계산기 만들기 ⌨️
계산기 만들기

-
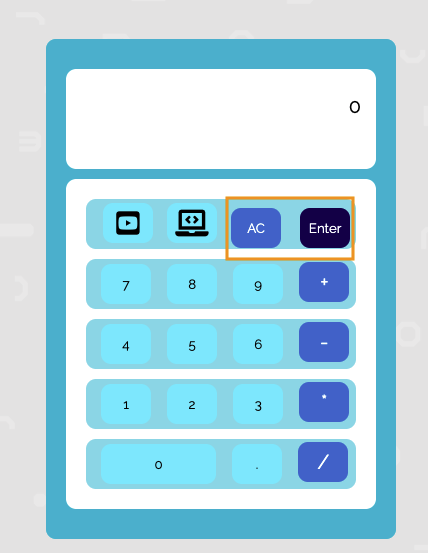
계산기에 기본 기능을 구현하고 css스타일링을 진행
-
AC, Enter부분 이외에는 위쪽 라인이 텅 비어있어 다른 기호들을 넣으려 했으나 완벽하게 구현되는 계산기가 아니기에 다른 것들을 추가함
-
font awesome에서 무료로 제공하는 아이콘을 이용하여, YouTube와 코드스테이츠 바로가기 기능 구현(button 태그안에 a태그를 다시 넣어 AC, Enter와 같은 모양 유지)
-
주황색 박스 문제발생
-
아이콘이 너무 작게 출력되어 크기를 늘려주니 위와 같은 위치 문제 발생
-
margin값과 padding값을 바꿔가며 조절해 보았으나 다 같이 묶여 있기에 조절에 의미가 없었음
-
position: absolute 를 써 보았지만, 이 또한 문제가 발생
(어디에 주든 모든 아이콘이 하나로 묶여 졌으며, 서로 위치를 바꾸려 해도 기존에 가지고 있던 위치에서 크게 벗어나는 문제 발생함, absolute에 대한 이해가 아직 부족한 것으로 보여지기에 추가적인 학습 필요!) -
문제 해결을 위해 약 3시간 동안 여러 실험 및 구글링 진행
-
vertical-align:middle을 이용하여 간단히 해결됨
-
vertical-align은 이미지와 텍스트를 같은 요소에서 중간으로 배치하기 위해 많이 사용한다고 한다.
(내게 딱 필요한 속성이였음)

