
HTML 텍스트 관련 태그
HTML의 주요 작업 중 하나는 브라우저가 텍스트를 올바르게 표시 할 수 있도록 텍스트 구조와 의미를 제공하는 것입니다. 따라서 알맞는 태그를 사용하여 텍스트로 정보를 전달하는 것은 매우 중요합니다.
제목과 단락
제목 태그
제목(heading) 태그는 문서 내에 제목을 표현할 때 사용합니다. 제목 태그는 <h1>부터 <h6>까지 중요도에 다르게 사용합니다. 각 태그들은 계층적으로 올바른 순서로 사용해야 합니다. 6개의 제목 태그를 사용할 수 있지만 가급적 많은 목차 레벨을 갖지 않도록 하는 것이 좋습니다.
<h1>: 콘텐츠의 메인 테마나 제목과 같이 가장 중요한 텍스트를 나타내는 데 사용. 페이지당 하나만 사용하는 것을 권장<h2>,<h3>: 일반적으로 부제목으로 사용<h4>, <h5>, <h6>: 하위 섹션 내에서 추가 구조를 제공
HTML의 제목은 검색 엔진이 웹 페이지의 구조를 이해하고 색인을 생성하는 데 도움이 됩니다. 제목 태그는 사용자에게는 콘텐츠를 미리 보여주며 검색 엔진에게는 문맥과 계층 구조를 제공합니다.
단락 태그
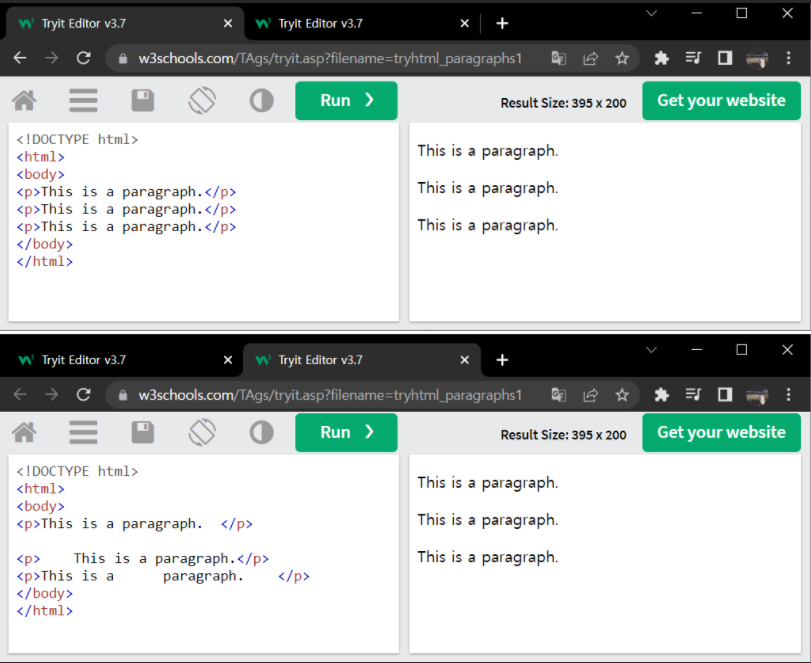
단락(paragraph) 태그는 본문에 해당하는 내용을 표현할 때 사용합니다. 여러 개의 <p> 태그를 사용하면 브라우저는 자동으로 두 단락 사이에 공백 한 줄을 추가합니다. 단락 태그 내에 많은 공백을 넣으면 브라우저는 불필요한 공백과 추가된 줄을 제거합니다. 아래 두 코드의 실행 결과는 동일합니다. html은 한 칸 이상의 공백 및 개행을 무시하기 때문에 개행을 위해서는
html은 한 칸 이상의 공백 및 개행을 무시하기 때문에 개행을 위해서는 <br> 태그를 사용합니다.
span 태그
<span> 태그는 컨텐츠에 추가적인 의미를 더하지 않고 스타일을 적용하거나 JavaScript로 조작하기 위해 사용합니다. 또한, 텍스트의 일부 언어를 변경하거나 특정 부분에 스크립트를 적용할 때 컨테이너로 사용됩니다.
리스트
리스트는 일련된 항목들이 나열된 것들을 의미합니다. 콘텐츠가 많은 포털이나 검색 엔진같은 사이트에는 분야나 항목으로 구분할 것이 많으므로 리스트가 자주 사용됩니다.
순서 있는 목록
순서 있는 목록(ordered list)이란 각 항목을 순서대로 나열한 것입니다. 숫자 순서 형식이나 알파벳 순서 형식 또는 순서가 강조되는 모든 형식으로 항목을 나타낼 수 있습니다. <ol> 태그는 순서가 있는 리스트를 표현할 때 사용합니다. type 태그 속성을 부여하여 5가지 유형을 적용할 수 있습니다.
1(기본값) - 숫자(1, 2, 3)I- 대문자 로마 숫자(I II III)i- 소문자 로마 숫자(i ii iii)A- 대문자 알파벳(ABC)a- 소문자 알파벳(abc)
<ul type="I">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul><li> 태그는 각 목록 항목을 정의하는 데 사용됩니다. 반드시<ol>, <ul> 혹은 <menu> 안에 위치해야 합니다.
순서없는 목록
순서 없는 목록(unordered list)은 항목의 순서가 중요하지 않은 항목 목록을 표시하는 데 사용합니다. 서로 다른 순서의 목록을 나타내기 위해 <ul> 태그에는 4가지 종류의 type 속성값이 있으나 HTML5에서는 지원되지 않습니다.
disc(기본값) - 원circle- 빈 원square- 정사각형none- 없음
설명 목록
dl(definition/description list) 태그는 용어와 그에 대한 정의를 표현할 때 사용합니다. <dl>은 용어와 설명이 하나의 세트로 항목을 이루고 하나 이상의 항목으로 리스트가 이루어지는 구조입니다.
<dt>: 용어를 나타내는 태그<dd>: 용어에 대한 정의 또는 설명
<dl>
<dt>HTML</dt>
<dd>is a markup language</dd>
<dt>JavaScript</dt>
<dd>is a scripting language</dd>
</dl> 그 밖의 텍스트 관련 태그
모든 텍스트 요소를 다루지는 못하고 일반적으로 사용되는 태그를 살펴보겠습니다.
인용구
다른 출처에서 인용된 블록을 정의하는데 사용합니다.
블록 레벨 컨텐츠의 섹션(문단, 여러 단락, 리스트등)이 인용된 경우, 이를 나타내는 <blockquote> 태그를 사용합니다. cite 속성에 인용의 출처를 표기합니다.
<blockquote cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blockquote">
<p>The <strong>HTML <code><blockquote></code> Element</strong> (or <em>HTML Block
Quotation Element</em>) indicates that the enclosed text is an extended quotation.</p>
</blockquote>짧은 인용문에는 <q> 태그가 쓰입니다. 마찬가지로 cite 속성을 가지므로 출처를 표기할 수 있습니다.
<p>The quote element — <code><q></code> — is <q cite="https://developer.mozilla.org/en-US/docs/Web/HTML/Element/q">intended
for short quotations that don't require paragraph breaks.</q></p>인용구에 쓰이는 두 태그의 차이는 <blockquote> 태그는 블록 레벨 요소, <q> 태그는 인라인 레벨 요소입니다. <blockquote> 태그는 브라우저에 표시될 때 들여쓰기된 문단으로, <q> 태그는 인용구를 따옴표로 묶어 표현합니다.
약어
<abbr> 태그는 요소의 약어나 축약형을 정의하는 데 사용합니다. 약어는 브라우저나 번역 시스템, 검색 엔진에게 유용한 정보를 줄 수 있습니다. title 속성을 통해 원래의 용어를 나타낼 수 있습니다.
<abbr title="Hypertext Markup Language">HTML</abbr><abbr> 태그 사이에 작성된 내용은 일부 브라우저에서 점선 밑줄로 표시됩니다. 용어의 전체 뜻은 요소 위에 마우스를 올려 놓으면 설명이 표시됩니다.
연락처 표시
<address> 태그를 이용해서 연락처 세부 정보를 표시할 수 있습니다. <address> 태그가 <body> 태그 내에서 사용되면 문서의 연락처 정보를 나타내고, <article> 태그 내에서 사용되면 해당 글에 대한 연락 정보를 나타냅니다.
<address>
<p>Chris Mills, Manchester, The Grim North, UK</p>
</address><address> 요소의 텍스트는 주로 이탤릭체(italic)로 표현되며, 위쪽과 아래쪽에 약간의 공백을 자동으로 삽입하여 다른 텍스트와 구분합니다.
위첨자와 아래 첨자
위첨자를 표현할 때는 <sup> 태그를, 아래첨자를 표현할 때는 <sub> 태그를 사용합니다.
사용 예시
- 아랫첨자: 수학 공식, 분자식, 화학 반응식 등
- 윗첨자: 수학 공식, 각주 등
<p>My birthday is on the 25<sup>th</sup> of May 2001.</p>
<p>2H<sub>2</sub> + O<sub>2</sub> → 2H<sub>2</sub>O</p>컴퓨터 코드
컴퓨터 코드를 나타낼 때 아래와 같은 많은 요소들을 사용할 수 있습니다.
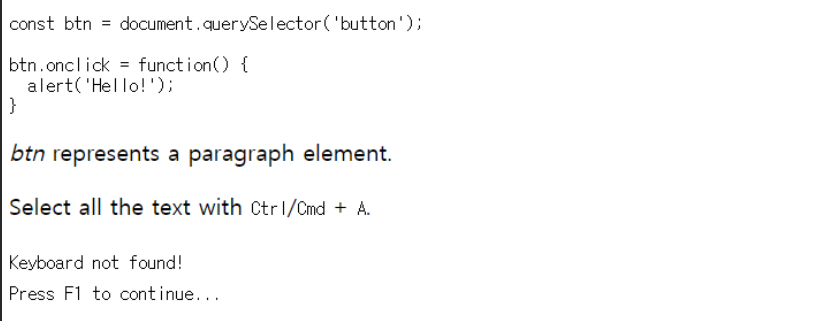
<code>: 일반적인 컴퓨터 코드<pre>: 공백(일반적으로 코드 블록)을 유지하기 위해 사용. 독특한 서식의 텍스트나 컴퓨터 코드 등을 HTML 문서에 그대로 표현<var>: 변수이름을 특별하게 표시<kbd>: 컴퓨터에 입력 된 키보드 (및 기타 유형) 입력을 표시<samp>: 컴퓨터 프로그램의 출력을 표시
<pre><code>const btn = document.querySelector('button');
btn.onclick = function() {
alert('Hello!');
}</code></pre>
<var>btn</var> represents a paragraph element.</p>
<p>Select all the text with <kbd>Ctrl</kbd>/<kbd>Cmd</kbd> + <kbd>A</kbd>.</p>
<p><samp>Keyboard not found!<br>Press F1 to continue...</samp></p>
시간과 날짜
<time> 태그는 사람이 읽을 수 있는 날짜/시간을 표시하는 데 사용됩니다. datetime 속성은 시간을 기계가 읽을 수 있는 형식으로 변환하여 캘린더에 알림이나 이벤트를 추가하고 검색 엔진의 검색 결과 향상에 도움을 줍니다
<time datetime="2016-01-20">20 January 2016</time>하이퍼링크
하이퍼링크(hyperlink)는 문서들을 다른 문서들과 연결시켜줍니다. 또는 원하는 다른 리소스와 연결시켜주기도 합니다.
<a> 태그
<a> 태그(앵커 태그) 는 웹페이지에 하이퍼링크를 생성하는 데 사용됩니다. 이 하이퍼링크는 웹페이지를 다른 웹페이지로 연결하는 데 사용됩니다.
<a> 태그에서 가장 중요한 속성은 바로 링크(link)의 목적지를 가리키는 href 속성입니다. 아래 링크에서 <a> 태그의 많은 속성을 확인할 수 있습니다.
: The Anchor element - HTML: HyperText Markup Language | MDN
기본 스타일
- 아직 방문하지 않은 링크 : 밑줄, 파란색
- 방문했던 링크 : 밑줄, 보라색
- 현재 마우스가 클릭하고 있는 링크 : 밑줄, 빨간색
<a href="https://developer.mozilla.org/ko/">MDN Web Docs</a>.