
-
Vuex란?
- 무수히 많은 컴포넌트의 데이터를 관리하기 위한 상태 관리 패턴이자 라이브러리
- React의 Flux 패턴에서 기인함
- Vue.js 중고급 개발자로 성장하기 위한 필수 관문
-
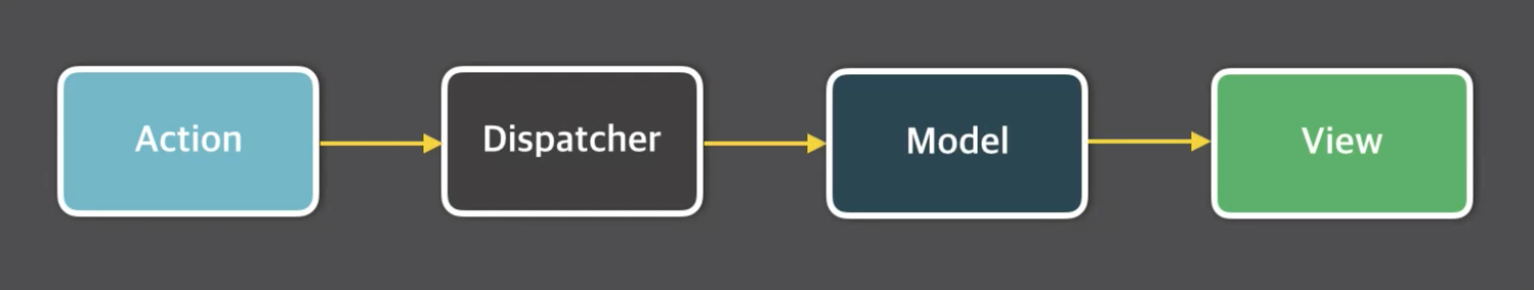
Flux ?
- MVC 패턴의 복잡한 데이터 흐름 문제를 해결하는 개발 패턴

- action: 화면에서 발생하는 이벤트 또는 사용자의 입력
- dispatcher: 데이터를 변경하는 방법, 메서드
- model: 화면에 표시할 데이터
- view: 사용자에게 비춰지는 화면
- MVC 패턴의 복잡한 데이터 흐름 문제를 해결하는 개발 패턴
-
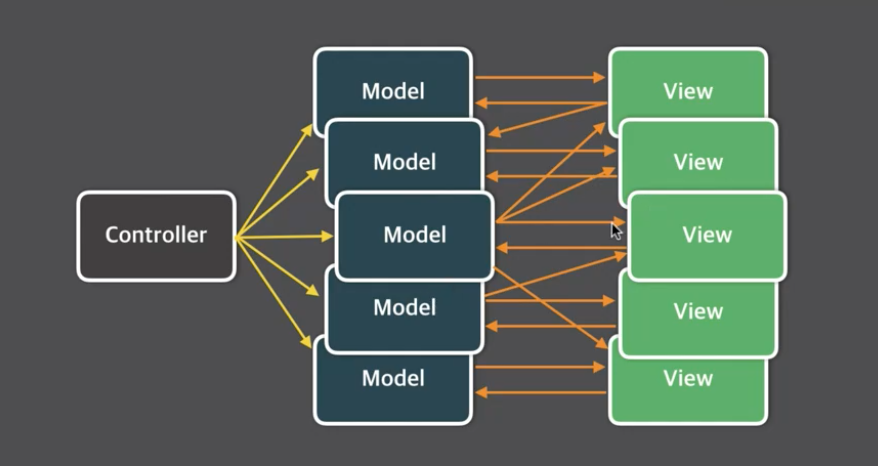
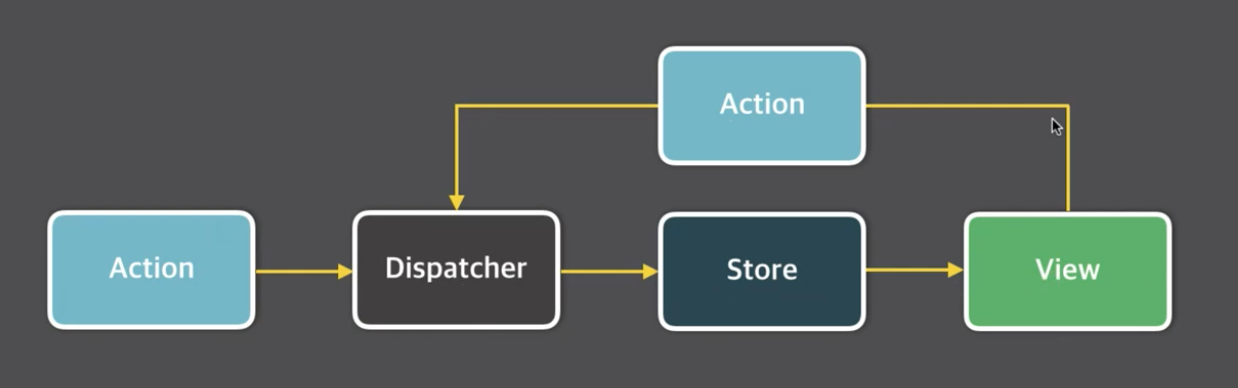
MVC 패턴과 Flux 패턴
MVC 패턴의 문제점

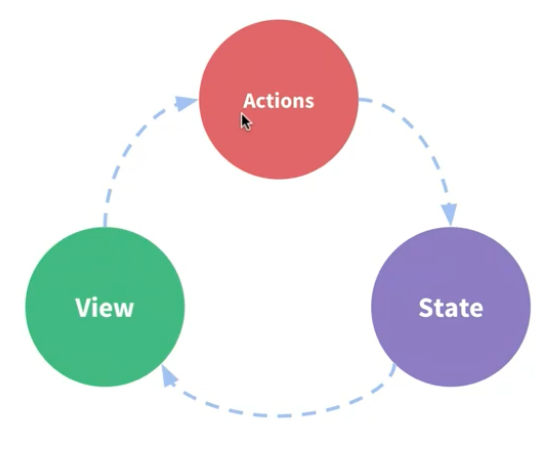
Flux 패턴의 단방향 데이터 흐름

-
Vuex로 해결 할 수 있는 문제
- MVC 패턴에서 발생하는 구조적 오류
- 컴포넌트 간 데이터 전달 명시
- 여러 개의 컴포넌트에서 같은 데이터를 업데이트 할 때 동기화 문제
-
Vuex 컨셉
- State: 컴포넌트간에 공유하는 데이터
data() - View: 데이터를 표시하는 화면
template - Action: 사용자의 입력에 따라 데이터를 변경하는
methods

- State: 컴포넌트간에 공유하는 데이터

