오늘 배울 내용은 css [flex]
flex 는 잘구부러지는 유연한 이라는 뜻을 가지고 있습니다. flexbox로 레이아웃을 구성한다는 것은, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법입니다. 학습하면서 display:flex라는 속성을 많이 봐왔었는데 이 속성 역시 flexbox 속성 중 하나이고 이제 앞으로 flex에 대해서 학습해 보도록 하겠습니다.

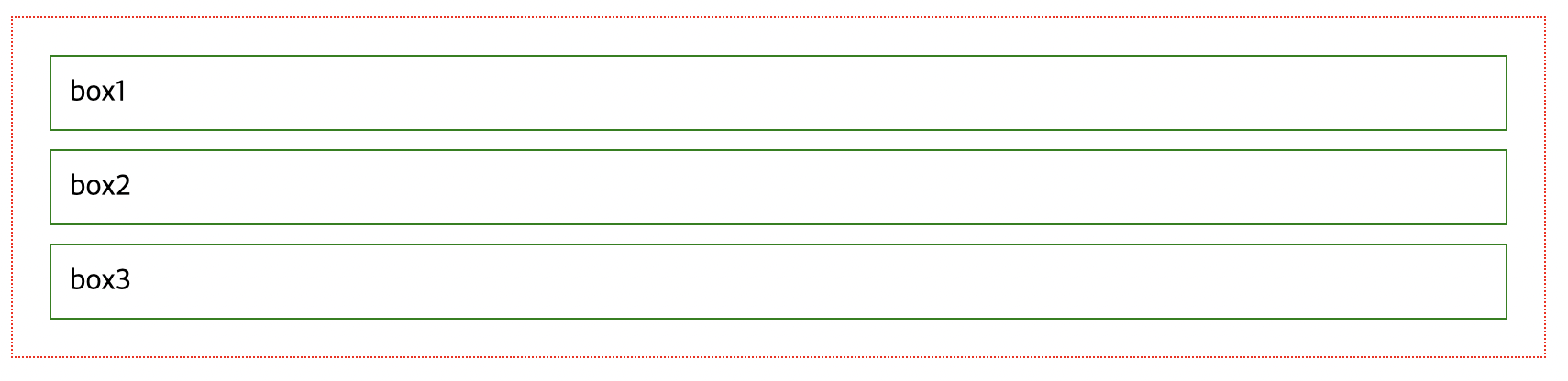
위와 같은 사진은 div 요소들을 별다른 설정을 해주지 않으면 위쪽에서부터 세로로 정렬되며, 가로로 넓게 공간을 차지하는 것을 확인 할수 있습니다.
main {
**display: flex;**
border: 1px dotted red;
}속성을 적용하면 왼쪽부터 가로로 정렬된 것과 내용만큼의 공간을 차지하는 것을 확인 할 수 있습니다.
flex box 속성들을 알아보기전 속성을 사용할때 가장 유의해야 할 점은 바로 속성을 지정해 주는 위치입니다. flexbox 속성중에서는 부모 요소에 적용을 해야하는 속성들, 즉 자식 요소에 적용해야하는 속성 들이 있습니다. 적절한 위치에 속성을 지정해주지 않으면 요소들이 원하는대로 정렬되 지 않아서 우선 부모요소에 적용해야하는 속성들을 알아 보겠습니다.
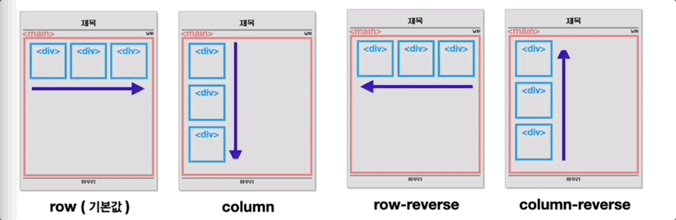
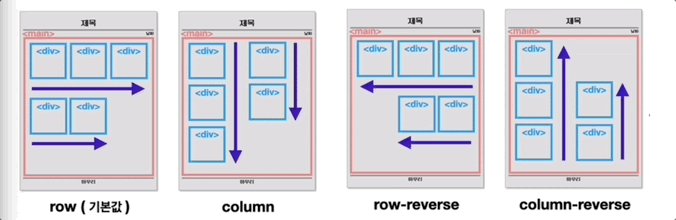
flex-direction
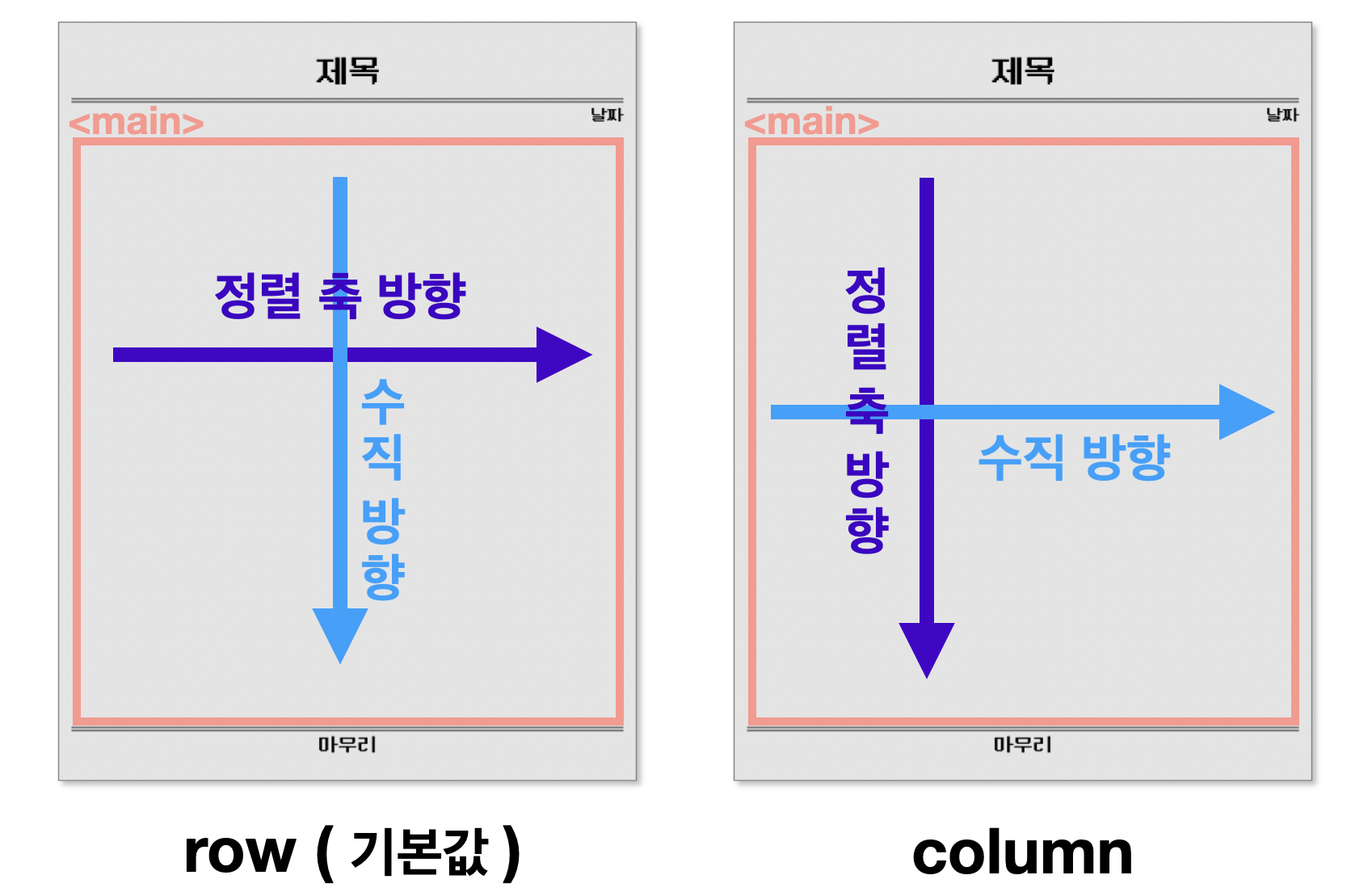
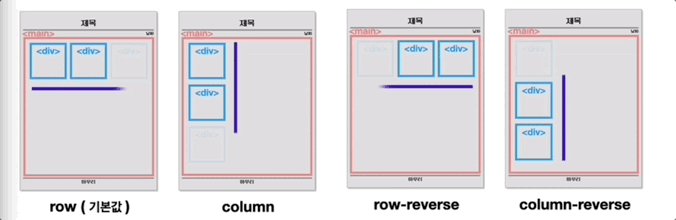
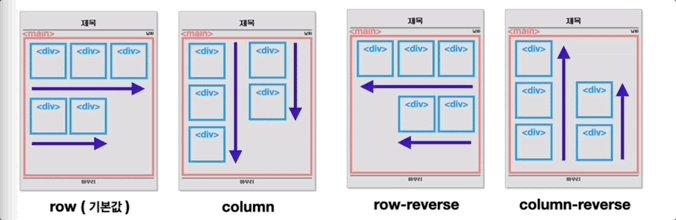
가장 먼저 해야될 것은 flex-direction 정렬축을 정하는 것인데
flex-direction 속성은 부모 요소에 설정해주는 속성으로, 자식 요소들을 정렬할 정렬 축을 정하고
아무설정 해주지 않으면 기본적으로 가로정렬을 합니다.

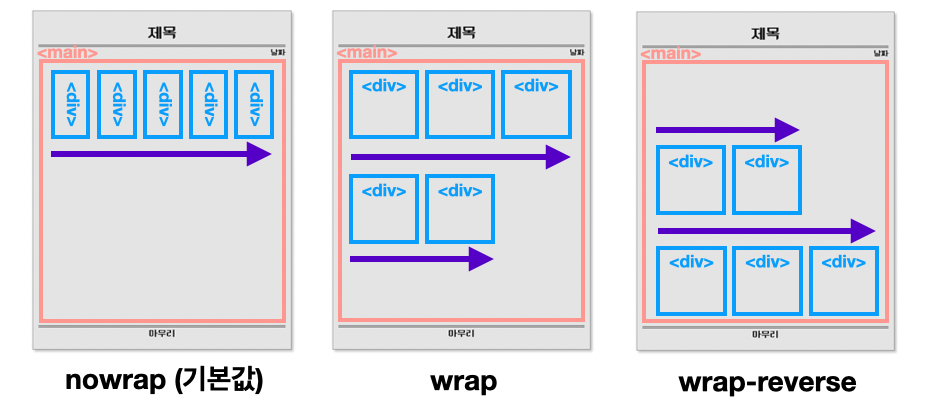
flex-wrap
flex-wrap 속성은 하위 요소들의 크기가 상위 요소 크기를 넘으로 자동 줄바꿈을 할것인지 정합니다.
설정해 주지 않으면 줄바 꿈 하지 않습니다.
main{
display: flex;
**flex-wrap : nowrap;**
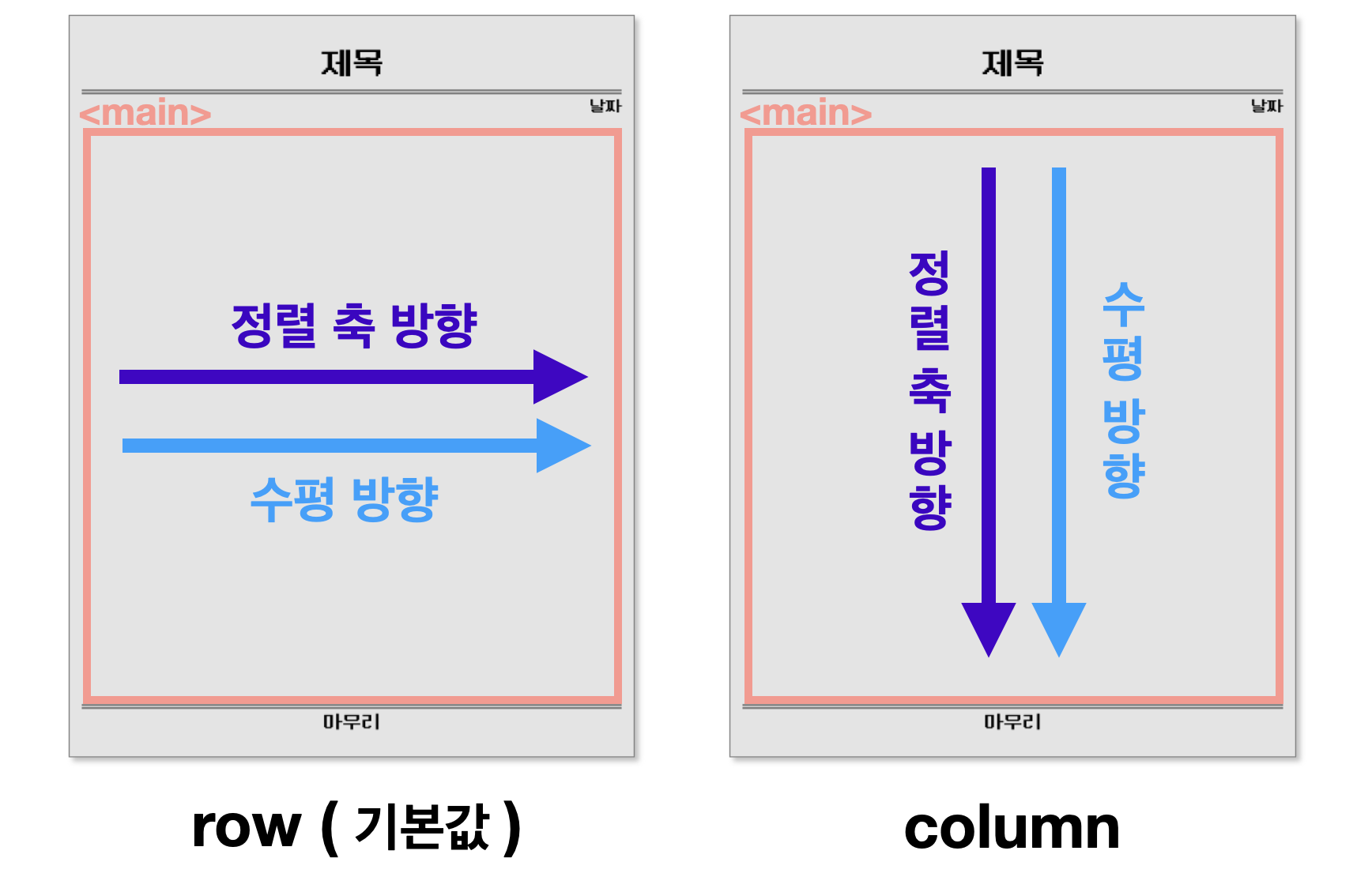
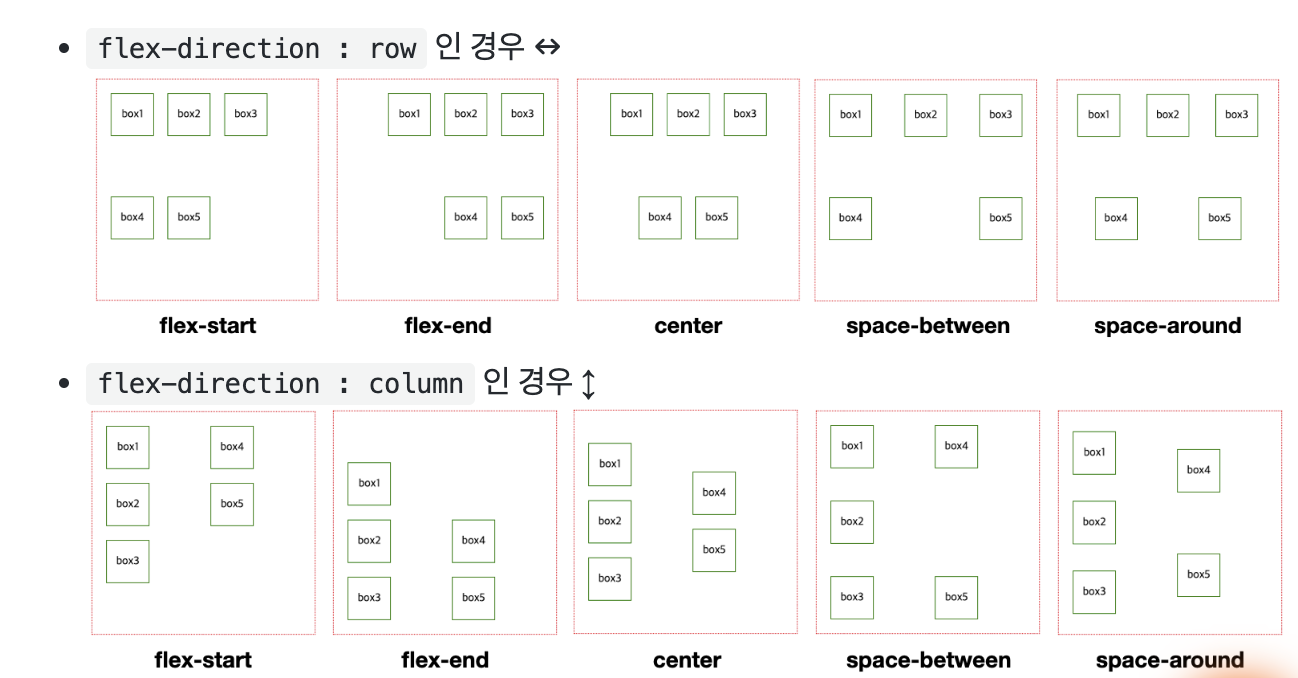
justify-content: 축 수평 방향 정렬
justifiy-content 속성은 자식 요소들의 축의 수평 방향으로 어떻게 정렬할 것이지 정합니다.
요소들이 가로로 정렬되어 있다면 가로 방향으로 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 세로 방향으로 어떻게 정렬할 것이지 정하는 속성입니다.


align-items : 축 수직 방향 정렬
align-items 속성은 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정합니다. 요소들이 가로로 정렬되어 있다면 세로 방향으론 어떻게 정렬할 것인지, 세로로 정렬되어 있다면 가로 방향으론 어떻게 정렬할 것인지 정하는 속성입니다.