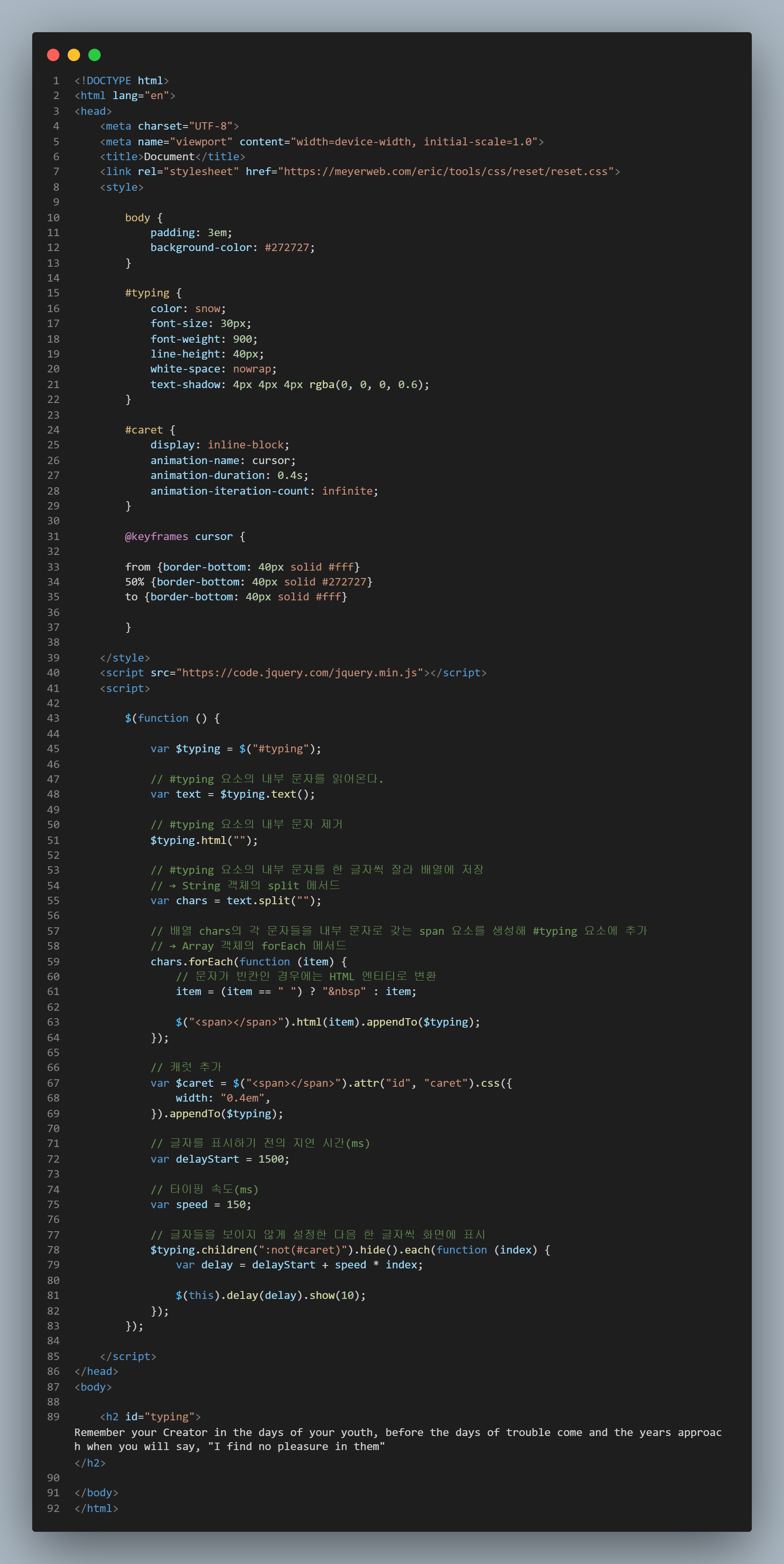
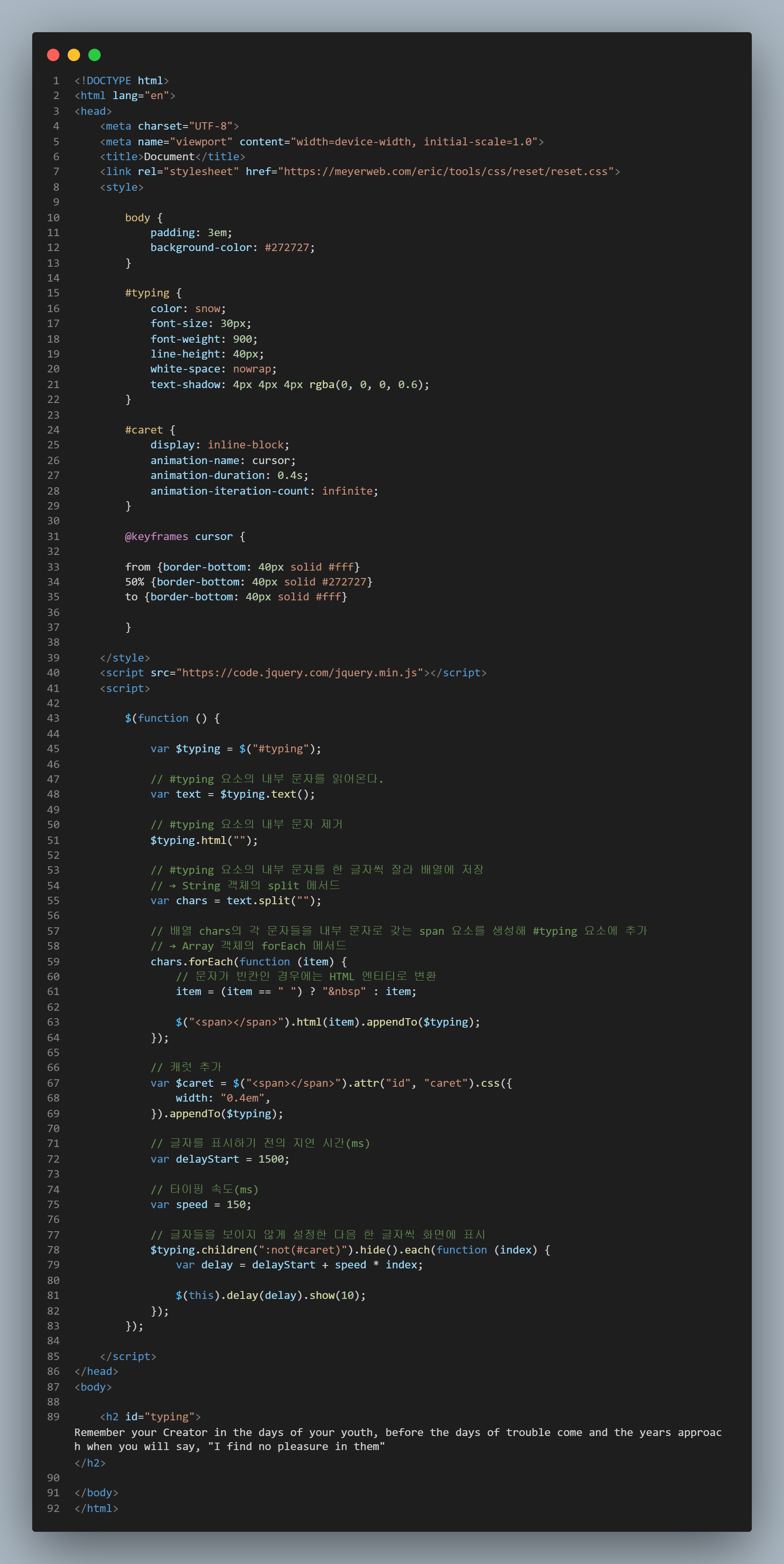
codepen 에서 white-space: pre-wrap 이 안먹는 건지 자동 줄바꿈이 안된다.. 일단은 nowrap으로 해놓았다.
- 구현 문제점
- 타이핑 할 때는 캐럿이 깜빡이지 않기를 바라는데 방법을 모르겠다.
- 크롬에서는 pre-wrap을 주면 자동 줄바꿈이 된다. 그런데 내가 원하는 부분에서 자동으로 줄바꿈하여 글자가 써지게 하려면 어떻게 해야 할까..

codepen 에서 white-space: pre-wrap 이 안먹는 건지 자동 줄바꿈이 안된다.. 일단은 nowrap으로 해놓았다.