async와 defer의 차이점, use strict 사용에 대한 정리
async

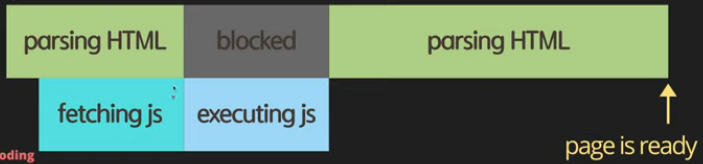
html이 파싱되는 동안에 js를 다운로드 하고 js가 실행되는 동안 html의 파싱은 보류된다.
js의 실행이 완료된 후 html의 파싱이 다시 진행된다.
<head> <script async src="~"></script> <head>
defer

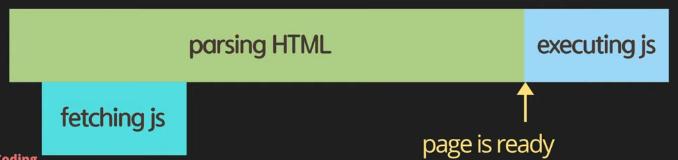
html이 파싱되는 동안 js를 다운로드 하며, html이 파싱이 완료된 후(사용자에게 페이지를 보여주게 된다.) 페이지가 js를 실행하게 된다.
<head> <script defer src="~"></script> <head>
차이점
async의 경우는 js를 다운로드하고 바로 js를 실행시키므로 사용자에게 페이지가 보여지는 파싱시간이 지연될 수 있다.
defer의 경우는 js를 다운로드만 받아두고 사용자에게 페이지를 먼저 보여주고 js를 실행시키므로 파싱시간의 지연이 async에 비해 적다.
use strict
js는 유연한 언어이다. 유연한 언어는 때로는 개발자가 많은 실수를 할 수 있다는 말이 된다.
그러므로 이런 비상식적인(선언되지 않은 변수 사용, 기존의 정의된 프로토타입 변경 등) 행동들을 사전에 방지해준다(오류를 개발자에게 알려준다).
추가로 js엔진이 좀 더 효율적으로 빠르게 js를 분석 및 실행성능 개선을 이루어준다.
아래의 코드를 js파일 맨 상단에 선언한다.
'use strict'
