비동기

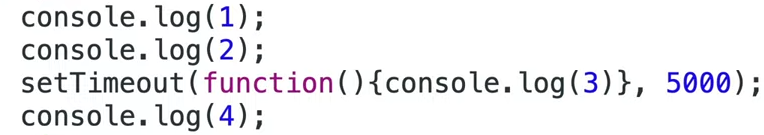
이 함수를 실행해보자. 그러면 결과값은 124..(5초후)..3 이 나오게 된다. setTimeout에 있는 5000이 5초를 의미하고 5초 뒤에 콜백함수인 function() {console.log(3)} 을 실행하기 때문이다. 이렇게 3을 기다리고 4를 출력하는 것이 아닌 124를 출력한 후 3을 출력하게 하는 병렬적인 실행 방식이 비동기 방식이다.
fetch()

fetch()함수의 형식이다. 리소스는 rul이다.
이 fetch()함수는 어떤값을 return한다. return하는 값의 value는

프로미스(Promise)가 성공적으로 실행된다면 리스폰스(Response) 객체를 줄 것 입니다. 라는 value가 나온다.
프로미스(Promise),then(),catch()

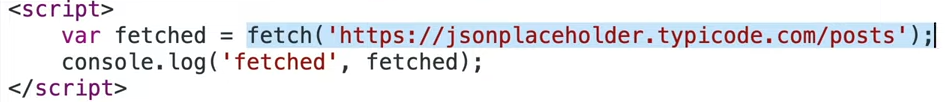
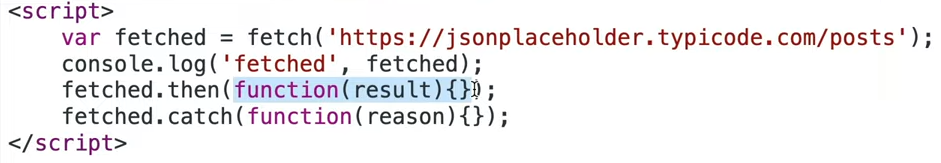
fetched함수를 fetch값을 주어 실행시켜 보자

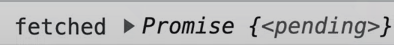
fetched의 결과값은 Promise가 나온다. 결과값이 Promise라면 비동기 함수일 가능성이 매우 높다.

fetch.then과 fetched.catch 둘다 콜백 함수를 받는다. 그리고 파라미터를 하나씩 갖고 있다(then 은 result를 가지고 있다)
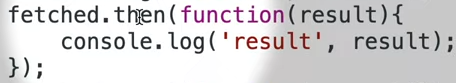
then이 실행되는 타이밍 - then은 fetch를 통해서 실행한 결과가 성공했을때 then으로 전달된 콜백 함수가(function(result)) 호출되도록 약속되어있다. 그리고 그 콜백함수의 결과값을 첫번째 파라미터로 받을 수 있다.

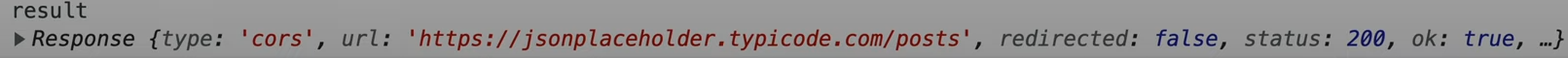
fetched.then 부분이 성공했다면

위와 같이 response 객체가 나오게 된다. 이는 fetch() 부분에서 정의했듯이 성공했다는 뜻 이다.

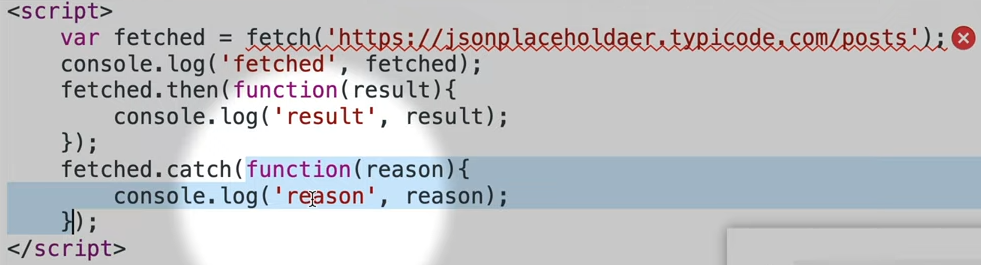
만약 url의 주소를 바꾸어 실패한다면 catch의 rason이 실행된다.
결국 Promise를 사용하는 이유는 fetch()의 then과 catch를 이용해 작업이 성공했는지 실패했는지를 알려주고 표준화된 방식을 이용해 처리할 수 있게 해준다. 성공하면 then으로 전달된 함수가 실행되고 실패했을때는 catch로 전달된 함수가 실행된다.
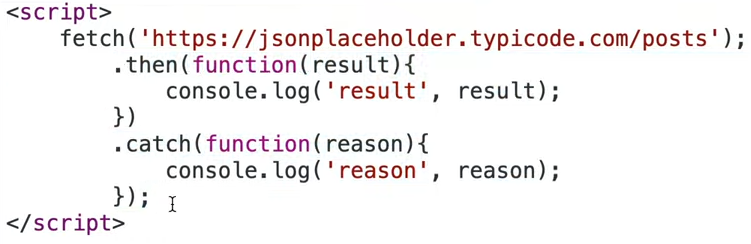
프로미스 코드 깔끔하게 정리하기

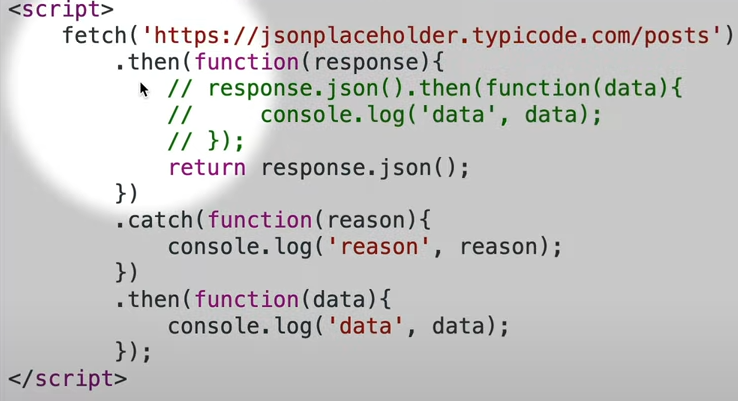
코드를 이와 같이 깔끔하게 정리할 수 있다.

-
그리고 fetch()를 이용한 url의 주소는 일반적으로 텍스트 데이터이다. 그러므로 이 정보를 자바스크립트의 데이터 타입으로 바꿔줄 수 있다
-
reponse.json을 입력하면 텍스트가 json 데이터 타입이라는 것을 자바스크립트에게 알려주는 것 이다. 그렇다면 웹브라우저는 json 데이터 타입에 맞게 데이터를 해석해서 자바스크립트의 데이터 타입으로 돌려준다.
-
reponse.json의 결과값은 promise이다. 그렇다면 또 then과 catch를 이용할 수 있다.

그래서 이와 같이 마지막 줄에 .then(function(data) {}); 을 준다면
// 주석부분처럼 사용할 수도 있지만 마지막에 추가하는 것이 보편적

위와 같이 텍스트가 자바스크립트의 데이터 타입으로 바뀐다
