Rudux

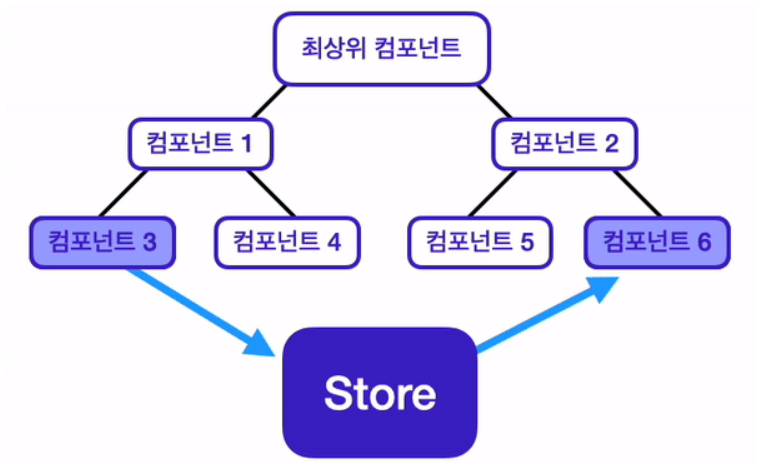
컴포넌트 3과 컴포넌트 6에서만 사용하는 props가 있다. 이러면 어떻게 해야할까?
기존 우리가 배웠던 방법을 이용하면 최상위 컴포넌트에서 컴포넌트를 계속 내려줘야 했다. 하지만 이러면 코드가 너무 복잡해지고 가독성이 안좋아진다. 그래서 이 Rudux를 사용하면 그림처럼 간편하게 해결이 가능하다.
Rudux 구조

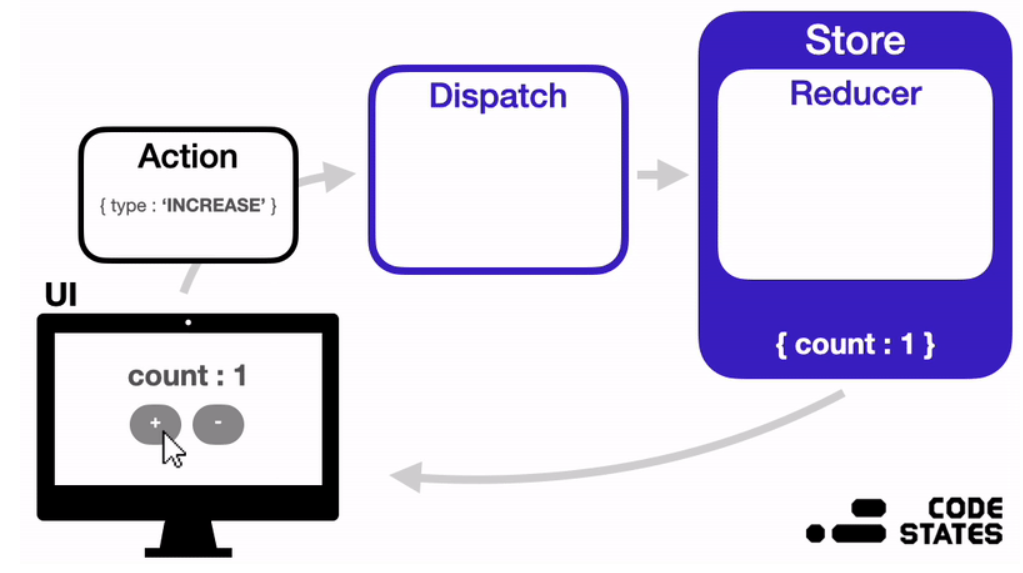
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해줍니다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
- 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
Action → Dispatch → Reducer → Store 순서
Reudx 사용법
1. import를 한다.
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';2. 전역 상태 저장소 store를 사용하기 위해서는 App 컴포넌트를 Provider로 감싸준 후 props로 변수 store를 전달해주여야 한다.
<Provider store={store}>
<App />
</Provider>3. state가 될 초기값을 미리 선언하고 변수를 생성한다. 변수에 매개변수로는 state의 값과 action을 넣어준다.
const count = 1;
const counterReducer = (state = count, action) => {} // count가 state의 초기값이 되고 action을 함수 안에 넣어준다.4. action은 type 을 필수로 지정을 해 주어야 한다. 그리고 변수는 보통 다른데서 선언한다.
export const increase = () => { // export를 작성해 다른 곳에서도 사용할 수 있게 한다
return {
type: 'INCREASE',
};
};
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
}
Dispatch
5. Dispatch는 Reducer로 Action을 전달해주는 함수이다. 전달인자로 Action 객체가 전달된다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch() // dispatch 라는 변수로 useDispatch()를 사용한다
dispatch( increase() ); // 위에서 작성된 increase 라는 함수를 dispatch로 실행시킨다.useSelector
6. useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드이다.
import { useSelector } from 'react-redux'
const state = useSelector((state) => state) // state의 값으로 바뀐 state 사용 가능그리고 버튼 텍스트란에 자바스크립트로 {state}를 주면 된다.
