
이번에 볼 코드는 MyPage중에서도 메인이다.
비록 우리 프로젝트에서는 시간관계상 구현을 하지 못한 부분이지만,
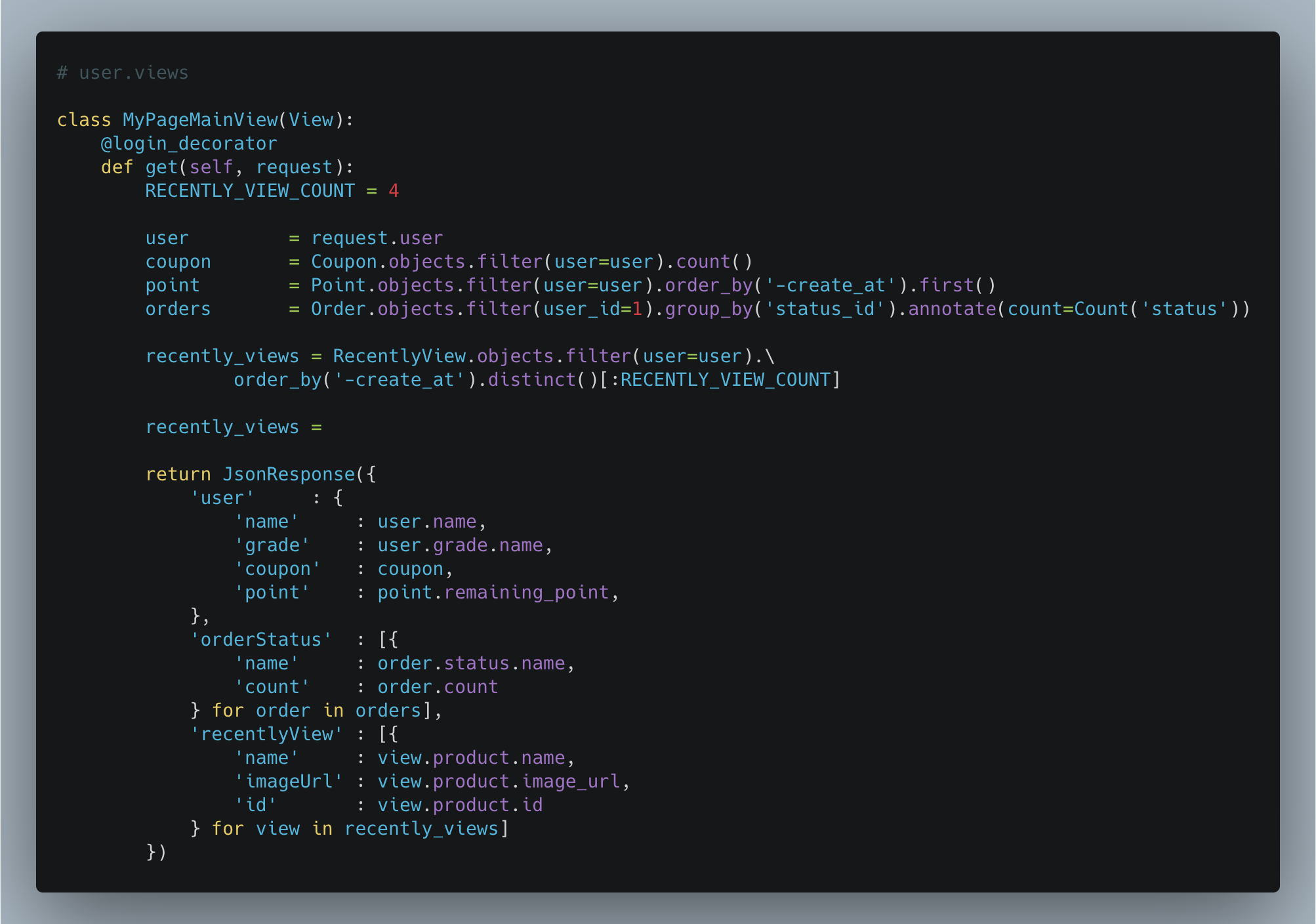
View로는 구현을 해놨었다!
머리속으로 그려보기☀️

마이페이지 메인에는 보여줘야 할 부분이 많은것 같다.
- 사용자 이름, 회원등급
- 쿠폰, 적립금
- 진행 중인 주문(
order_status,product_status) - 최근 주문 정보
- 최근 본 상품
하지만 여기서 우리는 최근 주문 정보는 생략하고 나머지를 구현하기 결정했고,
그것을 제외한 것을 다 객체 key/value로 보내줘야 할 것 같다!
실제 코드 짜기🚀

my page header
이 부분은 유저의 이름, 등급, 포인트, 쿠폰이 들어가는데
각각의 테이블이 존재해서 해당 테이블에 접근해서 count(), first(), request.user를 이용하여 이름과 등급을 구해주었다.
order status
이것도 간소화하여 진행을 하였는데,
입금대기와 같은 상태들만 나타내서 보여주기 하였다.
하지만 그 과정은 절대 쉽지 않았는데...
order_status별로 카운팅을 하는 ORM을 짜는것이 쉽지 않았다.
나는 SQL문이 더 익숙해서 먼저 SQL문으로 짜보고 난뒤
group_by()와 annotate(), count()로 구현을 했다.
recently view
어차피 이 공간에는 상위 4개만 들어가기 때문에 4라는 숫자를 상수로 지정해서 사용했다.
생성된 날짜순으로 order_by()사용했고,
distinct()를 사용해서 중복값을 제거하고 나타내주었다.
(동일한 상품이 나오면 안되니까!)

말을 지키는 남자.. 블로그 다 쓰고 주무시다니..
group_by는 처음 보네용.. 지금 당장 찾아봐야지~ 잘 읽고 갑니다 성준님 :)