그동안에는 프로젝트를 끝내면 자동 배포 시스템인 netflify나 vercel을 사용해서 배포했는데, AWS사용에 익숙해질겸 이번에는 AWS의 S3와 cloudfront, Route53을 사용해서 배포를 해보았다.
💻 배포 과정
➡️ IAM 사용자 생성
IAM이란?
- AWS Identity and Access Management(IAM)은 AWS 리소스에 대한 액세스를 안전하게 제어할 수 있는 웹 서비스이다. IAM을 사용하면 사용자가 액세스할 수 있는 AWS 리소스를 제어하는 권한을 중앙에서 관리할 수 있다. IAM을 사용하여 리소스를 사용하도록 인증(로그인) 및 권한 부여(권한 있음)된 대상을 제어한다.
사용자 생성하는 과정

- IAM 대시보드에서 사용자 tab으로 이동 "사용자 생성" 클릭

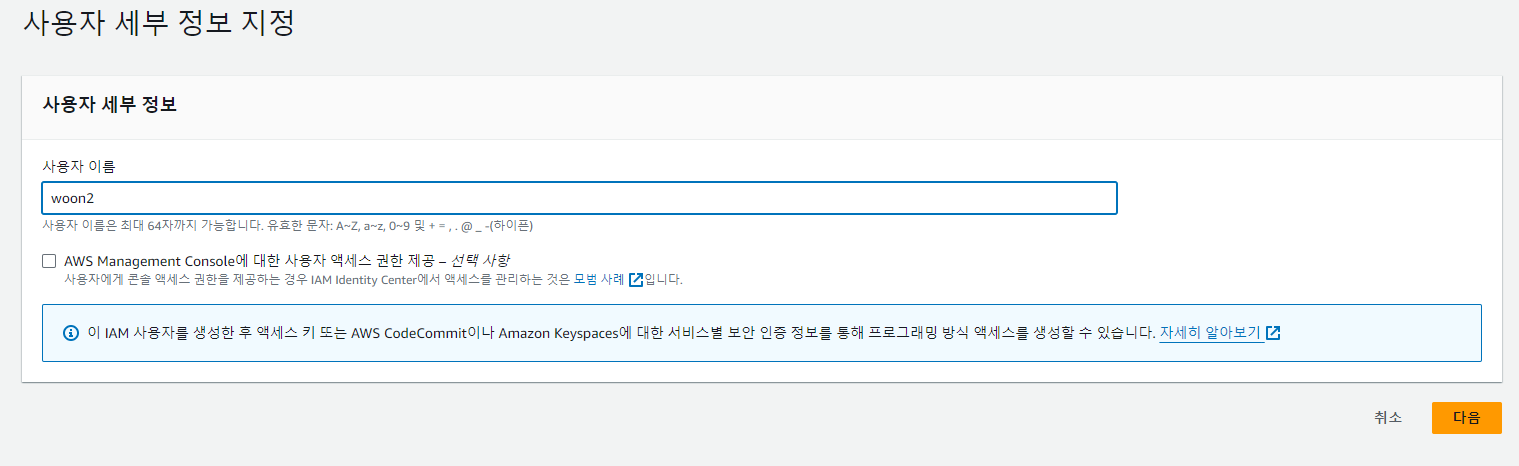
- 사용자 세부 정보 지정에서 사용자 이름을 지정해 주고 "다음" 클릭


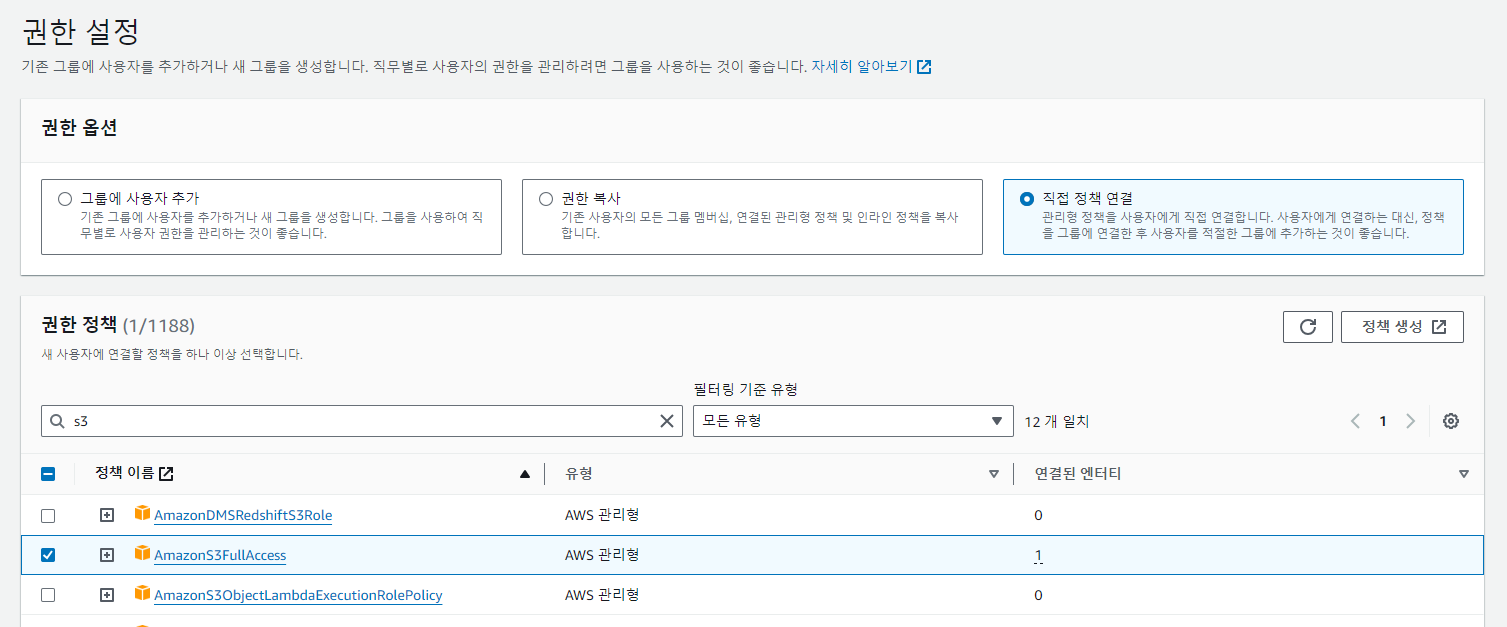
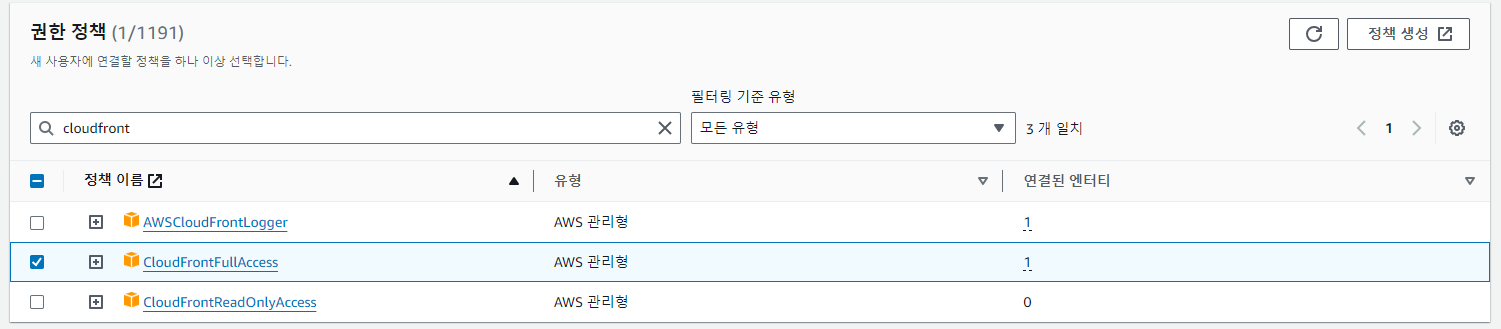
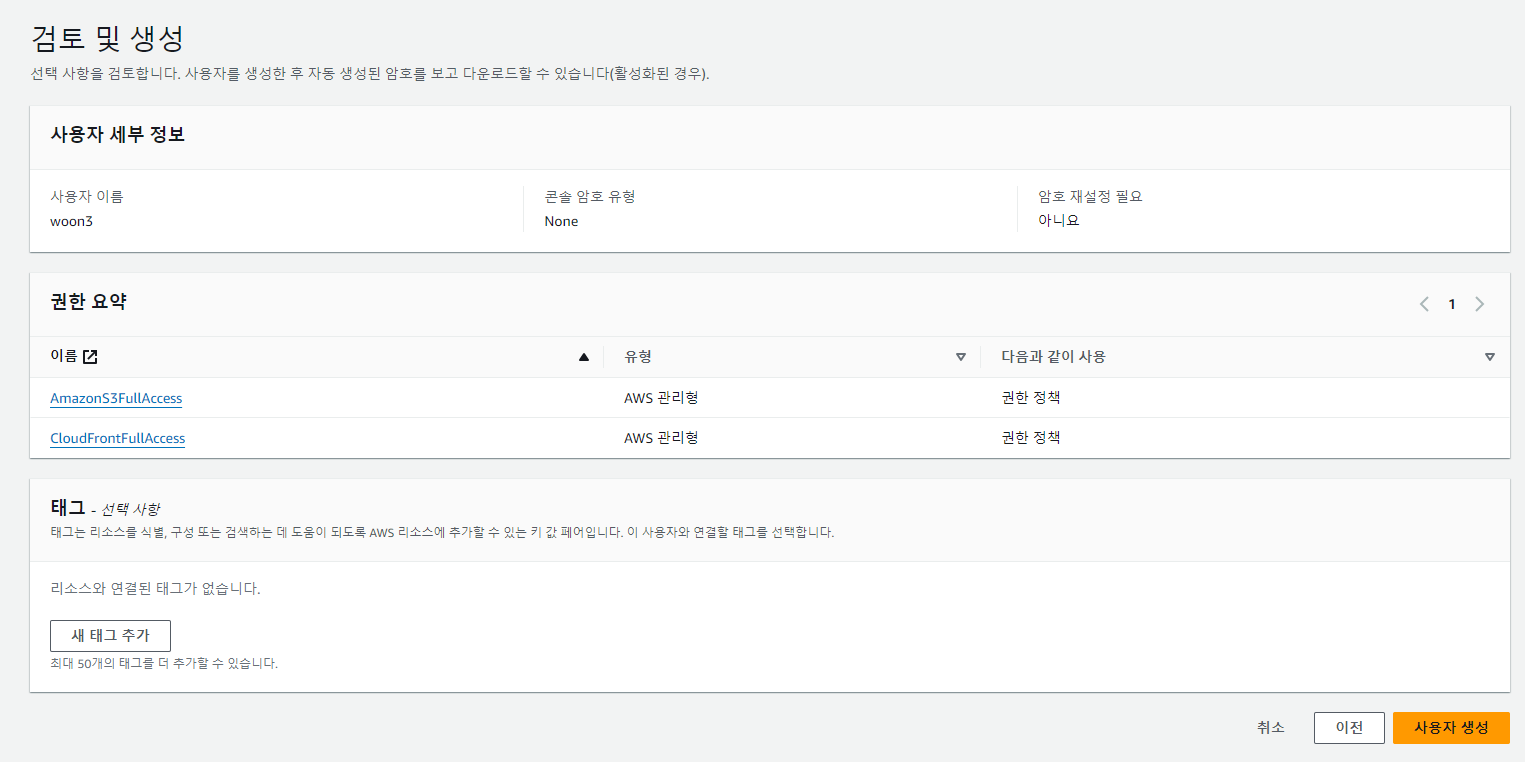
- 권한 설정에서 "직접 정책 연결"을 선택하고 s3와 cloudfront를 사용할 예정이니, 권한 정책에서 'AmasonS3FullAccess'와 'CloudFrontFullAccess'를 선택한다.

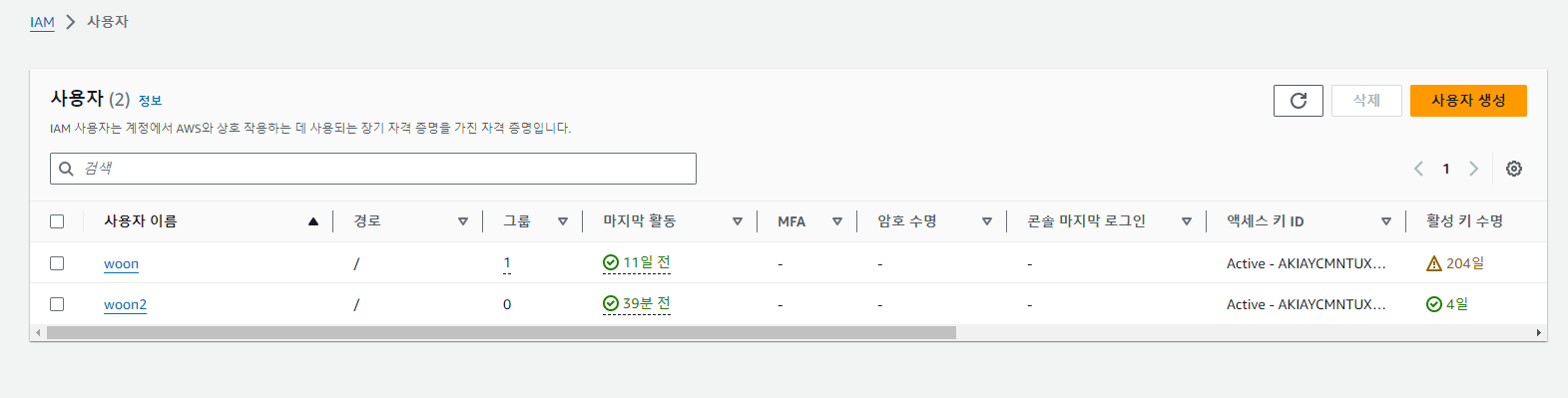
- "사용자 생성" 클릭하면

이렇게 사용자가 생성된 걸 확인할 수 있다.
➡️ S3 버킷 생성하기

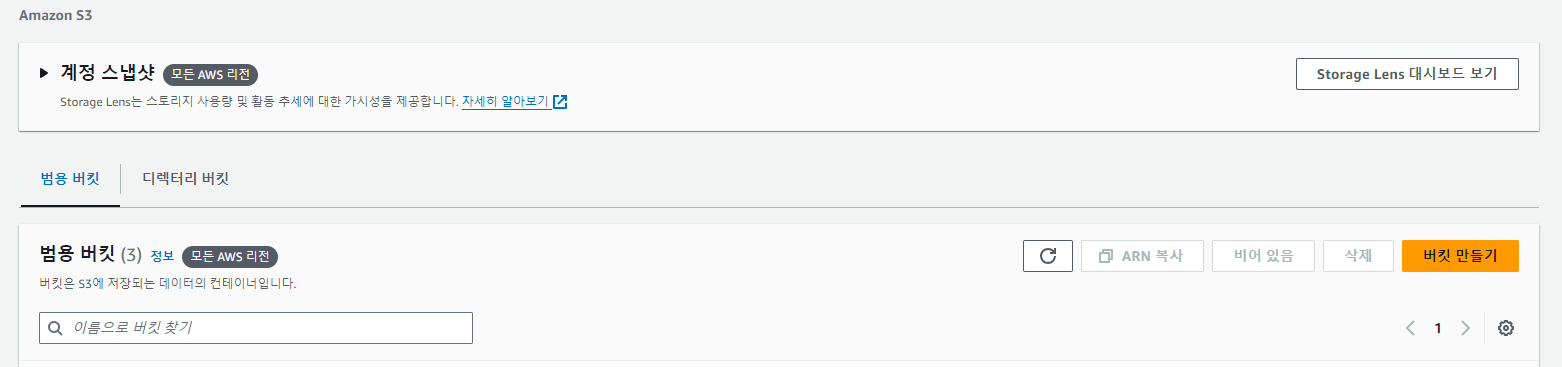
- S3버킷 대시보드로 이동 "버킷 만들기" 클릭

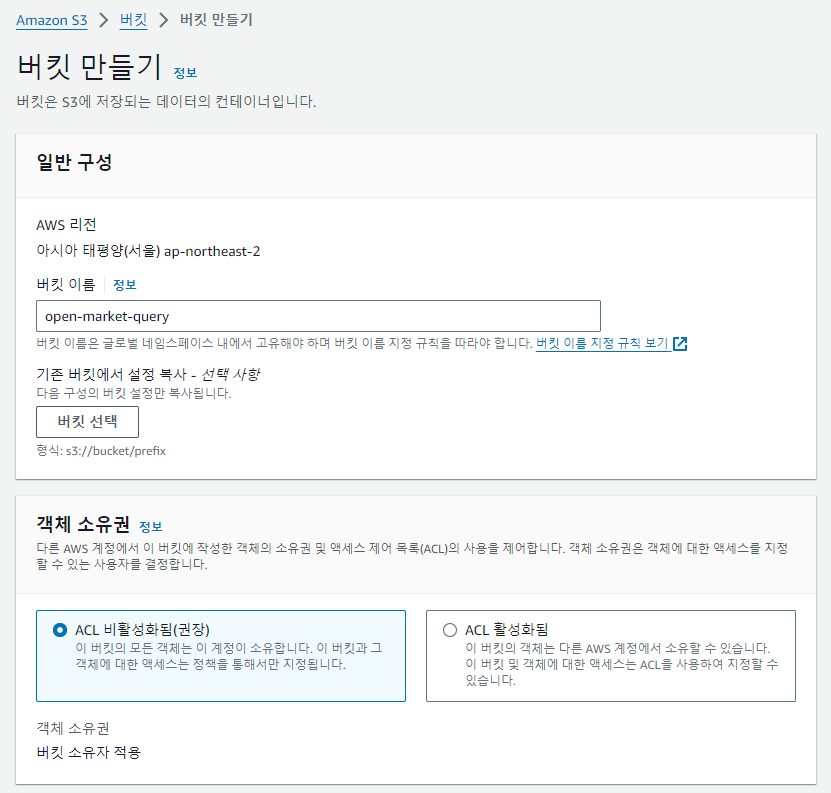
- 고유한 버킷 이름을 설정하고, 객체 소유권은 "ACL비활성화됨"으로 선택
- 객체 소유권이란 다른 AWS 계정에서도 소유권을 갖거나 접속제어 가능유무를 설정하는 것 인데, ACL 비활성화를 통해서 내가 접속한 계정에서만 소유하도록 설정했다.
- 그리고 우리는 s3로 바로 접속하는 것이 아닌 cloudfront를 통해 접속할 것이기 때문에 액세스를 차단해놔도 된다.
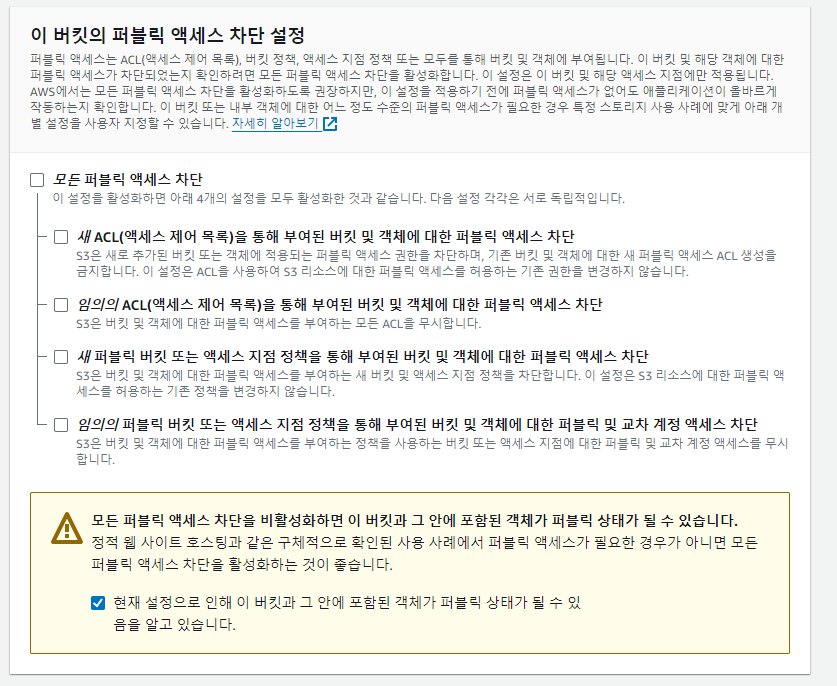
"퍼블릭 엑세스 차단 설정"이란 옵션은 S3 버킷에 대한 퍼블릭 액세스를 차단하는 기능이다. 이 옵션을 사용하면 외부에서 S3 버킷에 직접 액세스할 수 없도록 설정할 수 있다. 따라서 퍼블릭 엑세스 차단이 활성화되어 있으면 S3 버킷은 외부에서 접근할 수 없다.
클라우드프론트(CloudFront)는 AWS에서 제공하는 콘텐츠 전송 네트워크(CDN) 서비스로, 웹 애플리케이션의 정적 및 동적 콘텐츠를 빠르고 안정적으로 전달할 수 있다. 클라우드프론트를 사용하면 S3 버킷에 직접 액세스할 필요 없이 CDN을 통해 콘텐츠를 전달할 수 있다.
따라서 클라우드프론트를 통해 S3 버킷에 접근하기 때문에 퍼블릭 엑세스 차단을 활성화하여 외부에서의 직접 액세스를 차단해도 안전하다는 의미이다. 이는 보안 상의 이점을 가지며, 클라우드프론트를 통해 콘텐츠를 안전하게 전달할 수 있다.

- 외부에 S3을 공개할 경우 모든 퍼블릭 액세스 차단을 체크 해제하고, 공개하지 않는다면 체크를 해주면 된다. cloudfront를 통해 유저들의 접근을 허용할 예정이기 때문에 모든 퍼블릭 액세스 차단을 해제한다. 퍼블릭 액세스를 차단할경우, IAM에서 AWSAccessKeyId, AWSSecretKey를 발급받고 키를 이용해서 S3 객체에 접근할 수 있다.
- 나머지 부분은 기본 설정으로 하고 "버킷 만들기"를 클릭해 버킷을 생성한다.

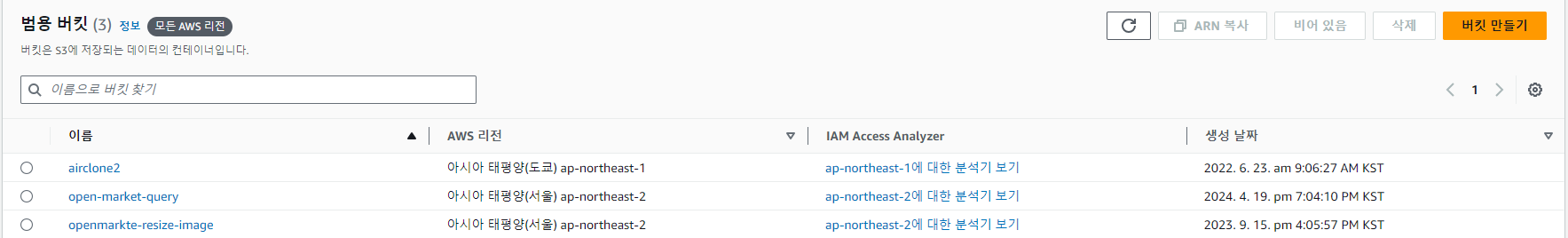
- 그럼 이렇게 버킷이 생성된 걸 확인할 수 있다.

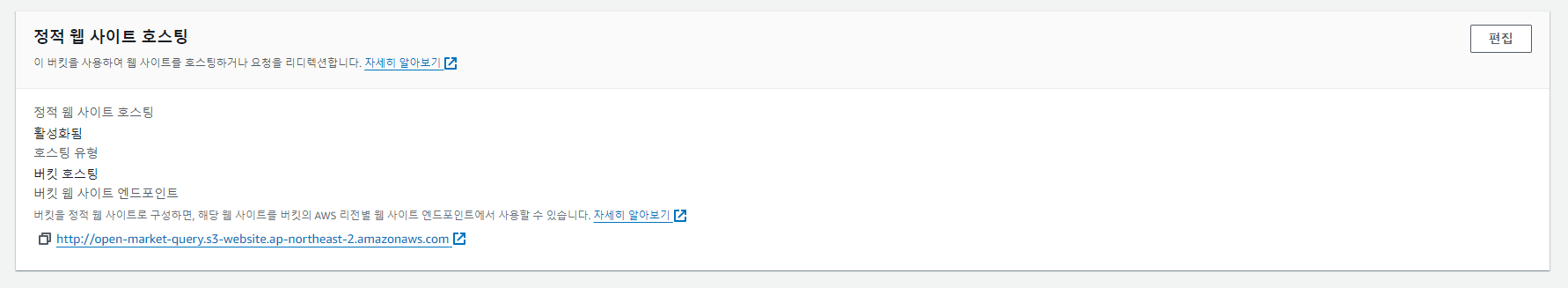
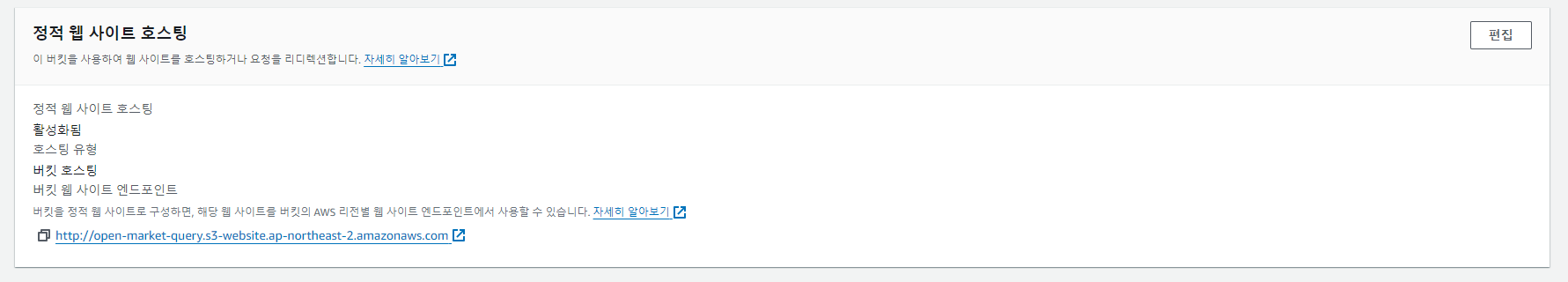
- 이제 내가 만든 버킷을 클릭하고 "속성" 탭에서 "정적 웹 사이트 호스팅"의 "편집"을 클릭한다.

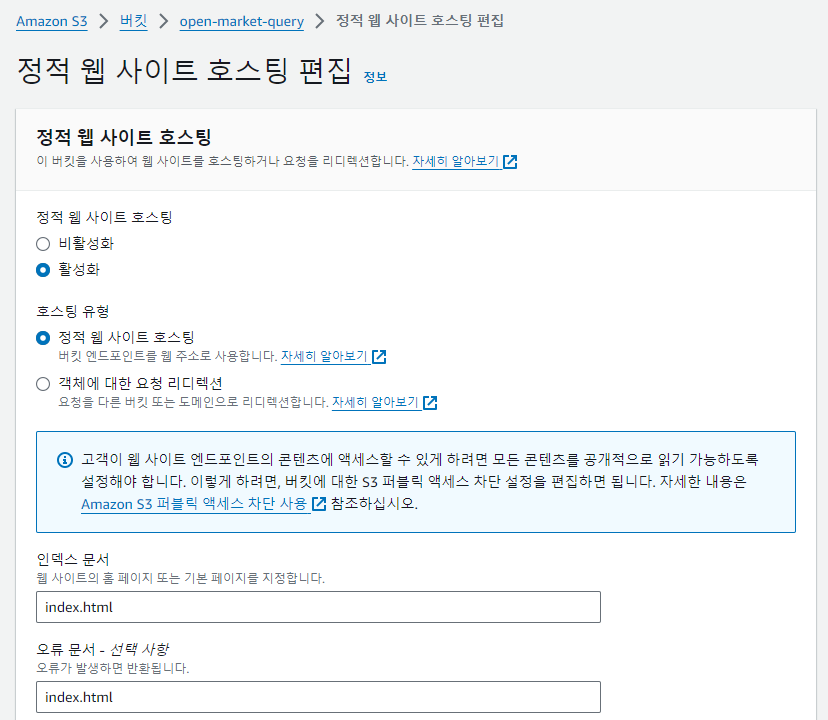
- 비활성화되어있 걸 활성화로 바꿔준다. 호스팅을 활성화한 뒤에 인덱스 문서와 오류 문서를 index.html로 설정해주고 변경사항 저장!!
정적 웹사이트 호스팅을 활성화 하는 이유?
- 정적 웹사이트 호스팅을 활성화하면 S3 버킷을 웹사이트로 사용할 수 있다. 이는 S3 버킷에 저장된 파일을 웹 브라우저에서 직접 엑세스할 수 있도록 해준다.

- 설정을 완료하면 웹사이트에 접속할 수 있는 엔드포인트가 부여되지만 현재 S3에 React 프로젝트를 올리지 않았고, 버킷 정책 설정도 해주지 않았기 때문에 웹사이트에 접속하면 403에러가 나타난다.

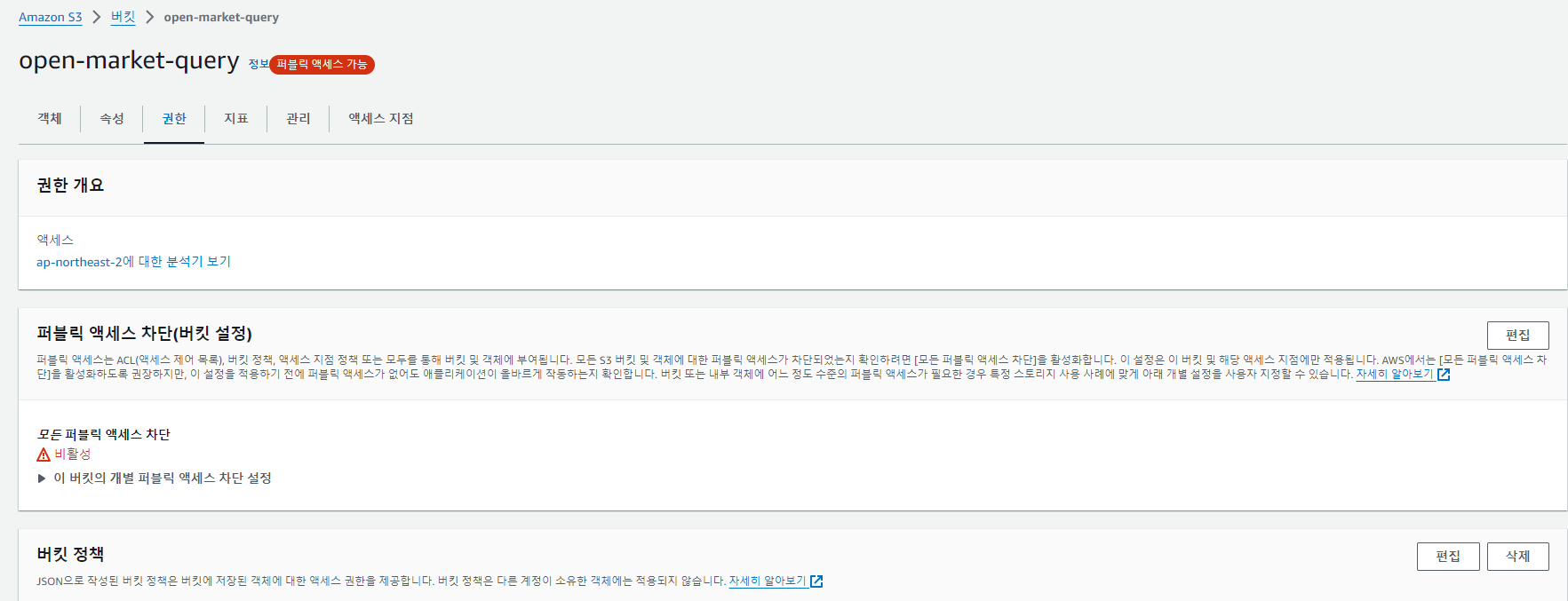
- 이제 S3의 권한을 설정해 줄 건데,

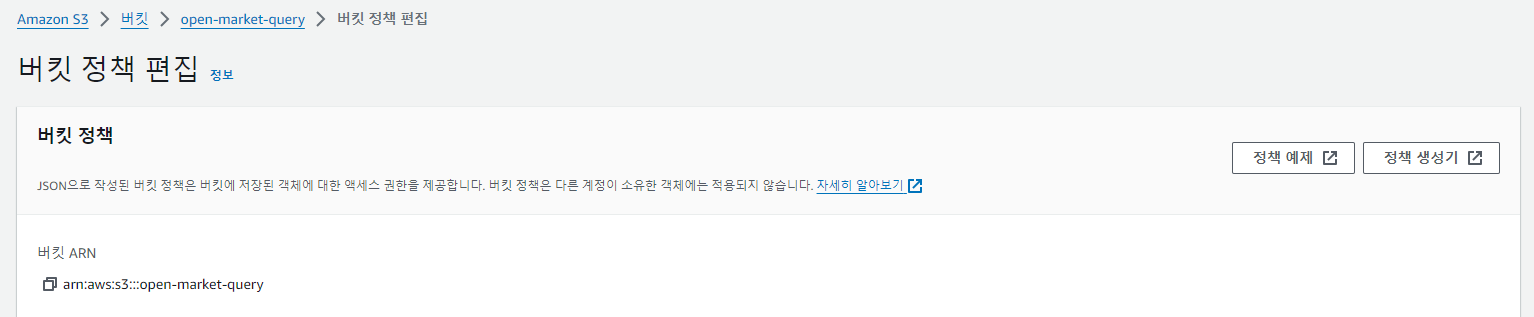
- "정책 생성기"를 클릭하면 간편하게 정책을 생성해줄 수 있다. 이때 ARN을 미리 복사해 둔다.

- 이제 정책을 생성하는데,
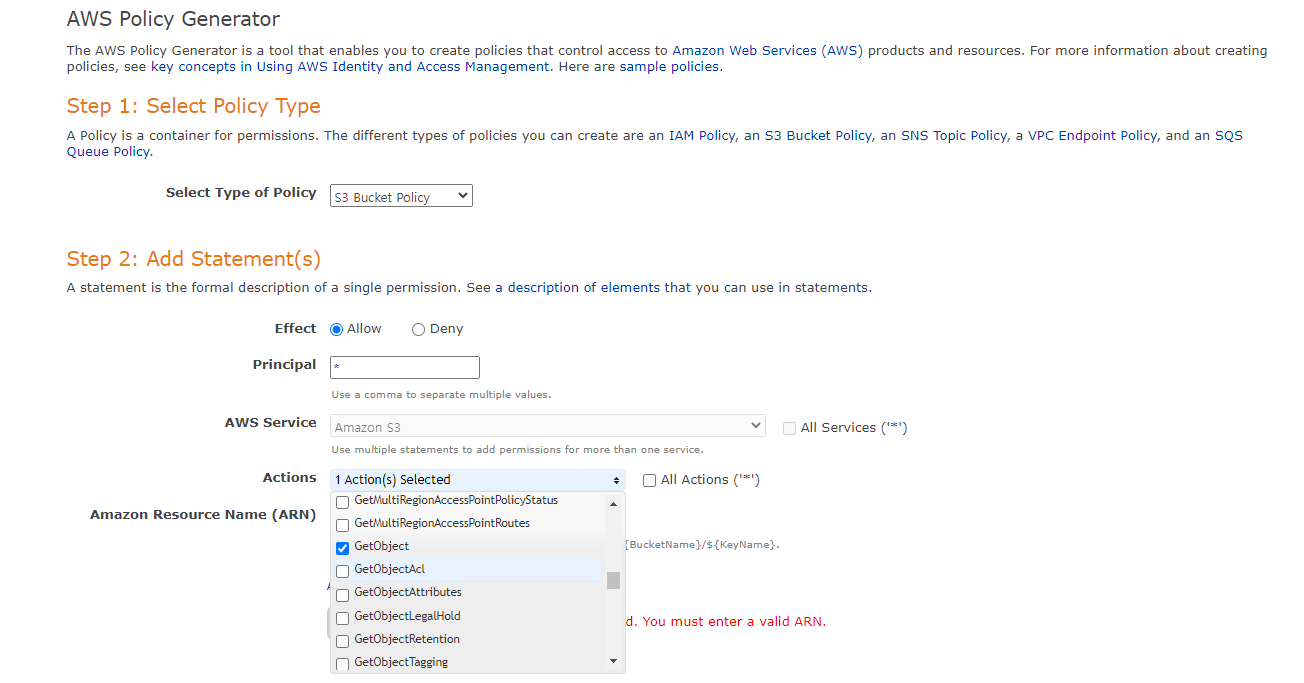
- S3 정책을 생성하기 때문에 select Type of policy로 S3 Bucket Policy를 선택한다.
- Effect로는 Allow를 선택
- Principal을 *로 설정 (모든 user)
- Actions는 GetObject를 선택 (버킷 접근 권한)

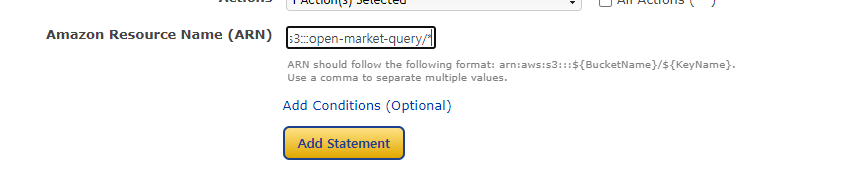
- ARN은 앞서 복사해뒀던 걸 그대로 입력해주고, 끝에 /*만 붙여준다. 잘 입력했으면, "Add Statement"를 클릭한다. 그럼 정책 생성이 완료됨.

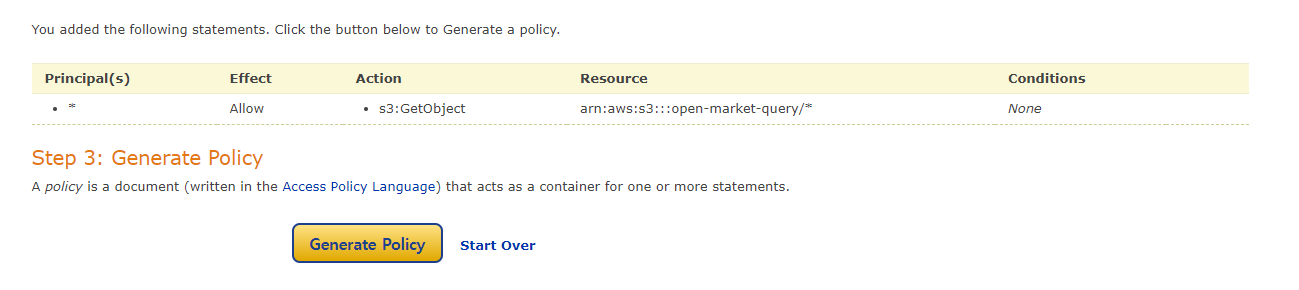
- 끝으로 잘못 설정한 건 없는지 확인하고 Generate Policy를 선택한다.

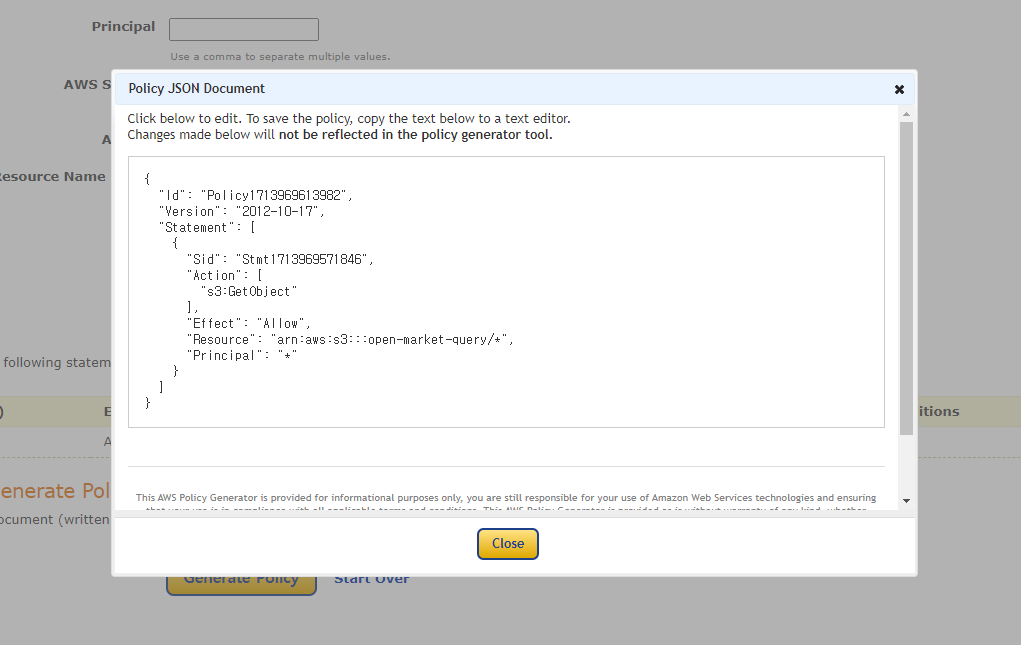
- 그럼 다음과 같은 JSON 문서가 생성된다.
이 문서는 Amazon S3 버킷에 대한 액세스 권한을 정의하는 정책 문서이다. 이 문서는 AWS Identity and Access Management (IAM) 정책으로 사용된다. 이 정책은 다양한 권한을 지정하여 특정 사용자, 그룹 또는 리소스가 S3 버킷에 대한 어떤 작업을 수행할 수 있는지를 제어한다.
일반적으로 S3 정책은 다음과 같은 내용을 포함한다:
- 어떤 작업이 허용되는지 (예: GetObject, PutObject 등)
- 어떤 리소스에 대한 액세스가 허용되는지 (특정 버킷, 버킷의 모든 객체 등)
- 액세스를 요청할 수 있는 조건 (IP 주소, IAM 역할 등)
이 JSON 문서는 IAM 정책으로 사용될 수 있으며, 해당 버킷에 대한 액세스 권한을 제어하는 데 사용된다.
간단히 말해, 이 JSON 문서는 S3 버킷에 대한 액세스를 제어하는 데 사용될 수 있는 규칙 세트를 정의한다. 그리고 이러한 규칙은 IAM 정책으로 사용되어 특정 사용자 또는 리소스 그룹에 적용된다.
예를 들어, 이 JSON 문서를 IAM 정책으로 연결하여 특정 그룹에 적용하면 그 그룹의 사용자들이 해당 S3 버킷에 대한 읽기 또는 쓰기 액세스를 할 수 있다.
그러나 이 정책은 S3 버킷 자체에 직접 연결되는 것이 아니라, IAM 사용자, 그룹 또는 역할에 연결된다. 이렇게 함으로써 AWS의 액세스 제어 메커니즘을 통해 사용자의 권한을 관리하고 제어할 수 있다.

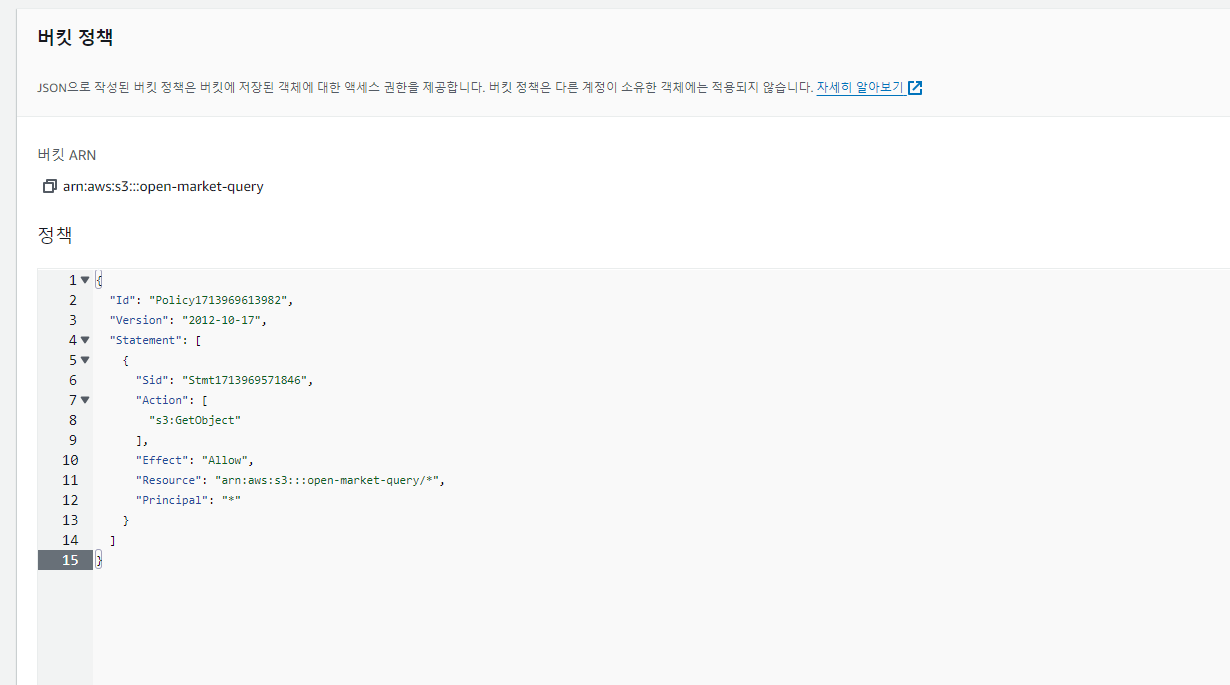
- 위 Policy JSON Document를 복사해서 버킷 정책에 붙여넣기한 뒤 저장한다.
➡️ S3 버킷에 프로젝트 업로드 하기.
버킷의 "업로드" 버튼을 통해서 업로드 하는 방법도 있지만 이번에는 AWS CLI를 사용해서 업로드 하는 방법을 사용했다.
https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/getting-started-install.html
- 우선 AWS CLI를 설치할 수 있게 최신 버전의 AWS CLI설치 또는 업데이트를 할 수 있게 해주는 문서로 이동해서


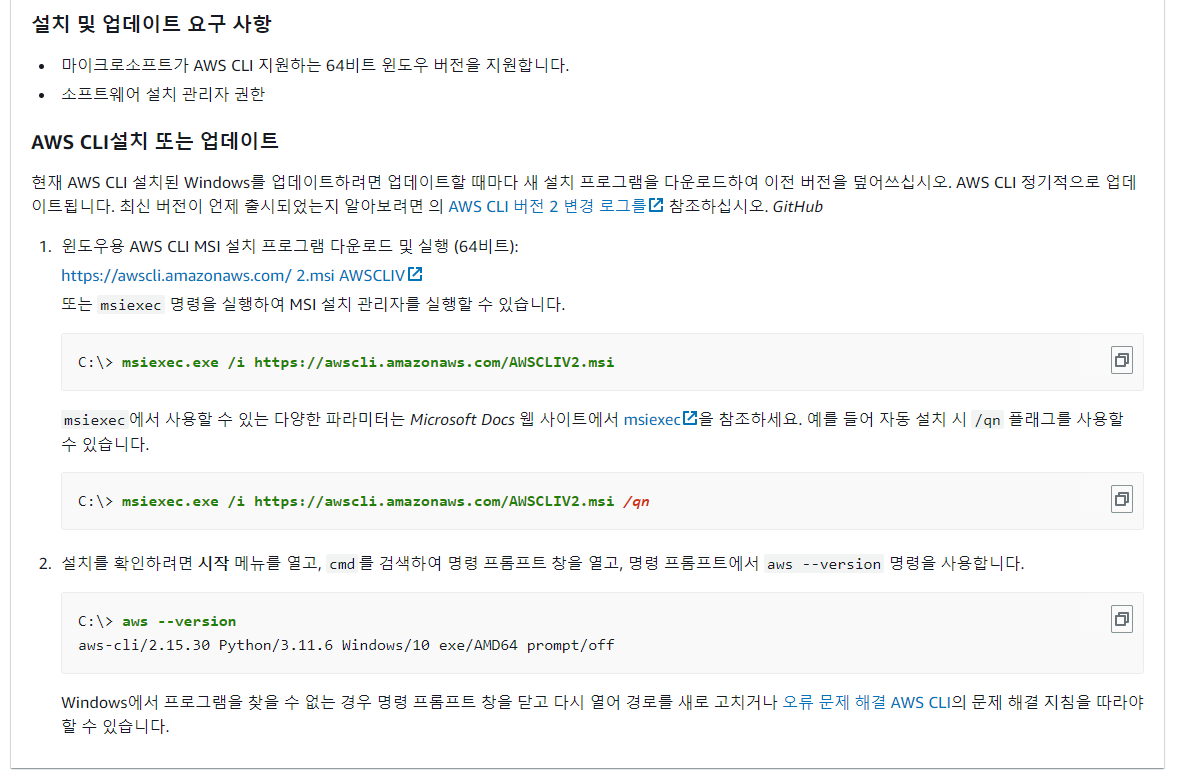
- 설치 가이드를 따라
- https://awscli.amazonaws.com/AWSCLIV2.msi 이 링크를 통해서 "AWS CLI MS"를 설치 하거나

이렇게 window 명령 프롬프트 (Command Prompt)에서 명렁어를 통해서 설치한다.
- 설치를 완료하고 설치를 확인하려면 cmd를 명령 프롬프트 창에서 aws --version 명령을 사용한다.

User 추가하기
AWS CLI 설치가 완료되면 다음 명령어를 사용해 user를 추가한다.
aws configure --profile [IAM 사용자 이름]

그럼 이제 밑에와 같이 사용자 정보를 입력해준다.
- Key ID : IAM 사용자 추가할 때 다운받았던 CSV 파일의 Access key ID
- Access Key : IAM 사용자 추가할 때 다운받았던 CSV 파일의 Secret access key
- region name : ap-northeast-2
- output format : json
그럼 이제 사용자 설정이 모두 완료된다.
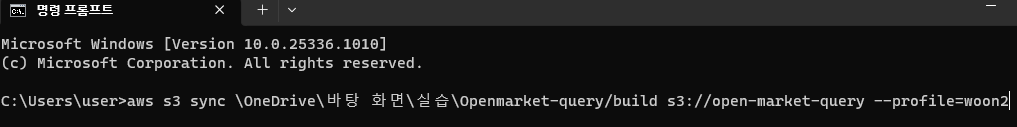
배포하기
aws s3 sync ./build s3://[S3 버킷 이름] --profile=[IAM 사용자 이름]

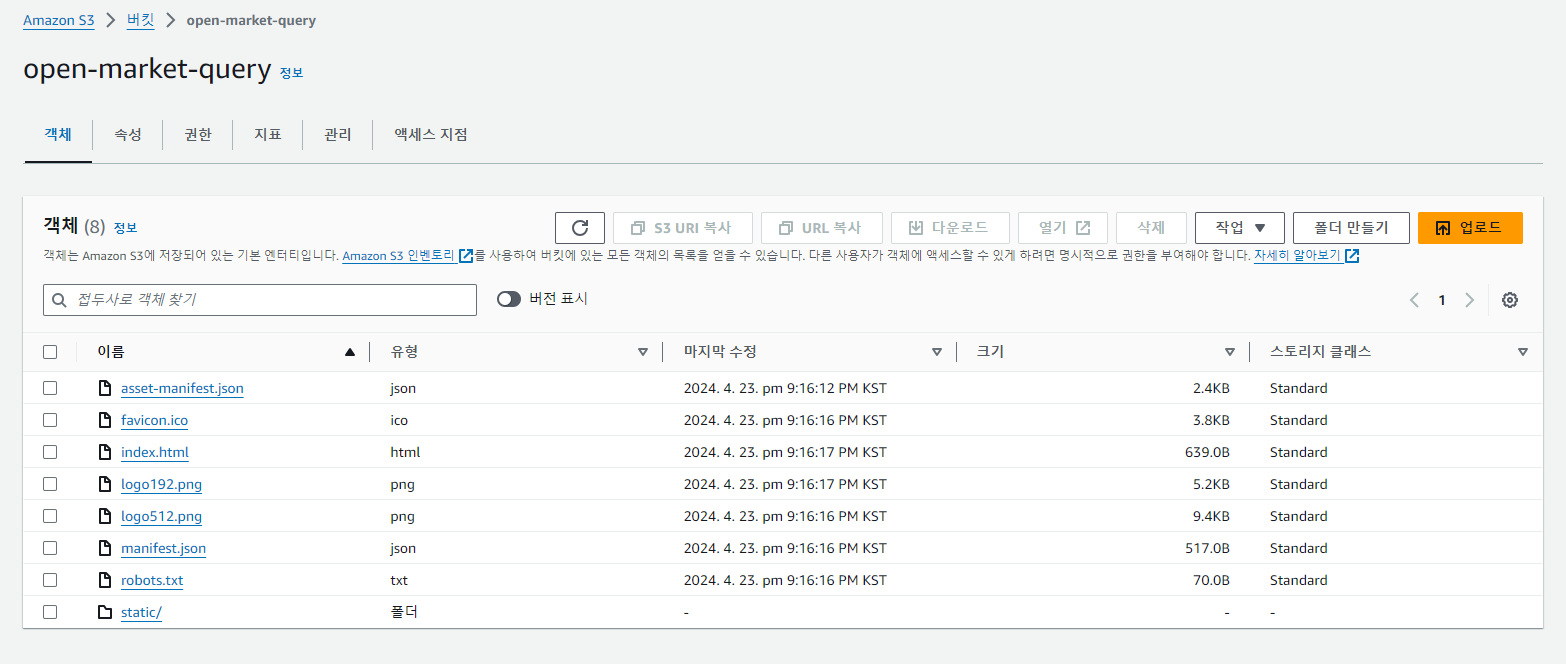
빌드된 폴더를 준비하고 위와 같은 명령어를 입력하면 내가 원하는 버킷에 파일을 업로드할 수 있다. "open-market-query"버킷을 확인해 보면,

이렇게 파일이 잘 업로드 된 걸 확인할 수 있다. 그리고 나서,
S3 버킷 속성의 정적 웹 사이트 호스팅에 있는 엔드포인트에 접속했을 때 사이트가 제대로 배포된 것을 확인 할 수 있다.
➡️ Cloud Front에 배포하기
-
Cloud Front 대시보드의 배포 탭에서 "배포 생성" 클릭
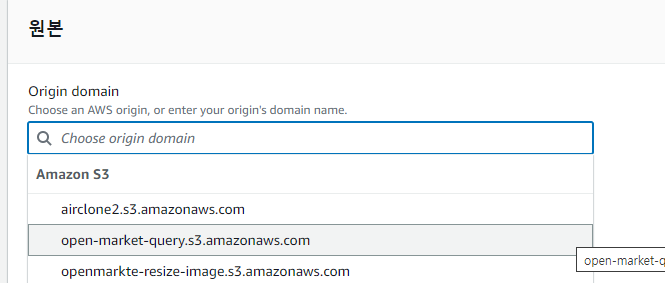
-
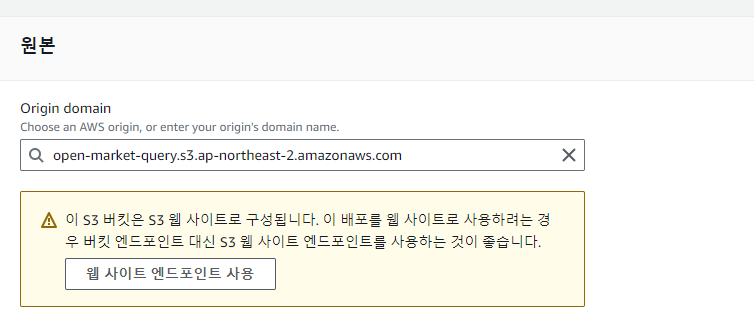
S3버킷의 origin domain을 선택한다.


S3 웹 사이트 엔드포인트는 Amazon S3 버킷을 정적 웹 호스팅으로 사용할 때 필요한 기능이다. 정적 웹 호스팅이란 웹 페이지, 이미지, 스타일 시트, 클라이언트 측 스크립트 등과 같은 정적 콘텐츠를 제공하는 것을 의미한다.
일반적으로 웹 사이트 엔드포인트를 사용할 때는 S3 버킷의 주소에 특정 도메인 이름을 매핑하여 사용자가 쉽게 접근할 수 있도록 한다. 이를 통해 사용자가 특정 도메인 (예: example.com)을 통해 S3 버킷의 콘텐츠에 접근할 수 있다.
S3 웹 사이트 엔드포인트 사용의 장점은 다음과 같다:
-
간편한 웹 호스팅: S3 웹 사이트 엔드포인트를 사용하면 별도의 웹 서버를 구축할 필요 없이 Amazon S3를 통해 웹 사이트를 호스팅할 수 있다.
-
비용 절감: 정적 웹 호스팅을 위한 S3의 요금은 매우 저렴하며, 트래픽 비용도 경제적이다.
-
고가용성 및 확장성: Amazon S3는 높은 가용성과 확장성을 제공하여 대용량의 트래픽을 처리할 수 있다.
그러나 CloudFront와 함께 사용할 때는 일반적으로 버킷 엔드포인트 대신 CloudFront를 사용하는 것이 권장된다. CloudFront를 사용하면 전 세계적으로 콘텐츠를 배포하고 속도를 향상시킬 수 있다. 따라서 웹 사이트 엔드포인트를 사용하는 것이 적절한 상황에서도 CloudFront를 사용하여 더 좋은 성능과 확장성을 얻을 수 있다.
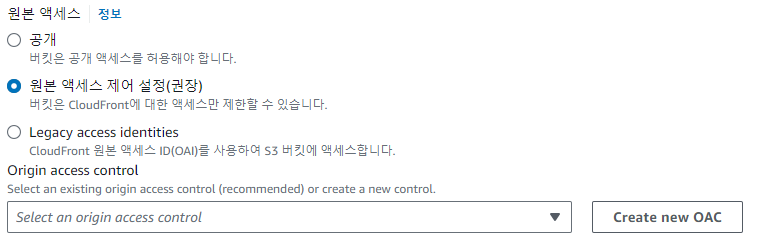
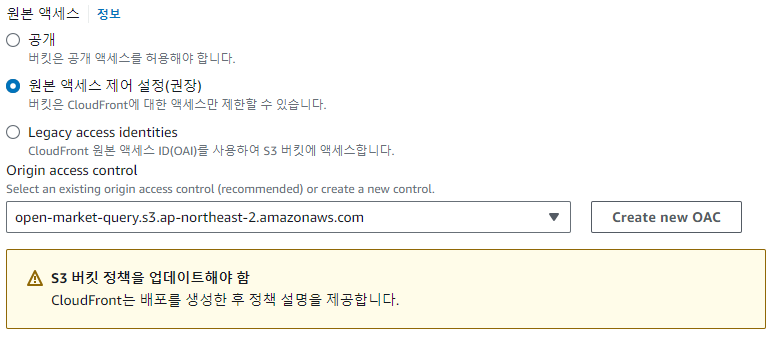
- S3 버킷 엑세스에서 s3 버킷에 접근 권한을 설정하는 부분인데 cloudfront에서만 접근할 수 있게 할 것이므로 원본 엑세스 제어 설정(권장)을 선택해준다.

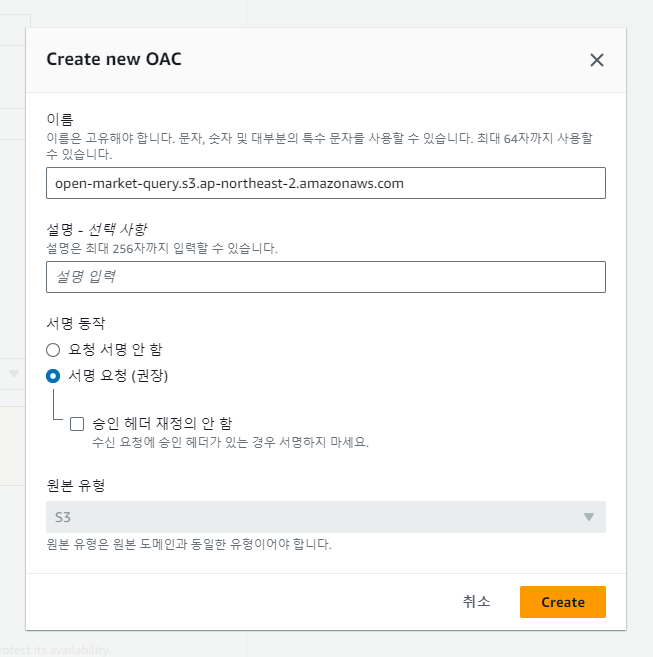
- "제어 설정 생성(Create new OAC)"을 누른 뒤 "생성(Create)"버튼을 눌러준다.


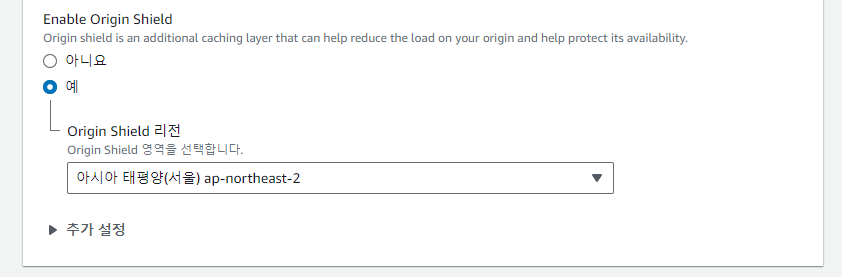
- Origin Sheid는 예를 선택함으로써 활성화해준다. 이는 네트워크의 성능을 높여주는 기능이라고 생각하면 된다.

Origin Shield는 CloudFront에서 여러 Edge Location에서 가져오는 콘텐츠의 요청을 최적화하는 기능이다. 이를 사용하면 CloudFront의 가용성과 성능을 향상시킬 수 있다.
예를 들면, CloudFront가 웹 사이트의 이미지, CSS 및 JavaScript 파일을 저장하는 S3 버킷으로부터 콘텐츠를 가져오도록 설정되어 있다고 하자. CloudFront가 특정 객체에 대한 요청을 받으면 먼저 캐시를 확인하여 해당 객체를 이미 가지고 있는지 확인한다. 그렇지 않은 경우, 원본(S3 버킷)에서 해당 객체를 가져와야 한다 이럴 때,
Origin Shield를 사용하지 않을 경우:
여러 지역(북미, 유럽, 아시아 등)에 CloudFront Edge Location이 있다. 특정 Edge Location으로 객체에 대한 요청이 오고, 해당 Edge Location에는 해당 객체가 캐시에 없으면 S3 버킷에서 객체를 가져온다.
여러 Edge Location에서 객체를 캐시에 가지고 있지 않으면 동시에 S3 버킷에서 객체를 요청할 수 있다. 이로 인해 S3 버킷이 요청으로 인해 과부화될 수 있다.
Origin Shield를 사용할 경우:
하나의 CloudFront Edge Location을 Origin Shield로 지정한다. Edge Location으로 객체에 대한 요청이 오고, 해당 객체가 해당 Edge Location의 캐시에 없으면 S3 버킷에서 가져오는 대신 Origin Shield로 요청이 전송된다.
Origin Shield는 S3 버킷에서 객체를 가져옵니다. 여러 Edge Location에서 동일한 객체가 필요한 경우, 모든 Edge Location이 Origin Shield로부터 요청하므로 S3 버킷의 부하가 줄어든다.
따라서 여러 CloudFront Edge Location이 있고 여러 Origin에 대한 요청이 동시에 발생할 때 Origin의 부하를 줄이고 전반적인 성능과 신뢰성을 향상시키기 위해 Origin Shield를 활성화하는 것이 유용하다.
Origin Shield는 2020년 10월에 발표된 새로운 기능으로, CloudFront에서 캐싱 계층을 하나 더 추가하여 사용자(클라이언트)와 엣지 서버간의 거리를 줄이는 기능이다. 캐시 적중률을 높이고 오리진 서버의 부하를 줄여주어 로드 속도를 향상시키는 효과가 있다.
Origin Shield를 활성화하면 요청이 Origin Shield를 경유할 때마다 비용이 추가로 발생된다.
그렇기 때문에 여러 Edge Location을 사용하고 있고 원본의 부하를 줄이는 것이 중요하다면, Origin Shield의 성능 향상 및 신뢰성 증가를 고려해서 결정하면 되겠다.
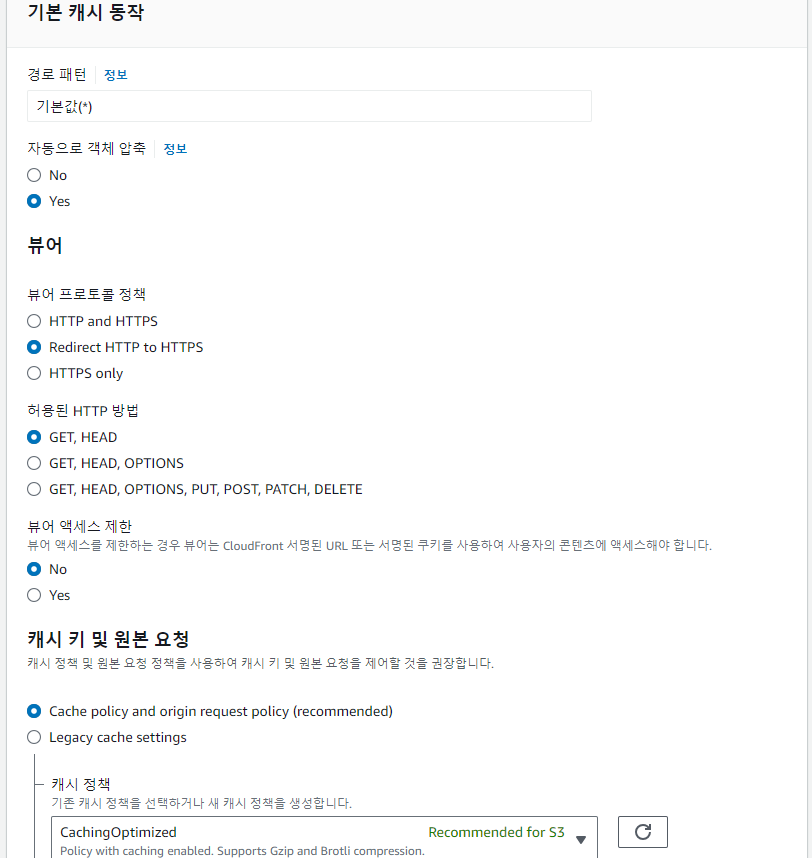
- 기본 캐시 동작에서는 뷰어 옵션의 "Redirect HTTP to HTTPS"로 선택해주고 나머지는 모두 기본 옵션으로 해준다.

- 이는 http로 접속했을 때 https로 접속하게 해주는 기능이다.
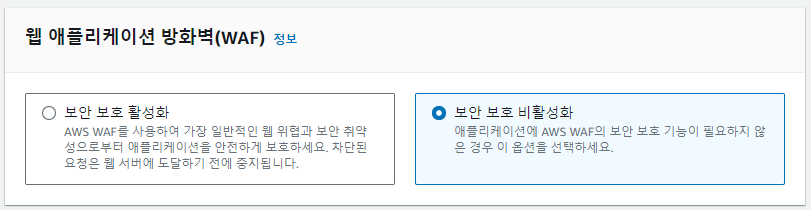
- WAF(Web Application Firewall, 웹방화벽)는 웹 애플리케이션으로 이동하는 악의적인 HTTP/S 트래픽을 필터링, 모니터링 및 차단하여 웹 앱을 보호하고, 승인되지 않은 데이터가 앱에서 나가는 것을 방지한다. ( 하지만, 비용이 청구되는 옵션이므로 비활성화를 선택)

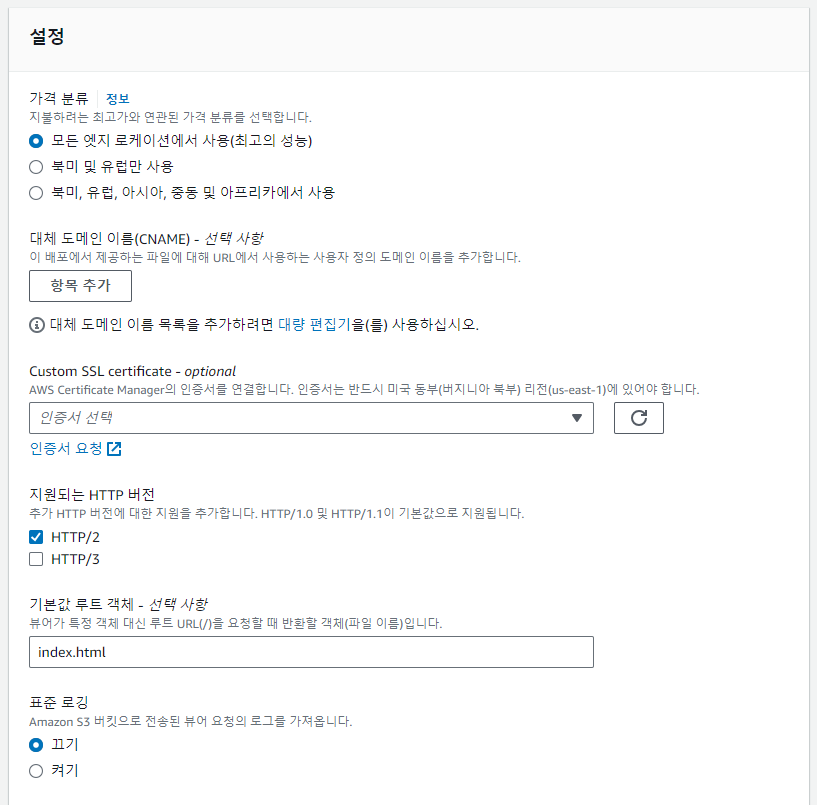
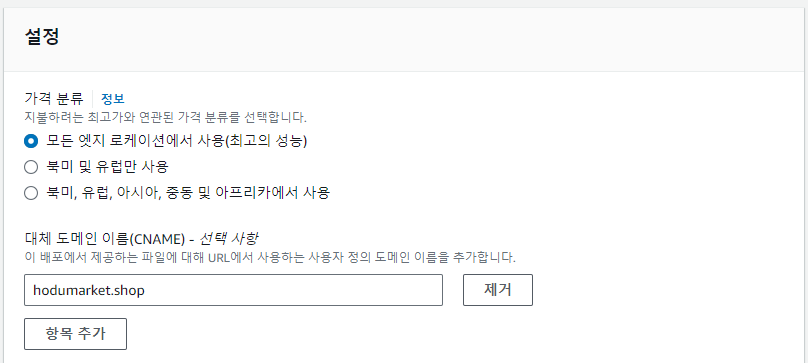
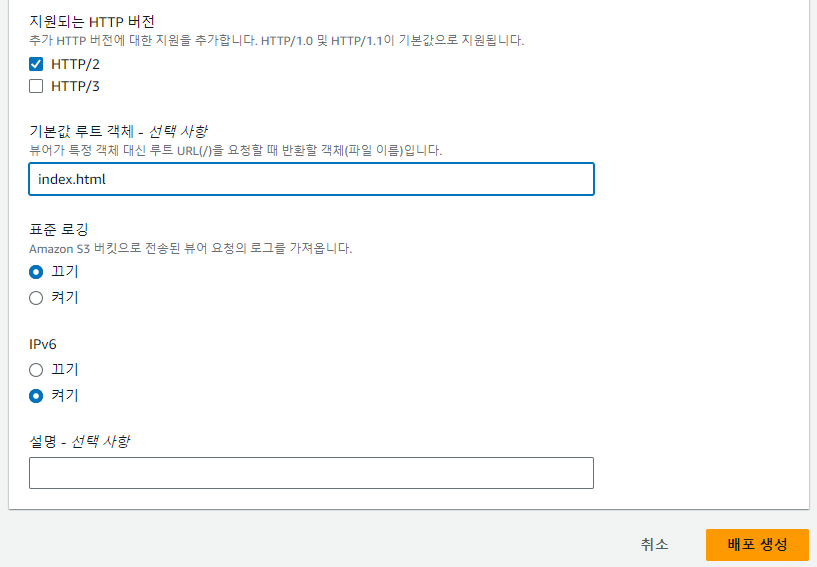
- 설정 섹션에서 "기본값 루트 객체 - 선택 사항"칸에 "index.html"로 입력하기.

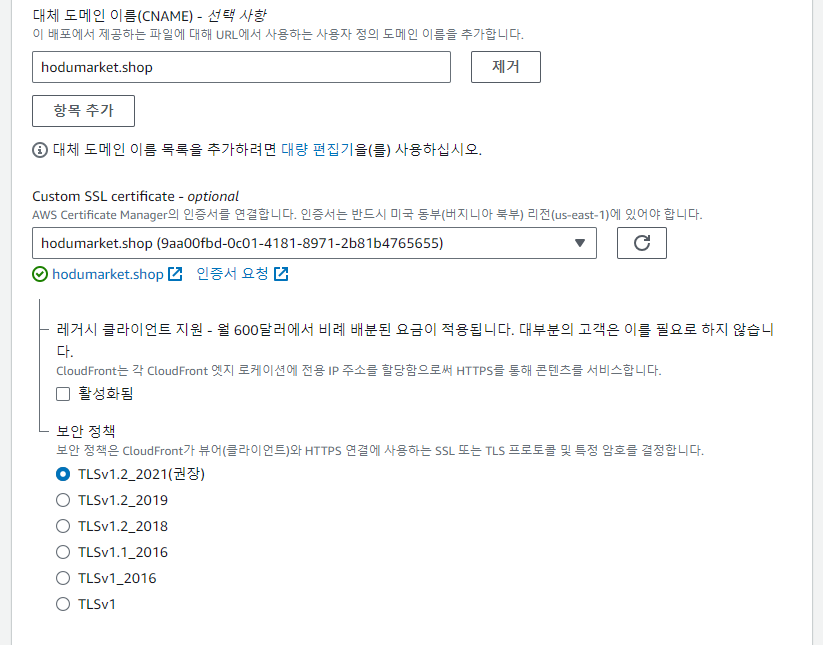
- 그런데 여기서 "대체 도메인 이름(CNAME) - 선택 사항" 부분은 내가 구매한 도메인을 사용할 것이기 때문에 해당 도메인으로 커스텀 도메인을 연결해 주기 위해서 CloudFront 설정을 잠시 멈추고 Route53을 설정해주자 👇
➡️ Route53에 도메인 연결
- 우선 가비아에서 먼저 도메인을 구매함.
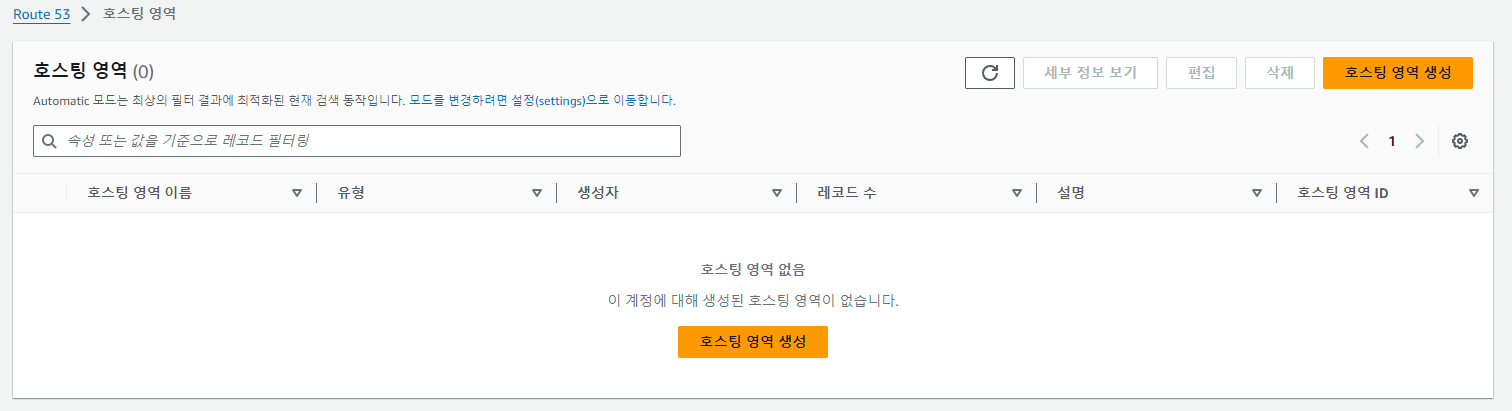
- Route53 대시보드로 이동해서 호스팅 영역을 생성해 준다.

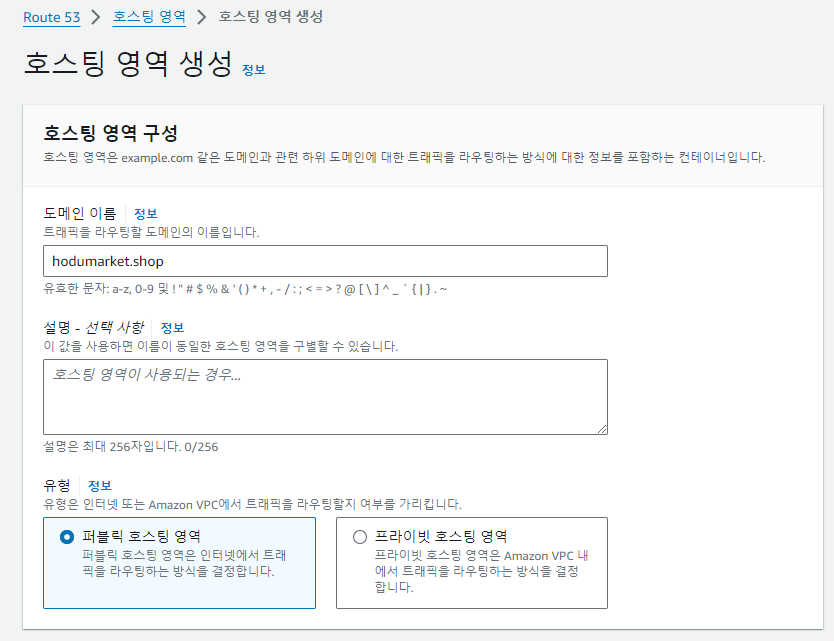
- 내가 구매한 도메인을 입력해 준다.

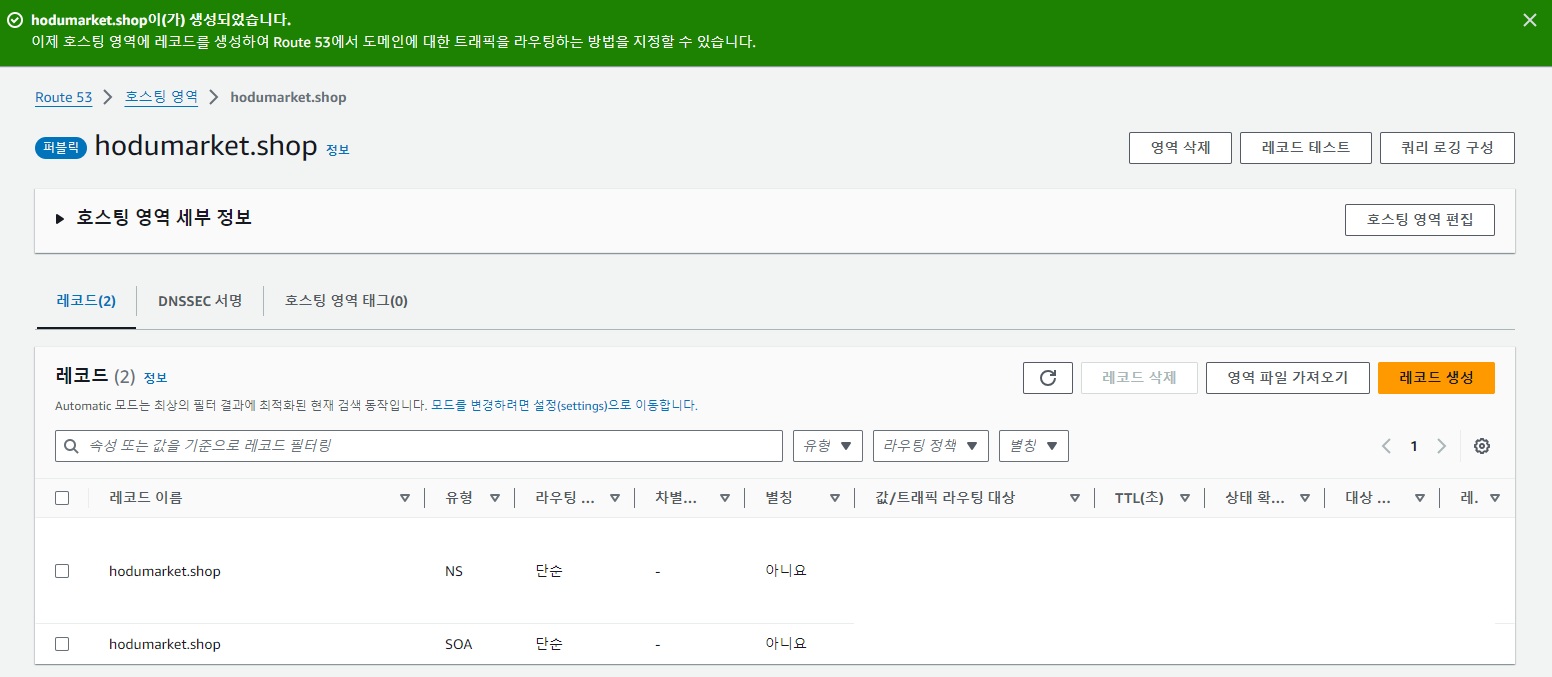
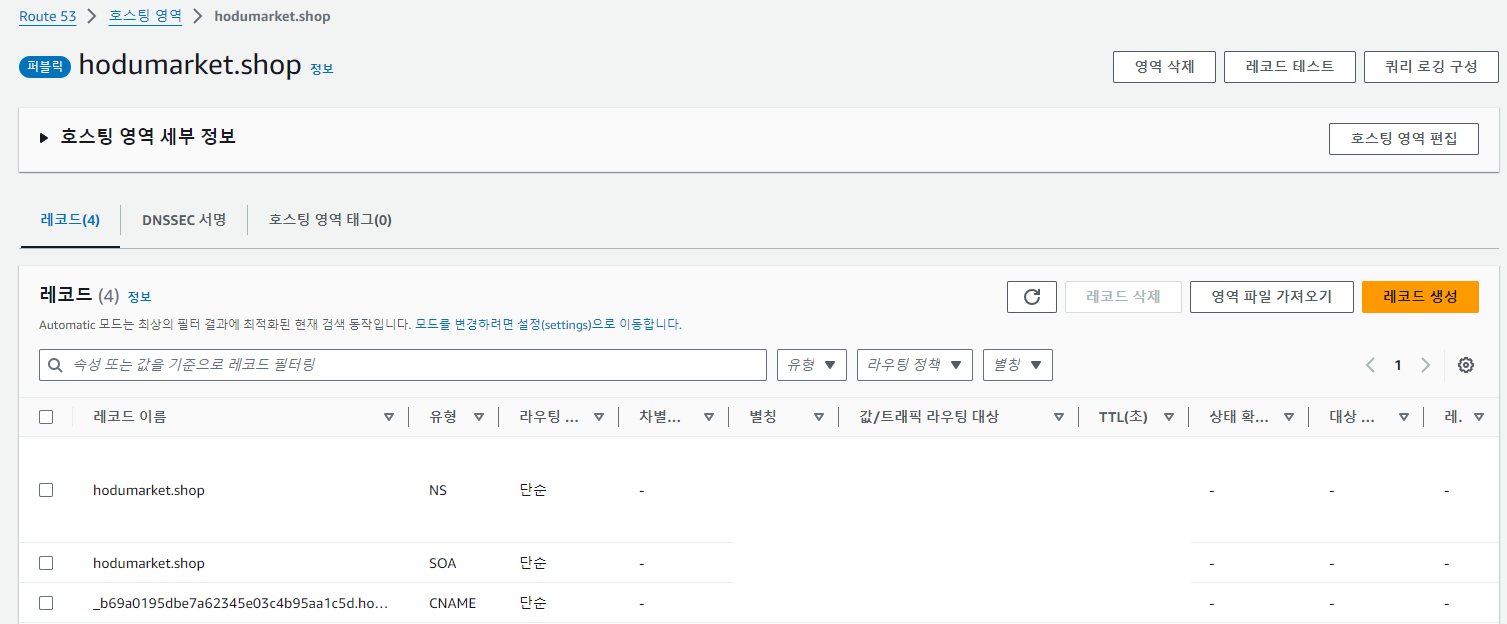
그리고 호스팅 영역을 생성해 주면,

호스팅 영역의 생성을 완료한 화면을 볼 수 있다.
여기서 NS 값을 도메인을 구매한 사이트로 들어가 입력해줘야한다.
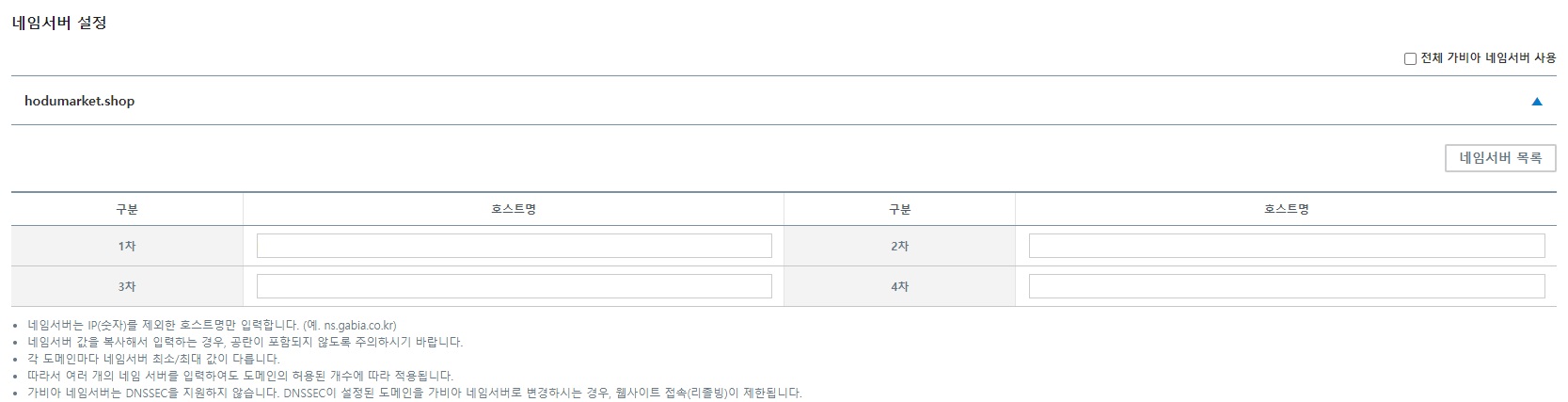
나는 도메인을 가비아에서 구매했기 때문에 가비아에서 My가비아 -> "도메인"클릭 -> "관리"클릭 -> 네임서버 "설정"클릭 해서

- 여기서 1차,2차,3차,4차에 차례로 입력해 주는데 맨 끝에 있는 점(.) 은 입력하지 않는다.
❓ NS가 뭘까
NS는 "네임서버(Name Server)"의 약자이다. 네임서버는 DNS(Domain Name System)에 등록된 도메인 이름에 대한 IP 주소를 찾아주는 서버이다. 간단히 말해, 도메인 이름을 입력하면 네임서버가 해당 도메인에 대한 IP 주소를 찾아서 사용자에게 반환해준다.
일반적으로, 도메인을 구입하고 호스팅 서비스를 이용하기 위해서는 해당 도메인의 네임서버를 설정해야 한다. 이때 NS 값은 도메인을 호스팅하는 서비스의 네임서버 주소를 의미한다. 도메인을 구매한 후에는 도메인을 관리하는 사이트에서 NS 값을 설정하거나 변경할 수 있다.
Route 53을 사용하는 경우, Route 53 호스팅 영역을 생성하면 해당 도메인의 NS 값이 자동으로 생성되며, 이를 이용하여 도메인을 관리하는 사이트에서 NS 값을 변경하면 해당 도메인의 DNS 서비스가 AWS Route 53으로 전환된다. 따라서 NS 값을 변경함으로써 도메인의 DNS 서비스를 AWS로 전환하거나 관리할 수 있다.
❓ Route 53 호스팅 영역을 생성하고 NS(Name Server) 값을 도메인을 구매한 사이트에 입력하는 이유
DNS(Domain Name System) 서비스를 관리하기 위해서이다.
Route53에서 호스팅 영역을 생성하면 AWS에서 관리하는 네임서버(NS)가 자동으로 생성된다. 이 네임서버의 주소(NS 값)를 도메인을 구매한 사이트에 입력함으로써 해당 도메인의 DNS 서비스를 AWS Route 53으로 전환할 수 있다. 도메인을 구매한 사이트는 이 NS 값으로부터 해당 도메인의 DNS 쿼리를 AWS Route 53으로 전달한다.
또한, AWS의 다른 서비스와의 통합을 편리하게 할 수 있다. 예를 들어, Route 53을 사용하여 ELB(Elastic Load Balancer)나 CloudFront와 같은 AWS 서비스를 설정하고, 도메인을 이 서비스에 연결할 수 있다.
따라서 Route 53 호스팅 영역을 생성하고 NS 값을 도메인을 구매한 사이트에 입력함으로써 도메인의 DNS 서비스를 AWS Route 53으로 관리하고 AWS의 다른 서비스와의 통합을 강화할 수 있다.
➡️ 다시 CloudFront로

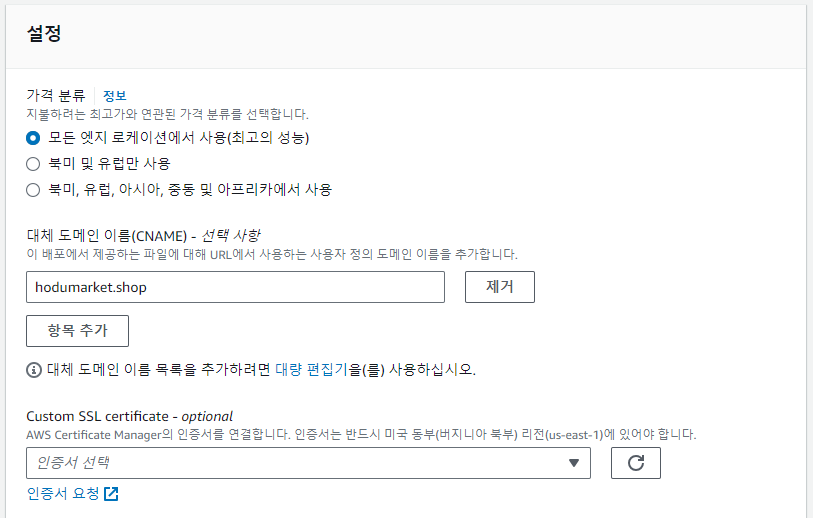
- 대체 도메인 이름에 Route53에 호스팅한 도메인을 입력해 준다. 근데 여기서 https 연결을 위해서는 SSL 인증서가 필요하다
➡️ SSL 인증서 요청

- "Custom SSL certificate - optional"에서 "인증서 요청" 탭을 눌러 "AWS Certificate Manager"로 이동한다.

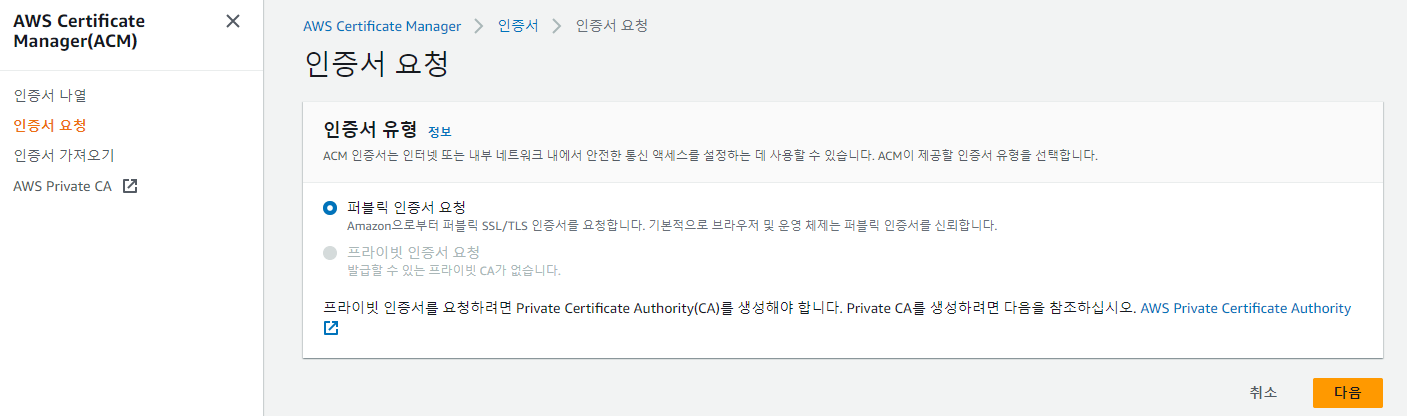
- 퍼블릭 인증서 요청을 선택, "다음" 버튼 클릭.

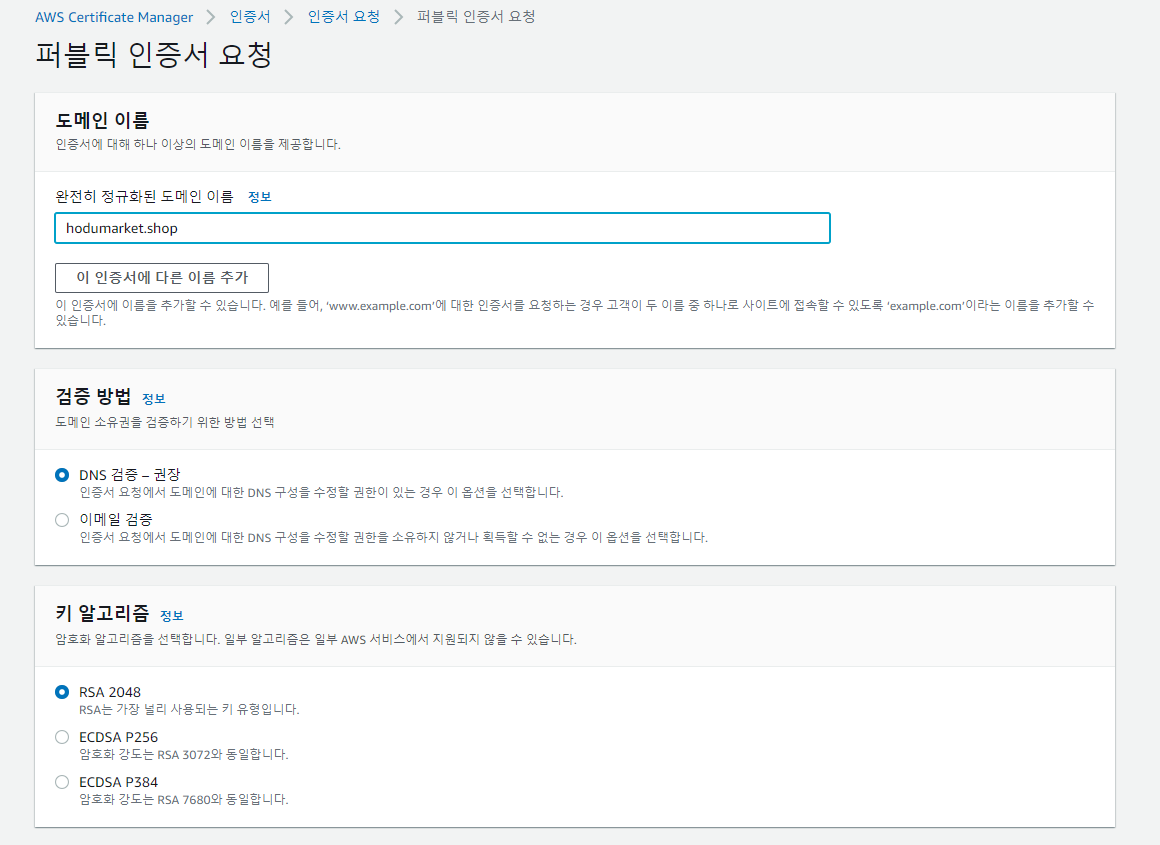
- 내가 가지고 있는 도메인을 입력하고, 나머지는 기본 옵션 그대로 두고 "요청"버튼을 클릭한다.

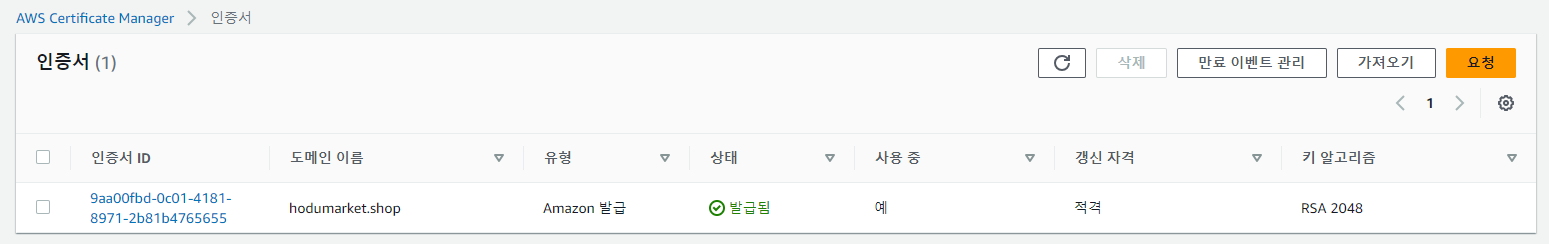
- 그럼 인증서 나열에 지금은 내가 모두 다 설정을 완료하고 작성중이기 때문에 "발급됨"이라고 뜨지만, 원래는 인증서가 "발급 대기중" 상태로 나오게 된다.

-
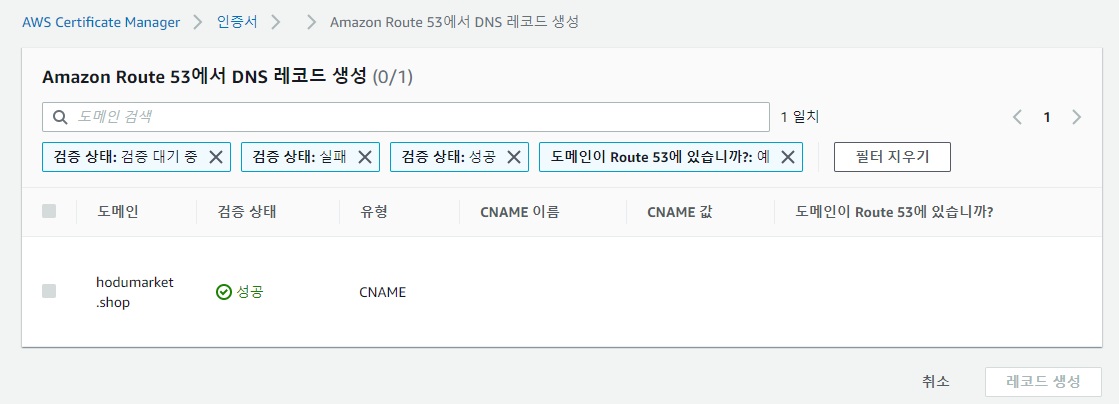
인증서의 도메인 탭에서 "Route 53에서 레코드 생성"을 선택해서 CNAME을 생성해야한다.
-
CNAME은 "Canonical Name"의 약자로, "기준의, 정식의, 정규의"라는 의미로, DNS (Domain Name System)에서 도메인 이름의 별칭을 정의하는 DNS 레코드 유형이다. CNAME 레코드는 하나의 도메인을 다른 도메인의 별칭으로 지정하여 해당 도메인에 연결될 수 있도록 한다.
간단히 말해, CNAME은 도메인 이름을 다른 도메인의 이름으로 매핑하는데 사용된다. -
예를 들어, "app.example.com"을 "test.anything.com"으로 매핑하려면 "app.example.com"의 DNS 레코드에 CNAME으로 "test.anything.com"으로 설정하면 된다.
-
그런데 CNAME 레코드를 사용할 때는 루트 도메인의 경우가 아니라 하위 도메인에만 적용할 수 있다. 즉, 루트 도메인 자체에는 CNAME 레코드를 사용할 수 없다. 따라서 "app.example.com"과 같이 서브도메인에 대해서만 CNAME 레코드를 사용할 수 있습니다. "example.com" 자체는 루트 도메인이라 CNAME 레코드를 사용할 수 없다. 이 경우에는 대신에 A 레코드나 AAAA 레코드를 사용하여 IP 주소를 지정하거나, 다른 레코드 유형을 사용하여 다양한 기능을 구현할 수 있다.
-
AWS에서도 CNAME 레코드를 사용하여 서비스를 연결하거나 별칭을 설정할 수 있다. 예를 들어, CloudFront 배포의 대체 도메인 이름을 CNAME 레코드로 설정하여 웹 사이트를 호스팅하는 도메인에 연결할 수 있다. 같은 방식으로, S3 버킷이나 ELB (Elastic Load Balancer)의 별칭을 설정할 수도 있다. CNAME 레코드를 사용하면 서비스를 이동하거나 업데이트할 때도 DNS 변경이 필요 없이 쉽게 관리할 수 있다.
CNAME 레코드를 사용하여 서비스를 연결하거나 별칭을 설정하는 이유는 다음과 같다:
1. 편리한 관리: 서비스를 변경하거나 업데이트할 때 DNS 변경이 필요 없이 간단히 호스트 이름을 변경할 수 있다. 이를 통해 서비스를 쉽게 이동하거나 업데이트할 수 있다.
2. 유연성: CNAME 레코드를 사용하면 별칭을 통해 서비스를 지정할 수 있다. 예를 들어, CloudFront 배포의 대체 도메인 이름을 CNAME으로 설정하여 웹 사이트를 호스팅하는 도메인에 연결할 수 있다. 이를 통해 클라우드 프론트 서비스를 사용하여 웹 사이트를 호스팅하면서도 사용자에게는 원래 도메인 이름을 표시할 수 있다. (이게 현재 내가 배포하면서 사용하는 방식이 되겠다.)
3. 서비스 분리: 서비스를 분리하여 관리할 수 있다. 예를 들어, 웹 사이트를 호스팅하는 서버와 이메일 서버를 분리하여 각각의 서비스에 대한 CNAME 레코드를 설정할 수 있다.
4. 확장성: CNAME 레코드를 사용하면 도메인의 확장성을 높일 수 있다. 여러 서비스를 다양한 서버 또는 호스트 이름으로 연결하여 트래픽을 분산시킬 수 있다.
5. 서비스 이전: 서비스를 이전할 때 편리하게 사용할 수 있다. 예를 들어, 웹 호스팅 공급자를 변경하거나 CDN 서비스를 변경할 때 CNAME 레코드를 업데이트하여 서비스를 쉽게 이전할 수 있다.
Cname의 장단점
Cname 레코드의 장점은 IP주소가 자주 변경되는 환경에서 유연하게 대처할 수 있다는 장점이 있다!
예를 들어, json-test1.com, json-test2.com 정보를 json-test-root.com이라는 주소로 매핑시키는 Cname을 저장하고 json-test-root.com을 172.17.0.2로 매핑시키는 A레코드로 저장해 놨다면 서버의 IP주소가 바뀌었을 때 json-test-root.com의 A레코드 정보만 변경시키면 나머지 Cname으로 저장한 레코드는 변경하지 않아도 된다.
Cname 레코드의 단점은 위와 같은 alias(별칭)를 통한 연결 방법이기 때문에 실제 주소를 얻을 때까지 여러번 DNS 정보를 요청해야 하는데, 이는 경우에 따라서 성능 저하를 유발할 수 있다.

- 위와 같은 창이 나오고 "레코드 생성"을 클릭하자. (위에는 미리 완성하고 난 후라 레코드 생성이 비활성화 상태임)

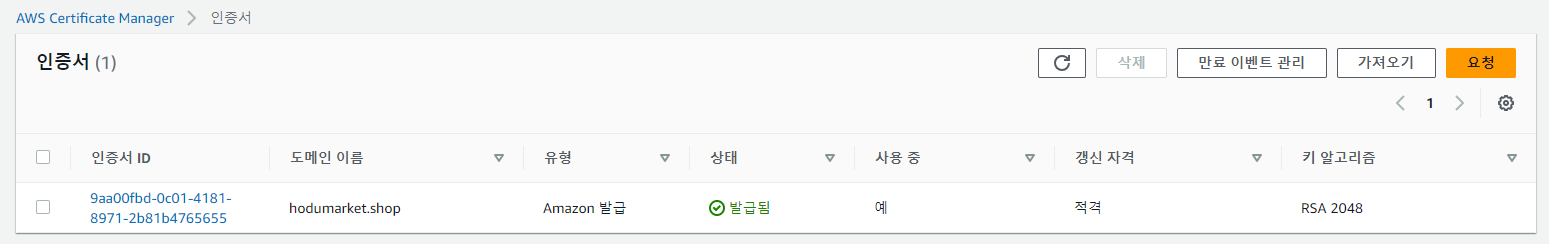
- 그럼 이제 최종적으로 이렇게 "발급됨" 상태가 된 인증서를 확인할 수 있다

- 그리고 Route53 레코드에 위처럼 CNAME이 추가된 걸 확인할 수 있다.
➡️다시 CloudFront로 돌아와서
이제 인증서가 발급이 되었으니, CloudFront 설정을 계속 이어가준다.

- 생성된 SSL 인증서를 선택해준다

- 이제 최종적으로 "기본값 루트 객체"에 index.html을 입력, "배포 생성"을 클릭!
➡️ Route53에 A 레코드 추가

A레코드란?

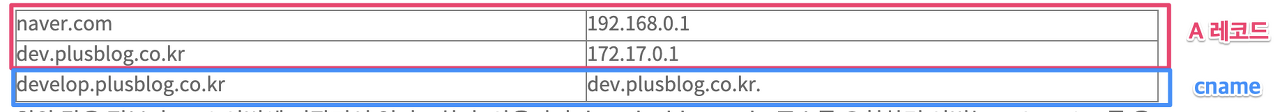
A 레코드(A Record)는 DNS에 저장되는 정보의 타입으로 도메인 주소와 서버의 IP 주소를 직접 매핑 시키는 방법이다. 위 테이블에 적혀있는 것처럼 naver.com가 도메인 주소고, 192.168.0.1가 IP 주소인 형태를 말한다.
사용자가 A 레코드에 해당하는 도메인 주소에 대한 해석을 요청하면 DNS 서버는 IP 주소를 리턴해준다.
Route53에 A 레코드를 추가하는 이유는?
-
도메인 이름과 IP 주소 매핑: A 레코드는 도메인 이름을 IPv4 주소로 매핑하는데 사용된다. 이를 통해 사용자가 도메인 이름을 입력하면 해당 도메인에 연결된 웹 서버나 다른 서비스의 IP 주소로 연결된다.
-
웹 사이트 호스팅: A 레코드를 사용하여 도메인을 웹 사이트에 연결한다. 웹 호스팅 서비스를 사용할 때 웹 서버의 IPv4 주소를 A 레코드로 지정하여 웹 사이트를 호스팅할 수 있다.
-
로드 밸런싱: A 레코드를 사용하여 로드 밸런서의 IP 주소를 지정하여 트래픽을 분산하거나 여러 서버로 트래픽을 전달할 수 있다.
-
서브도메인 지원: A 레코드를 사용하여 서브도메인을 지정할 수 있다. 서브도메인에 대한 서버 또는 리소스의 IP 주소를 A 레코드로 설정하여 서브도메인을 구성할 수 있다.
-
메일 서버 설정: A 레코드를 사용하여 MX(Mail Exchange) 레코드와 함께 메일 서버의 IP 주소를 지정하여 이메일을 처리할 메일 서버를 설정할 수 있다.
-
IPv6 지원: A 레코드는 주로 IPv4 주소를 지정하는데 사용되지만, AWS Route 53은 AAAA 레코드를 사용하여 IPv6 주소를 지정할 수도 있다.
따라서 A 레코드를 추가하는 주요 이유는 도메인 이름을 해당 도메인에 연결된 서버 또는 리소스의 IP 주소로 매핑하여 인터넷 사용자가 해당 서버 또는 리소스에 액세스할 수 있도록 하는 것이다.
A 레코드의 장단점
한번의 요청으로 찾아갈 서버의 IP 주소를 알 수 있다.
다만 IP주소가 자주 바뀌는 환경에서는 계속 도메인에 연결된 IP를 바꿔줘야 하므로 번거로울 수 있다.
예를 들어, 172.17.0.2 서버에서 json-test1.com, json-test2.com, json-test-root.com 등 여러개의 서브 도메인들을 처리하고 있다고하자. 각 서브 도메인들을 A 레코드로만 매핑시켰다면, 172.17.0.2라는 IP 주소가 172.17.0.3이라는 주소로 변경되었다면 모든 A 레코드를 찾아서 변경해야 한다.

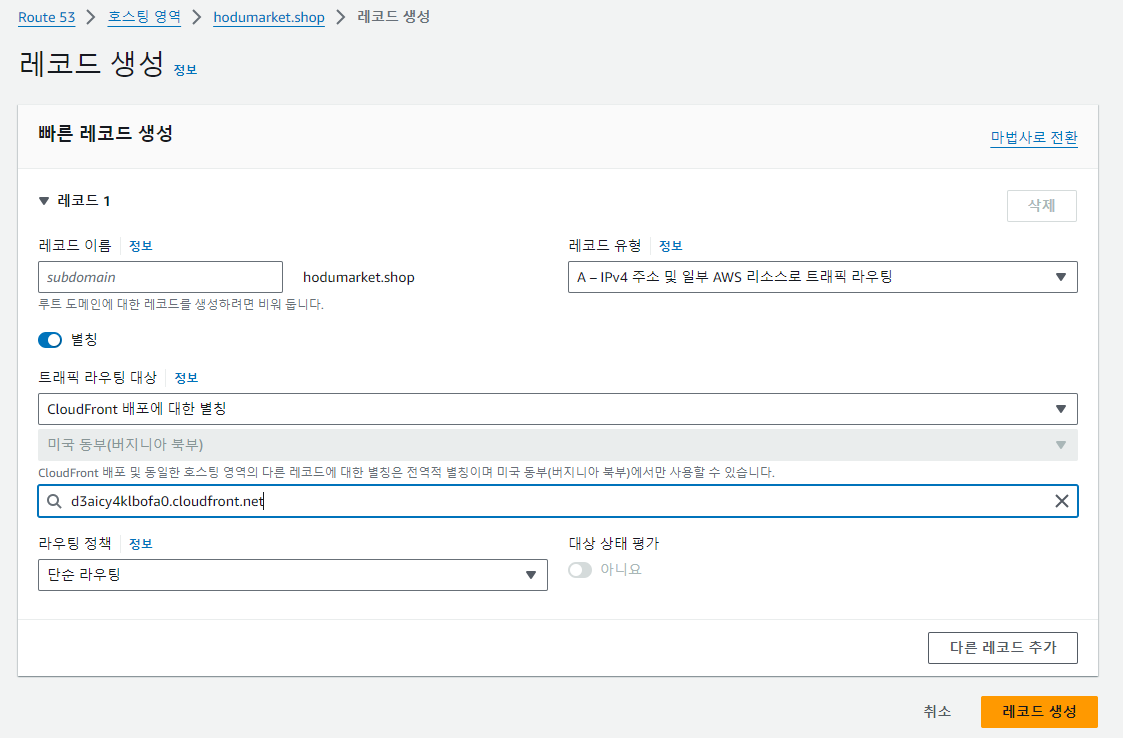
- 레코드 유형은 A레코드를 선택, 별칭은 on, 트래픽 라우팅 대상은 CloudFront 배포에 대한 별칭을 선택, 배포 선택은 cloudfront에 나온 기본 도메인으로 선택, 마지막으로 "레코드 생성"

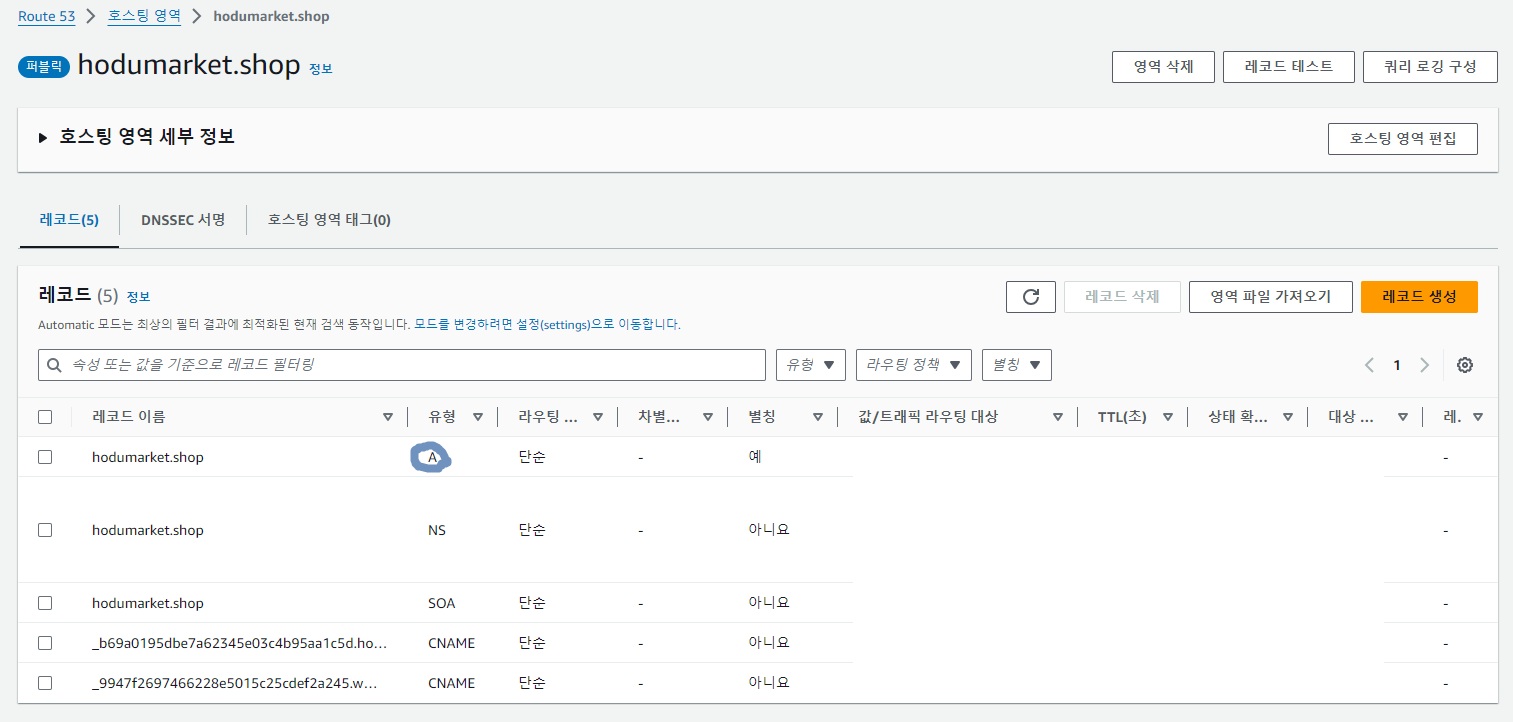
- 그럼 이렇게 A레코드가 생성된 걸 확인할 수 있다!
✨ 배포 링크
그럼 이제 내가 구매했던 가비아 도메인으로 접속하면 성공적으로 배포가 된 걸 확인할 수 있다. 👇
생각보다 배포 과정이 꽤 오래 걸렸다... 그냥 배포 과정만 따라 했으면 금방 했겠지만 중간 중간 이런 과정을 왜 거쳐야 하는지 이해하면서 배포를 시도하다 보니 생소한 단어도 많았고 어떻게 이 과정이 연결되는지 흐름을 파악하면서 배포하다 보니 예상한 것 보다 오래 걸렸다.
AWS는 개발자가 되는 과정에서 친숙해질 필요가 있다 생각해서 이번 배포 과정으로 시도해 봤는데 한 두번 보고서는 완벽하게 이해하기란 쉽지 않아보인다; 그러니 앞으로도 친숙해질 수 있도록 되도록 자주 접해볼 생각이다. 그래도 한 두번 했다고 조금 친해진 기분이다.
출처
- https://velog.io/@krkorklo58/AWS-S3%EB%A1%9C-React-%EB%B0%B0%ED%8F%AC%ED%95%98%EA%B8%B0#3-s3%EC%97%90-%EC%BD%94%EB%93%9C-%EC%97%85%EB%A1%9C%EB%93%9C
- https://velog.io/@ckdgus5189/AWS-S3%EC%99%80-CloudFront%EB%A1%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8-%EC%9B%B9%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%B0%B0%ED%8F%AC
- https://velog.io/@codingmingu/AWS-S3CloudFrontRoute53%EB%8F%84%EB%A9%94%EC%9D%B8-%EC%97%B0%EA%B2%B0%EA%B9%8C%EC%A7%80-%EC%89%BD%EA%B2%8C-%EB%B0%B0%ED%8F%AC%ED%95%98%EA%B8%B0
