정적 자원
결론부터 말하면, 한 번 로드되고 변하지 않는 모든 자원들은 정적 자원입니다.
브라우저에 띄워줄 이미지, css파일, 자바스크립트 파일은 모두 정적 자원의 사례입니다.
이미지, css파일, 자바스크립트 파일은 정적 자원입니다.
자바스크립트로 개발할 때와 달리, 장고는 별도의 코드를 적어주지 않으면
css와 이미지를 사용할 수 없습니다.
장고 프로젝트에서 이미지와 css, javascript파일을 사용하려면, settings.py 파일에 디렉토리 설정을 우선 해주어야 합니다.
그렇지 않으면 css를 이용한 스타일링도,
이미지 띄우기도 불가능합니다.
장고 프로젝트에서 정적 자원 사용을 위한 준비단계
Django 프로젝트에서 사진, css파일, 자바스크립트 파일을 사용하려면,
별도의 조치를 취해주어야 합니다.
자바스크립트 기반으로 웹 개발을 해보신 분들이라면,
css와 js파일을 사용하기 위해 별도의 설정을 해주어야 한다는 것 자체가
어색하게 들릴 수도 있겠네요 😂
우리가 해주어야 할 조치는 다음과 같습니다.
- static폴더 생성
- settings.py 파일 최하단에 STATICFILES_DIRS 작성
- settings.py 파일 최하단에 STATIC_ROOT 작성(배포를 위함 - 안 써도 개발 단계에선 문제없음)
이제, 하나씩 차근 차근 살펴봅시다.
01. static 폴더 생성
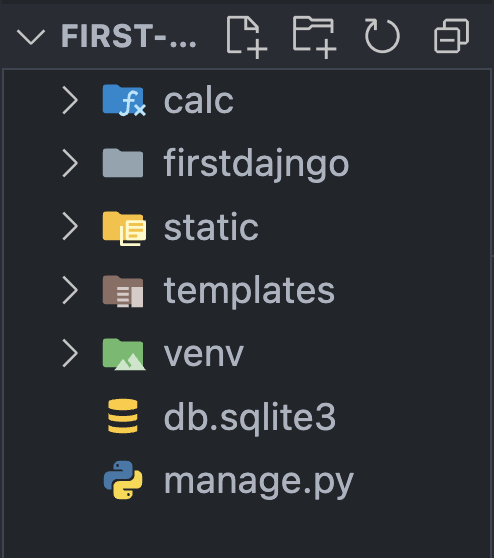
가장 먼저, 프로젝트의 최상단 디렉토리에 static이라는 이름의 폴더를 만들어주세요.
저희는 앞으로 이곳에 사진, css파일, js파일 등을 보관하겠습니다.
assets라는 이름으로 지으셔도 괜찮습니다. 저는 static으로 하겠습니다.

다음과 같이, 저희의 정적 자원들을 보관할 static폴더가 최상단 디렉토리에 잘 생성된 것을 확인할 수 있습니다.
02. settings.py 파일 최하단에 STATICFILES_DIRS 설정하기
static폴더를 만들었다고 해서, Django가 이미지 파일을 바로 띄워주는 것은 아닙니다.
Django에게 정적 자원들을 탐색할 위치를 settings.py파일에 명시해줘야 합니다.
아래는 완성된 settings.py의 모습입니다.
STATIC_URL = "static/"
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'first-django/static')
]이제 위의 코드를 하나씩 살펴봅시다.
STATIC_URL = "static/"이 부분은 기본적으로 작성되어 있는 코드입니다.
이는 프론트엔드에서 정적 자원을 사용하기 위해 작성할 url의 시작 주소가 static이란 것을 의미합니다.
앞으로 사진, css, javascript파일의 경로를 적어줄 때,
static DTL 안에 써주면 됩니다.
static DTL은 이 포스팅의 하단부에 적어두었습니다.
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]이 부분은 저희가 직접 작성해줘야 하는 부분입니다.
BASE_DIR은, 장고 프로젝트가 설치된 경로입니다.
파이썬 os모듈에서 제공하는 path.join을 사용해 프로젝트 설치 경로에 생성해둔 static폴더를 연결해 장고 인터프리터에게 정적 자원을 찾을 위치를 알려주는 것입니다.
03. settings.py 파일 최하단에 STATIC_ROOT 작성
마지막 단계입니다! 좀만 힘내봅시다.
아래는 저희가 마지막으로 작성해주면 되는 코드입니다.
STATIC_ROOT = os.path.join(BASE_DIR, 'assets')이는 사실 배포 단계를 위한 코드입니다.
나중에 장고가 배포를 위해 모든 정적 파일들을 끌어모으고, 이를 assets라는 폴더에 관리하는 것입니다.
기억하세요! 개발중에 저 폴더가 생기는게 아닙니다!
나중에 배포 직전에
python manage.py collectstatic를 수행하면, 장고가 모든 정적 파일을 저곳에 모으는 것입니다.
collectstatic명령어를 터미널에 치기 전까진 assets라는 폴더는 IDE에 생성되지 않습니다.
전체 settings.py 코드
settings.py파일에 다음과 같은 코드들이 모두 적혀있다면,
이제 정적 자원(이미지, css, js 등등)을 사용할 수 있습니다!
야 호!
STATIC_URL = "static/"
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
STATIC_ROOT = os.path.join(BASE_DIR, 'assets')정적 자원을 사용하기
이제 설정은 끝났으니, 코드상에서 직접 사용해봅시다.
사용하는 것도 처음엔 꽤나 복잡하게 느껴질 수 있습니다.
정적 자원을 사용할 모든 html파일의 최상단엔 다음과 같은 DTL을 써줘야 합니다.
{% load static %}장고 인터프리터에게 "모든 정적자원을 불러와주렴" 하고 부탁하는 것이죠.
그 뒤에, 모든 정적 자원들의 링크는
{% static '주소' %}형식으로 작성해주어야 합니다.
static을 써주었기에, 이미지 경로에서 static/ 디렉토리는 이미 썼다고 가정하고 그 뒤의 디렉토리부터 써주면 됩니다.
예를 들어, static 폴더 안에 images라는 폴더 안에 1.png파일이 있다면
{% static 'images/1.png' %}이렇게 적어주면 됩니다!
정적 자원의 잘못된 용례
<link href="haha.css">위와 같은 코드를 작성하면, 장고 인터프리터는 해당 경로에 있는 정적 자원을 로드하지 못합니다.
장고가 해당 경로에서 정적 자원을 바르게 로드하도록 하려면,
다음과 같이 코드를 수정해야 합니다.
바른 용례
{% load static %}
<!--많은 코드 생략-->
<link href="{% static 'haha.css' %}">이렇게 DTL속에 써주면 문제 없이 정적 자원을 활용할 수 있답니다!
감사합니다.
