
이번 포스팅에서는 Grid의 다양한 함수들과 단위들에 대한 주제를 다루며 Grid의 기본 이해가 선행되어야 합니다.
Grid Functions, Units
Grid에서 사용할 수 있는 여러 함수들과 단위들을 살펴봅시다.
Grid Container의 함수들
명시적인 grid-template-rows, grid-template-columns 속성과 암묵적인 grid-auto-rows, grid-auto-columns 속성의 값으로 사용할 수 있는 함수들입니다.
repeat
repeat(반복횟수, 반복너비패턴) 함수를 사용하면 반복되는 값을 손쉽게 설정할 수 있습니다.
grid-template-rows: repeat(2, 100px); /* 2개의 100px 크기의 행을 나타낸다. */
grid-template-columns: repeat(3, 100px 200px); /* 3개의 100px, 200px, 100px의 크기의 열을 나타낸다. */
minmax
최솟값과 최댓값을 지정할 수 있는 함수입니다.
minmax(100px, 1fr)의 의미는 최소한 100px, 최대는 공간비율의 1fr까지 늘어나게 입니다. 즉, 아무리 내용의 양이 적더라도 최소한 너비나 높이의 100px은 확보하고, 내용이 많아 100px이 넘어가면 알아서 1fr 크기까지 늘어나도록 처리해 준 예시입니다.
grid-template-rows: repeat(2, 100px);
grid-template-columns: minmax(100px, 1fr) minmax(200px, 1fr);
위와 같은 명시적인 행과 열의 최소최대의 크기 뿐 아니라 암시적인 행과 열의 최소최대의 크기 역시 지정가능합니다.
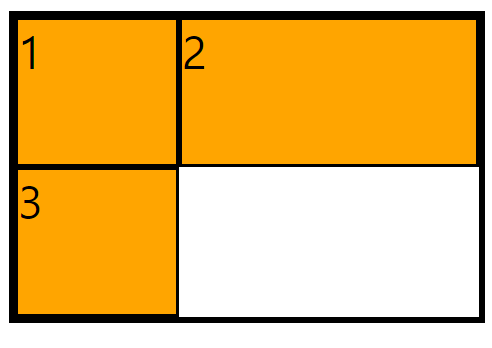
.container {
border: 4px solid;
display: grid;
grid-template-rows: repeat(2, 100px);
grid-template-columns: 100px 200px;
grid-auto-rows: minmax(100px, auto);
}
.container .item {
border: 2px solid;
background-color: orange;
font-size: 30px;
}
.container .item:nth-child(3) {
height: 200px;
grid-row: 3;
}

fit-content
fit-content(제한값) 함수는 아이템의 크기를 content의 크기를 맞추며 제한값이 지정되어있다면 제한값까지의 크기만큼만 크기가 증가하도록 하는 함수이다.
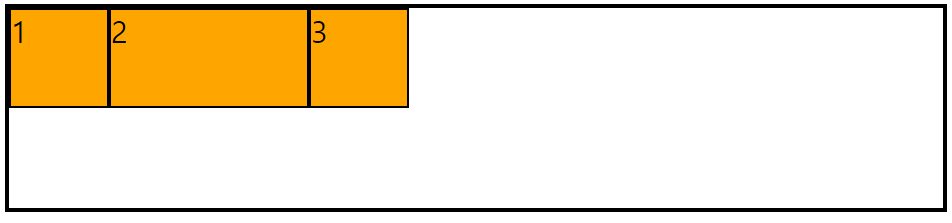
grid-template-rows: repeat(2, 100px);
grid-template-columns: fit-content(300px) fit-content(300px);
Grid Container의 함수들의 단위
위에서 다룬 함수들의 값의 다양한 단위들에 대하여 알아보겠습니다.
fr
유연한 크기를 갖는 단위입니다. 그리드 컨테이너 내의 사용가능한 공간 비율을 나타냅니다.
사용자가 계산해야 할 부분을 fr을 통해서 쉽고 유연하게 사용할 수 있습니다.
grid-template-rows: 100px;
grid-template-columns: 100px 100px 1fr 2fr; /* container의 전체 크기 중에서 200px을 제외한 나머지 공간 비율로 설정하는 예제 코드 */min-content
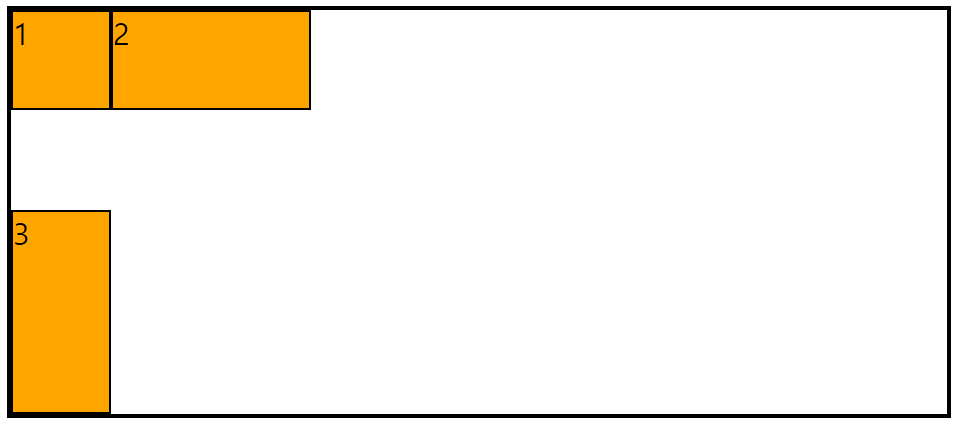
그리드의 아이템이 포함하는 콘텐츠 중에서 최소 너비를 활용하여 아이템의 최소 크기를 지정합니다.
여기서 콘텐츠에 따라 크기 측정 방법이 다르며 영어와 한글, 띄어쓰기에 따라 다양하게 측정이 이루어집니다.
grid-template-columns: repeat(4, min-content);max-content
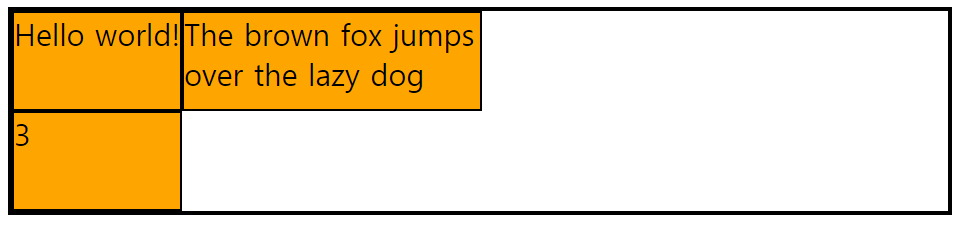
그리드의 아이템이 포함하는 콘텐츠 중에서 최대 너비를 활용하여 아이템의 최대 크기를 지정합니다.
여기서 콘텐츠에 따라 크기 측정 방법이 다르며 영어와 한글, 띄어쓰기에 따라 다양하게 측정이 이루어집니다.
grid-template-columns: repeat(4, max-content);auto-fill, auto-fit
행/열의 개수를 그리드 컨테이너 및 행/열 크기에 맞게 자동으로(암시적으로) 조정합니다. 1개의 행이나 열에서 모든 grid 아이템의 정렬을 다룰 때 차이가 나타납니다.
repeat 함수와 같이 사용하며, 개수가 명확할 필요가 없거나 명확하지 않을 경우 유용합니다.(반응형 그리드)
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); /* minmax의 최댓값(1fr)을 기준으로 요소를 채운다. */
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); /* minmax의 최솟값(100px)을 기준으로 요소를 채운다. */