
web을 다루다 보면 DOM이라는 소리를 되게 자주 접하게 된다. 아니면 document라던가.. 도대체 DOM/document는 무엇일까?!🤔
Welcome DOM!
DOM이란Document Object Model이라는 뜻으로JS에서HTML에 접근하여 태그 생성/수정/삭제, 또는 내용 변경등의 조작을 할 수 있다.(정적인 웹에서 동적인 웹으로!)

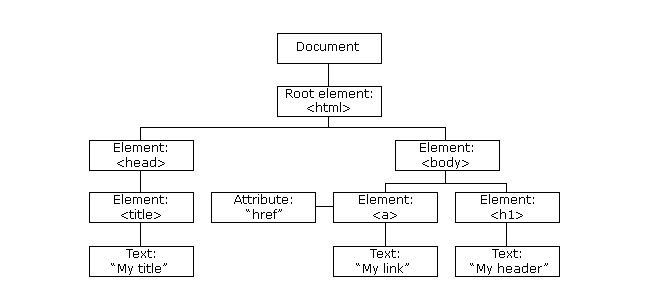
DOM 구조
How?!
바로 document라는 전역객체를 통해!
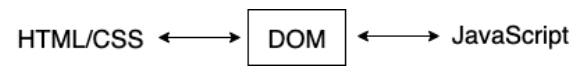
JS의 document객체는 DOM 구조를 접근하는 관문이며, document객체는 HTML 문서를 나타낸다고 말할 수 있다.

만약, body의 내용을 다꾸고 싶다면 우리는 다음과 같은 코드를 통해 어떤 web이라도 내용을 바꿀 수 있을 것이다!
// body의 내용을 바꿈
document.body.innerHTML = '내용 다 바꿈';
// 'blue' class의 background-color를 바꿀 수 있음!
let blueElement = document.querySelector('.blue');
blueElement.style.backgroundColor = 'blue';두번째 코드는 만약 blue라는 클래스가 있다 했을때, 그것의 backgroundColor 속성을 바꿔 배경색을 바꿔줄 수 있다. 그외에도 createElement(tagName), appendChild()등의 많은 함수들이 있다!
Today, Learned
배운점
DOM의 full Name을 알았다.DOM의 역할과JS를 통해 동적으로 만드는 방법!
느낀점
DOM이 잘 안쓰인다고 하지만, 기본을 튼튼히 알아가자!- 이름만 들었을땐 되게 어려운 개념같이 느껴졌지만, 은근 친숙한게 맘에 드는 녀석이다ㅋㅋㅋ
오늘의 한마디
DOM~ 너 꽤 맘에 든다?!
