[AWS] S3+CloudFront+Route53+도메인 연결까지 쉽게 배포하기!

안녕하세요. 개발자 밍구입니다.
팀프로젝트 때도 EC2를 배포해봤었고
개인적으로 PHP를 Ubuntu+Apache+Docker 조합으로 배포도 해봤습니다만..
(Docker 포스팅도 곧 올리겠습니다.)
그리고 Node.js pm2 배포도 찍먹은 해봤는데 말이죠..
올해는 더더욱 AWS 공부를 더 열심히 해보고자 해요.
자 그럼 시작합니다.
S3는 보통 정적 페이지를 배포하는 용도에요. EC2 배포하실 때에도 함께 사용하시게 될거에요.
다음과 같이 따라오시죠!
AWS S3
-
JavaScript + HTML 코드 폴더는 필요합니다. (아무거나 Hello World로 연습하셔도 좋습니다)
-
AWS S3 버킷을 만듭니다. 프리티어로 무조건 만든다고 생각해주세요. 버킷 이름은 고유해야해요~
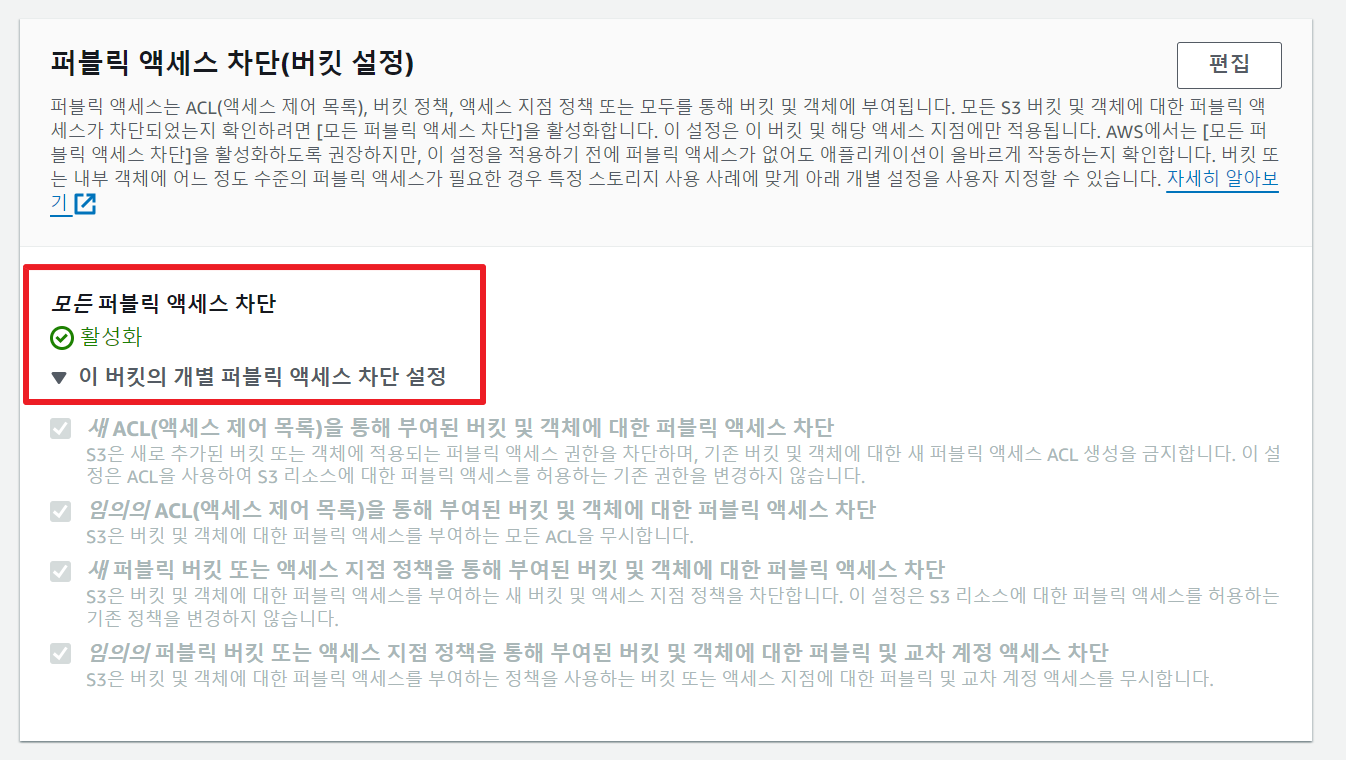
액세스는 제가 여러 경우로 해봤지만, 퍼블릭 액세스 모두 차단으로 그대로 진행하셔도 됩니다!

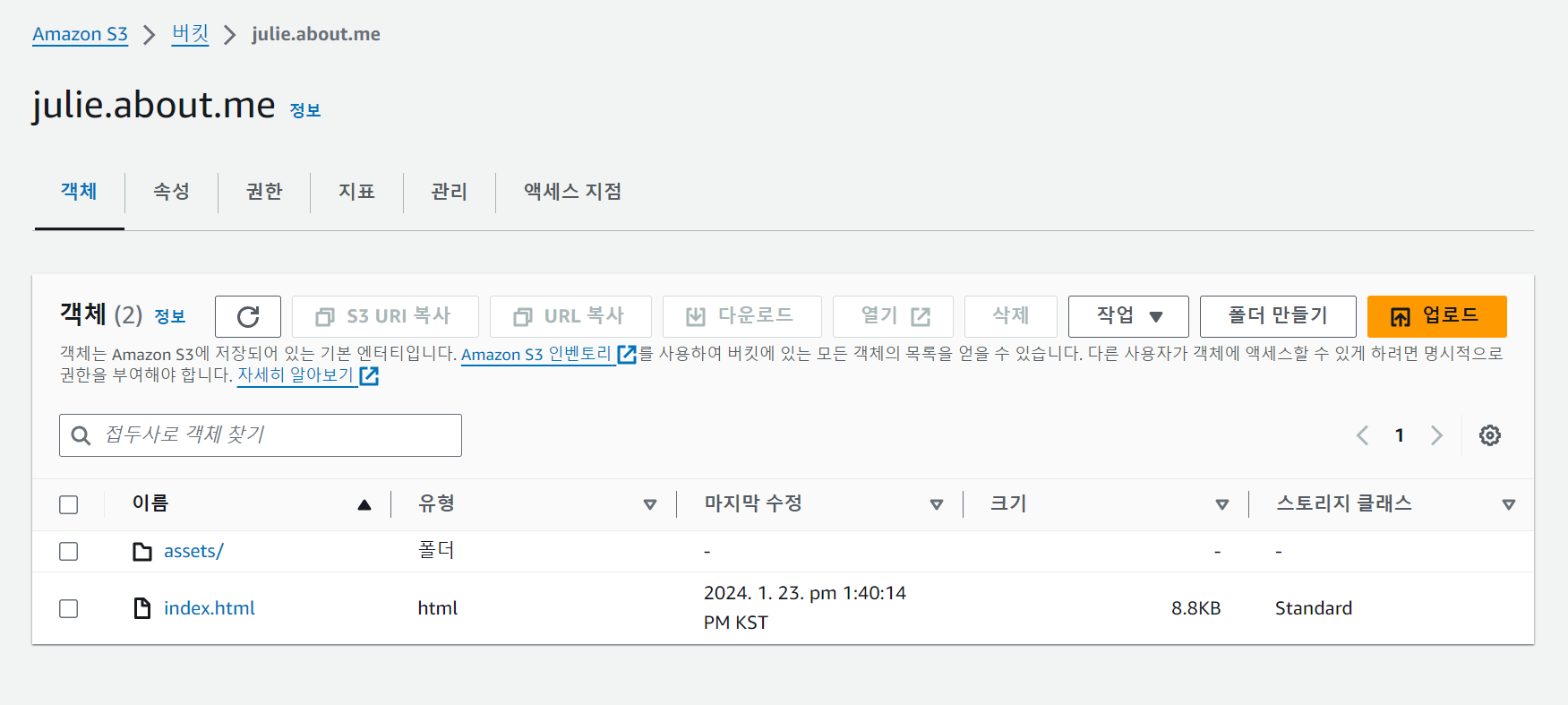
버킷 > 객체 에서 파일들을 모두 업로드 합니다.

CloudFront
- AWS CloudFront 를 만들어줍니다. 기존 S3 버킷을 끌어다가 적용하시는 거에요.
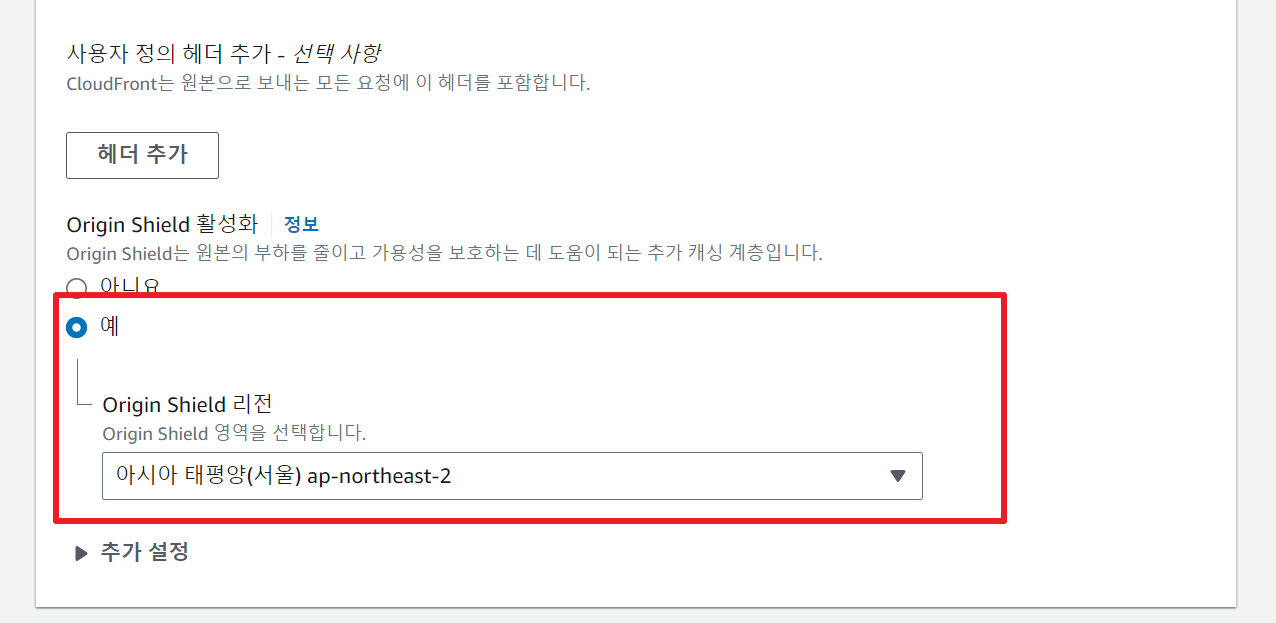
Origin Shield 활성화

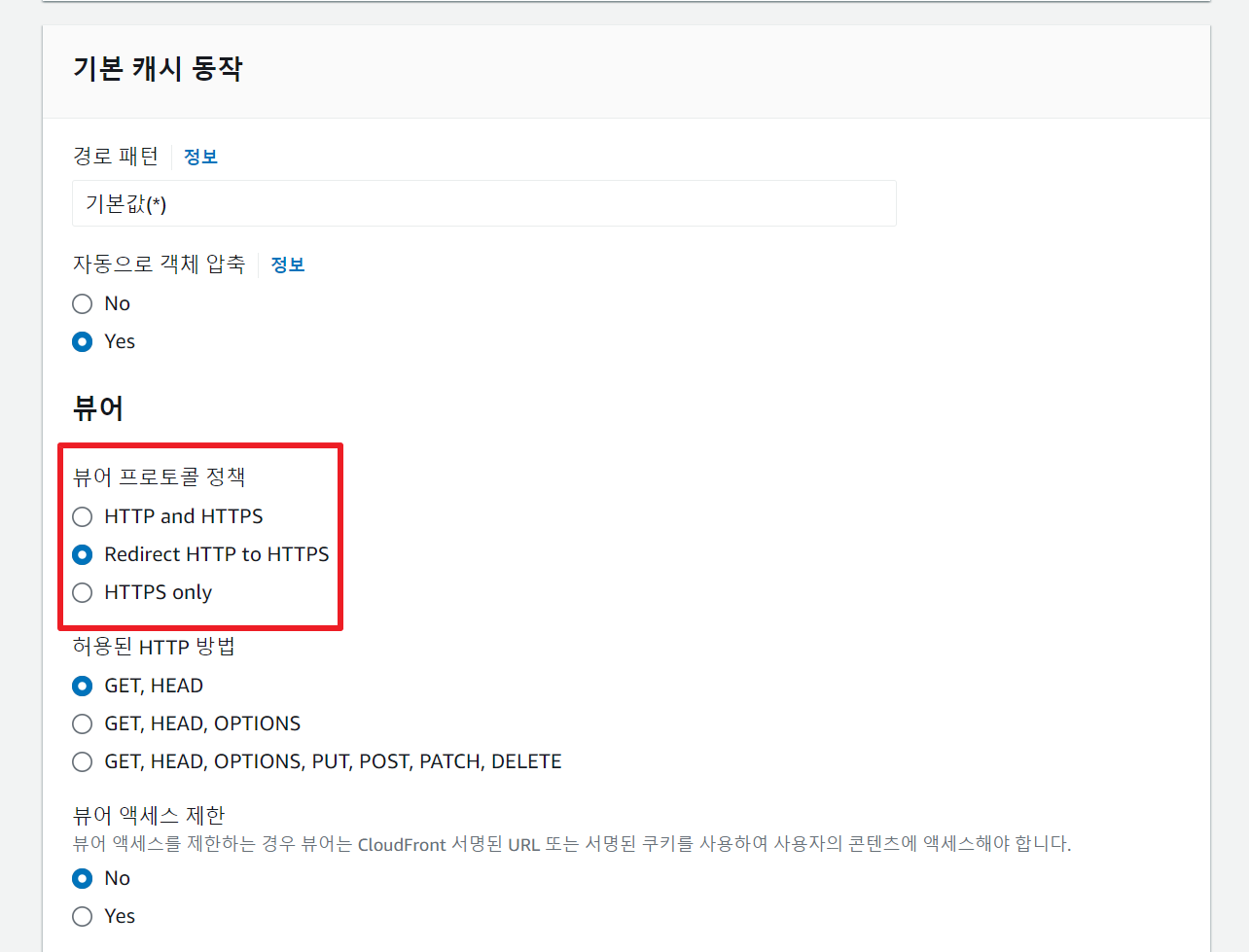
기본 캐시 동작

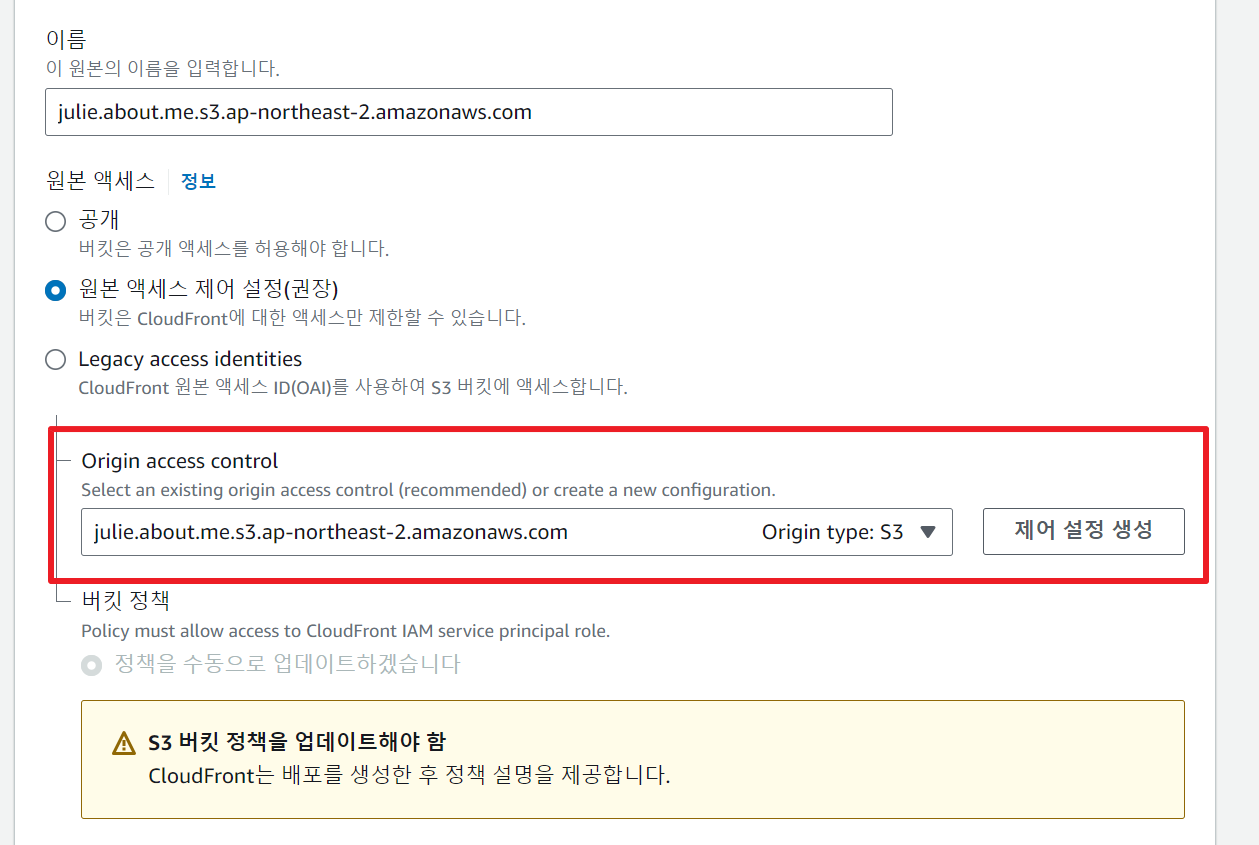
원본 액세스 > 제어 설정 생성

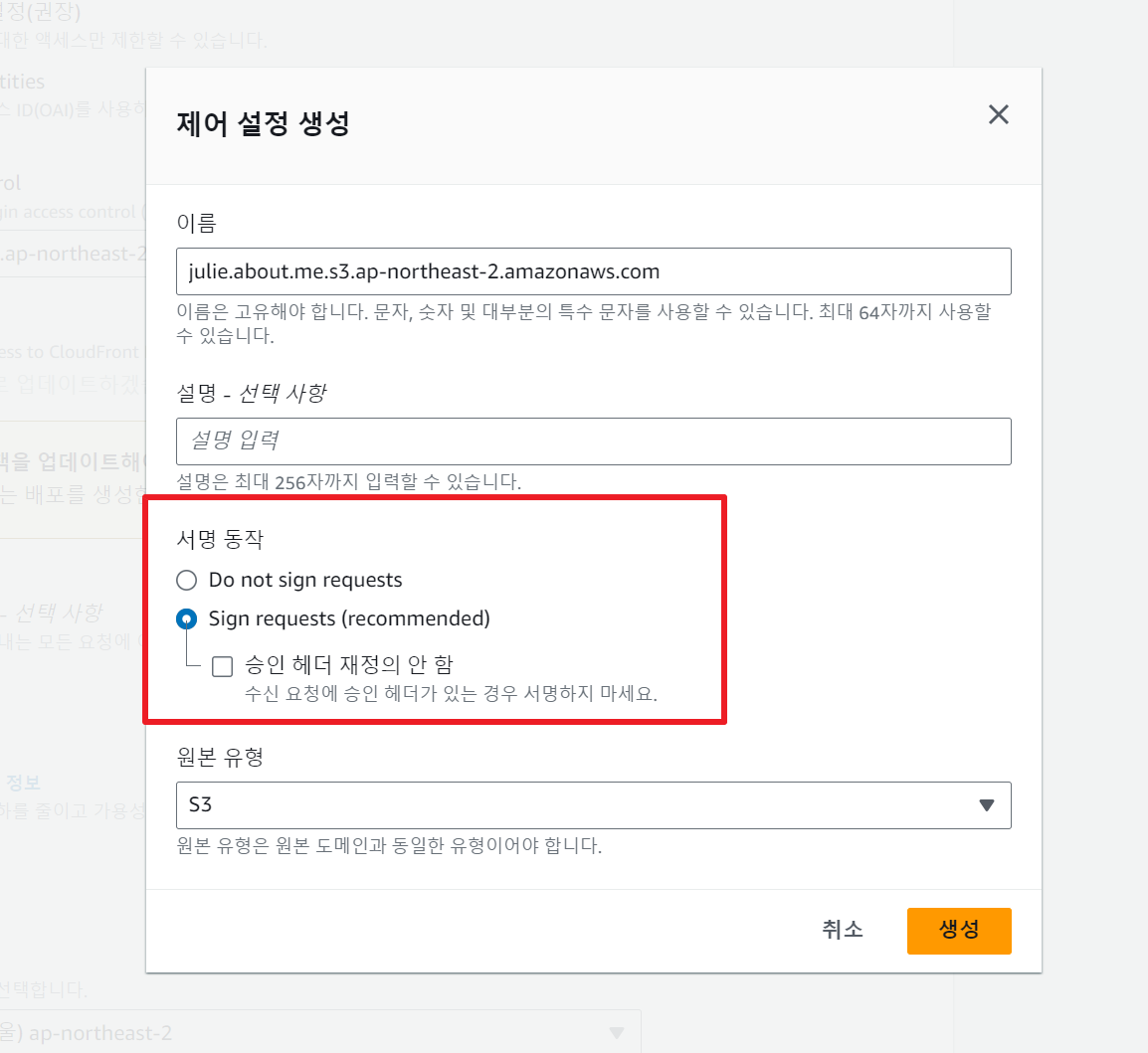
제어 설정 생성을 눌렀을 때 나오는 팝업

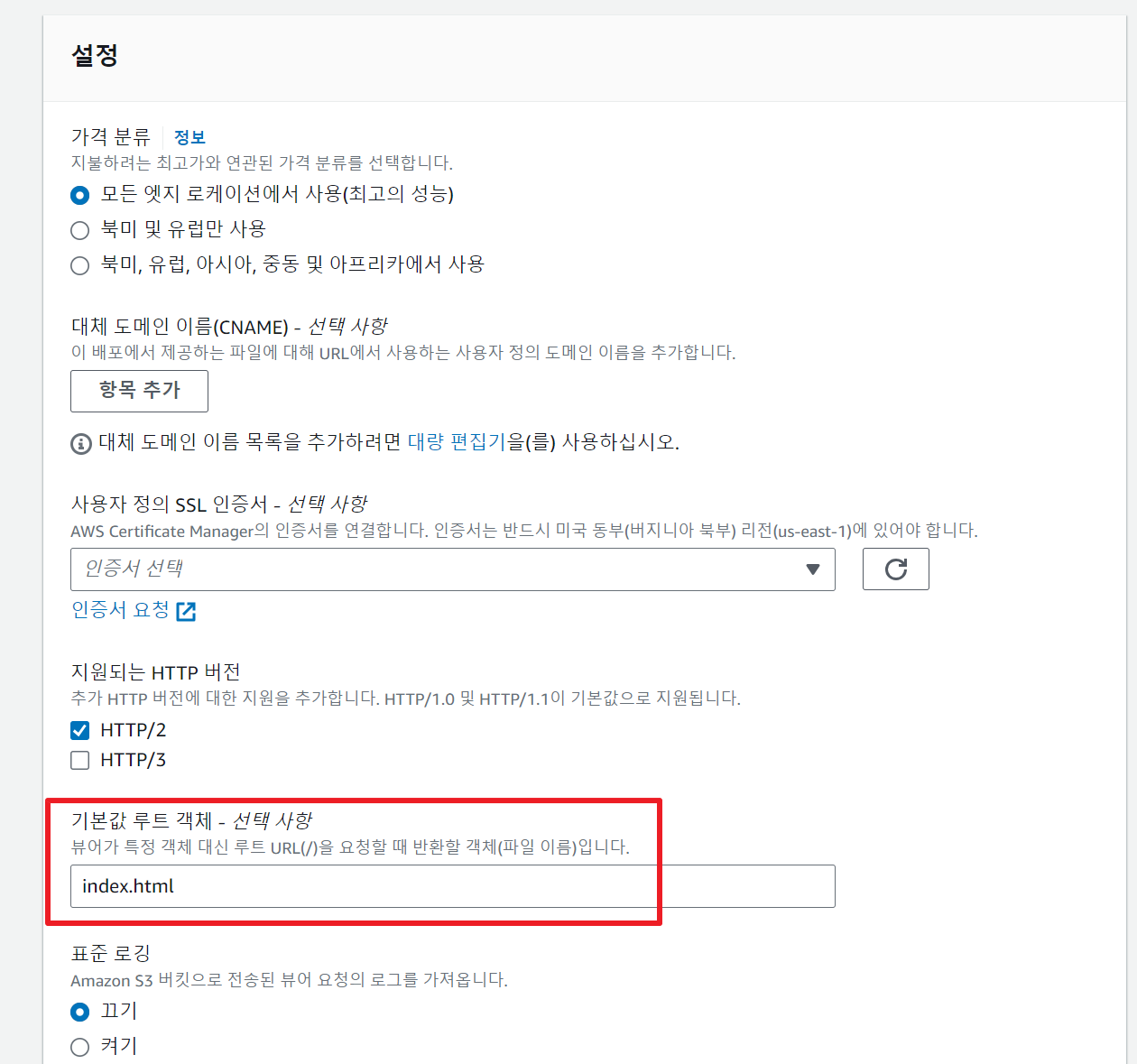
❗️중요! 기본값 객체 설정 : 반드시 index.html을 넣어주시기 바랍니다.

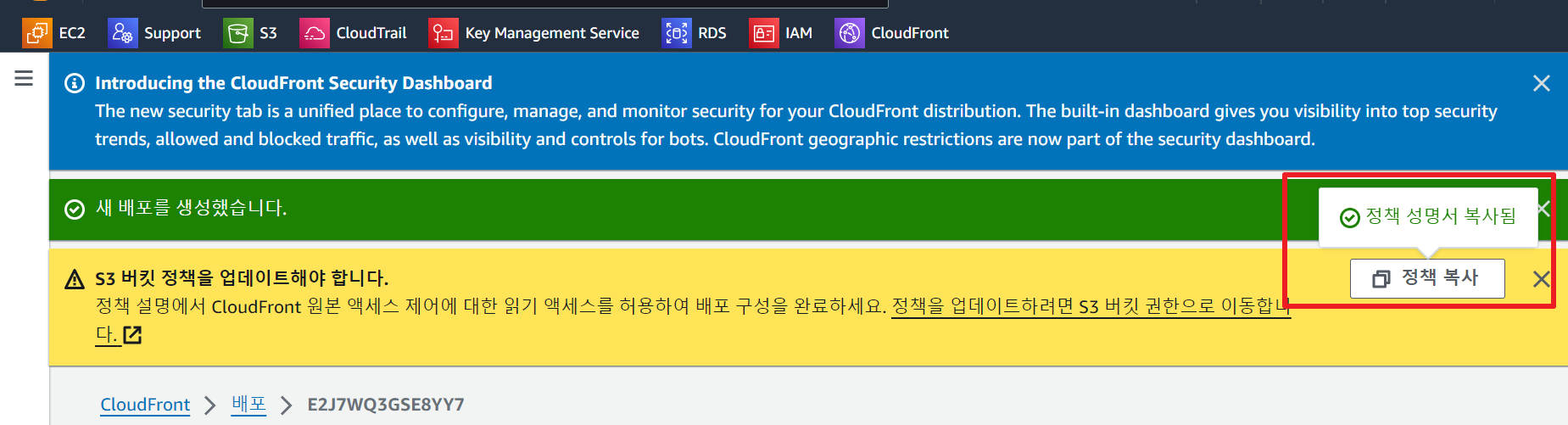
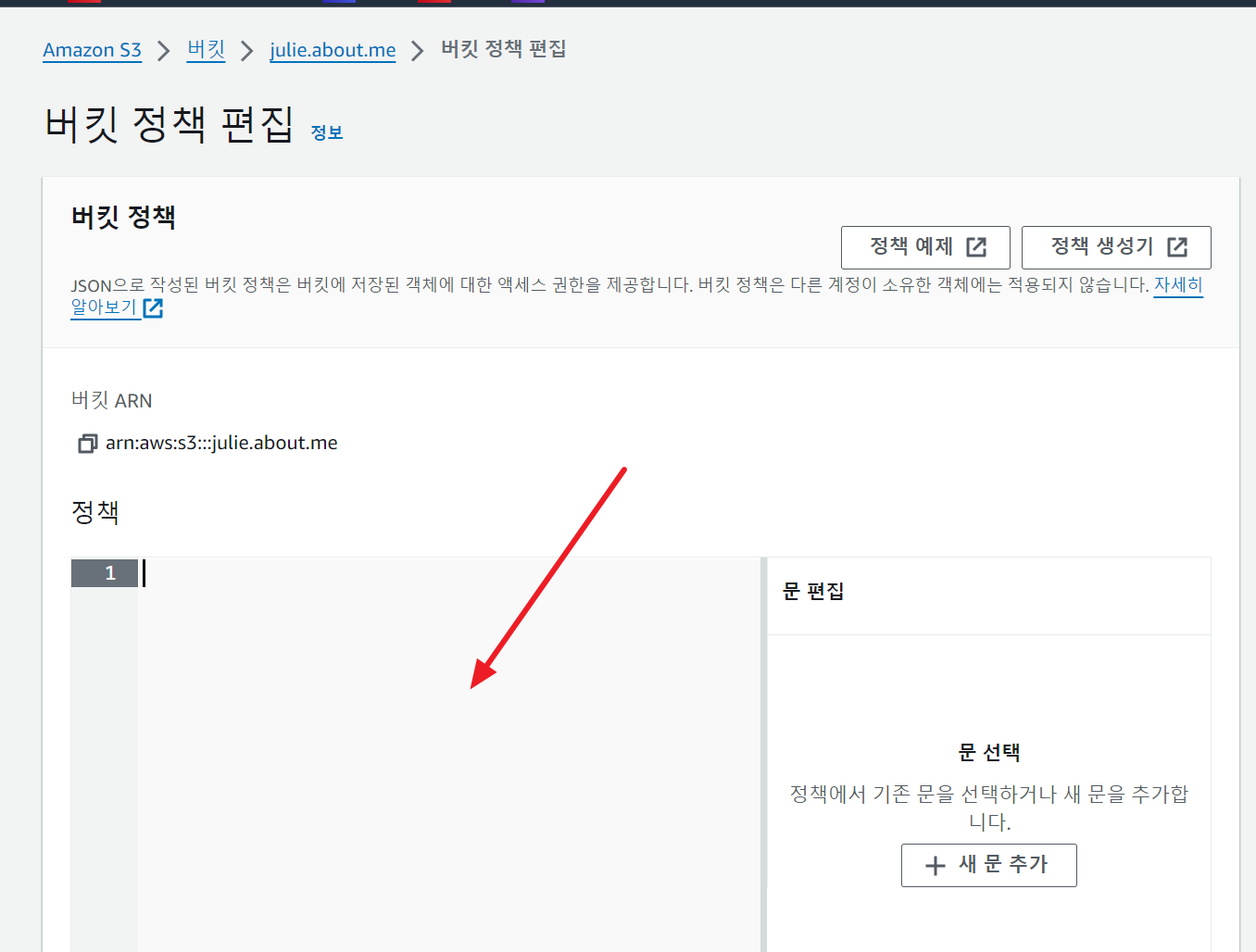
- 배포 구성 변경 : 만들어 준 설정 그대로 S3에 정책 성명서를 넣어주셔야 합니다.


- CloudFront 배포가 완료되었습니다.

도메인 구매 후 인증서발급
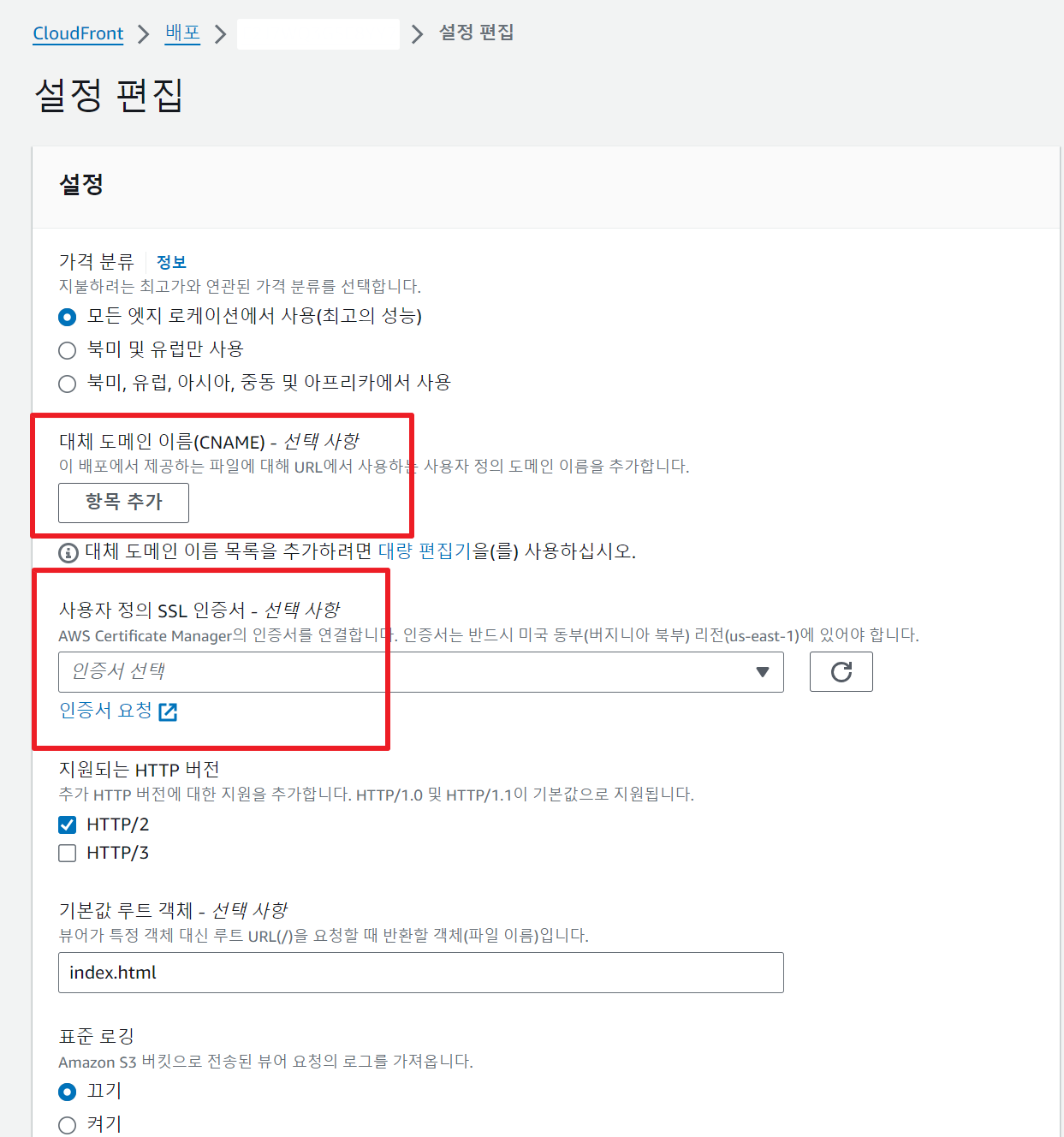
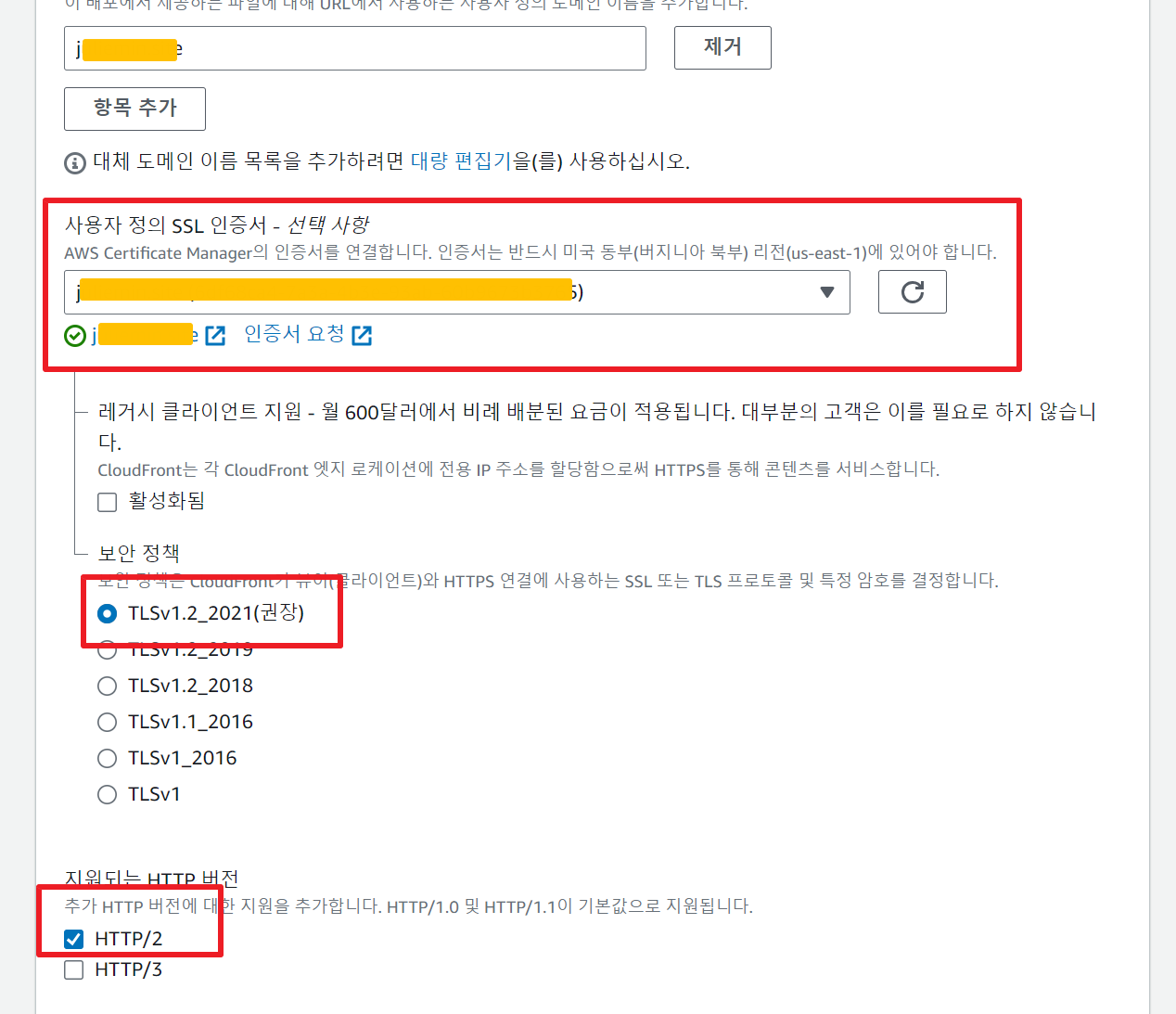
도메인을 연결하려면, CloudFront > 설정 편집에서 대체 도메인 이름을 추가하면 됩니다.
문제는, 대체 도메인을 추가하려면 SSL 인증서, 즉 AWS의 AWS Certificate Manager 인증서를 연결해야하지요.
이를 위한 방법을 알려드릴게요.

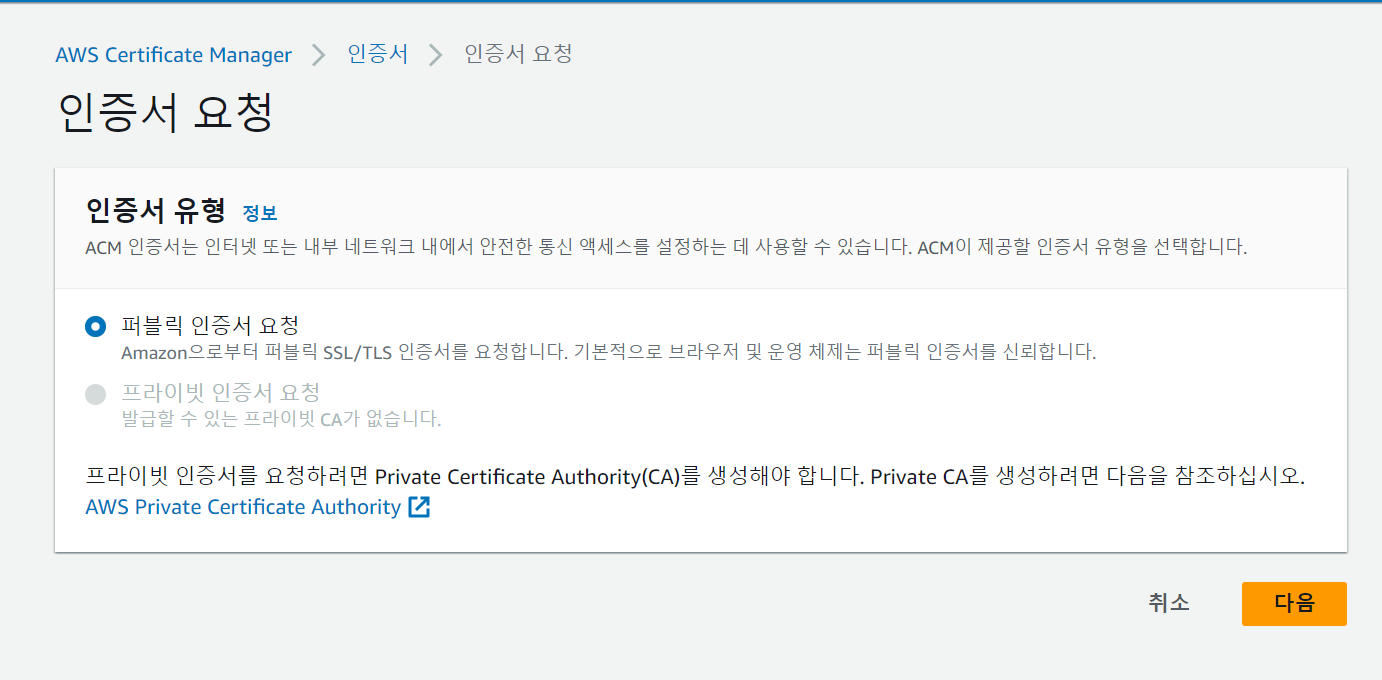
- 위에 SSL 인증서를 선택할 것이 없으실거에요. 인증서요청을 클릭합니다.

- 가비아에 접속하시어 회원가입을 하시고, 도메인을 구매하세요.
저는 한 2천원 정도 했던 것 같아요.
그리고 마이페이지 > 도메인 클릭 > DNS 관리
https://my.gabia.com/service#/
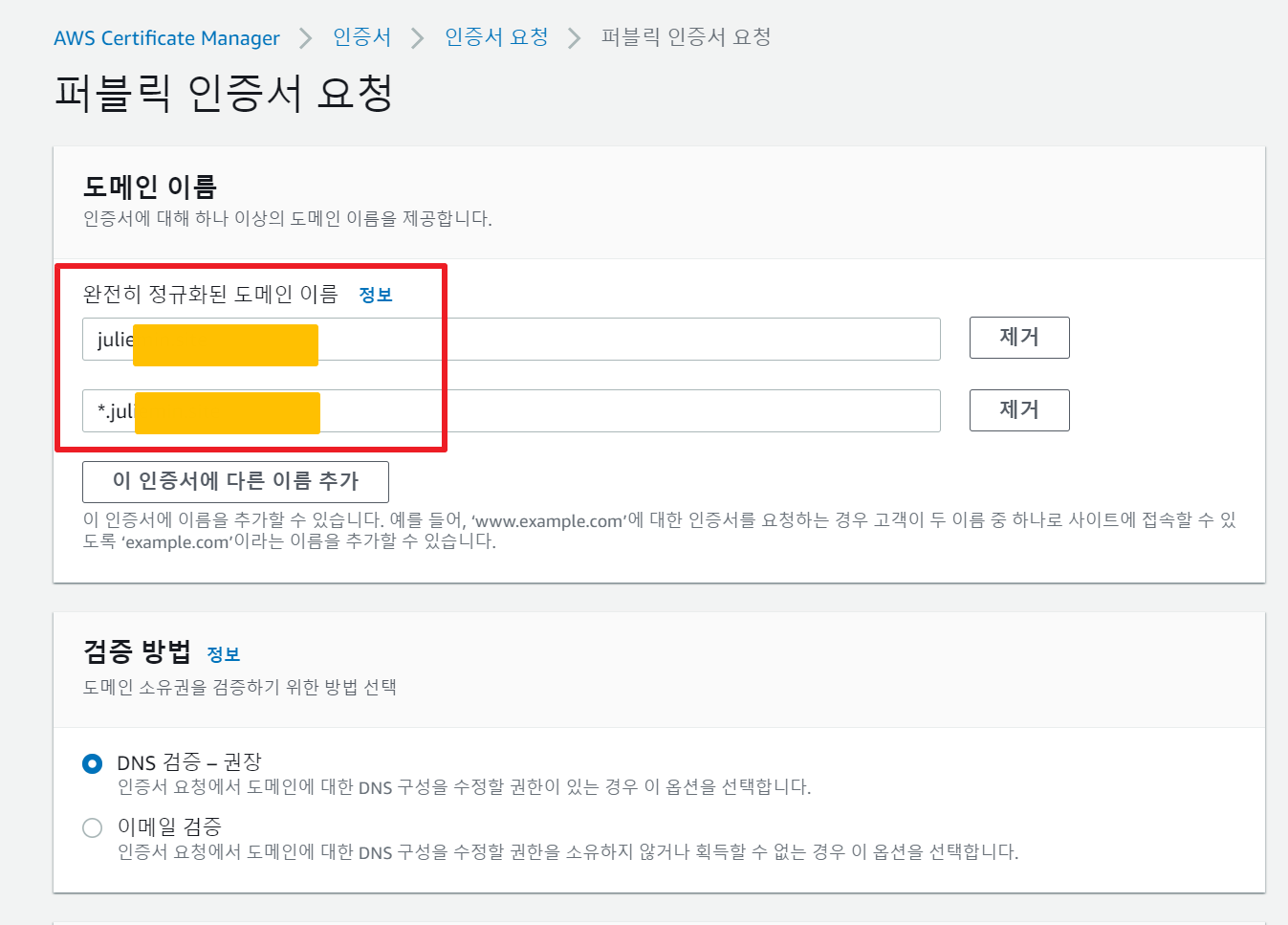
그 도메인 이름을 AWS 인증서 요청에 넣으셔야 합니다~!
-
인증서 요청에 이름을 넣어볼께요.

-
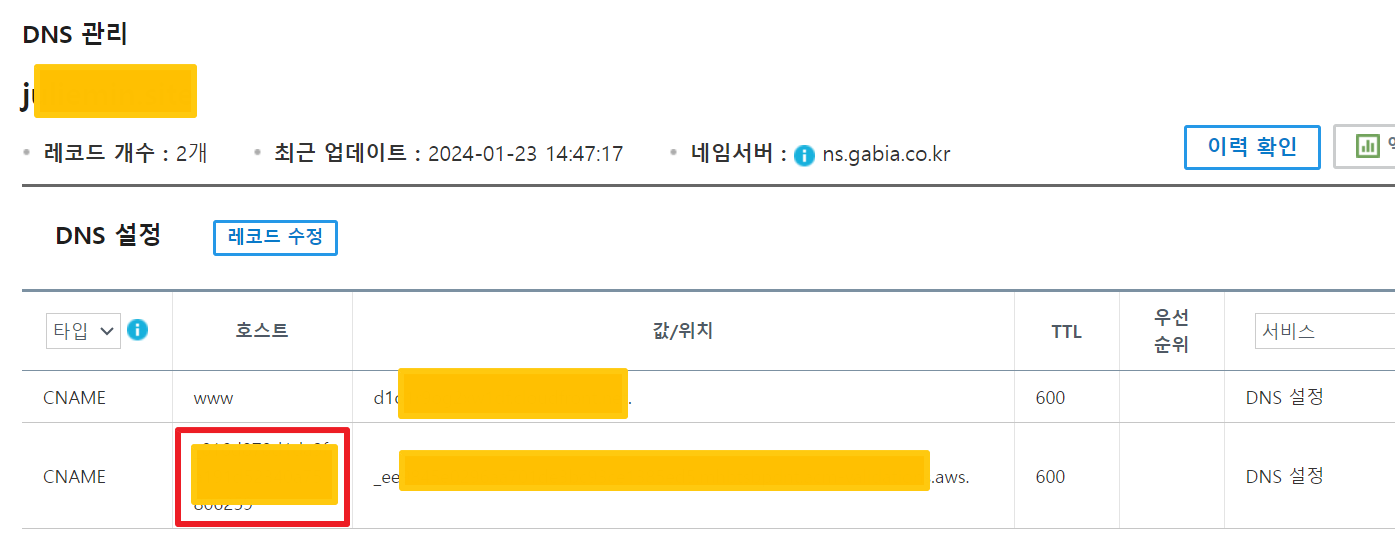
그러면 이렇게 도메인 영역에 CNAME 이름과 값이 나올겁니다.
각 이름과 값을 가비아에 넣어줍니다.
📌 주의하셔야할 것은 여기서 이름은 전체 넣으시는게 아니라 뒷부분 도메인 이름은 빼고 넣으시는거에요.

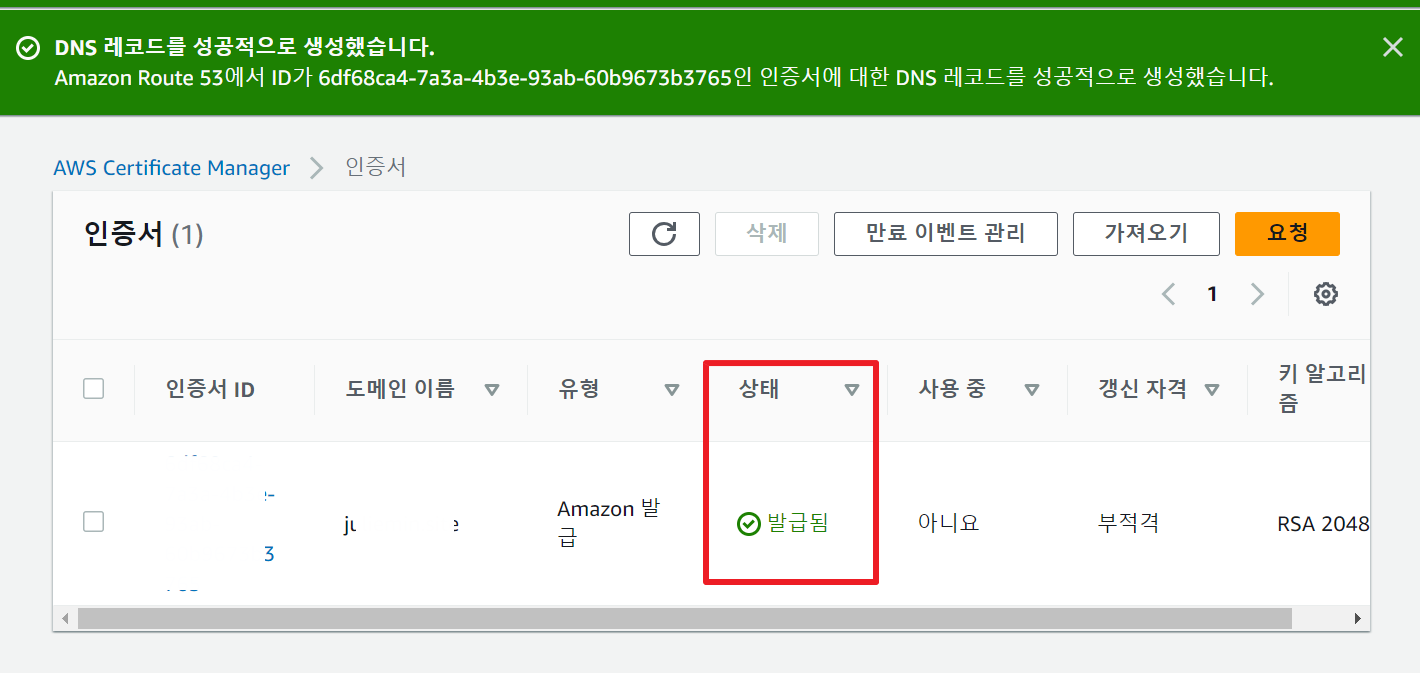
- 자 이렇게 인증서가 발급되네요.

📌 인증서가 발급되지 않으시는 분들을 위한 팁!
1) 충분한 시간을 기다리셔야해요. 힘드시겠지만 적어도 10분 기다려보세요.
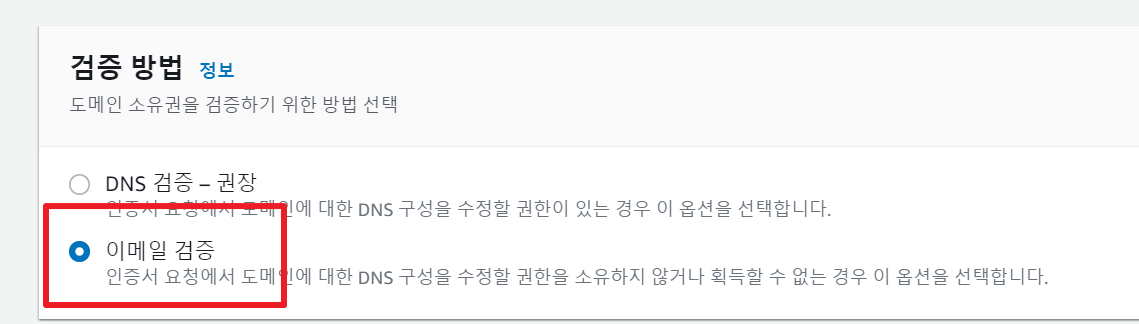
2) ACM 페이지에서 인증서 > 요청 > 퍼블릭 인증서 요청 > 이메일 검증으로 추가 요청해보기
저는 계속 부적격이 뜨다가, 이메일 검증 요청을 하니 기존꺼가 바로 발급으로 바뀌었어요.

- 인증서가 발급되었다면, 아까 1번의 CloudFront로 가셔서, 마저 인증서를 넣어주시면 돼요.

Route53으로 네임서버 등록하기
-
Route 53에서 새로운 호스팅영역을 만듭니다.
-
단순라우팅 선택 - 레코드로 CloudFront의 레코드를 선택합니다.
-
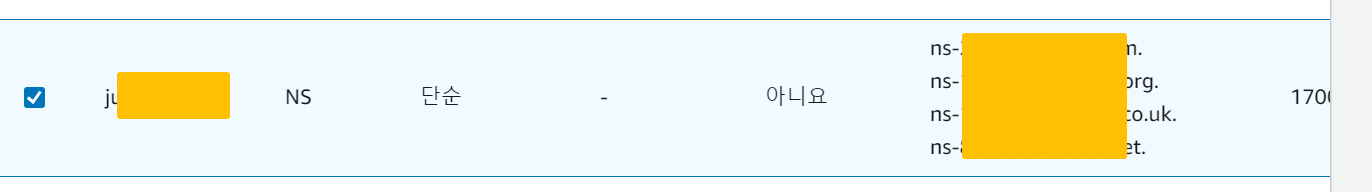
레코드 유형 NS (Name Server) 선택
-
4가지 값이 뜰거에요. 그것을 가비아에 연결해줍니다.

-
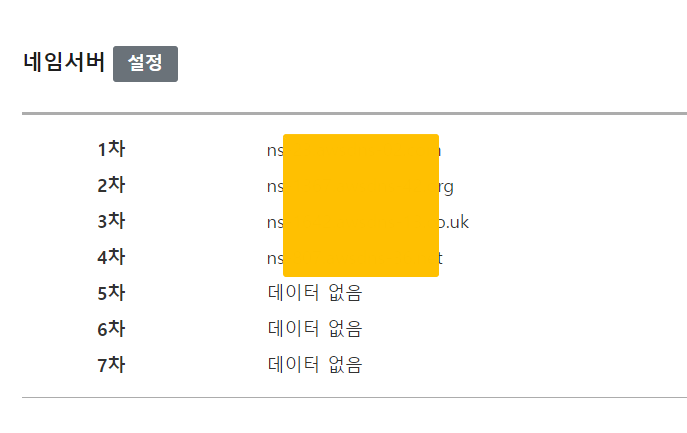
가비아 마이페이지 > 도메인 선택 > 관리 > 네임서버 설정 > 하나씩 넣어줍니다.

이렇게 말이죠~!
그러면 해당 도메인을 어떻게 찾아가야하는지 알게 되는 겁니다.
짠!
나의 도메인이 훌륭하게 뜹니다~!

📌 절차를 요약하자면 이렇습니다.
-
CloudFront에 나의 소스코드를 띄운다.
-
도메인을 산다.
-
SSL 인증서를 발급해야한다.
-
DNS 작업: 도메인을 Route53을 통해 CloudFront의 서버와 매칭한다.
다음 포스팅은 오류 해결로 찾아오겠습니다.
감사합니다.
