vscode & create-react-app를 이용한 리액트 개발 환경 구축
1. Node.js, VSCode 설치
- Node.js 최신 버전으로 설치
왜 설치하나요?
create-react-app(리액트 프로젝트에 필요한 패키지들을 묶어 리액트 앱을 생성해주는 도구)을 설치하기 위해서. NPM(Node Package Manager)을 통해 설치하는데 이것이 nodejs에 포함되어 있어요.
* npm - 자바스크립트 프로그래밍 언어를 위한 패키지 관리자. Node.js에서 사용할 수 있는 모듈들을 패키지로 만들어 관리 * - Visual Studio Code (VSCode)
2. 사용할 폴더 만들고 vscode에서 열기
컴퓨터에 원하는 위치에 폴더 하나를 생성하고 vscode를 실행하여 파일 ➡ 폴더 열기 ➡ 생성한 폴더 선택
🚨 경로는 한글이 포함되지 않게 해주시고, 프로젝트명은 소문자로 작성해주세요
3. 리액트 앱 생성
npx create-react-app 프로젝트명
npm 아니고 npx? 🤔
npx는 npm 5.2.0 버전부터 추가된 도구
npm으로 전역이나 로컬에 모듈을 설치해 프로젝트마다 같은 모듈을 공유해서 사용할 수 있습니다. 업데이트 된다면? 로컬에서 빠르게 변화하는 모듈을 관리하는 것은 어렵겠죠. 이를 개선해 모듈을 로컬에 저장하지 않고, 일회성으로 패키지 명령을 실행하는 것이 npx
터미널이 안보인다면?
vscode 메뉴 - 터미널 - 새 터미널
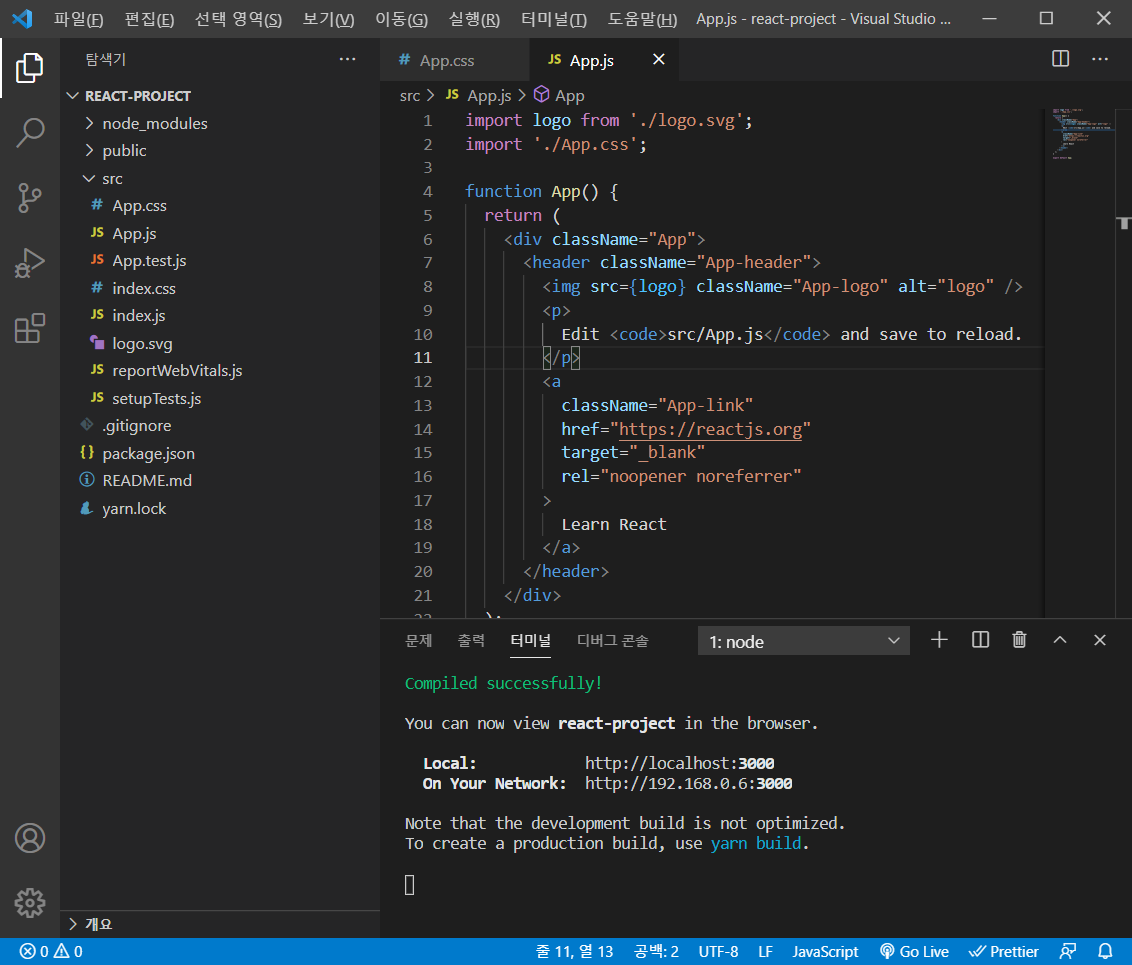
4. 앱 구동하기
리액트 앱이 생성되면 폴더 열기를 통해 생성한 폴더 선택
브라우저에서 확인하려면 터미널에 npm start
👉 package.json의 scripts에 있는 start 명령어를 실행
package.json🧾
프로젝트 정보와 패키지 버전 정보를 담고 있는 파일

 Hello React😉
Hello React😉
Reference
📗 리액트 설치와 개발환경 셋팅
📗 Node.js NPM
📗 npm과 npx의 차이
📗 package.json