인증/보안 (쿠키, 세션) ✍🏻
쿠키 📌
서버에서 클라이언트에 데이터를 저장하는 하나의 방법
서버가 원한다면 서버는 클라이언트에서 쿠키를 이용하여 데이터를 가져올 수 있다.
쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 전송하는 것도 포함된다.
쿠키의 특징 📍
서버가 클라이언트에 데이터를 저장할 수 있다.
쿠키를 이용하여 데이터를 저장하고 원할 때 이 데이터를 다시 불러와 사용할 수 있다.
하지만 데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없다. 데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있다.
이런 조건들은 쿠키 옵션으로 표현한다.
쿠키 옵션📍
- Domain
도메인은 흔히 보는 www.google.com 과 같은 서버에 접속할 수 있는 이름이다.
쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다.
서브 도메인이란 www 같은 도메인 앞에 추가로 작성되는 부분 요청해야 할 http://www.localhost.com:3000/users/login 이라 하면 여기에서 도메인은 localhost.com 이 된다.
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있다.
- Path
세부 경로는 서버가 라우팅할 때 사용하는 경로
요청해야 하는 URL이http://www.localhost.com:3000/users/login인 경우라면 여기에서 Path의 세부 경로는 /users/login 이 된다.명시하지 않으면 기본으로 / 으로 설정되어 있다.Path 옵션의 특징은 설정된 Path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있다.즉 Path가 /users로 설정되어 있고, 요청하는 세부 경로가 /users/login 인 경우라면 쿠키 전송이 가능하다.하지만 /user/login 으로 전송되는 요청은 Path 옵션을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없다.
- MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션 MaxAge는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션이다. Expires 은 MaxAge와 비슷한데 언제까지 유효한지 Date 를 지정한다. 기준은 클라이언트의 시간을 기준으로 한다. 이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴된다. 하지만 두 옵션이 모두 지정되지 않는 경우에는 브라우저의 탭을 닫아야만 쿠키가 제거될 수 있다.
- Secure
쿠키를 전송해야 할 때 사용하는 프로토콜에 따른 쿠키 전송 여부를 결정한다.
만약 해당 옵션이 true로 설정된 경우, 'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송할 수 있다.
- HttpOnly
자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정
만약 해당 옵션이true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가하다.명시되지 않는 경우 기본으로false로 지정
만약 이 옵션이false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약하다.
- SameSite
Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정- Lax :Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있다.
- Strict : Cross-Origin이 아닌
same-site인 경우에만 쿠키를 전송 할 수 있다. - None: 항상 쿠키를 보내줄 수 있습니다. 다만 쿠키 옵션 중
Secure옵션이 필요다.
이때 'same-site'는 요청을 보낸 Origin과 서버의 도메인이 같은 경우를 말한다.
이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에Set-Cookie라는 프로퍼티에 쿠키를 담아 쿠키를 전송하게 된다.
이후 클라이언트 혹은 서버에서 쿠키를 전송해야 한다면 클라이언트는 헤더에Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 된다.
- 쿠키를 이용한 상태 유지
쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless 한 인터넷 연결을 Stateful 하게 유지할 수 있다.
하지만 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하다.
이런 인증정보를 탈취하여 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 상관하지 않고 인증된 유저의 요청으로 취급하기 때문에, 개인 유저 정보 같은 민감한 정보에 접근이 가능하다.
세션
쿠키를 기반으로 하는 상태정보를 기반으로 하는 기술(논리적 연결)
서버는 클라이언트에 대한 정보를 자신의 서버에 저장하고 이를 구분할 수 있는 ID를 클라이언트에게 발급한다.
특징
- 접속시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정
- 사용자에 대한 정보를 서버에 두기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지하게 된다.
- 동시접속자 수가 많은 웹 사이트인 경우 서버에 과부하를 주게 되어 성능 저하의 요인이 된다.
- 클라이언트가 Request를 보내면, 해당 서버의 엔진이 클라이언트에게 유일한 ID를 부여하는 데 이것을 세션 ID라 한다.
동작 방식
- 사용자가 서버에 접속 시 세션 ID를 발급 받는다.
- 사용자는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있다.
- 사용자는 서버에 요청할 때, 이 쿠키의 세션 ID를 서버에 전달해서 사용한다.
- 서버는 세션 ID를 전달 받아 별다른 작업없이 세션 ID로 세션에 있는 클라이언트 정보를 가져온다
- 사용자 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답한다.
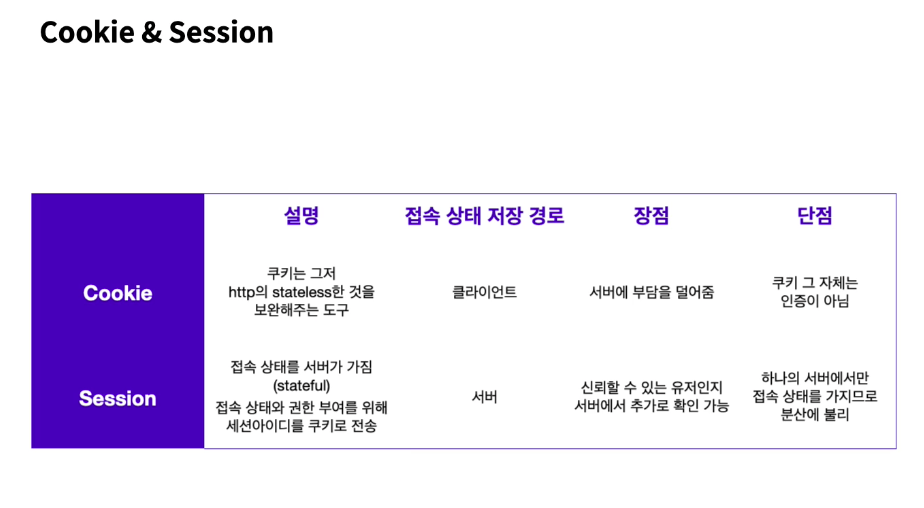
쿠키와 세션의 차이
쿠키는 사용자의 메모리 또는 파일에 저장되지만, 세션은 서버 메모리에 저장된다.
쿠키는 보안적으로 탈취되거나 변조될 위험이 있지만 서버는 서버쪽에 저장되어 있어 탈취 위험이 적다.
세션은 쿠키의 진화형으로 볼 수 있으며 쿠키를 활용하지만 정보를 서버쪽에 저장하여 안정성이 향상되었다.
다만, 세션은 서버에 저장하기 때문에 많은 사용자를 유치하는 서버는 과부하를 야기하기에 엄청난 메모리의 양을 소모할 위험이 있고 속도도 그만큼 더 느려져 무조건적인 세션 사용은 좋지 않다.