
오늘은 같이 공부하는 분께 FrontEnd에게 찰떡같은 비유를 들어서 그것으로 시작하려고 한다!ㅋㅋㅋㅋ

ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ진짴ㅋㅋㅋㅋㅋ찰떡같은....ㅠㅠ
다들 이런 경험 한번씩 있을 것 같다! (맞아요 제 얘기입니다..)
나는 특히 css중에서도 float가 참 어려운 부분이다...
근데,
이러한 float를 대신할 수 있는 flex가 있다는 사실!😃
심지어 더 다루기 쉽다는 사실!!😎
모르시는 분들을 위해 모셨습니다!!!🤩
바로바로... Flex한 개구리!!
FLEXBOX FROGGY🐸

바로 이 개구리를 연잎 위에 올려주면 되는 게임인데, 진짜... 이 개발자분 내가 상 주고 싶다!!!!!👍👍👍
프론트분들도 싫어한다는 css를 어떻게 이렇게 재밌게 만드셨는지..
아주 칭찬해~👏
그래서 flex가 뭔데?!
게임을 즐기고 오신 분들이라면 바로 이 글을 나가도 되겠지만, 여러분의 시간은 소중하니까 제가 깔쌈하게 정리해보겠슴다!
flex는css의display속성의 한 부분인데, 굳이float를 쓰지 않고도 상하좌우 정렬은 물론, 한 열에 다 넣을지, row/column으로 할지, reverse 할지 쉽게 정할 수 있다!
기능 소개
| 속성 이름 | 기능 |
|---|---|
| justify-content | 가로열로 나열된 요소들을 상하좌우에 정렬 |
| align-items | 세로열로 나열된 요소들을 상하좌우에 정렬 |
| flex-direction | 나열된 요소들을 가로/세로로 정렬(거꾸로도 가능) |
| order | 요소에 직접 접근하여 기존 위치보다 앞/뒤로 이동 가능 |
| align-self | 요소에 직접 접근하여 기존 align-items와 다른 정렬 가능 |
| flex-wrap | 요소들을 상위 태그의 크기를 벗어나도 한열에 정렬할지, 안할지 조정 |
| flex-flow | flex-direction과 flex-wrap을 합친 기능 |
| align-content | 여러줄의 대하여 정렬 방법을 결정함 |
실제 예시
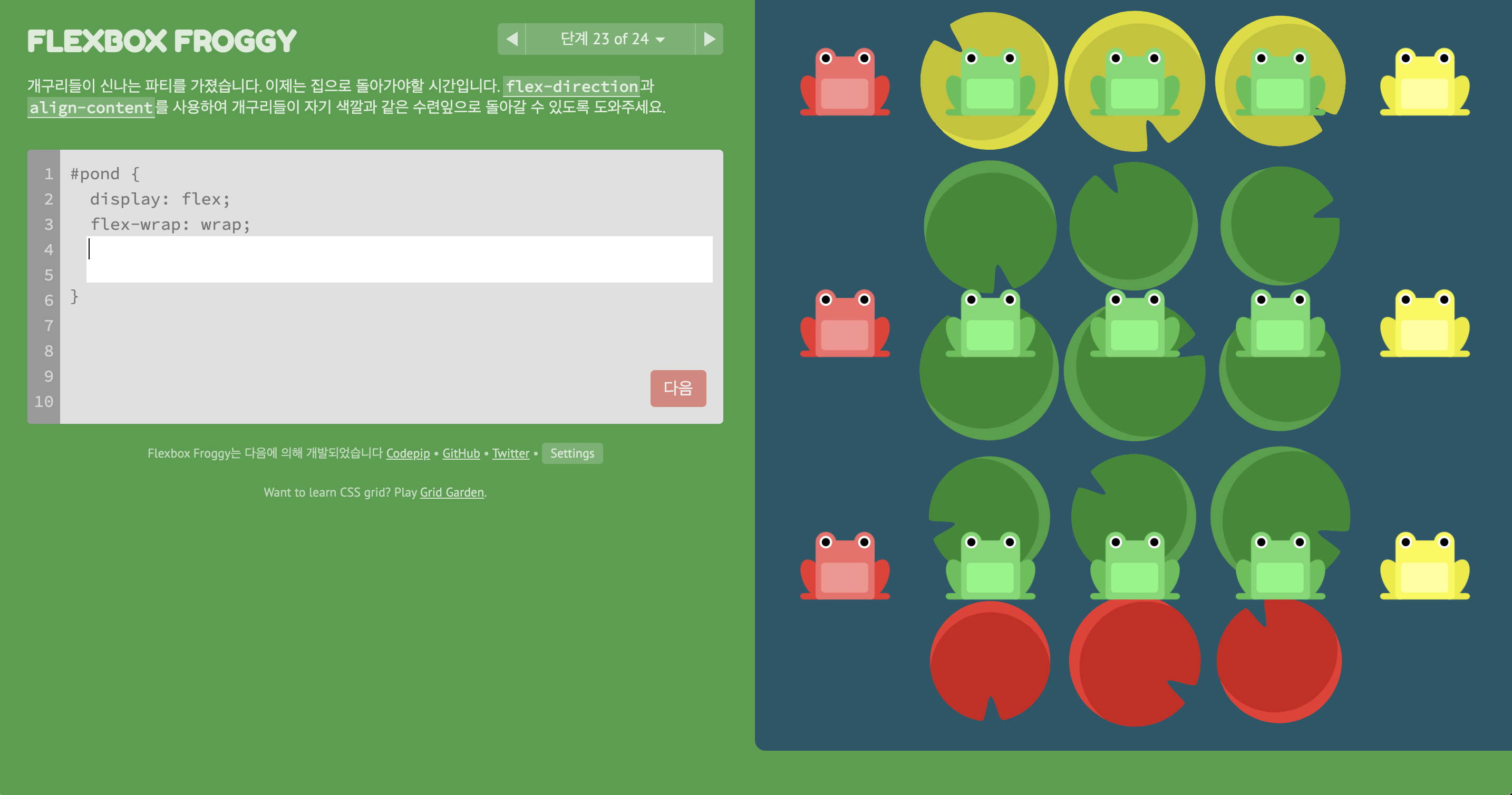
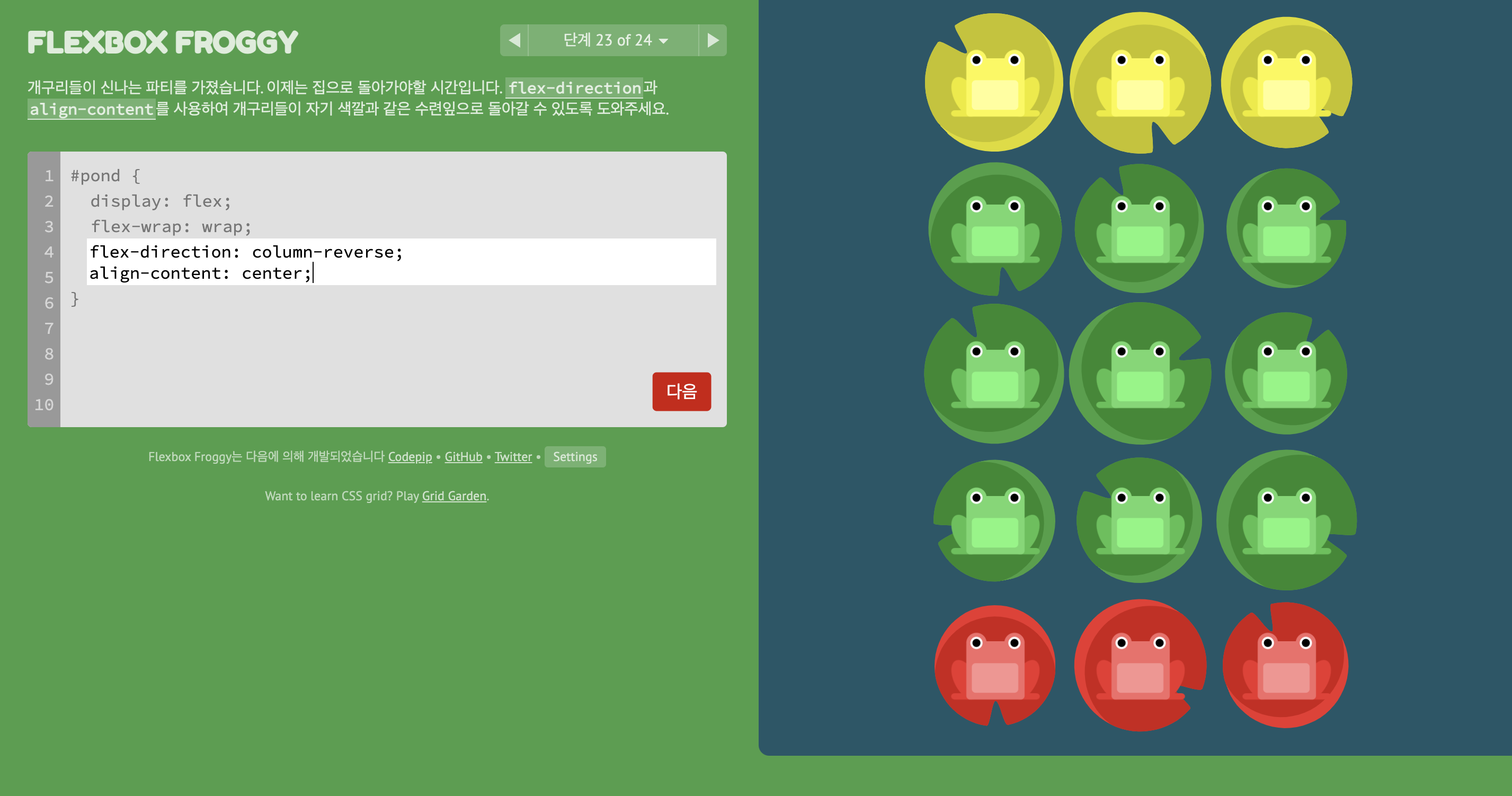
1. flexbox froggy


첫번쨰 그림에서 단 2줄만에 두번째 그림이 되는 기적...
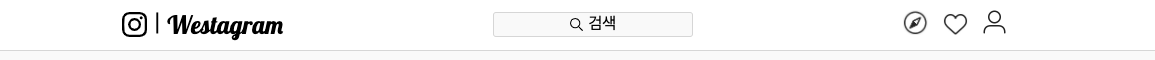
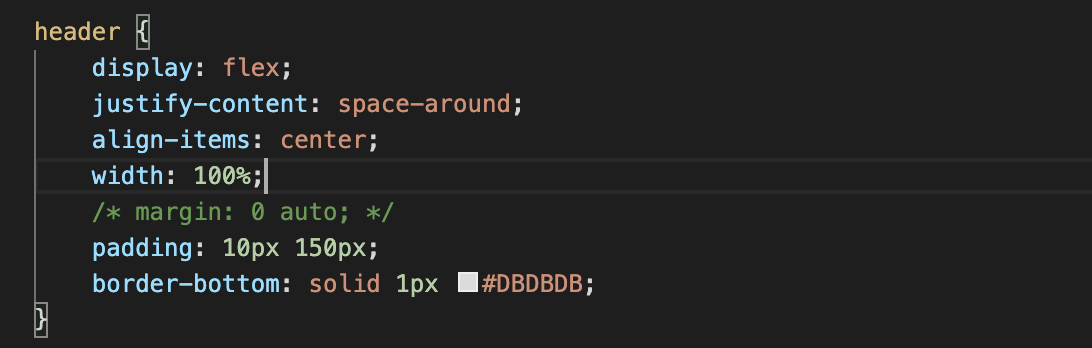
2. Instagram clonning


아직 미완성이지만, clonning하고 있는 Instagram이다!
위에 header 부분의 정렬을 두번째 이미지와 같이 flex와 align-items, justify-content를 활용하여 사용하고 있다는 사실...! (너무 간편하고 좋아...🥳)
오늘은 간편한 css의 속성인 flex를 알아봤다!
이 글을 읽고 있는 분께도 flex의 무한한 감동을 느껴봤으면 좋겠다!!!🤣
Today, Learned
배운점
flex의 모든것(! x 100)flex는 상위 태그(감싸고 있는 태그)에서 조작해야 내가 머리속에 그린 대로 실행이 된다는 점!order같은건 그 요소에서 실행해야 한다!
느낀점
css의 가장 큰 늪인float의 대체제를 찾아서 너무 좋다!👍- 이해가 되지 않을땐 무.조.건. FLEXBOX FROGGY🐸
- 개발자분.. 한국어 할 수 있다면 연락주세요! 기프티콘 나갑니닼ㅋㅋㅋ
오늘의 한마디
역시 사람은 불편해야 개발을 한다ㅋㅋㅋㅋㅋ 프로불편러가 되자!! (응?)


Today, Learned 밑의 배운점과 느낀점의 폰트 사이즈가 다른게 좀 맘에 걸립니다