다크모드에 대해 알아보자

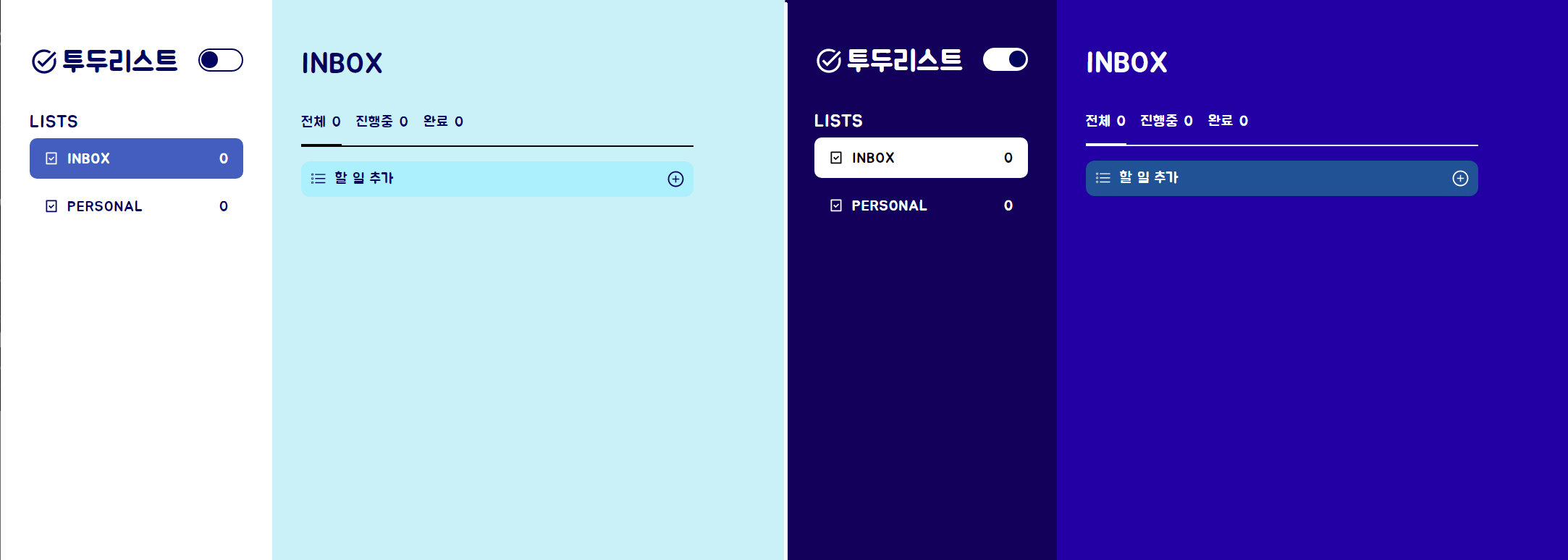
투두리스트 프로젝트 중 기능으로 다크모드를 추가하였으나 가독성과 컬러 선택이 아쉬워 다크모드에 대해 알아보았습니다.
다크모드
다크 모드(영어: Dark Mode), 다크 테마(dark theme), 블랙 모드(black mode), 나이트 모드(night mode)는 밝은 색의 텍스트, 아이콘, 그래픽 사용자 인터페이스 요소들을 어두운 배경 위에 사용하는 컬러 스킴으로, 컴퓨터 사용자 인터페이스 디자인과 웹 디자인 면에서 자주 논의되는 모드이다.
다크 모드 - 위키백과, 우리 모두의 백과사전
"다크모드를 지원해야 하는 이유"
사용자에게 좋은 경험을 제공하기 위해
사용자의 눈의 피로를 덜어주고 집중도를 높여줄 수 있는 방법으로 다크모드를 사용한다. 모니터 화면을 장시간 봐야 하는 경우 라이트 모드는 눈이 쉽게 피로해지는 반면 다크 모드는 상대적으로 피로감이 덜하다
또한, 다크모드 OS UI 사용자가 라이트 모드의 화면을 마주해 느낄 수 있는 이질감을 없애기 위함
다크모드 UI 디자인
다크 테마는 테마가 검은색이라는 말이 아닌 저조도의 테마라고 보는 것이 정확
주의할 점: 색상
채도가 높은 색상은 어두운 바탕에서는 떨리는 것처럼 보일 수 있기 때문에, 다크모드 UI에서는 채도가 높은 색상을 피하는 것이 좋다
색이 보다 선명할수록 채도가 높다고 말하며 회색이나 흰색 또는 검정과 같은 무채색에 가까울수록 채도가 낮다고 말한다.
텍스트와 함께 색상을 사용할 때는 콘트라스트 비율이 WCAG의 AA 표준인 최소 4.5대 1을 넘어야만 한다
(참고: 명도 대비 평가 도구)
배경이나 화면의 색으로는 순수한 검은색(#000000)을 사용하지 않는 것이 좋다
원칙
-
다크모드는 색상으로 높이차를 나타낸다. 위로 갈수록 밝은 색상 사용
- 이유: 라이트모드에서는 높이차를 그림자로 표현할 수 있으나 다크모드에서는 그림자 표현이 두드러지지 않기 때문
-
악센트 색상 사용
- 어두운 테마 UI에 제한된 색상 액센트를 텍스트나 버튼과 같은 핵심 요소를 강조하기 위해 드물게 사용해야 한다
-
Opacity 활용
- 텍스트의 강조를 위해. 가장 강조되어야 하는 텍스트는 87%, 그 다음 60%, 비활성화 상태의 텍스트는 38%가 적당하다
다크모드 설계 고려사항
-
컬러 시스템의 1대 1 매칭
- Hex 컬러 값으로 매칭하는 것이 아니라 해당 컬러가 사용된 UI와 목적에 따라 네이밍을 정해 시스템화하는 것이 필요하다
- e.g. #fff - white 대신 #fff - background로 네이밍. 다크 모드에서는 #121212 컬러로 지정하여 매칭
-
Elevated UI의 고려
- 2개 이상의 레이어가 겹치는 상황을 대비해 최소 3가지 이상의 Elevated UI 컬러를 지정