CORS란?
Cross-Origin Resource Sharing(CORS)
사전적 의미 : Cross-Origin (교차,가로지르다 - 기원,근원,출처) Resource (자원,재원) Sharing(공유)
의미 풀이 : 교차 출처 자원의 공유
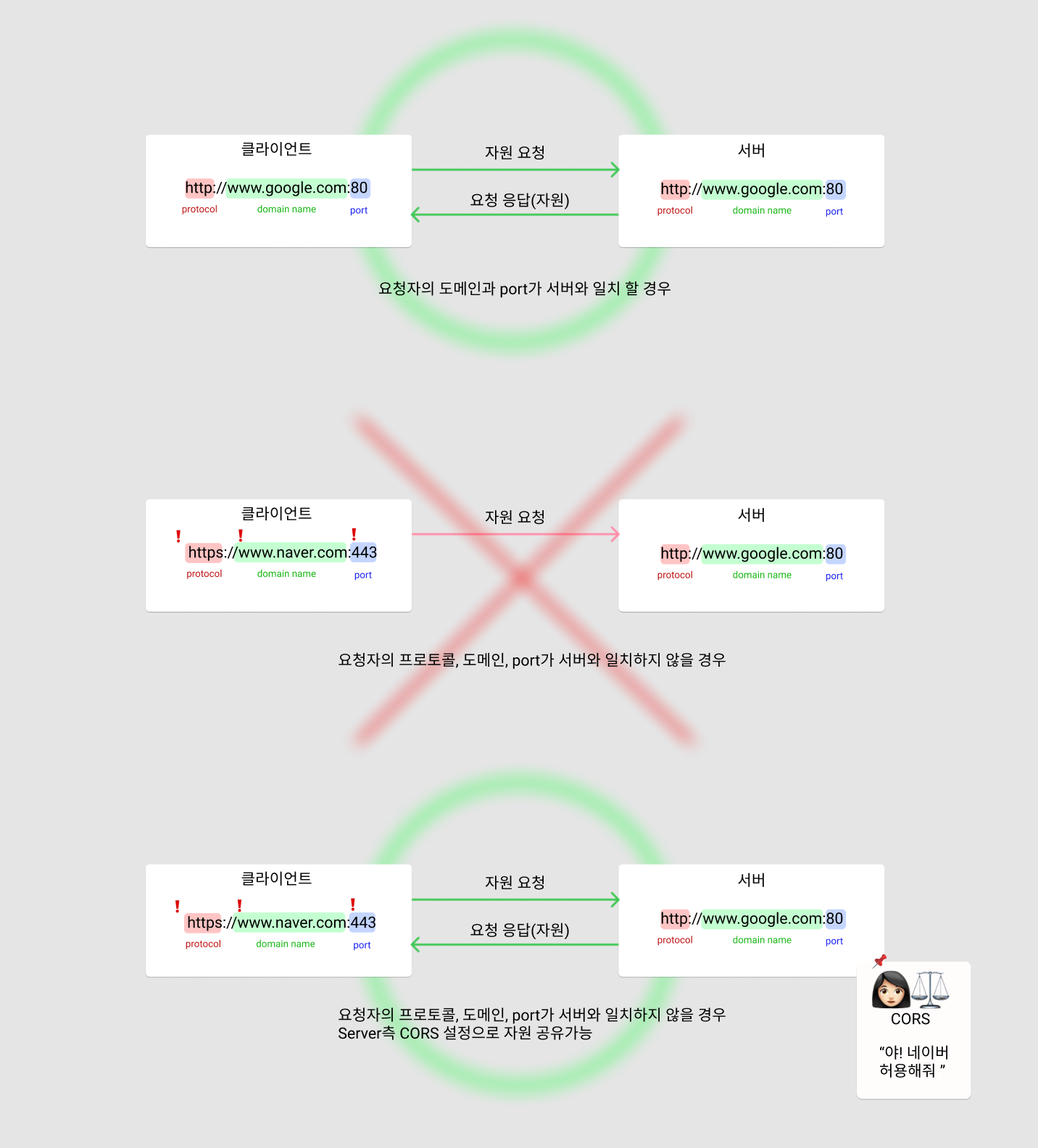
설명 : 서버의 자원을 공유함에 있어 CORS의 설정 범위 내에서는 다른 출처에게 자원을 공유 할 수 있다.

CORS를 왜 사용하는가?
서버에 자원을 요청할때 출처를 모르는 즉, 아무나 회사 또는 개인의 중요한 정보를 획득할 수 있다면 정보 누출에 위험이 발생하기 때문에 보안을 강화하기 위함이다.
preflighted request
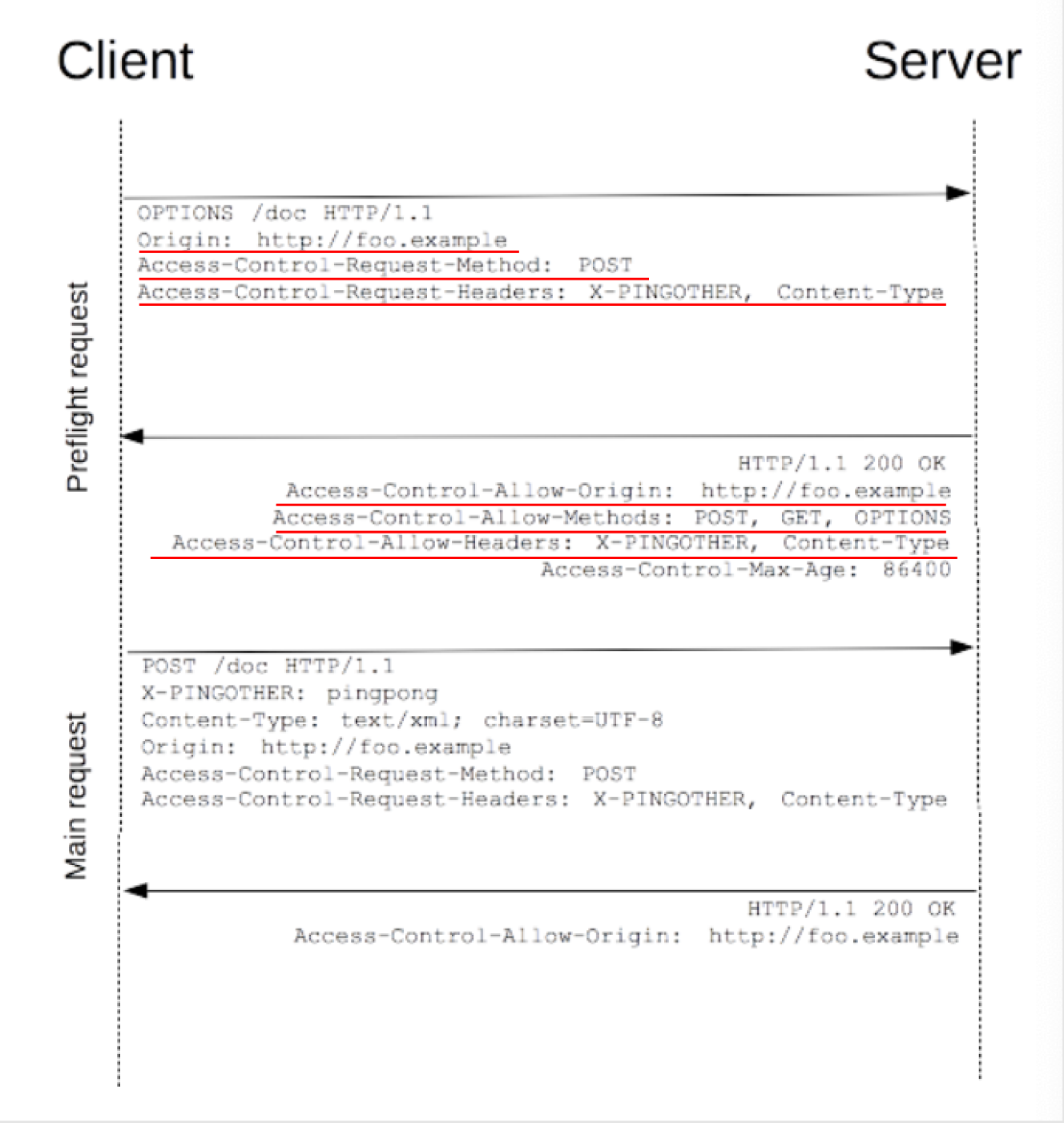
options 메서드를 통해 다른 도메인의 리소스로 HTTP 요청을 보내 실제 요청이 전송하기에 안전한지 확인한다.
Cross-site 요청은 유저 데이터에 영향을 줄 수 있기 때문에 이와같이 미리 전송(preflighted)합니다.
아래 그림에서 클라이언트의 정보(origin ,method, headers)를 본 요청 전 서버에 요청을 하고 서버는 그에따른 응답으로 서버에 설정되어 있는 CORS 설정 상태를 답장 주게된다.
그 후 브라우저는 두 정보를 서로비교하여 CORS 정책에 맞는지를 판단하고 맞다면 본 요청으로 자원을 요청하게된다.
만약 다르다면 CORS Error 가 발생한다.
(preflighted request 요청에 대한 응답은 200이 발생하는데 CORS는 브라우저가 판단하기 때문에 서버측에서는 정상적으로 200을 응답하게 된다)

simple request
예비요청이 없고 본요청에 모두 한다.
다음 조건을 모두 충족해야한다.
다음 중 하나의 메서드
GET
HEAD
POST유저 에이전트가 자동으로 설정 한 헤더 (예를들어, Connection, User-Agent, Fetch 명세에서 “forbidden header name”으로 정의한 헤더)외에, 수동으로 설정할 수 있는 헤더는 오직 Fetch 명세에서 “CORS-safelisted request-header”로 정의한 헤더 뿐입니다.
Accept
Accept-Language
Content-Language
Content-Type (아래의 추가 요구 사항에 유의하세요.)
DPR
Downlink
Save-Data
Viewport-Width
WidthContent-Type 헤더는 다음의 값들만 허용됩니다.
application/x-www-form-urlencoded
multipart/form-data
text/plain요청에 사용된 XMLHttpRequestUpload 객체에는 이벤트 리스너가 등록되어 있지 않습니다. 이들은 XMLHttpRequest.upload 프로퍼티를 사용하여 접근합니다.
요청에 ReadableStream 객체가 사용되지 않습니다.