이번 포스팅에서는 SCSS의 내장 모듈에 대하여 알아보자.
내장 모듈
Sass에서 기본적으로 제공하는 내장 모듈에는 많은 종류가 있습니다.
Sass Built-in Functions에서 모든 내장 모듈을 확인할 수 있습니다.
Color 모듈
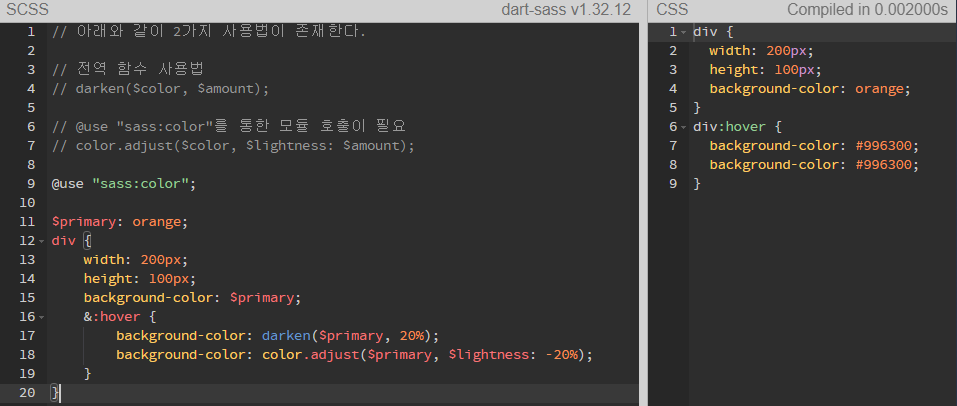
darken($color, $amount)
요소를 더 어두운색으로 만드는 함수이다.

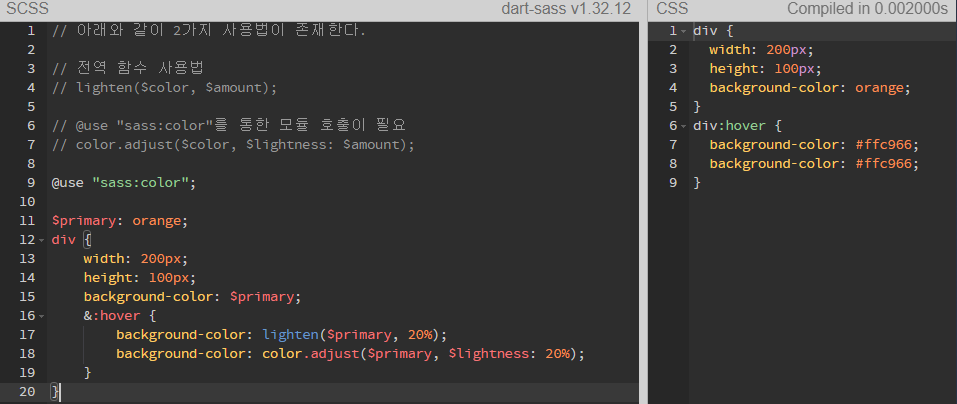
lighten($color, $amount)
요소를 더 밝은색으로 만드는 함수이다.

saturate($color, $amount)
색상의 채도를 올리는 함수이다.

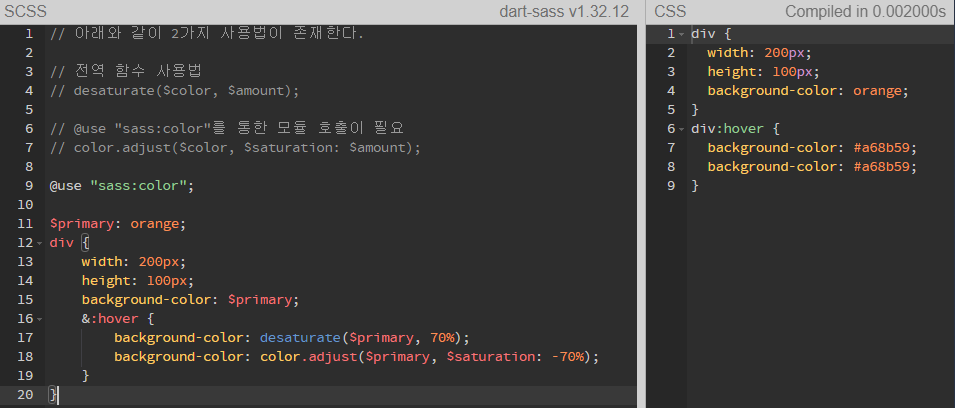
desaturate($color, $amount)
색상의 채도를 내리는 함수이다.

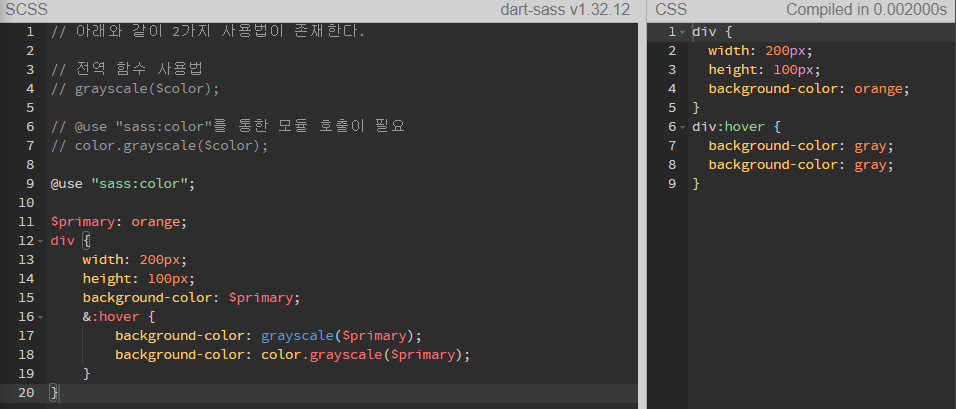
grayscale($color)
색상을 회색으로 변환해주는 함수이다.

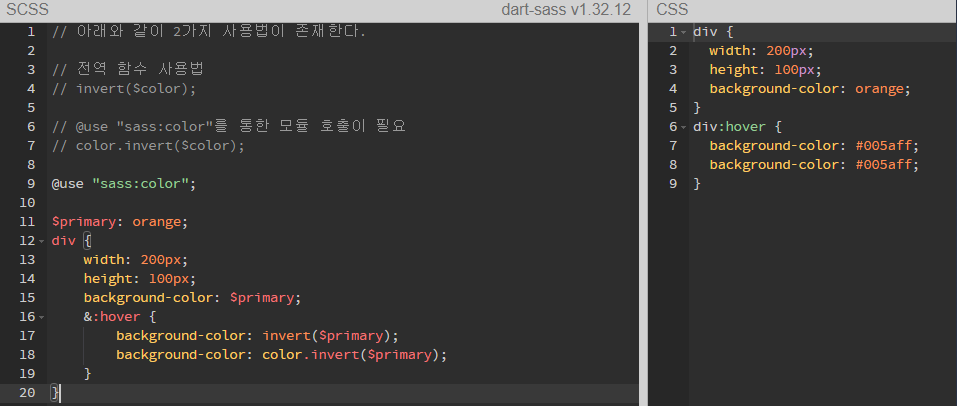
invert($color)
색상을 반전시켜주는 함수이다.

List 모듈
모든 List 내장 함수는 기존 List 데이터를 갱신하지 않고 새 List 데이터를 반환합니다.
모든 List 내장 함수는 Map 데이터에서도 사용할 수 있습니다.
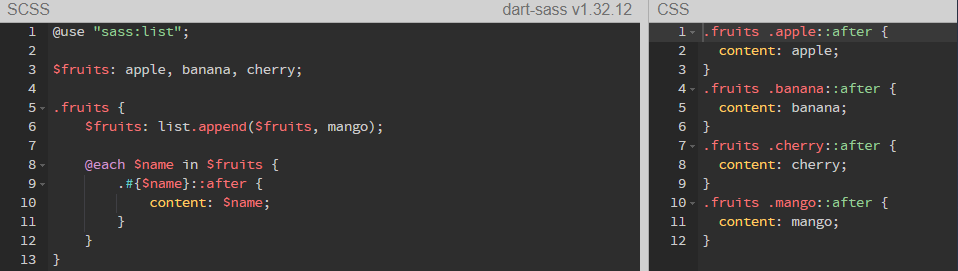
append($list, $value)
List에 특정 값을 추가하는 함수이다.

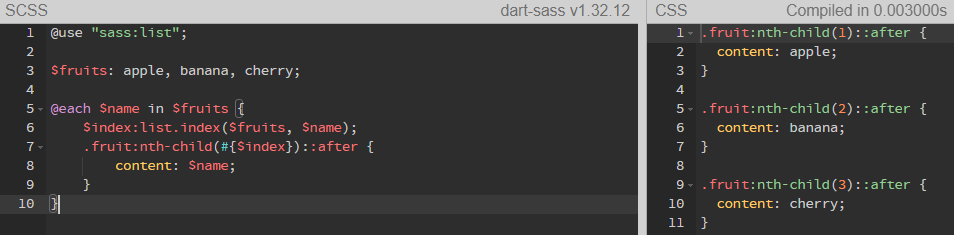
index($list, $value)
List에서 특정 값의 index를 반환하는 함수이다.

join($list1, $list2, $separator(생략가능))
length($list)
join 함수는 두 개의 List를 하나의 List로 결합하는 함수이다.
length 함수는 List의 요소의 개수를 반환하는 함수이다.

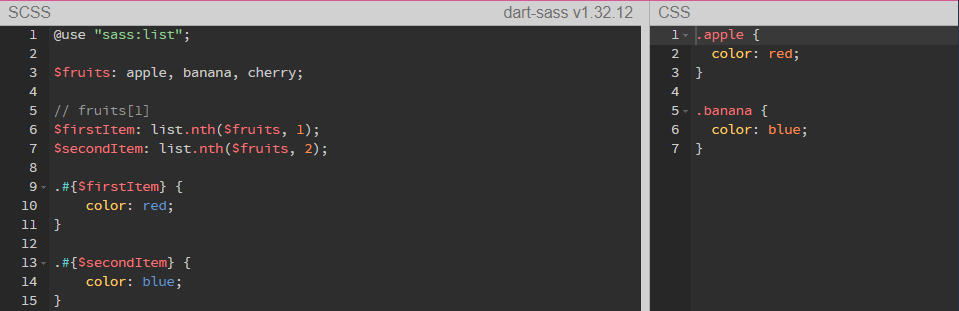
nth($list, $n)
List에서 n번째 값을 반환하는 함수이다.

Map 모듈
모든 Map 내장 함수는 기존 Map 데이터를 갱신하지 않고 새 Map 데이터를 반환합니다.
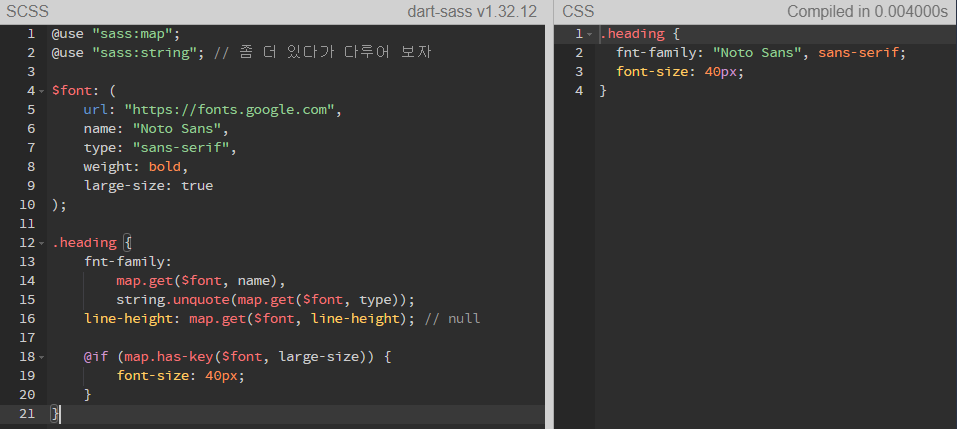
get($map, $key)
has-key($map, $key)
get 함수는 map에서 특정 key가 존재한다면 key의 value를 반환하는 함수이다.
has-key 함수는 map에서 특정 key가 존재한다면 true 없다면 false를 반환하는 포함여부를 판단하는 함수이다.

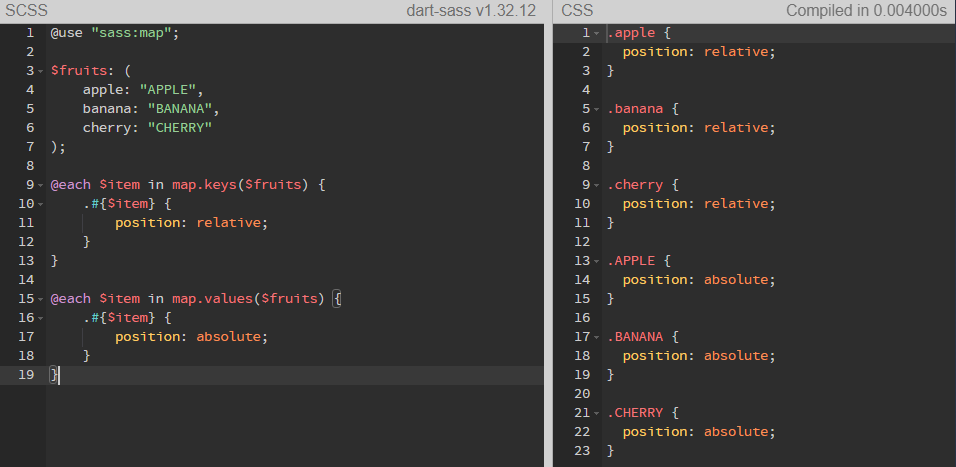
keys($map)
values($map)
keys 함수는 map의 모든 key를 List 형태로 반환하는 함수이다.
values 함수는 map의 모든 values를 List 형태로 반환하는 함수이다.

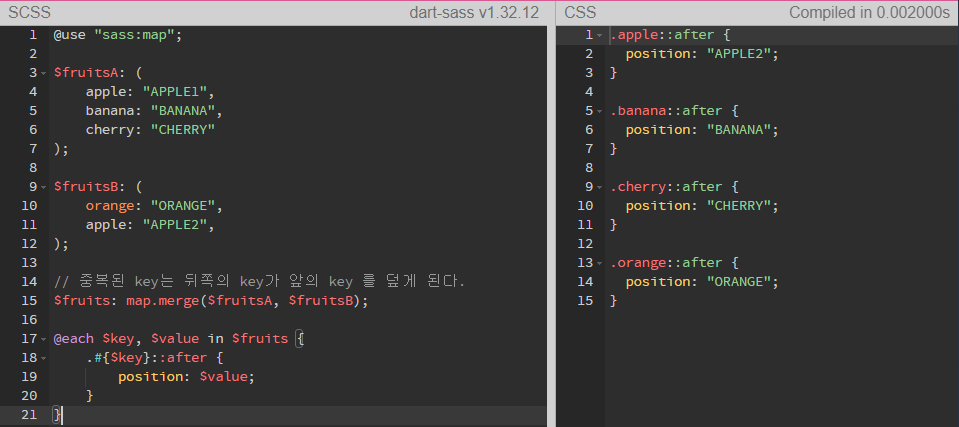
merge($map1, $map2)
두 개의 Map을 병합하여 새로운 Map을 반환하는 함수이다.

remove($map, $value )
특정한 key와 value를 제거한 새로운 Map을 반환하는 함수이다.

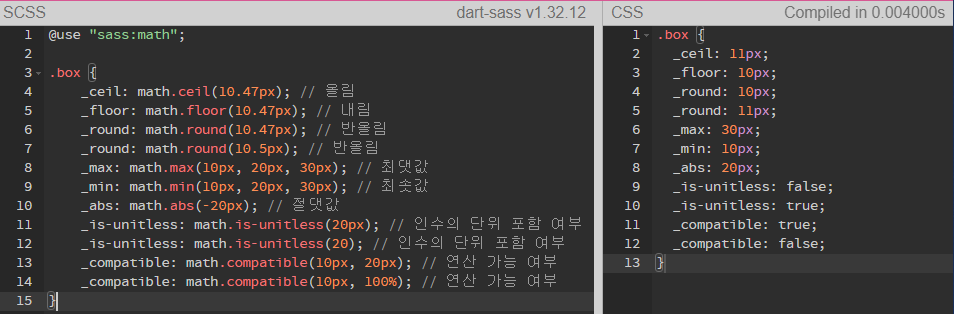
Math 모듈
수학 연산과 관련된 함수들을 제공해주는 모듈이다.

Meta 모듈
함수와 관련한 기능들을 제공하는 모듈이다.
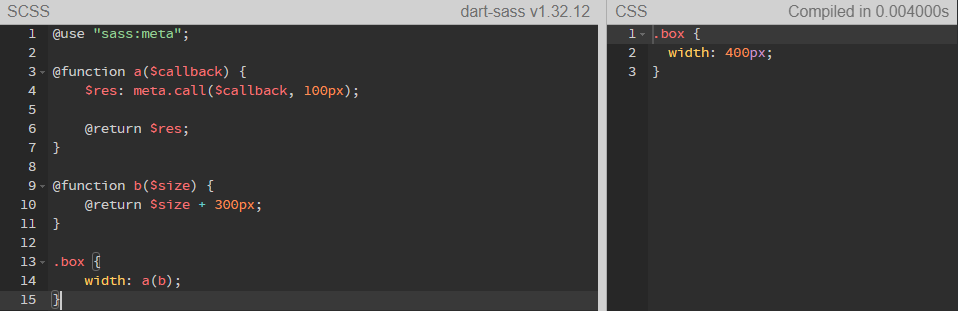
call($callback, $args...)
Sass에서도 함수를 데이터 처럼 인수로 활용할 수 있게 해주는 함수이다.

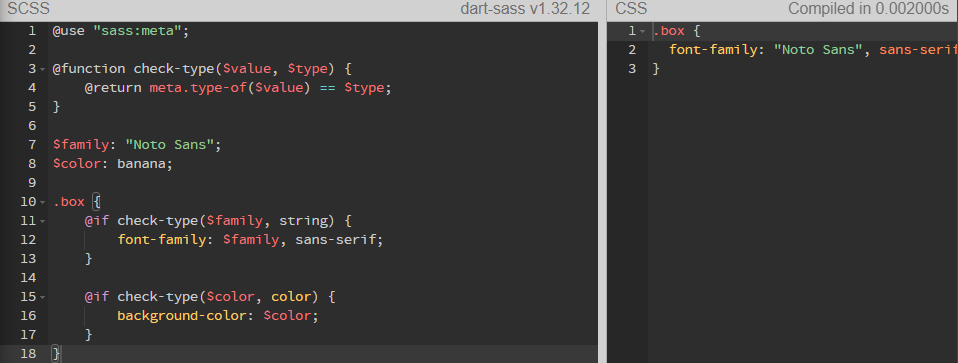
type-of($value)
value의 type을 체크하는 함수이다.

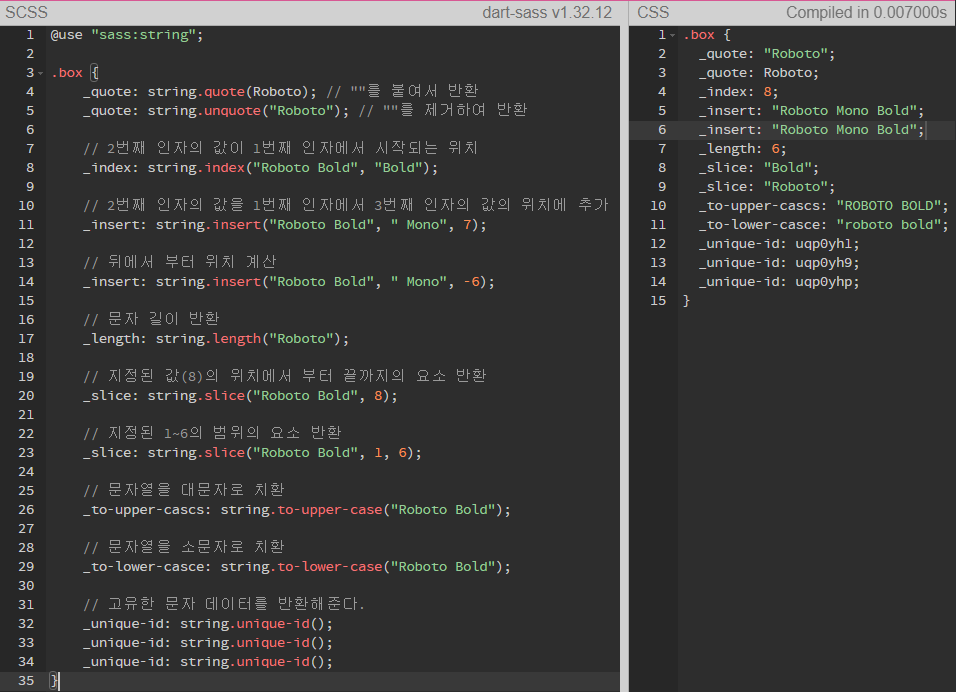
String 모듈
문자열과 관련한 여러 함수들을 제공하는 모듈이다.