으로 보기에는 차이가 느껴지지 않지만 구분하는 이유는 화면 낭독기에서의 기능 때문"
<q> - 인용 내용 표시 (blockquote 태그는 블록 레벨 태그)
<mark> - 형광펜 효과
<span> - 줄바꿈 없이 영역 묶기
<ruby> - 동아시아 글자 표시하기목록을 만드는 태그
<ul>, <li> - 순서 없는 목록 만들기
<ol>, <li> - 순서 목록 만들기
<dl>, <dt>, <dd> - 설명 목록 만들기표를 만드는 태그
<table>, <tr>, <td>, <th> - 기본적인 표 만들기
<caption>, <figcaption> - 표에 제목 붙이기 (+추가, caption은 중앙 정렬, figcaption>은 중앙 정렬X
<thead>, <tbody>, <tfoot> - 표 구조 정의하기
<col>, <colgroup> - 여러 열 묶어 스타일 지정하기이미지와 하이퍼링크
이미지 형식
웹에서 사용할 수 있는 이미지 파일 형식| 파일 형식 | 설명 |
|---|---|
| GIF (Graphick Interchange Form) |
표시할 수 있는 색상 수가 최대 256가지뿐이지만 다른 이미지 파일 형식에 비해 파일 크기가 작기 때문에 아이콘이나 불릿 등 작은 이미지에 주로 사용. 투명한 배경이나 움직이는 이미지를 만들 수 있다는 장점 |
| JPG/JPEG (Joint Photographick Exprts Group) |
사진을 위해 개발된 형식으로 GIF보다 다양한 색상과 명암을 표현 |
| PNG (Portable Network Graphics) |
투명 배경을 만들면서 다양한 색상도 표현할 수 있으며 네트워크용으로 개발되었기 때문에 최근 많이 사용 |
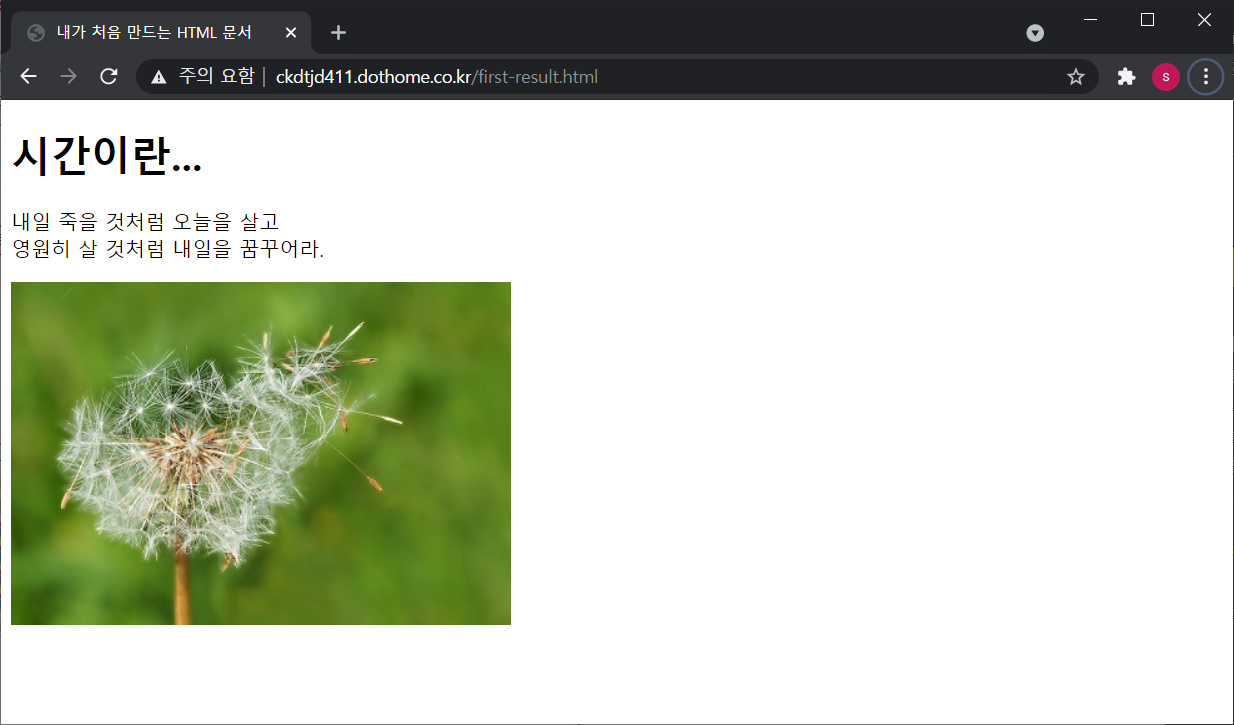
<img> 태그 - 이미지 삽입하기
src 속성 - 이미지 파일 경로 지정
alt 속성 - 이미지를 설명해 주는 대체 텍스트
width, height 속성 - 이미지 크기 조정
<figure>, <figcaption> - 이미지에 설명 글 붙이기(html 문서와 함께 이미지 파일이 있는 폴더도 같이 전달해 주어야 함)
링크 만들기
<a> - 링크 만들기
href 속성 - 링크한 문서나 사이트의 주소 입력
target 속성 - 새 탭에서 링크 열기
SVG 이미지
SVG 이미지는 크기를 조정해도 이미지가 깨지지 않고 유지되기 때문에 로고나 아이콘에서 많이 사용되며 최근 많은 관심을 끌고 있는 데이터 시각화에서 차트나 다이어그램, 지도 등을 구현할 때도 많이 사용. 벡터 이미지이기 때문에!
복잡한 데이터를 웹에 표현해 주는 d3.js나 Raphael.js 같은 자바스크립트 라이브러리에서 차트나 그래프를 표현하는 방식이 SVG 이미지다.
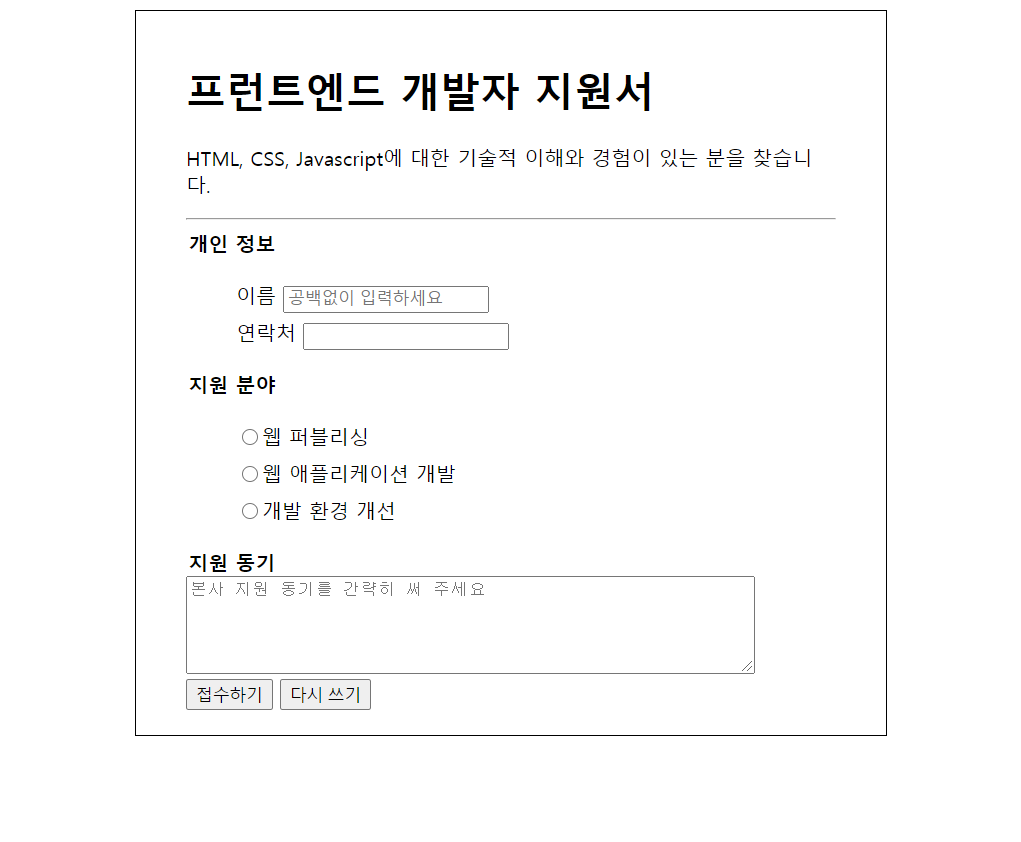
폼 관련 태그들
폼 만들기
<form> - 폼 만들기
method - 사용자가 입력한 내용들을 서버 쪽 프로그램으로 어떻게 넘겨줄지 지정
get: 주소 표시줄에 사용자가 입력한 내용이 그대로 드러남
post - 대부분 이 방식 사용. 사용자의 입력을 표준 입력으로 넘겨주기 때문에 입력 내용의 길이에 제한이 없다.
name - 폼의 이름을 지정
action - <gorm> 태그 안의 내용들을 처리해 줄 서버 상의 프로그램을 지정
target - <action> 태그에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정
autocomplete - 자동 완성 기능
<label> - 폼 요소에 레이블 붙이기
<fieldset>, <legend> - 폼 요소 그룹으로 묶기 사용자 입력을 위한 <input>
<input> - 입력 항목 만들기
id - 폼 요소를 구분하기 위해 사용
[input tag]: https://developer.mozilla.org/en-US/docs/Web/HTML/Element#forms
너무 많아...
autofocus - 입력 커서 표시하기
placeholder - 힌트 표시하기
readonly - 읽기 전용
required - 필수 필드
min, max, step - 최솟값, 최댓값, 간격
size, minlength, maxlength - 길이, 최소 길이, 최대 길이여러 데이터 나열해 보여 주기
<select>, <optgroup>, <option> - 드롭다운 목록 만들기
select 속성 - size, multiple
option 속성 - value, selected
<optgroup> - 드롭다운 목록에서 여러 항목들을 몇 가지 그룹으로 묶어야 할 경우
<datalist>, <option> - 데이터 목록 중에서 값을 선택
텍스트 필드에 직접 값을 입력하는 것이 아니라 데이터 목록에 제시한 값 중에서 선택하면 그 값이 자동으로 입력
사용예)
<input type="text" id="interest" list="choices">
<datalist id="choics">
<option value="grammar" label="문법"></option>
<option value="vocaa" label="어휘"></option>
<option value="speaking" label="회화"></option>
</datalist>
<textarea> - 여러 줄 입력하는 텍스트 영역 만들기기타 다양한 폼 요소들
<button> - 버튼 넣기
* <input>과의 차이점 : <button> 태그는 시멘틱. 버튼을 이미지 파일로 만들 때보다 서버에서 빨리 읽음
<output> - 계산 결과
<progress> - 진행 상태 보여주기
<meter> - 값이 차지하는 크기 표시하기처음 접하는 태그들이 굉장히 많다..😛😓
 04/quiz-2.html
04/quiz-2.html