
HTML, CSS를 공부하며 이해가 되지 않았거나 새로 알게 된 내용을 기록
CSS
색상과 배경을 위한 스타일
웹에서 색상 표현하기🎨
✔ 16진수 표기법
#ffff00 처럼 # 기호 다음에 6자리의 16진수로 표시하는 것으로 가장 기본적인 방법
✔ rgb와 rgba 표기법
차례대로 빨간색과 초록색, 파란색의 양을 나타내는데 십진수로 표현
rgb(red, green, blue), rgba(red, grren, blue, alpha) α: 불투명도값
✔ hsl과 hsla 표기법
hue(색상), saturation(채도), ightness(밝기)
✔ 색상 이름 표기법
red나 yellow, black처럼 잘 알려진 색상 이름으로 표시배경 색과 배경 이미지
✔ background-color - 배경 색 지정하기 (상속 ❌)
✔ background-clip - 배경 적용 범위 조절하기
border-box | padding-box | content-box
✔ background-image - 웹 요소에 배경 이미지 넣기
✔ background-repeat - 배경 이미지 반복 방법 지정하기
✔ background-size - 배경 이미지 크기 조절하기
auto | contain | cover | <크기 값> | <백분율>
✔ background-position - 배경 이미지 위치 조절하기
<수평 위치> <수직 위치>
💡 버튼 배경 이미지 위치 지정하기
<style>
#bg1 {
background-image: url('images/light.png');
background-repeat: no-repeat;
background-position: right center; }
</style>
<div>
...
<button id="bg1">IDEA</button>
</div>
✔ bacground-origin - 배경 이미지 배치할 기준 조절하기
border-box | padding-box | content-box
✔ background-attachment - 배경 이미지 고정하기
scroll(default) | fixed
✔ background - 속성 하나로 배경 이미지 제어하기
background: [-color] [-image] [-repeat] [-attachment] [-position];그러데이션 효과로 배경 꾸미기
그러데이션과 브라우저 접두사
표준화된 구문 외에도 그러데이션을 지원하지 않는 브라우저와 접두사를 붙여 사용하는 브라우저까지 고려해 함께 입력해야 한다.
<style>
.grad {
background: blue; /* 그러데이션을 지원하지 않는 브라우저용 */
background: -webkit-linear-gradient(left, top, blue, white);
background: -moz-linear-gradient(right bottom, blue, white)
background: -o-linear-gradient(right bottom, blue, white);
background: linear-gradient(to right bottom, blue, white) /* 표준 구문 */
}
</style>선형 그러데이션
색상이 수직이나 수평 또는 대각선 방향으로 일정하게 변하는 것. 어느 방향으로 바뀌고 어떤 색상으로 바뀌는지 알려 주어야 함!
linear-gradient( <각도> to <방향>, color-stop, [color-stop, ..]);
✔ 방향
to top 아래에서 시작해 위로
to left 오른쪽에서 시작해 왼쪽
to right 왼쪽에서 시작해 오른쪽
to bottom 위에서 시작해 아래
✔ 각도
'deg'로 표기. 맨 윗부분이 0deg에서 시계 방향 회전
✔ 색상 중지점
바뀌는 지점을 색상 중지 점(color-stop)
색상만 지정할 수도 있고 색상과 함께 중지 점의 위치도 함께 지정할 수도 있음원형 그러데이션
radial-gradient( <최종 모양> <크기> at <위치>, color-stop, [color-stop...])
✔ 모양
circle(원형)과 ellipse(타원형)-dafault
✔ 위치
원의 중심을 지정
✔ 크기 (그러데이션 가장자리가 그러데이션 중심에서 ...)
closest-side - 가장 가까운 모서리와 만날 때까지
closest-corner - 가장 가까운 꼭짓점에 닿을 때까지
farthest-side - 그가장 먼 모서리와 만날 때까지
farthest-cornet - 가장 먼 코너에 닿을 때까지(default)
✔ 색상 중지 점(color-stop)
색상이 바뀌는 부분
background: radial-gradient(red, yellow 20%, skyblue);
중앙에서 시작해 빨간색-노란색-하늘색으로 끝나는 그러데이션
✔ 그러데이션 반복
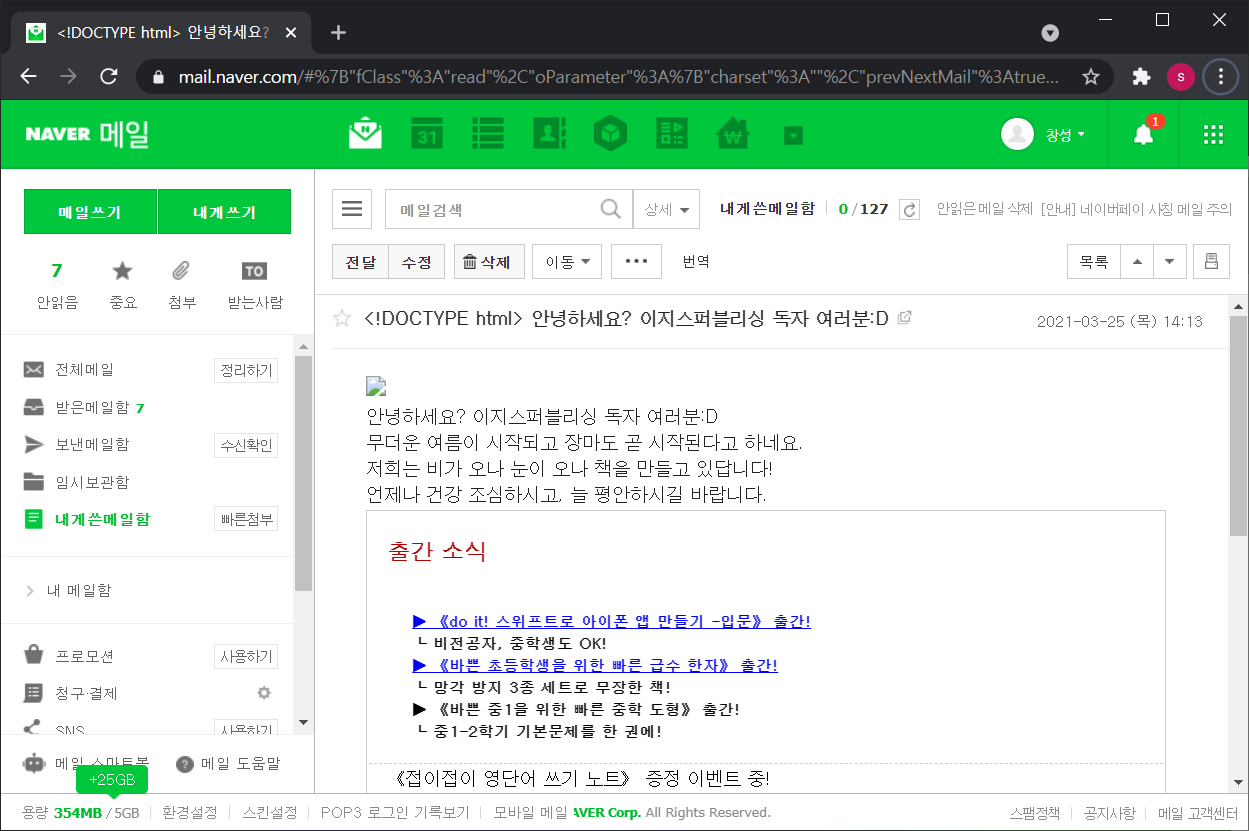
repeating-radical-gradient✅ HTML로 마케팅용 메일 작성하기
마케팅 방법 중 하나인 '메일링'. 그런데! 메일 문서에 이미지와 텍스트, 비디오 등 여러 문서를 넣고 웹 문서처럼 깔끔히 꾸미는 것은 쉽지 않아.. 제약도 많기 때문.
그래서
◾ HTML5를 이용하면 화려하고 동적인 페이지를 만들 수 있지만 메일 문서는 제약이 많기 때문에 HTML4 정도의 표준에 맞추어 작성하는 것이 좋다.
◾ 메일의 경우, 레이아웃을 만들 때는 표를 이용
◾ 이미지는 웹 서버상에 업로드해 놓고 주소를 가져와 사용
◾ 스타일 정보는 인라인 스타일로 적용
◾ 최소한의 기능만 사용해 핵심 내용만 전달하자
 img가 업로드되지 않음... 우클릭해서 새 창에서 열어보면 이미지가 나오는데💢 왜 그럴깡
img가 업로드되지 않음... 우클릭해서 새 창에서 열어보면 이미지가 나오는데💢 왜 그럴깡
CSS 박스 모델
블록 레벨 요소와 인라인 레벨 요소
✔ 블록 레벨(block-level)🔲 요소
태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 요소(너비가 100%)
너비나 마진, 패딩 등을 이용해 크기나 위치를 지정하려면 블록 레벨 요소
✔ 인라인 레벨(inline-level)◼◻◼ 요소
화면에 표시되는 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다.
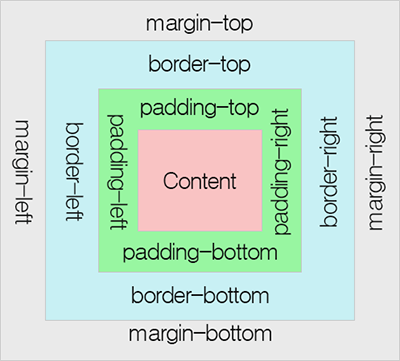
박스 모델(box-model)
블록 레벨 요소들은 모두 박스 형태
실제 콘텐츠 영역, 박스와 콘텐츠 영역 사이의 여백인 패딩(padding), 박스의 테두리(border), 박스 모델 사이의 여백인 마진(margin) 등의 요소로 구성.

✔ width, height - 콘텐츠 영역의 크기
실제 콘텐츠 크기 계산할 때는 width + padding + border
💥 인터넷 익스플로러 6에선 content width + padding + border
✔ display - 화면 배치 방법 결정하기
none | content | block | inline | inline-block | table 등테두리 관련 속성들
✔ border-style - 테두리 스타일 지정하기
none | hidden | dashed | dotted | solid | double 등
✔ border-width - 테두리 두께 지정하기
✔ border-color - 테두리 색상 지정하기
✔ border - 테두리 묶어 지정하기
border: [-width] [-style] [-color];
✔ border-radius - 박스 모서리 둥글게 만들기 (왼쪽 위에서 시계방향)
border-radius: <가로> <세로> (타원)
✔ box-shadow - 선택하 요소에 그림자 효과 내기여백을 조절하는 속성들
✔ margin - 요소 주변 여백 설정하기
top ➡ right ➡ bottom ➡ left
마진 중첩(margin overlap) : 마진과 마진이 만날 때 큰 쪽으로 겹쳐지는 것
(오른쪽-왼쪽 마진은 중첩❌)
✔ padding - 콘텐츠 영역과 테두리 사이 여백 설정하기CSS 레이아웃
CSS 포지셔닝
브라우저 화면 안에 각 콘텐츠 영역을 어떻게 배치할까❓
✔ box-sizing - 박스 너비 기준 정하기
content-box: 콘텐츠 영역 너비 값
border-box: 박스 모델 전체 너비 값
✔ float - 왼쪽이나 오른쪽으로 배치하기
✔ clear - float 속성 해제하기
float 속성을 이용해 배치하면 그 다음에 넣는 다른 요소들에도 똑같이 전달
따라서 다음 요소에는 적용되지 않도록 해제 🔓
✔ position - 배치 방법 지정하기
static 요소를 문서의 흐름에 맞추어 배치
relative 이전 요소에 자연스럽게 연결해 배치하되 위치 지정 가능
absolute 원하는 위치를 지정해 배치
fixed 지정한 위치에 고정해 배치. 화면에서 요소가 잘릴 수도 있음
✔ visibility - 요소를 보이게 하거나 보이지 않게 하기
visible 화면에 요소를 표시(default)
hidden 화면에서 숨기기. 크기는 그대로 유지
collapse 표의 행, 열, 행 그룸, 열 그룹 등에서 지정하면 서로 겹치도록 조절
✔ z-index - 요소 쌓는 순서 정하기
z-index 값이 작을수록 아래, 클수록 위에 쌓인다.
다단으로 편집하기
✔ column-width - 단의 너비 고정하고 다단 구성하기
✔ column-count - 단의 개수 고정하고 다단 구성하기
✔ column-gap - 단과 단 사이 여백 지정하기
✔ column-rule - 구분선의 색상, 스타일, 너비 지정하기
✔ break-after - 다단 위치 지정하기
✔ column-span - 여러 단을 하나로 합치기표 스타일
✔ caption-side - 표 제목 위치 정하기 top | bottom
✔ border - 표 테두리 스타일 결정하기
✔ border-collapse - 테두리 통합, 분리하기
✔ border-spacing - 인접한 셀 테두리 사이 거리 지정하기
✔ empty-cells - 빈 셀의 표시 여부 지정하기
✔ width, hieght - 표 너비와 높이 지정하기
✔ table-layout - 콘텐츠에 맞게 셀 너비 지정하기
📌 영문 내용을 여백없이 길게 입력할 경우 모두 한 줄로 표시된다.
✔ text-align - 셀 안에서 수평 정렬하기
✔ vertical-align - 셀 안에서 수직 정렬하기
baseline | top | bottom | middle | sub | super | text-top 등