인사말
오늘은 계산기 과제를 마무리했다. 어제 페어와의 시간이 끝나고 혼자서 해결 하려 했으나 잘 되지 않았다. 하지만 결국 해결하였고 계산기를 만들면서 알게된 점을 적어보려 한다.
hover를 이용해 누를시 다른 색깔이 뜨게끔 만들 수 있다.
transition 이용해 hover를 누를때의 시간을 변경하게 하여 자연스러운 hover를 표현할 수 있다.
구글폰트에서 폰트를 가져올 수 있다.
text-align: right; 오른쪽으로 숫자 0을 옮겨준다.
padding-top을 이용하여 아래쪽으로 숫자를 옮겨 주었다. padding은 box-sizing: border-box; 를 해서 가능한 일 만약 설정해주지 않는다면 그 박스의 크기가 늘어나버린다.
부모에 display: flex;를 적용시켜야 자식에 flex grow 등 사용 가능하다. 이것을 몰라 flex grow가 작동하지 않아 한동안 고생하였다.
알게된점
box shadow - 입체도 설정하는법 를 안쪽으로 준다
rgba - 투명도 설정하는법
active 누를때 들어가는 것 처럼 입체감을 준다
box shadow inset - 입체감으로 표현할 수 있다
outline - 줄을 깔끔하게 만들 수 있다
background-image: url() - 백그라운드의 외부 이미지를 가져올 수 있다 url() 부분에 링크를 넣는다
transform: lotate - 원하는 방향으로 돌릴 수 있다
< title > 사이에 제목을 넣어준다 < /title >
css를 시작하기 전에 초기화 하는것이 좋다
maring : 0
padding: 0
box-sizing: border-box
이 3개를 설정하고 시작하자
높이는 100vh를 주는 것이 기본이다
vh - 브라우저의 크기에서 어느정도 비율을 해줄지 결정하는 것 (넓이는 vw)
width % 와 vh의 차이
vh - 브라우저 요소를 기준
% - 부모 요소를 기준
마무리
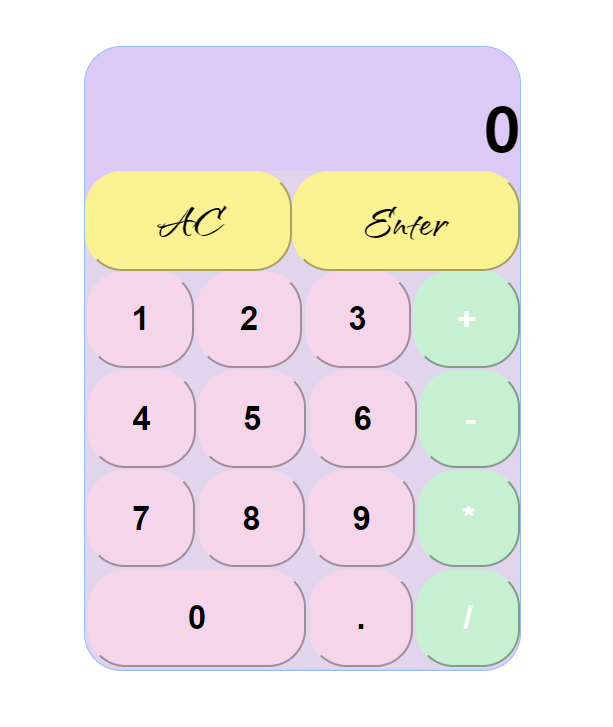
오늘은 계산기를 마무리하고 다른사람들의 계산기를 보았다. 나는 css의 기본 문법을 이용하는 과제라 사용하여 flex box와 grow를 사용하는데에 집중하였다. 하지만 다른사람들의 과제를 보니 정말 어마무시했다. 디자인을 정말 예쁘게 만들었으며 Urclass에 나온 내용이 아닌 훨신 더 많은 내용을 이용하여 과제를 만들었다. 정말 많은 사람들이 열심히 한다는 것을 알게 되었고 엄청나 동기 부여가 되었다. 앞으로 더 열심히 해야겠다는 생각이 정말 많이 들었다. 마지막으로 작성한 과제를 보여주고 마무리 하겠다.