객체

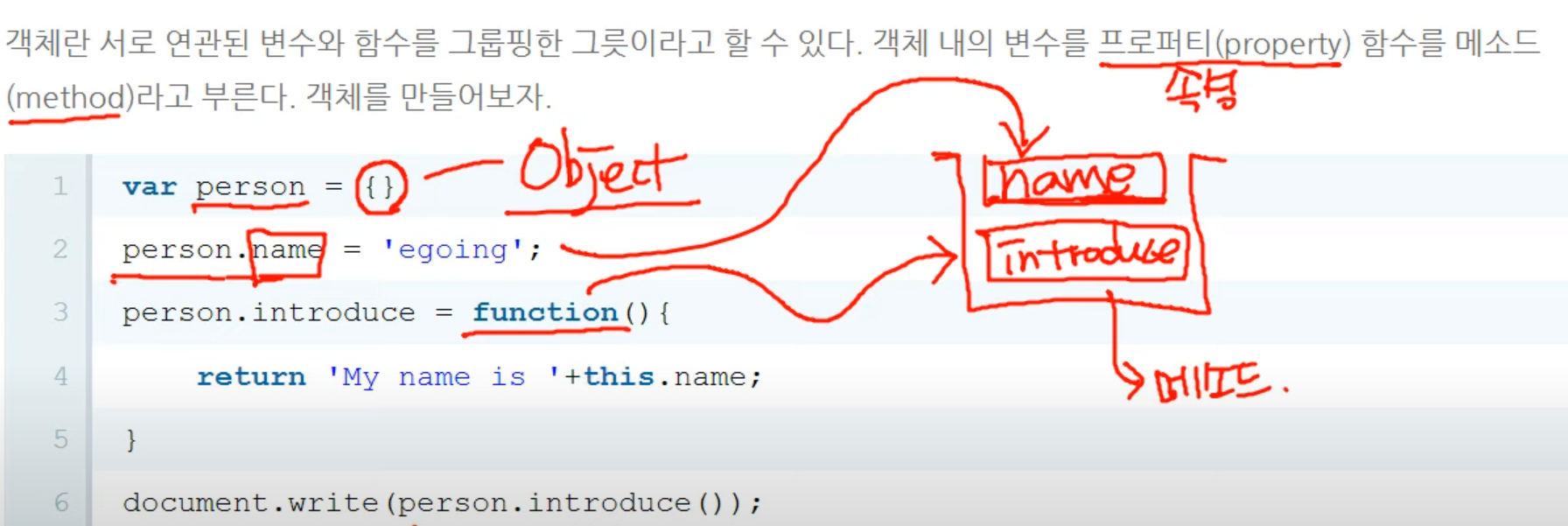
객체는 변수명.name으로 속성에 접근할 수 있으며 이 속성을 프로퍼티(property)라고 한다. 그리고 그 프로퍼티의 값은 'egoing'이다.
객체의 프로퍼티에는 함수가 들어갈 수 있다. 이것을 메소드라고 한다.
함수안에 담겨잇는 변수는 프로퍼티(property)이다. 난 key라고 많이 하는 것 같다.
하지만 이 이미지 대로면 어디가 어디의 객체인지 알아보기 어렵기 때문에

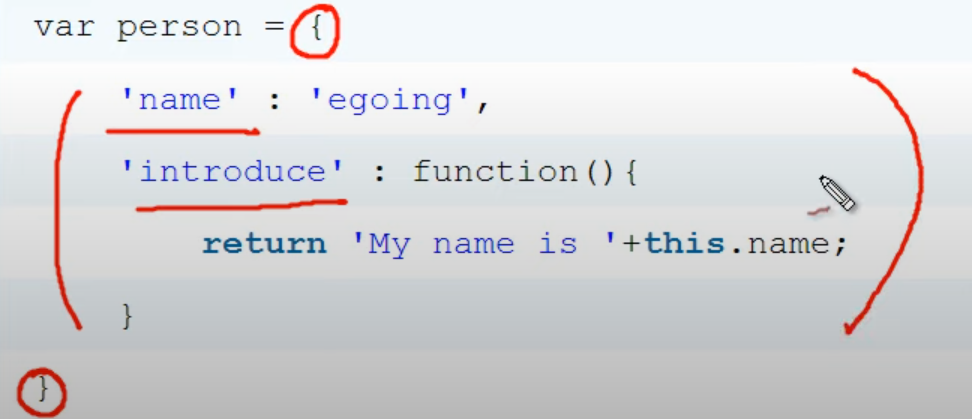
이 이미지와 같이 객체 내에 프로퍼티와 메소드를 주는 것 이다.
프로토타입
프로토타입은 한국말로 원형이다.
프로토타입을 통해 자바스크립트는 상속이 가능하다

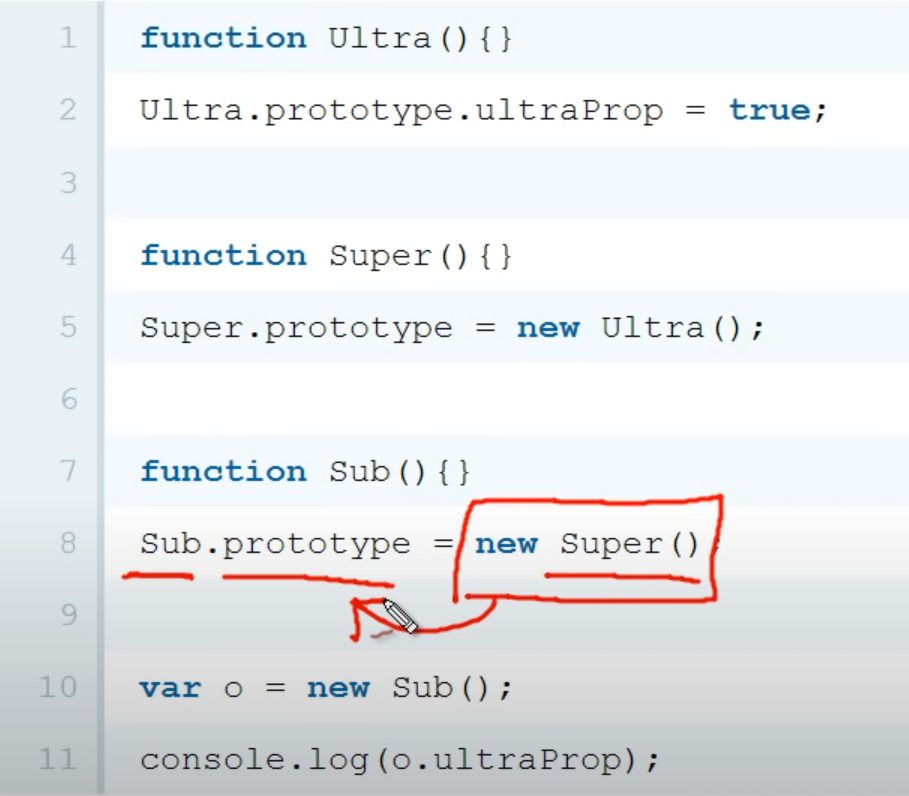
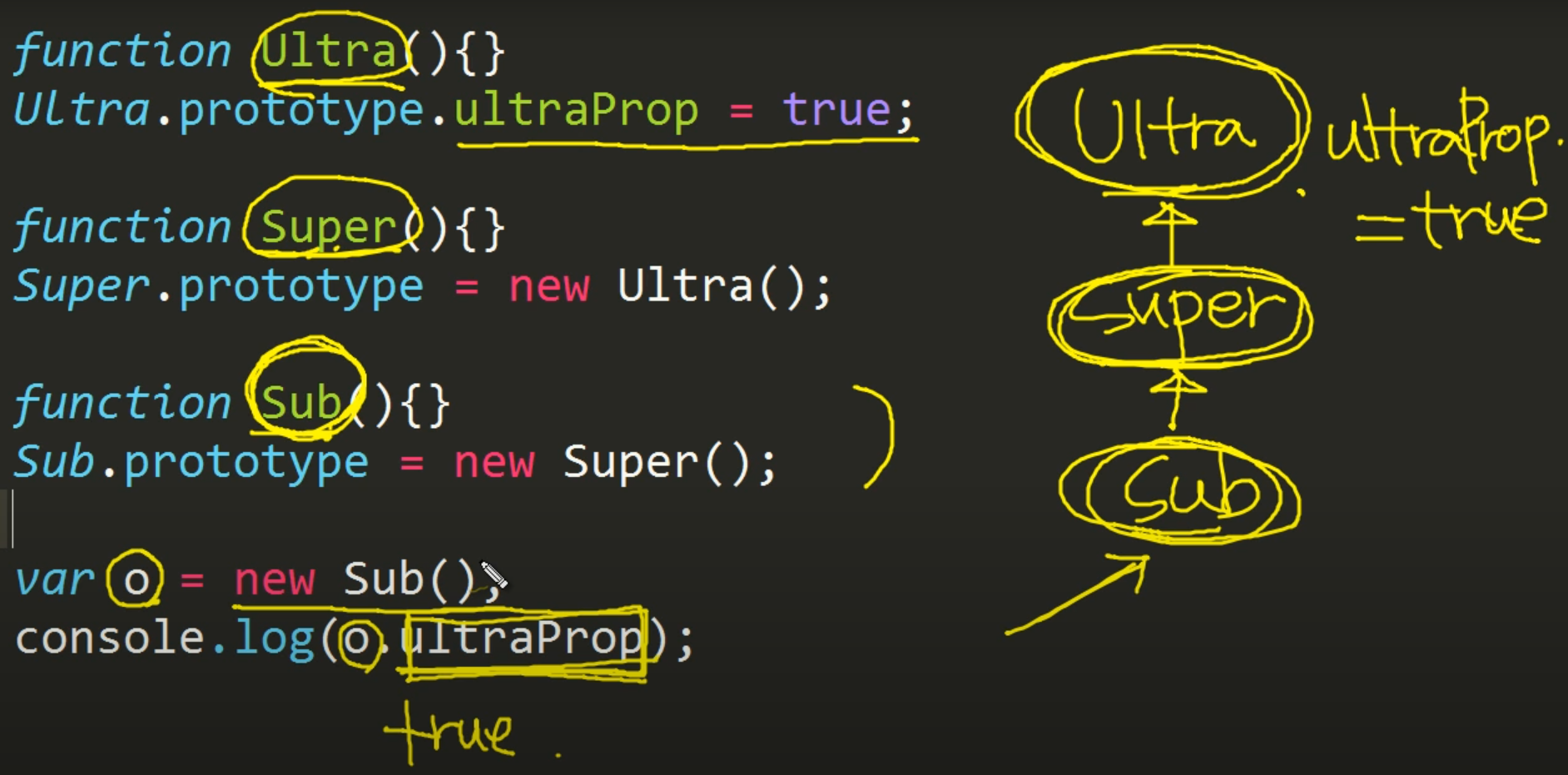
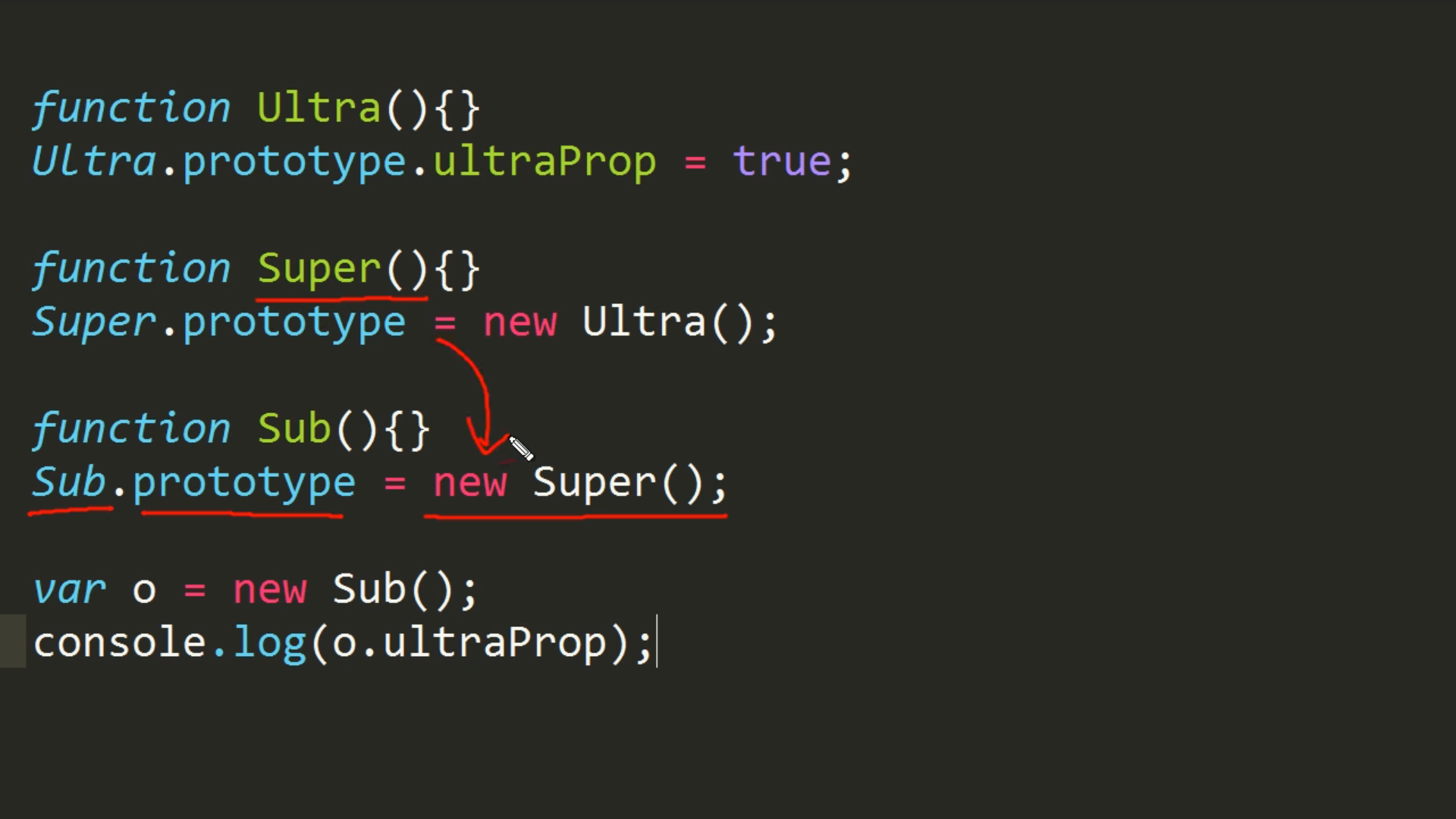
이 이미지에서
var o = new Sub()
console.log(o.ultraProp); // true를 한다면 true가 나온다. function Sub에는 ultraProp가 없는데 어떻게 가능할까? 그 이유는 바로 Sub가 Super의 자식이고 Super은 Ultra의 자식이기 때문이다. 그리고 이것을 가능하게 해주는 것이 prototype이다.
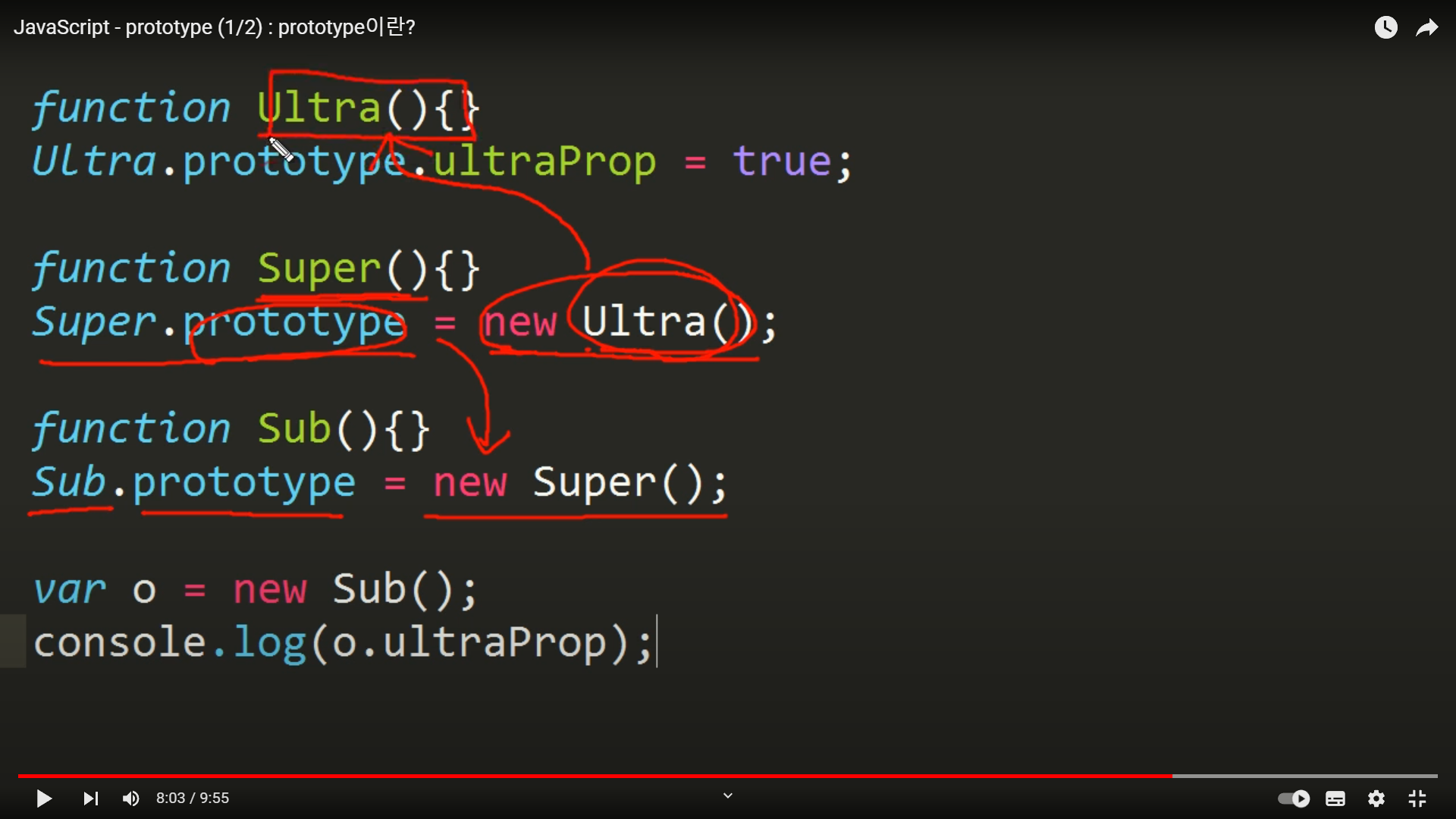
프로토타입 체인

이 이미지에서 sub의 prototype에는 new Super()로 생성한 객체가 들어가게 된다.

그리고 new Super()로 생성한 객체는 위의 함수 function Super()의 Super.prototype 이다.
그리고 Super.prototype는 new Ultra()로 생성한 객체가 들어가게 된다.
그리고 new Ultra()에는 ultraProp라는 키가 있고 그 값은 true이다.