Simple ToDoList 구현하기

Vanilla JS를 활용하여 컴포넌트 개발 방식에 중점을 두고 간단한 ToDoList 구현하기
컴포넌트 방식으로 ToDoList 구현하기
-
컴포넌트 단위로 기능 개발하기
-
웹 스토리지 예외처리 적용하여 개발하기
-
모듈화 작업으로 스크립트 최소화 하기
컴포넌트 ?

컴포넌트(Component)란 프로그래밍에 있어 재사용이 가능한 각각의 독립된 모듈을 뜻한다.
그림에서 확인 할 수 있듯이 컴포넌트 기반 프로그래밍을 하면 마치 레고 블록처럼 이미 만들어진 컴포넌들을 조합하여 화면을 구성할 수 있다.
웹 컴포넌트는 이러한 컴포넌트 기반 프로그래밍을 웹에서도 적용할 수 있도록 W3C에서 새로 정한 규격이다. 웹 표준을 기반으로 구축되었으며, 최신 부라우저 및 모든 JavaScript 라이브러리, 프레임워크에서도 사용할 수 있다.
따라서 웹 컴포넌트를 이용하여 코드를 작성하면 Vue.js 나 React.js 와 같은 라이브러리, 프레임워크에 의존하지 않고 상호 운용이 가능하게끔 작성할 수 있다.
디렉터리 구조와 컴포넌트들의 기능

main : App 컴포넌트의 DOM 위치와 초기 데이터 설정 기능 담당
App : 전체 App에서 어떤 컴포넌트들이 들어가는지 생성 및 관리를 담당한다.
header : ToDoList의 제목 표시 기능
toDoForm : toDoList에 추가하려는 일정을 입력 받는 기능
toDoList : 입력 받은 내용들을 리스트 형태로 표시하는 기능
toDoCount : toDoList의 완성한 todo를 카운트하여 표시하는 기능
storage : 보안 관련 예외 처리를 적용한 localstorage 기능
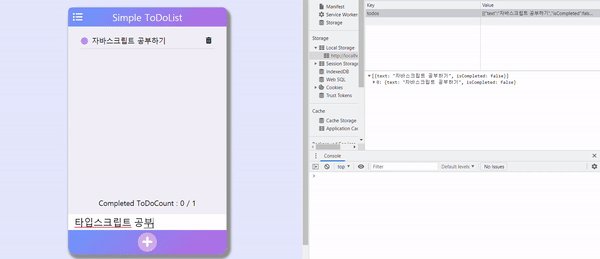
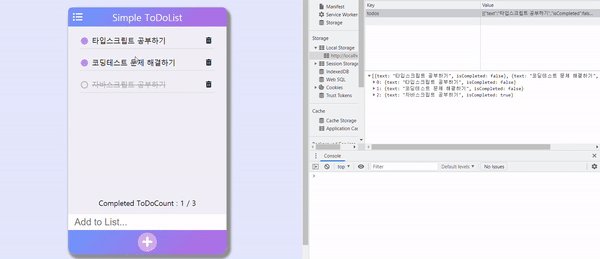
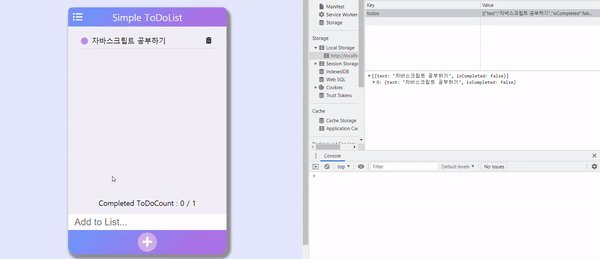
DEMO