✔️ App Router에서의 페이지 및 레이아웃 설정
Next.js 13의 App Router는 폴더 구조를 통해 페이지와 레이아웃을 자동으로 설정할 수 있다. App Router를 사용할 경우, app 폴더 내부에 page.tsx라는 이름의 파일을 배치하면, 이 파일은 페이지 컴포넌트로 작동하게 된다.
-
app/page.tsx는 루트 경로(/)의 페이지로 작동한다. -
app/search/page.tsx는/search경로의 페이지로 작동한다.
또한 App Router에서는 layout.tsx 파일이 폴더 내에 존재하면 해당 경로의 모든 페이지에 공통적으로 적용되는 레이아웃으로 설정된다. 예를 들어, app/search/layout.tsx 파일이 있을 경우, /search로 시작하는 모든 경로는 이 레이아웃이 공통으로 적용된다.
layout.tsx는 특정 경로와 그 하위 경로들에 적용될 수 있으며,page.tsx와 함께 페이지별 레이아웃을 손쉽게 설정할 수 있다.
✔️ Root Layout 설정
Next.js는 프로젝트의 루트 구조를 설정하는 Root Layout을 기본 제공하며, 이 레이아웃은 app/layout.tsx로, 프로젝트 전체에 적용되는 기본 레이아웃 역할을 한다. 기본 Root Layout 설정은 다음과 같다.
// src/app/layout.tsx
import "./globals.css";
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app"
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body>
{children}
</body>
</html>
);
}
Root Layout은 html 및 body 태그를 포함해 기본적인 HTML 구조를 설정한다. 이 Root Layout은 모든 페이지에서 공통적으로 사용되는 필수 파일로, 이 파일을 삭제하거나 파일의 이름을 바꿔서 예를 들어 a.tsx로 변경하게 되면, Next.js 서버가 다시 자동 생성하게 된다.

RootLayout파일은 모든 페이지에 다 동일하게 적용이 되는 가장 기초적인 레이아웃으로써 html페이지의 기초 틀을 유지하도록 만들어주기 때문에 필수적으로 Next앱에 존재해야 한다.
✔️ 폴더별 레이아웃 설정
App Router에서는 특정 경로에만 적용할 레이아웃도 설정할 수 있다. 예를 들어, /search 경로에서만 사용할 레이아웃을 추가해 보겠다.
-
app/search폴더 아래에layout.tsx파일을 생성한다. -
해당 파일에 공통적으로 사용할 UI 요소나 레이아웃 구조를 추가합니다.
// src/app/search/layout.tsx
import { ReactNode } from "react";
export default function Layout({ children }: { children: ReactNode }) {
return (
<div>
<header>임시 서치바</header>
{children}
</div>
);
}페이지 컴포넌트는 레이아웃의 children으로서 위치하게 되므로, layout.tsx 파일 내에서 children을 사용해 페이지의 위치를 지정할 수 있다.
이제 /search와 /search 하위 경로를 방문하면 모든 페이지에 임시 서치바가 렌더링된다. 이처럼 search 폴더 내에서 layout.tsx 파일을 설정함으로써 해당 경로와 하위 경로 페이지에 레이아웃이 자동 적용된다.

이런 식으로 방금 우리가 레이아웃을 설저해둔 임시 서치바가 잘 렌더링 되는 걸 볼 수 있다.
✔️ 중첩 레이아웃 설정하기
App Router에서는 특정 경로에 layout.tsx 파일을 추가하는 방식으로 간단하게 경로별 레이아웃을 설정할 수 있으며, 폴더 구조를 통해 중첩 레이아웃 또한 구현할 수 있다.
// src/app/search/layout.tsx
import { ReactNode } from "react";
export default function Layout({ children }: { children: ReactNode }) {
return (
<div>
<header>임시 서치바</header>
{children}
</div>
);
}위 코드에서는 /search 페이지와 /search 하위 경로 페이지들에 임시 서치바가 적용되며, 페이지 컴포넌트는 children으로 렌더링된다.
중첩된 레이아웃 적용하기
특정 경로에 추가적인 레이아웃을 적용하고자 한다면 해당 하위 폴더에 layout.tsx 파일을 중첩해서 생성할 수 있다. 예를 들어 /search 경로에 공통 레이아웃을 적용하고, /search/setting 경로에 추가 레이아웃을 더 적용하고 싶다면, 각각의 폴더에 레이아웃 파일을 생성해 중첩 레이아웃을 적용한다.
// src/app/search/setting/layout.tsx
export default function SettingLayout({ children }: { children: React.ReactNode }) {
return (
<div>
<header>세팅 헤더</header>
{children}
</div>
);
}위 코드에서는 /search 경로의 모든 하위 페이지에 임시 서치바가 적용되며, /search/setting 경로에서는 세팅 헤더가 추가로 중첩된다. 이와 같은 구조로 App Router에서는 경로별로 구체적이고 유연하게 레이아웃을 구성할 수 있다.
그래서 먼저 search/layout.tsx폴더 아래에 레이아웃이 적용이 되고, 그 안쪽으로 /search/setting/layout.tsx폴더 아래에 있는 레이아웃이 중첩이 되어서 적용된 다음에 마지막으로 /search/setting/page.tsx페이지 컴포넌트가 렌더링이 된다.
// src/app/search/setting/page.tsx
exprot default function Page() {
return <div>search/setting</div>
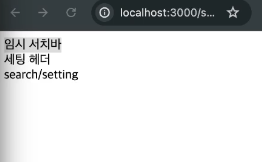
}그래서 전체적인 결과를 브라우저에서 확인해 보면,

이렇게 임시 서치바로 search폴더 밑에 있는 레이아웃이 먼저 렌더링 되고, 그 아래로 세팅 헤더로 setting폴더 아래에 있는 서브 레이아웃이 적용되고 마지막으로 search/setting이라고 해서 페이지 컴포넌트가 렌더링 된 걸 확인할 수 있다.
중첩 레이아웃을 이용하면 특정 페이지나 경로에 고유한 스타일이나 헤더를 추가하면서도, 상위 레이아웃과의 일관성을 유지할 수 있다.
✔️ 라우트 그룹 (특정 페이지에만 레이아웃 적용)
App Router에서는 공통된 경로로 시작하지 않는 페이지들에도 동일한 레이아웃을 설정하는 방법이 있다. Route Group 기능을 사용하면 되는데, 이 Route Group 폴더는 폴더 이름을 소괄호로 감싸 구성하며, 경로에 영향을 주지 않고 경로별 레이아웃을 적용할 수 있다. 예를 들어 /와 /search에만 공통 레이아웃을 적용하고 /book에는 다른 레이아웃을 적용하고자 할 때 사용할 수 있다.

-
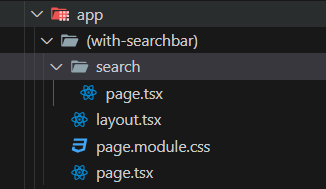
app/(with-searchbar)폴더를 생성한다. -
app/(with-searchbar)/layout.tsx에 레이아웃을 설정하고,index와search페이지를 이 폴더로 옮긴다.
이처럼 라우트 그룹 폴더 안에 인덱스 페이지의 역할을 하고 있는 page.tsx파일을 옮겨줘도 라우트 그룹 폴더는 경로 상에는 아무런 영향도 주지 않기 때문에 브라우저에서 localhost:3000 인덱스 경로로 접속을 해보면,

이렇게 라우트 그룹 폴더 안에 있는 페이지가 그대로 정상적으로 렌더링 되는 걸 볼 수 있다.
라우트 그룹을 사용하면 좋은 점이 경로 상에 영향을 미치지 않으면서 레이아웃만 동일하게 적용해 줄 수 있다는 점이다.
그래서 우리가 이때 라우트 그룹 폴더 안에 새로운 레이아웃 파일을 만들게 되면, 해당 레이아웃 파일은 지금 라우트 그룹 폴더 안에 존재하는 index 페이지와, search페이지에 공통적으로 적용이 된다. 예를 들면, search폴더 안에 만들어 두었었던 layout파일을 라우트 그룹 폴더 바로 밑으로 그대로 옮겨주게 되면 이제 이 레이아웃이 인덱스 페이지, search페이지에 공통으로 다 동일하게 적용이 된다.

이제 index와 search 페이지는 /book 경로와는 관계없이 동일한 임시 서치바 레이아웃을 가지게 된다. 브라우저에서 확인해보면 /search와 /에서 공통 레이아웃이 적용되는 것을 볼 수 있다.
✔️ 요약
-
App Router는
app폴더 내부에 파일을 배치하여 자동으로 라우팅이 설정된다. -
페이지 컴포넌트는
page.tsx파일, 레이아웃 컴포넌트는layout.tsx파일을 사용한다. -
중첩 레이아웃은 폴더 구조를 활용해 경로별 중첩 레이아웃을 설정할 수 있다.
-
경로에 영향을 주지 않으면서 공통 레이아웃을 적용하려면
Route Group을 사용한다.
App Router는 다양한 경로와 레이아웃을 유연하게 관리할 수 있는 방법을 제공하므로, 복잡한 레이아웃 구조도 손쉽게 구현할 수 있다. Page Router보다 더욱 유연하고 편리하게 레이아웃을 설정할 수 있다는 장점이 있다.
