들어가기전...
이 시리즈는 제가 지금까지 배웠던 내용을 바탕으로 웹 애플리케이션을 구현하는 과정을 담았습니다.
중간중간 필요한 개념도 함께 정리할 예정입니다.
개발환경
- 기본환경
- IDE: IntelliJ IDEA Ultimate
- OS: Mac OS X
- Git
- Server
- Spring Boot 2.2.2
- Java8
- JPA
- H2
- MySQL
- Gradle
- JUnit5
IDE는 인텔리제이 Ultimate 버전을 사용하였는데, Community 버전은 웹쪽 기능 대부분을 지원하지 않는 것으로 알고 있다. Ultimate 버전은 학생인증으로 무료로 사용할 수 있으니 찾아보고 직접 써보면 매우 좋을듯 하다. (Ultimate와 Community 버전 차이는 이 링크로 가면 공식 홈페이지에서 자세히 한글로 설명해주고 있다.)
IntelliJ로 Spring Boot 웹 프로젝트 생성하기
1. IntelliJ 프로젝트 생성하기

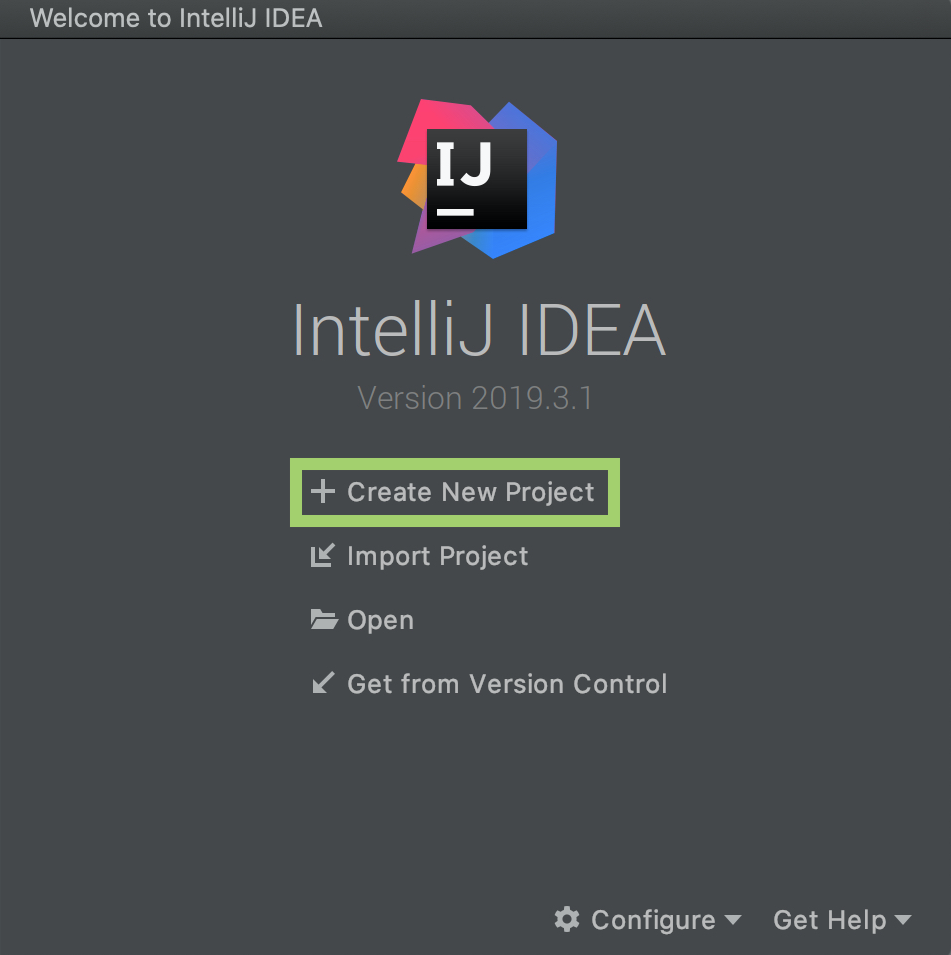
인텔리제이를 처음 실행하면 위 그림과 같은 창이 뜨며 여기서 Create New Project 를 클릭한다. 이미 인텔리제이 프로젝트를 수행 중에 새로운 프로젝트를 만든다면 상단 메뉴바에서 File > New > Project... 순서대로 클릭하면 된다.

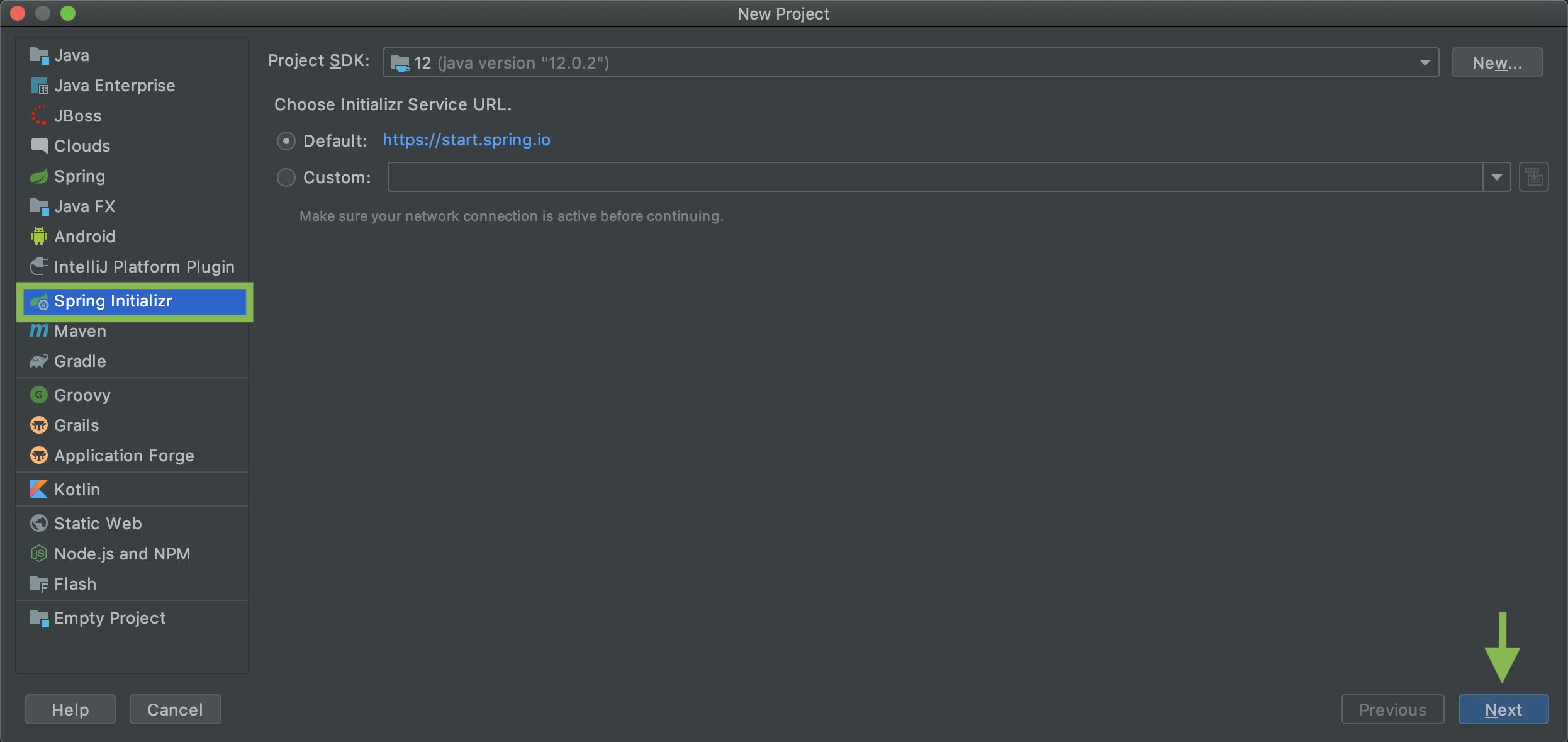
Spring Initializr 를 선택하고 Next를 누른다.

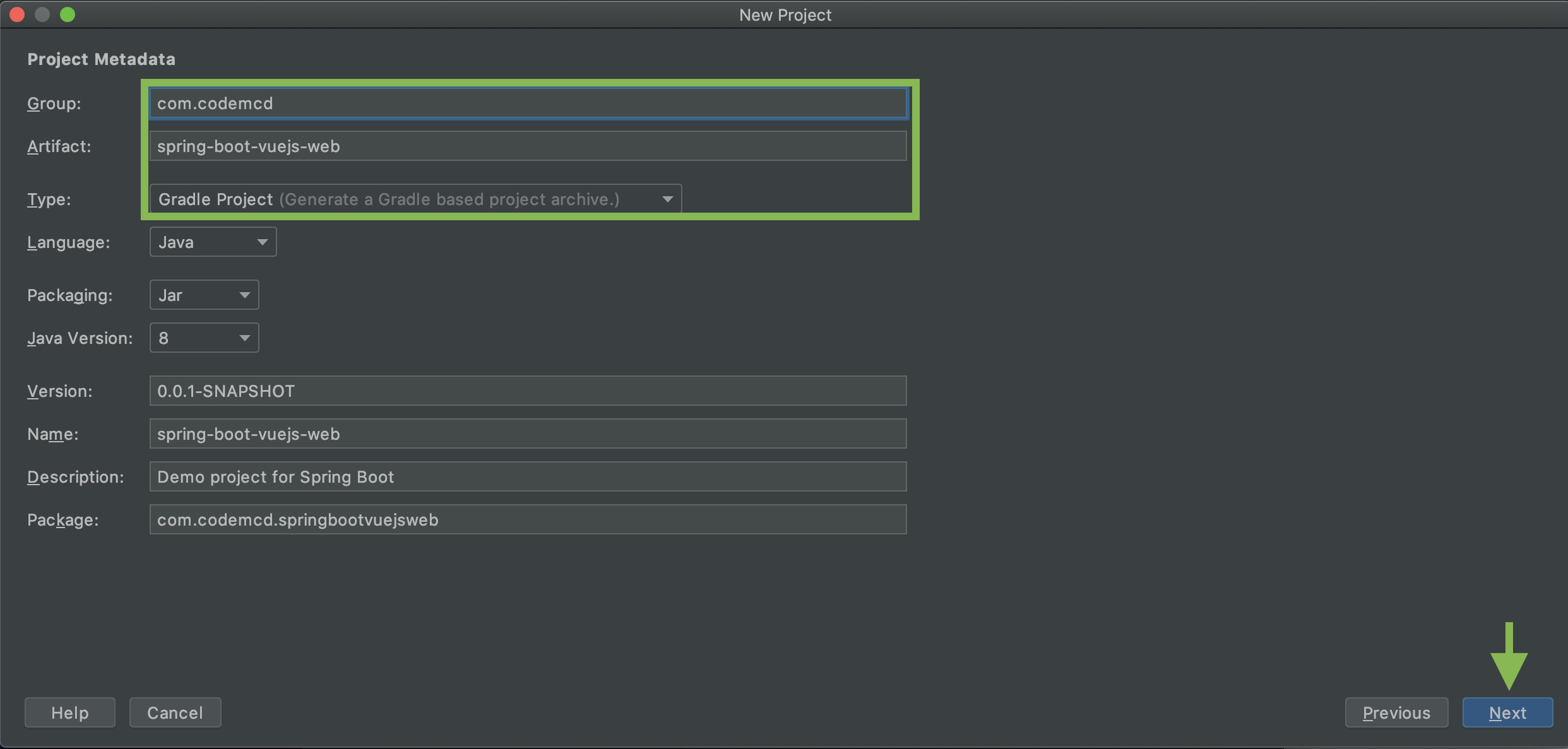
기본적으로 수정하는 것은 위 네모 박스 안의 Group, Artifact, Type 이다. Type을 Gradle Project로 변경해주는 것이 중요하다.
- Group: 자신의 소속이나 이름
- Artifact: 테스트나 배포하는 단위로서 프로젝트(모듈)를 의미
- Type: 빌드 도구 종류

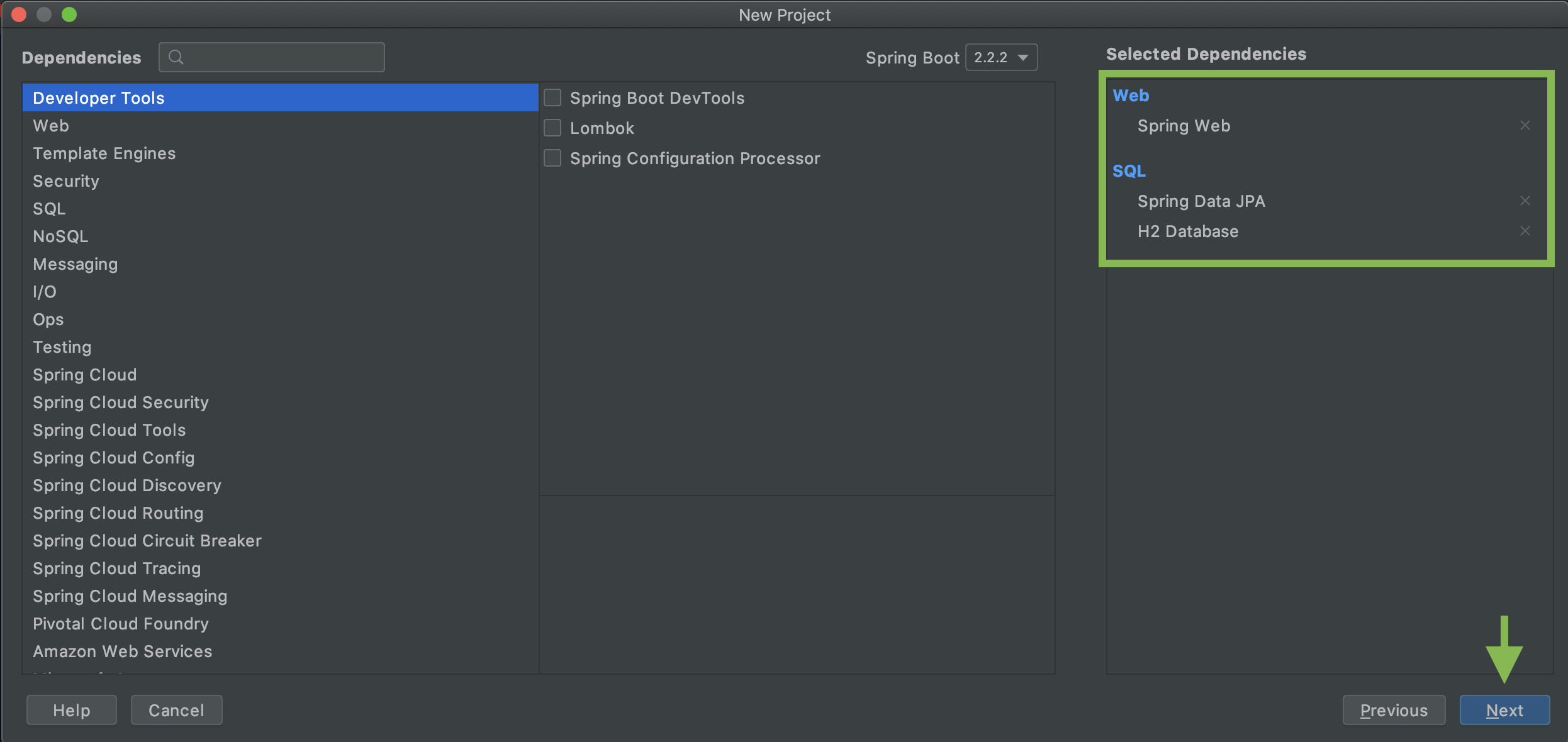
프로젝트를 생성할 때 기본적인 dependency를 설정해주는 과정이다. 프로젝트에서 사용해야하는 것이 있다면 추가해주도록 하자. 필요한 dependency는 계속해서 추가할 수 있으므로 나머지는 추후에 필요하면 추가할 것이다.

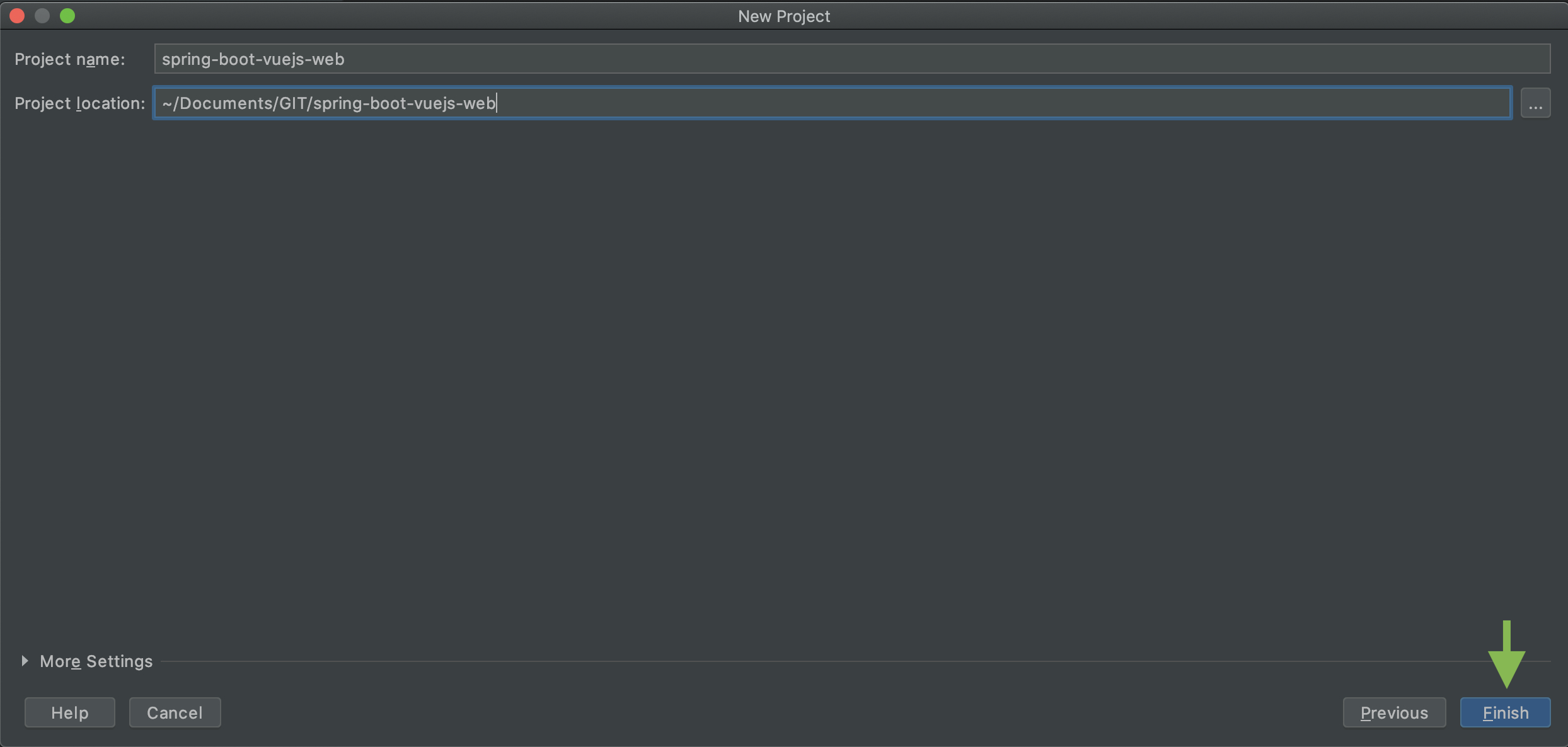
프로젝트를 생성할 위치를 설정하는 과정이다. 설정이 끝나면 Finish를 눌러 프로젝트 생성을 마무리하자.

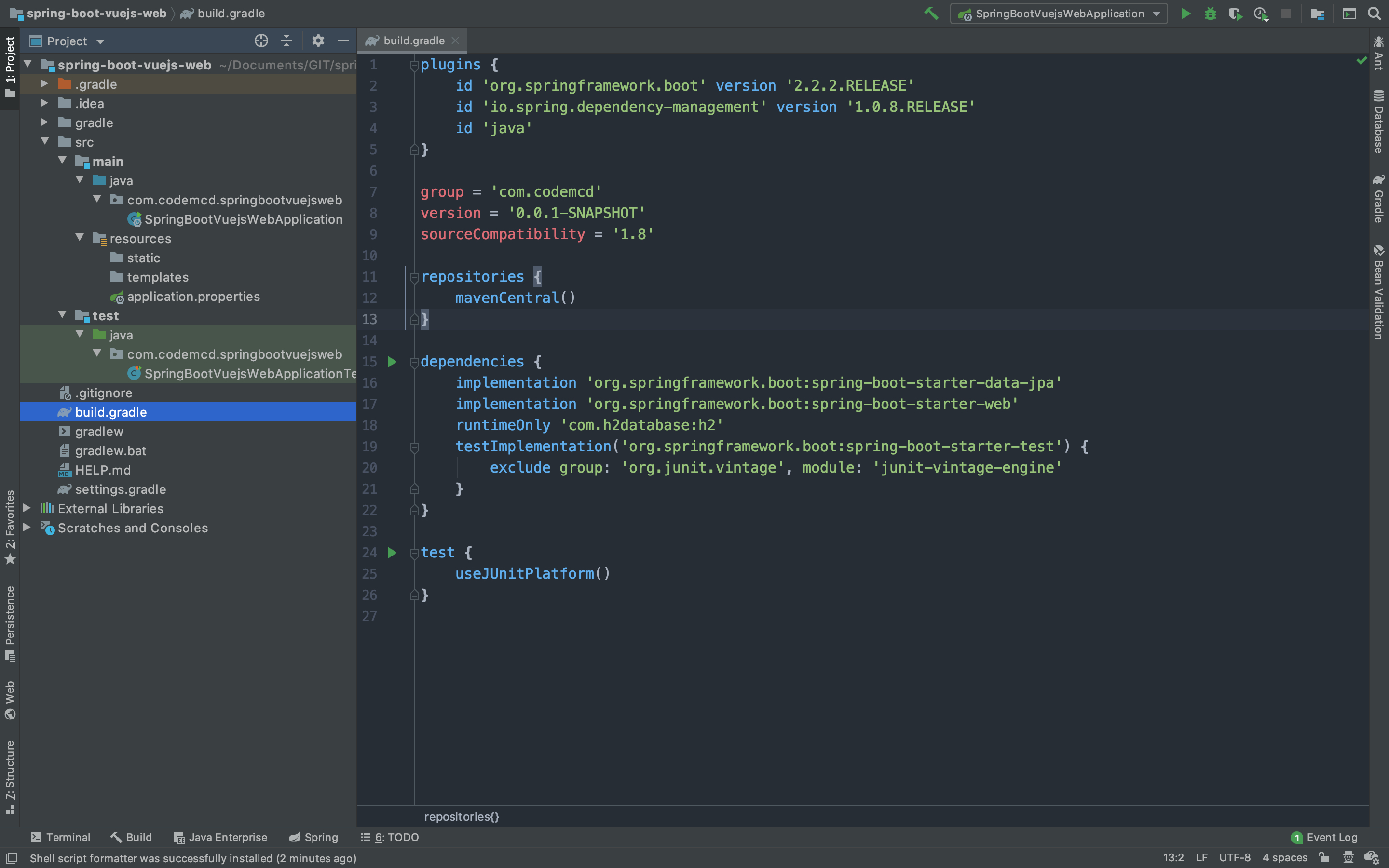
프로젝트 생성이 완료되면 위의 모습을 볼 수 있다. build.gradle 파일은 사용할 dependency, 빌드에 필요한 설정을 해주는 곳이다.
2. 웹 애플리케이션 실행하기

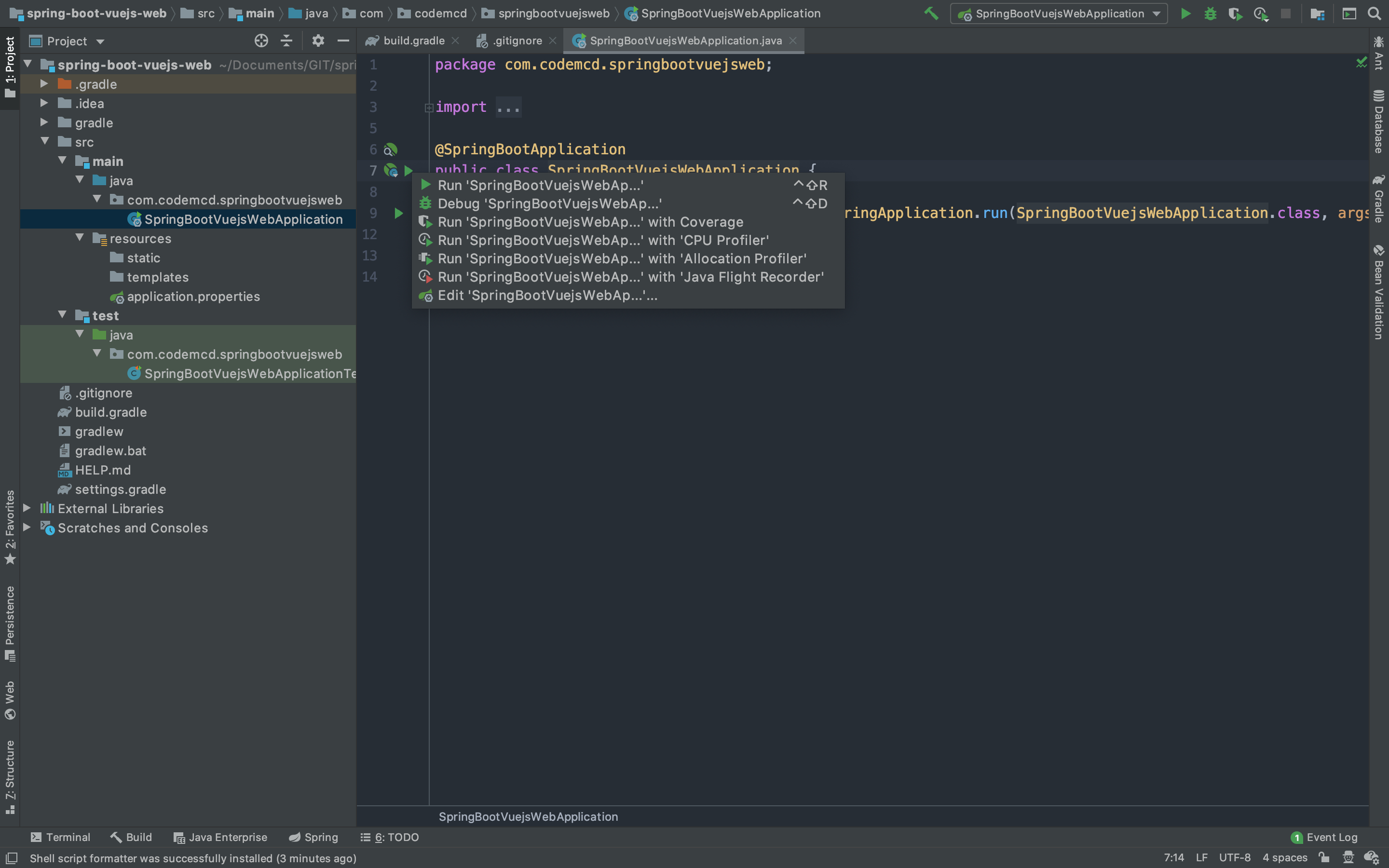
기본적인 프로젝트 생성이 완료되면 자동으로 생성해주는 main()문이 있을 것이다. 이를 실행시켜보자.

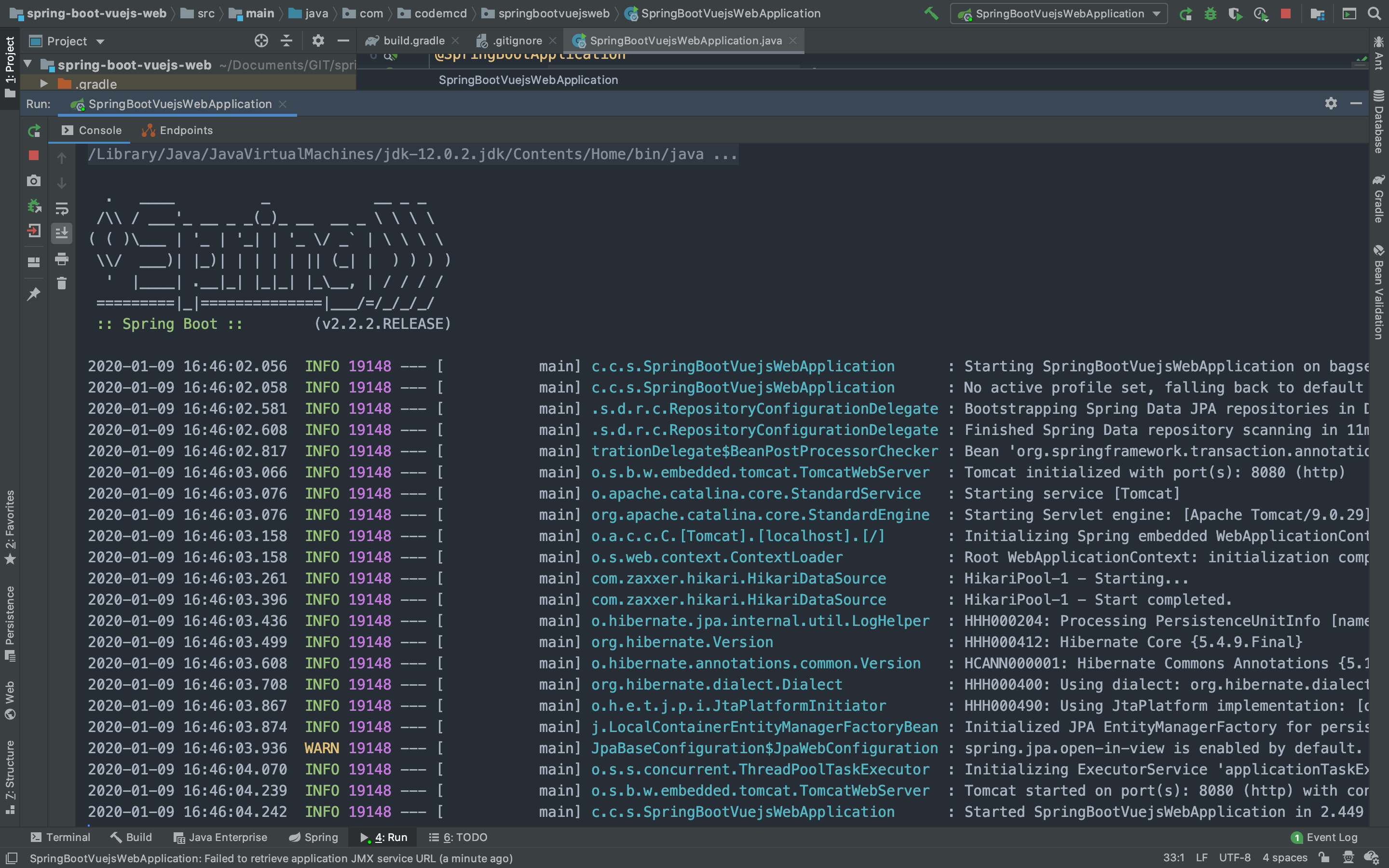
이를 실행하면 웹 서버가 동작하며 브라우저에서 localhost:8080으로 접속할 수 있다.

직접 브라우저에서 들어가면 위와 같은 화면을 볼 수 있을 것이다.
이로서 기본적인 웹 애플리케이션을 생성해보았다.
