이번 포스팅에서는 SCSS의 조건과 반복에 대하여 알아보자.
조건과 반복
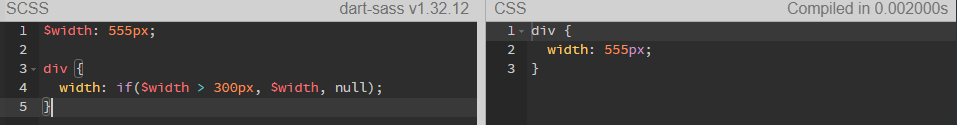
if - 함수
조건의 값(true, false)에 따라 두 개의 표현식 중 하나만 반환합니다.
조건부 삼항 연산자(conditional ternary operator)와 비슷합니다.
조건의 값이 true이면 표현식1을, 조건의 값이 false이면 표현식2를 실행합니다.
if(조건, 표현식1, 표현식2)
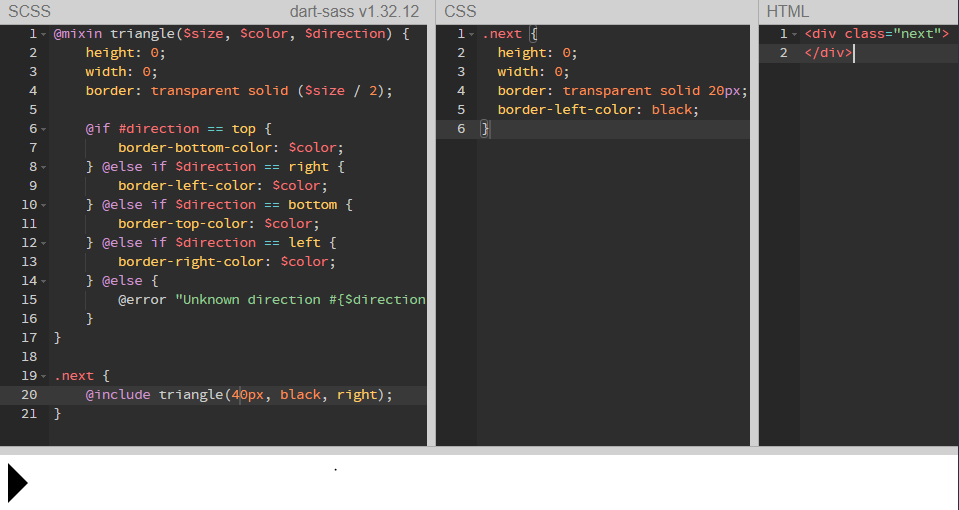
@if - 지시어
@if 지시어는 조건에 따른 분기 처리가 가능하며, 같이 사용할 수 있는 지시어는 @else, if가 있습니다.
추가 지시어를 사용하면 좀 더 복잡한 조건문을 작성할 수 있습니다.
조건에 ()는 생략이 가능하기 때문에, () 없이 작성하는 방법이 좀 더 편리할 수 있습니다.
// @if
@if (조건) {
/* 조건이 참일 때 구문 */
}
// @if @else
@if (조건) {
/* 조건이 참일 때 구문 */
} @else {
/* 조건이 거짓일 때 구문 */
}
// @if @else if
@if (조건1) {
/* 조건1이 참일 때 구문 */
} @else if (조건2) {
/* 조건2가 참일 때 구문 */
} @else {
/* 모두 거짓일 때 구문 */
}
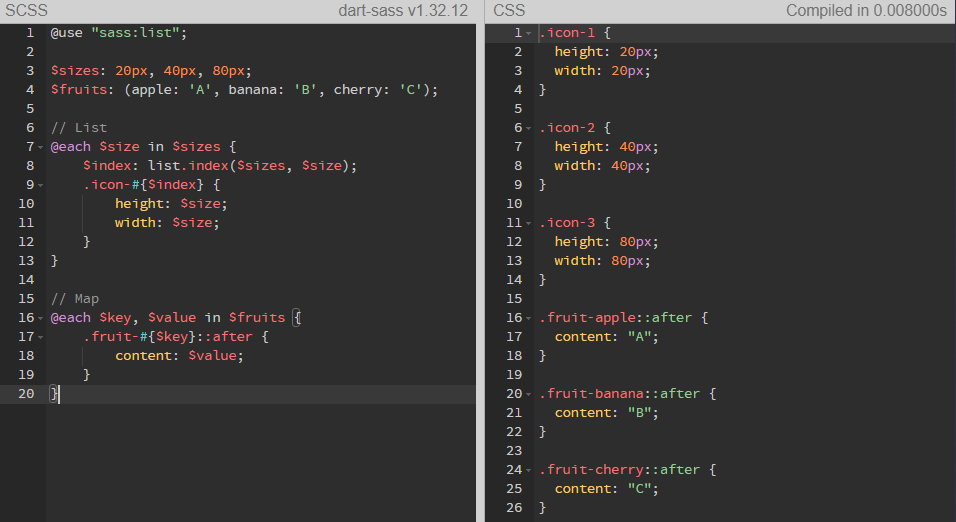
@each
@each는 List와 Map 데이터를 반복할 때 사용합니다.
@each $변수 in 데이터 {
// 반복 내용
}
@for
@for는 스타일을 반복적으로 출력합니다. for 문과 유사합니다.
@for는 through를 사용하는 형식과 to를 사용하는 형식으로 나뉩니다. 두 형식은 종료 조건이 해석되는 방식이 다릅니다.
// through
// 종료 만큼 반복
@for $변수 from 시작 through 종료 {
// 반복 내용
}
// to
// 종료 직전까지 반복
@for $변수 from 시작 to 종료 {
// 반복 내용
}
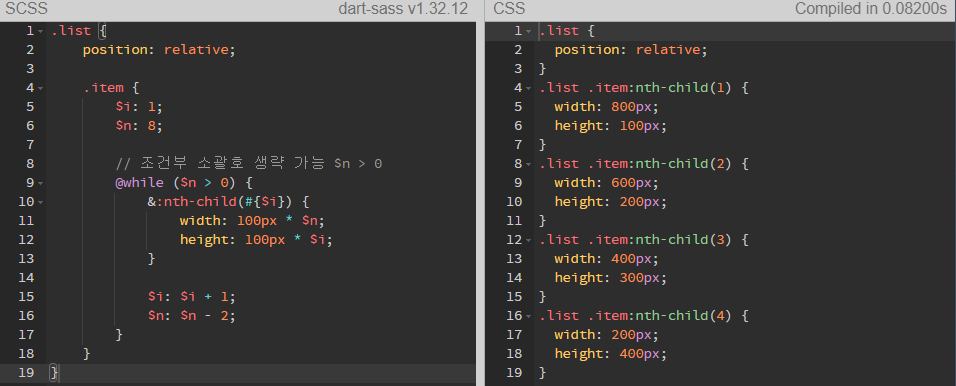
@while
@while은 조건이 false로 평가될 때까지 내용을 반복합니다.
while 문과 유사하게 잘못된 조건으로 인해 컴파일 중 무한 루프에 빠질 수 있습니다.
@while 조건 {
// 반복 내용
}