순서
1. MPA
2. SSR
3. SPA
4. CSR
5. 각각의 장단점
유튜브 [10분 테코톡] 🍻주모의 SPA 의 내용
순서 : MPA > SSR > SPA > CSR > 장단점

MPA
MPA는 Multi-page Application, 두 개 이상의 페이지로 구성된 어플리케이션을 의미한다

사용자의 클릭과 같은 인터렉션이 발생할 때마다 해당 링크로 이동하여 앱이 다시 새로고침되는 전통적인 방식으로 작동
MPA는 어플리케이션 렌더링 방식으로 SSR을 채택한다
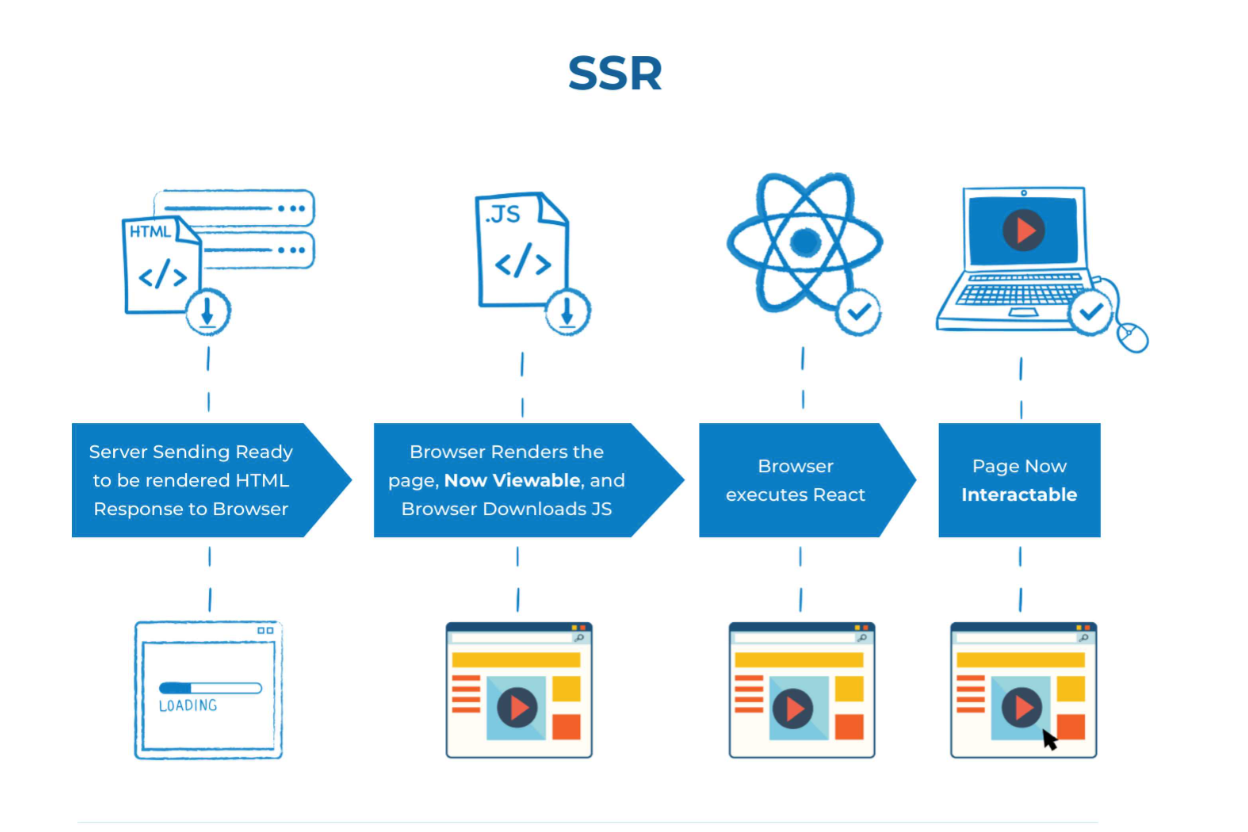
SSR
SSR은 Server Side Rendering, 서버로부터 완전하게 만들어진 html파일을 받아 페이지 전체를 렌더링 하는 방식이다
SSR의 렌더링 과정은 다음과 같다

- 클라이언트에서 초기 화면 로드를 위해 서버에 요청을 보냄
- 서버는 html로 화면에 표시하는데 필요한 완전한 리소스를 응답
- 변경이 생기면 클라이언트는 이전과 같이 서버에 요청을 보냄
- 이전과 마찬가지로 서버는 html로 화면에 표시하는데 필요한 완전한 리소스를 응답(변경이 생긴 부분만이 아닌)
이렇게 변경이 생기지 않은 부분도 받아오니 앱이 다시 시작되고 깜빡인 후에 표시된다
SPA
SPA는 Single Page Application, 하나의 페이지로 구성된 애플리케이션을 의미한다

SPA는 렌더링 방식으로 CSR을 채택한다
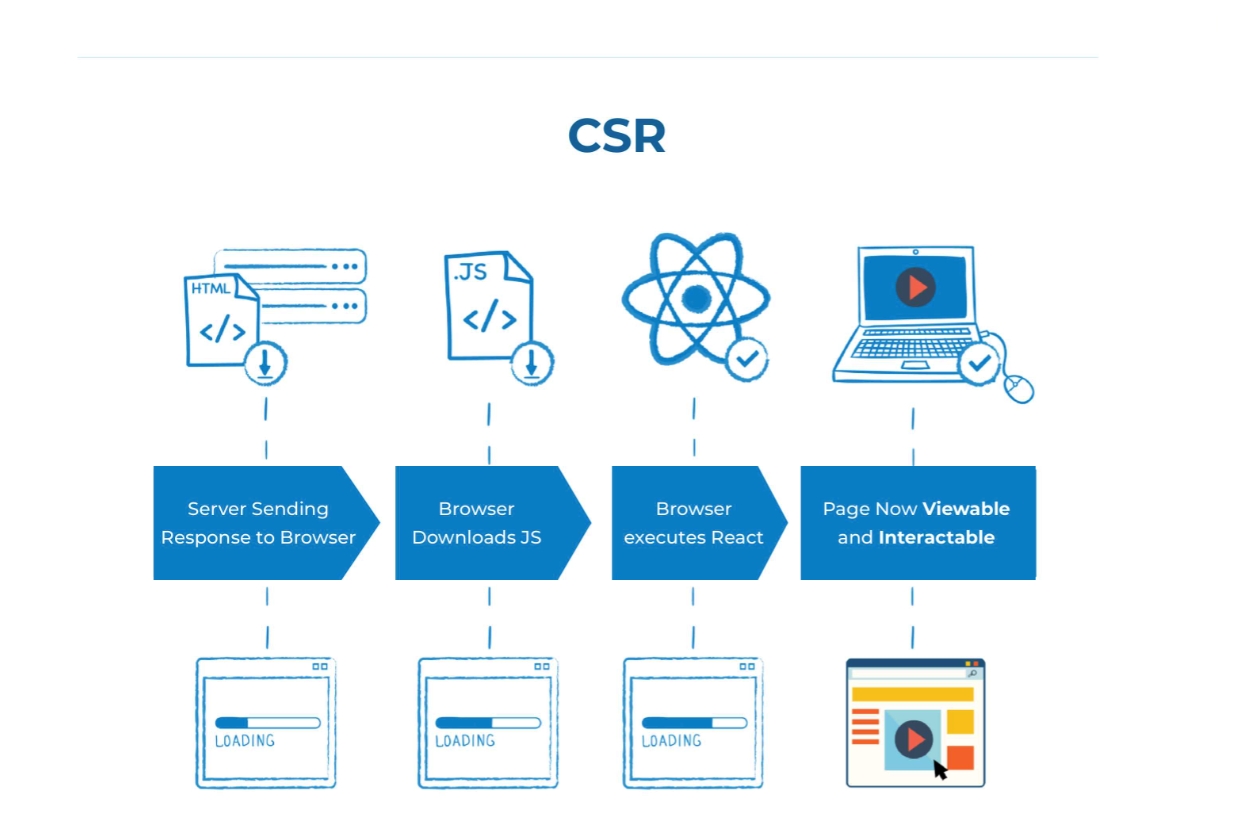
CSR
csr이란 Client Side Rendering, 사용자의 요청에 따라 필요한 부분만 응답받아 렌더링 하는 방식
CSR의 렌더링 과정은 다음과 같다

- 클라이언트에서 초기 화면 로드를 위해 서버에 요청을 보냄
- 서버는 html로 화면에 표시하는데 필요한 완전한 리소스를 응답
(모든 js파일을 다운받아야 해서 초기 로딩 시간이 더 오래걸린다 - 변경이 생기면 클라이언트는 이전과 같이 서버에 요청을 보냄
- 서버는 변경과 관련된 리소스만을 응답
SSR과 다르게 화면이 깜빡이지 않고 수정된 데이터가 표시된다
각각의 장단점
SSR의 장점
-
SEO(검색엔진최적화)를 제공한다
화면을 구성하는 각각의 페이지가 있어 SEO에 유리하다 -
빠른 초기 로딩
화면을 렌더하기 위한 필수적 요소를 먼저 가져오기 때문에 CSR보다 초기로딩속도가 빠르다
CSR의 장점
-
빠른 속도 및 서버 부하 감소
변경된 부분과 관련된 데이터만 오가기 때문에 서버의 부담을 줄임 -
사용자 친화적
CSR은 링크가 없기 때문에 깜빡임 없이 부드러운 이동을 할 수 있다
SSR의 단점
-
불편한 사용자 경험
매번 새로고침이 된다 -
서버 부하 증가
페이지를 요청할 때마다 페이지를 구성하는 모든 리소스를 준비해야한다
CSR의 단점
-
SEO에 분리하다
SPA는 js를 사용해 사용자와 상호작용 후 페이지를 로드하기 때문에 웹 크롤러가 페이지 색인화에 어려움이 있다 -
초기 로딩 속도가 느리다
초기에 모든 js파일을 다운 받아야 하기 때문에 초기로딩이 오래걸린다
SPA에서는 SSR을 채택하지 못하나요??
구현하려는 페이지가 여러개인 경우 전부 서버 사이드 렌더링으로 구현하는 것은 불가능하다
그렇기 때문에 컨텐츠를 중심으로 개발해아한다고 한다
애플리케이션의 정보에 따라
단순 정보 제공과 같은 부분은 서버사이드 렌더링으로,
동적인 변화가 필요한 부분은 클라이언트 렌더링 방식으로 개발하는 것이 좋다
정리하며 더 궁금한 점, 느낀점 🙃
-
컨텐츠를 중심으로 렌더링 방식을 정하며 개발하는 것이 좋은데 어떻게 부분부분마다 렌더링을 다르게 해줄 수 있는지 로직이 궁금하다
-
SPA, MPA, SSR, CSR 은 리액트공부를 하면서 많이 들었고 그렇게 어려운 내용이 아니라고 생각되기 때문에(내가 몰라서 그런가)정리하면서 어려움은 없었던 것 같다

